 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Sembang mendalam tentang status dan animasi dalam pembelajaran sudut
Sembang mendalam tentang status dan animasi dalam pembelajaran sudut
Sembang mendalam tentang status dan animasi dalam pembelajaran sudut
Artikel ini akan memberi anda pemahaman yang mendalam tentang status dan animasi dalam Angular, memperkenalkan secara ringkas kaedah mencipta animasi, dan bercakap tentang animasi bingkai utama, panggilan balik animasi, animasi boleh guna semula, animasi bersilang dan titik pengetahuan I harap ia akan berguna kepada semua orang.

Status
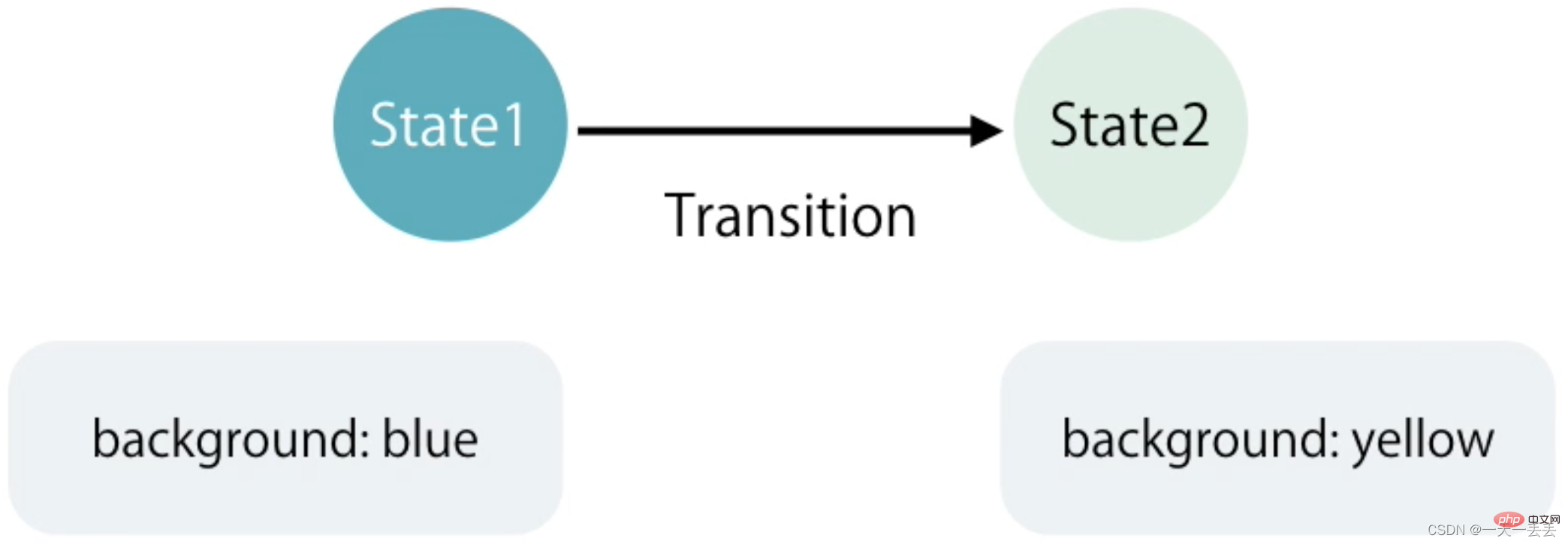
1 >Keadaan mewakili gaya elemen yang akan digerakkan pada peringkat pergerakan yang berbeza.

Dalam Sudut, terdapat tiga jenis keadaan iaitu : ,
,void*custom
: Ini berlaku apabila elemen dicipta dalam ingatan tetapi belum lagi ditambah atau dialih keluar daripada Status DOM [Tutorial berkaitan cadangan: " tutorial sudut
tutorial sudut
"] void: Status selepas elemen dimasukkan ke dalam pepohon DOM, atau status elemen yang sudah ada dalam pepohon DOM, atau Dipanggil keadaan lalai
*: keadaan tersuai Elemen berada pada halaman secara lalai dan bergerak dari satu keadaan ke keadaan lain, seperti melipat dan mengembangkan panel.
custom
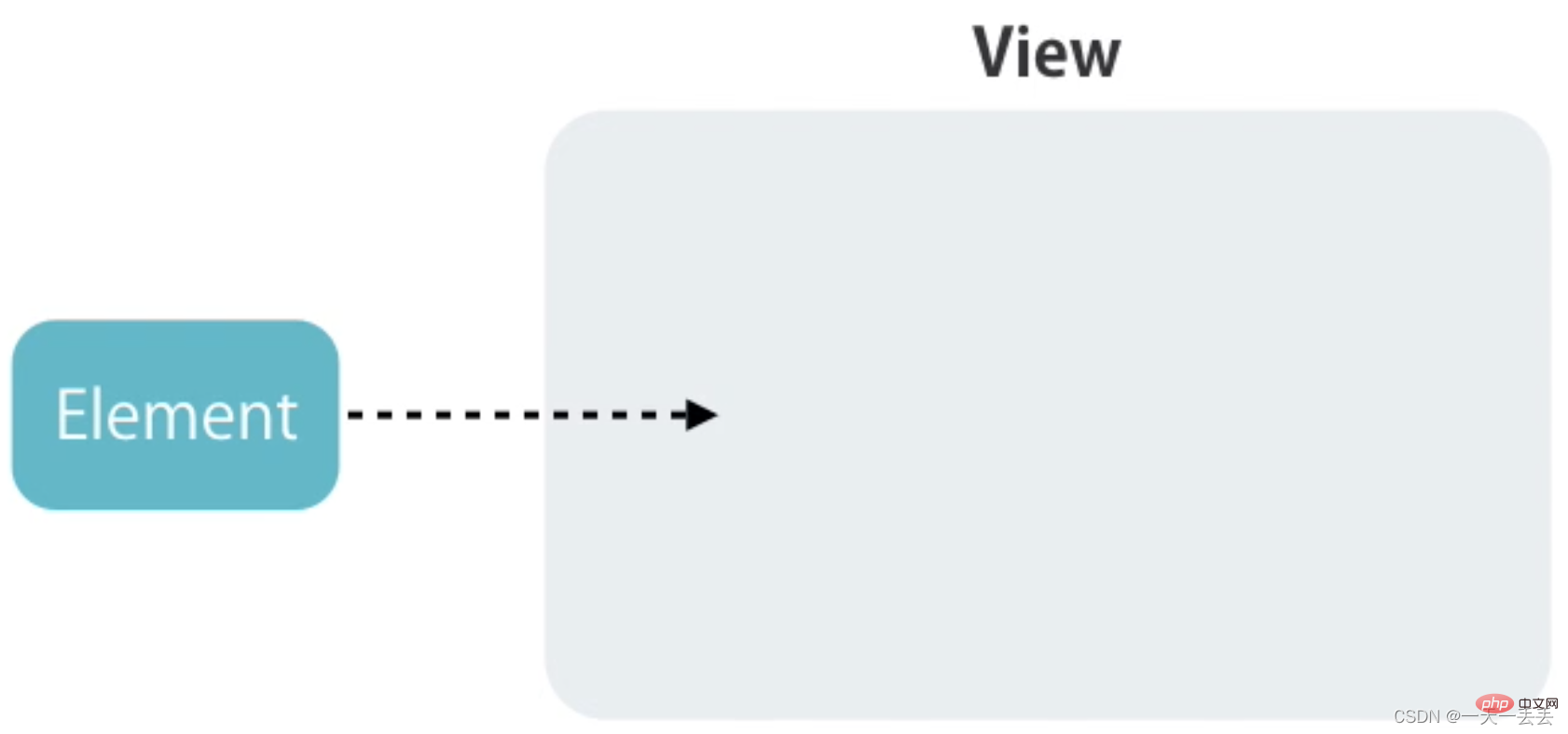
Animasi masuk bermaksud elemen tersebut muncul di hadapan pengguna dalam bentuk animasi selepas ia dibuat. Animasi kemasukan Status diwakili oleh , dan aliasnya ialah
void => *:enter
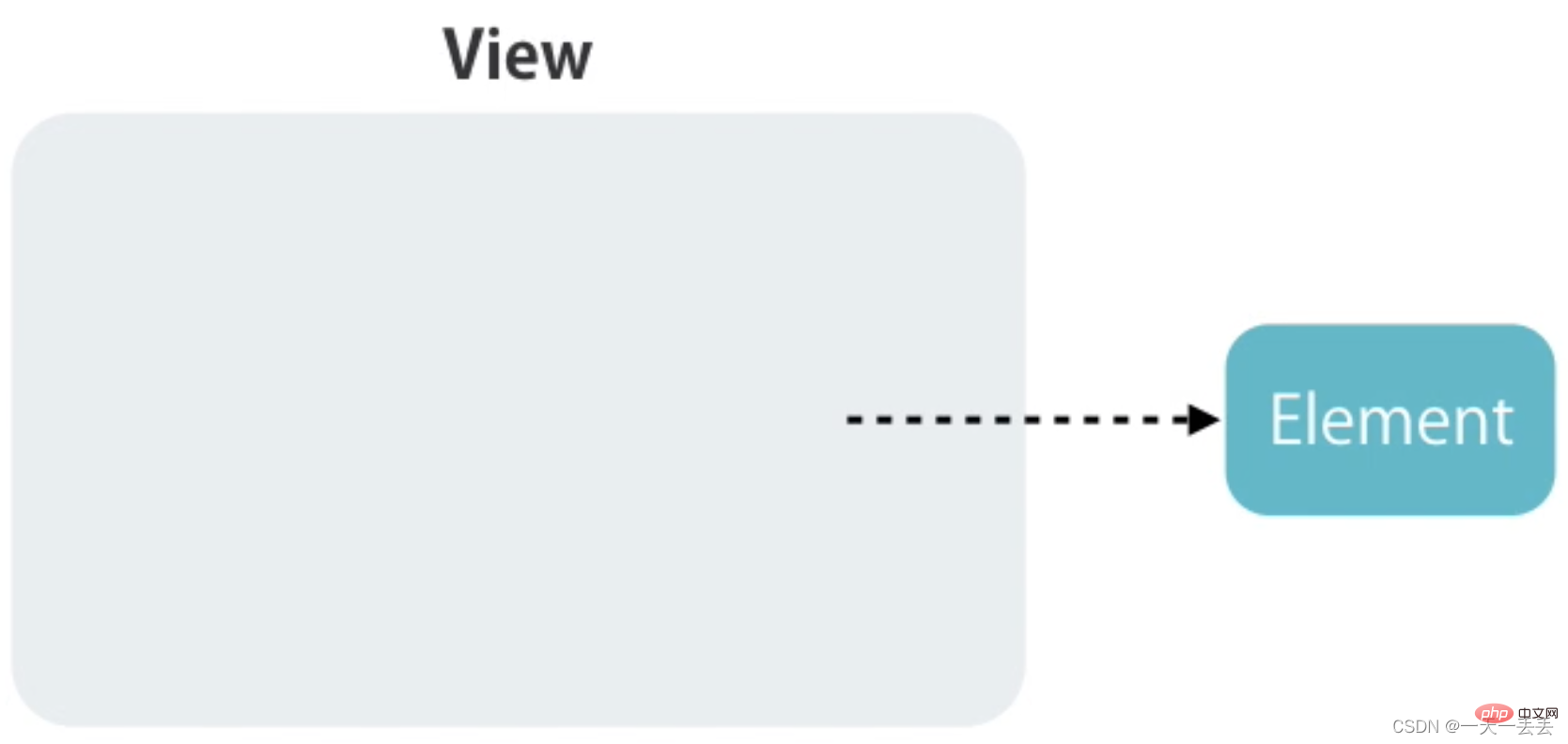
dan aliasnya ialah Bermula dengan pantas
* => void:leave

1. Sebelum menggunakan fungsi animasi, anda perlu memperkenalkan modul animasi, iaitu
BrowserAnimationsModule
2 >
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
export class AppModule {}<!-- 在 index.html 文件中引入 bootstrap.min.css --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<div class="container">
<h2 id="Todos">Todos</h2>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表
todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 添加 todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 删除 todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
}kaedah pencetus digunakan untuk mencipta animasi, nyatakan nama animasi
-
kaedah peralihan digunakan untuk menentukan keadaan gerakan animasi, animasi keluar atau animasi masuk, atau Tentukan animasi keadaan secara automatik.
Kaedah gaya digunakan untuk menetapkan gaya yang sepadan dengan elemen dalam keadaan berbeza
Kaedah animasi digunakan untuk menetapkan parameter gerakan. , seperti gerakan animasi Masa, acara kelewatan, borang gerakan
- Nota: Animasi kemasukan tidak perlu menentukan keadaan lalai elemen, Angular akan mengosongkan kekosongan. nyatakan sebagai keadaan lalai
@Component({
animations: [
// 创建动画, 动画名称为 slide
trigger("slide", [
// 指定入场动画 注意: 字符串两边不能有空格, 箭头两边可以有也可以没有空格
// void => * 可以替换为 :enter
transition("void => *", [
// 指定元素未入场前的样式
style({ opacity: 0, transform: "translateY(40px)" }),
// 指定元素入场后的样式及运动参数
animate(250, style({ opacity: 1, transform: "translateY(0)" }))
]),
// 指定出场动画
// * => void 可以替换为 :leave
transition("* => void", [
// 指定元素出场后的样式和运动参数
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])
]
})trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])Animasi bingkai kunci
// 动画执行总时间 延迟时间 (可选) 运动形式 (可选)
animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))Animasi kerangka kunci menggunakan takrif kaedah
keyframes
Panggil balik animasi
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
]) Angular menyediakan berkaitan animasi Dua fungsi panggil balik dicipta apabila animasi bermula dan selepas animasi selesai
untuk mencipta animasi boleh guna semula
<li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li>
import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}
2. Ekstrak definisi animasi khusus untuk memudahkan berbilang panggilan animasi.
import { animate, keyframes, style, transition, trigger } from "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
])import { slide } from "./animations"
@Component({
animations: [slide]
})import {animate, animation, keyframes, style, transition, trigger, useAnimation} from "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
])export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
)transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))Angular menyediakan kaedah untuk mencari elemen dan mencipta animasi untuk elemen
query
Secara lalai, animasi ibu bapa dan animasi kanak-kanak dilaksanakan mengikut tertib, pertama Untuk melaksanakan animasi induk dan kemudian animasi anak, anda boleh menggunakan kaedah
import { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查询子级动画 使其执行
query("@slide", animateChild())
])
])
]<div class="container" @todoAnimations>
<h2 id="Todos">Todos</h2>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div>groupAnimasi interleaved
trigger("todoAnimations", [
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])Angular menyediakan Kaedah stagger, apabila berbilang elemen melaksanakan animasi yang sama pada masa yang sama, pelaksanaan setiap animasi elemen ditangguhkan secara bergilir-gilir.
Nota: Kaedah stagger hanya boleh digunakan di dalam kaedah pertanyaan
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])Sudut menyediakan Kaedah digunakan untuk mentakrifkan keadaan.
state

2 >
Animasi penghalaan<div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多种平台, 移动端 & 桌面端
</div>
<div class="panel-body">
<p>
使用简单的声明式模板,快速实现各种特性。使用自定义组件和大量现有组件,扩展模板语言。在几乎所有的
IDE 中获得针对 Angular
的即时帮助和反馈。所有这一切,都是为了帮助你编写漂亮的应用,而不是绞尽脑汁的让代码“能用”。
</p>
<p>
从原型到全球部署,Angular 都能带给你支撑 Google
大型应用的那些高延展性基础设施与技术。
</p>
<p>
通过 Web Worker 和服务端渲染,达到在如今(以及未来)的 Web
平台上所能达到的最高速度。 Angular 让你有效掌控可伸缩性。基于
RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。
</p>
<p>
学会用 Angular
构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 ——
Web、移动 Web、移动应用、原生应用和桌面原生应用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
1、为路由添加状态标识,此标识即为路由执行动画时的自定义状态
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]2、通过路由插座对象获取路由状态标识,并将标识传递给动画的调用者,让动画执行当前要执行的状态是什么
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}3、将 routerContainer 设置为相对定位,将它的直接一级子元素设置成绝对定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}4、创建动画
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Sembang mendalam tentang status dan animasi dalam pembelajaran sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Status sambungan dalam bersedia: Diputuskan sambungan, sebab: Pematuhan NIC
Feb 19, 2024 pm 03:15 PM
Status sambungan dalam bersedia: Diputuskan sambungan, sebab: Pematuhan NIC
Feb 19, 2024 pm 03:15 PM
"Status sambungan dalam mesej log peristiwa menunjukkan Tunggu Sedia: Diputuskan sambungan kerana pematuhan NIC. Ini bermakna sistem berada dalam mod siap sedia dan kad antara muka rangkaian (NIC) telah diputuskan sambungan. Walaupun ini biasanya isu rangkaian, tetapi ia boleh juga disebabkan oleh konflik perisian dan perkakasan Dalam perbincangan berikut, kita akan meneroka cara menyelesaikan masalah ini "Apakah punca sambungan siap sedia?" pematuhan NIC? Jika anda melihat mesej "ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance" dalam Windows Event Viewer, ini menunjukkan bahawa mungkin terdapat masalah dengan NIC atau pengawal antara muka rangkaian anda. Keadaan ini biasanya
![Animasi tidak berfungsi dalam PowerPoint [Tetap]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Adakah anda cuba membuat persembahan tetapi tidak boleh menambah animasi? Jika animasi tidak berfungsi dalam PowerPoint pada PC Windows anda, maka artikel ini akan membantu anda. Ini adalah masalah biasa yang dikeluhkan oleh ramai orang. Contohnya, animasi mungkin berhenti berfungsi semasa pembentangan dalam Microsoft Teams atau semasa rakaman skrin. Dalam panduan ini, kami akan meneroka pelbagai teknik penyelesaian masalah untuk membantu anda membetulkan animasi yang tidak berfungsi dalam PowerPoint pada Windows. Mengapa animasi PowerPoint saya tidak berfungsi? Kami mendapati bahawa beberapa sebab yang mungkin menyebabkan animasi dalam PowerPoint tidak berfungsi pada Windows adalah seperti berikut: Disebabkan oleh peribadi
 Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Bagaimana untuk mencapai kesan kilat elemen, contoh kod khusus diperlukan Dalam reka bentuk web, kesan animasi kadangkala boleh membawa pengalaman pengguna yang baik ke halaman. Kesan glitter ialah kesan animasi biasa yang boleh menjadikan elemen lebih menarik perhatian. Berikut akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kilat elemen. 1. Pelaksanaan asas kilat Pertama, kita perlu menggunakan sifat animasi CSS untuk mencapai kesan kilat. Nilai atribut animasi perlu menentukan nama animasi, masa pelaksanaan animasi dan masa tunda animasi
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Bagaimana untuk menetapkan status Momo
Mar 01, 2024 pm 12:10 PM
Bagaimana untuk menetapkan status Momo
Mar 01, 2024 pm 12:10 PM
Momo, platform sosial yang terkenal, menyediakan pengguna dengan pelbagai perkhidmatan berfungsi untuk interaksi sosial harian mereka. Pada Momo, pengguna boleh berkongsi status hidup mereka dengan mudah, berkawan, berbual, dsb. Antaranya, fungsi status tetapan membolehkan pengguna menunjukkan mood dan status semasa mereka kepada orang lain, sekali gus menarik perhatian dan komunikasi lebih ramai orang. Jadi bagaimana untuk menetapkan status Momo anda sendiri Perkara berikut akan memberi anda pengenalan terperinci! Bagaimana untuk menetapkan status pada Momo? 1. Buka Momo, klik Lagi di penjuru kanan sebelah bawah, cari dan klik Status Harian. 2. Pilih status. 3. Status tetapan akan dipaparkan.
 Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Kami sering menggunakan ppt dalam kerja harian kami, jadi adakah anda biasa dengan setiap fungsi operasi dalam ppt? Contohnya: Bagaimana untuk menetapkan kesan animasi dalam ppt, bagaimana untuk menetapkan kesan pensuisan, dan apakah tempoh kesan setiap animasi? Bolehkah setiap slaid bermain secara automatik, masuk dan kemudian keluar dari animasi ppt, dan lain-lain. Dalam isu ini, saya akan berkongsi dengan anda langkah-langkah khusus untuk memasuki dan kemudian keluar dari animasi ppt. Kawan, datang dan lihat. Lihatlah! 1. Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 2. Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah). 3. Seterusnya, klik [
 Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Laman web ini melaporkan pada 26 Januari bahawa filem animasi 3D domestik "Er Lang Shen: The Deep Sea Dragon" mengeluarkan satu set gambar pegun terbaharu dan secara rasmi mengumumkan bahawa ia akan dikeluarkan pada 13 Julai. Difahamkan bahawa "Er Lang Shen: The Deep Sea Dragon" diterbitkan oleh Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu Filem animasi terbitan Tianhuo Technology Co., Ltd. dan Huawen Image (Beijing) Film Co., Ltd. dan diarahkan oleh Wang Jun pada asalnya dijadualkan ditayangkan di tanah besar China pada 22 Julai 2022 . Sinopsis plot laman web ini: Selepas Pertempuran Dewa Yang Dikurniakan, Jiang Ziya mengambil "Senarai Tuhan Yang Dikurniakan" untuk membahagikan tuhan, dan kemudian Senarai Tuhan Yang Dikurniakan dimeterai oleh Mahkamah Syurga di bawah laut dalam Kyushu Alam Rahsia. Malah, selain menganugerahkan kedudukan ilahi, terdapat juga banyak roh jahat yang kuat yang dimeterai dalam Senarai Dewa Yang Diberikan.
 Bagaimana untuk menyemak status pelayan
Oct 09, 2023 am 10:10 AM
Bagaimana untuk menyemak status pelayan
Oct 09, 2023 am 10:10 AM
Kaedah untuk melihat status pelayan termasuk alat baris arahan, alat antara muka grafik, alat pemantauan, fail log dan alat pengurusan jauh. Pengenalan terperinci: 1. Gunakan alat baris arahan Pada pelayan Linux atau Unix, anda boleh menggunakan alat baris arahan untuk melihat status pelayan 2. Gunakan alat antara muka grafik untuk sistem pengendalian pelayan dengan antara muka grafik disediakan oleh sistem Gunakan alat antara muka untuk melihat status pelayan 3. Gunakan alat pemantauan Anda boleh menggunakan alat pemantauan khas untuk memantau status pelayan, dsb.



