alat pembangunan
alat pembangunan
 VSCode
VSCode
 Membawa anda menggunakan fungsi Format VSCode untuk melaksanakan pemformatan kod
Membawa anda menggunakan fungsi Format VSCode untuk melaksanakan pemformatan kod
Membawa anda menggunakan fungsi Format VSCode untuk melaksanakan pemformatan kod
Hanya gunakan fungsi Format yang disertakan dengan VSCode untuk memenuhi keperluan pemformatan kod yang boleh dikonfigurasikan! Artikel berikut akan memperkenalkan anda kepada fungsi Format VSCode Saya harap ia akan membantu anda!

Dalam beberapa tahun kebelakangan ini, persekitaran pembangunan telah memberi lebih banyak perhatian kepada penyeragaman kod Penggunaan alat untuk menyemak dan mengautomasikan pembaikan telah menjadi pilihan pertama untuk kod jaminan.
secara amnya menggunakan alat bantu seperti Lint (ESLint StyleLint) atau Prettier Melalui konfigurasi dan penggunaan yang mudah, anda boleh menggunakan beberapa spesifikasi Gaya Kod yang popular untuk mencapai tujuan gesaan automatik, pembaikan automatik, pelaksanaan dan penyeliaan automatik. .
Tetapi saya tidak tahu sama ada anda pernah menghadapi situasi berikut:
Apabila menaip kod dalam IDE, kerana tiada format masa nyata (biasanya secara automatik diformatkan semasa menyimpan), Gesaan merah sentiasa muncul, dan saya sentiasa berpendapat bahawa tatabahasa saya salah, tetapi sebenarnya ia tidak diformatkan. (Contohnya, gesaan pengesahan automatik pemalam ESLint)
Apabila saya mula-mula menggunakannya, saya sentiasa menghadapi peraturan yang saya tidak faham (mungkin terlalu ketat), dan saya terpaksa mengklik pada gesaan untuk melihatnya Sebab khusus ialah ia setara dengan mempelajari peraturan semasa membangun.
Saya menulis sekeping kod Selepas menyimpan, kod tiba-tiba menjadi lebih panjang dan semua baris telah ditukar secara tiba-tiba kepada 100 baris. Saya tidak akan menamakan sesiapa di sini.
Tidak banyak keperluan untuk spesifikasi kod (lebih merujuk kepada pemformatan Contohnya, projek agak kecil, jadual projek padat, dsb. Selagi ia memenuhi keperluan pemformatan asas.
Terutamanya yang terakhir Sebenarnya, banyak projek kecil hanya perlu memenuhi pemformatan paling asas, yang boleh memastikan pasukan dapat memenuhi dan melaksanakan satu set spesifikasi mudah. . Berbanding dengan yang lain Spesifikasi yang ketat boleh diabaikan.
Satu konsep disebut di sini, dan spesifikasi dibahagikan kepada dua jenis: 代码格式规则(Formatting rules) dan 代码质量规则(Code-quality rules). Spesifikasi asas yang dinyatakan di atas pada dasarnya adalah milik 代码格式规则.
Berikut ialah peraturan pemformatan yang biasa digunakan dan asas, iaitu 代码格式规则, mengambil gaya standardjs sebagai contoh:
Titik bertitik. eslint:
semiinden ruang . eslint:
indentTambah ruang selepas kata kunci. eslint:
keyword-spacingApabila mengisytiharkan fungsi, tambahkan ruang antara kurungan dan nama fungsi. eslint:
space-before-function-parenTinggalkan ruang antara operator penggabungan rentetan. eslint:
space-infix-opsTambah ruang selepas koma. eslint:
comma-spacingTambah ruang pada kedua-dua belah blok kod satu baris. eslint:
block-spacingTinggalkan garisan kosong di hujung fail. eslint:
eol-lastTinggalkan kosong antara titik bertindih dan nilai dalam pasangan nilai kunci. eslint:
key-spacingSelain lekukan, jangan gunakan berbilang ruang. eslint:
no-multi-spacesTinggalkan no ruang di hujung baris. eslint:
no-trailing-spacesJangan tambah ruang di hadapan atribut. eslint:
no-whitespace-before-propertyApabila menghadapi koma bertitik, ruang harus ditinggalkan tetapi tidak sebelum. eslint:
semi-spacingTinggalkan ruang pada permulaan dan penghujung blok kod. eslint:
space-before-blocksTiada ruang harus ditinggalkan di antara kurungan. eslint:
space-in-parensJangan tambah ruang sebelum atau selepas pembolehubah dalam rentetan templat. eslint:
template-curly-spacing
Seperti yang anda lihat, ia pada asasnya 分号 缩进 空格 空白 spesifikasi berkaitan, dan spesifikasi ini adalah dalam Sesetengah IDE sudah disepadukan.
Sebagai contoh, VSCode boleh memenuhi semua peraturan di atas melalui konfigurasi mudah.
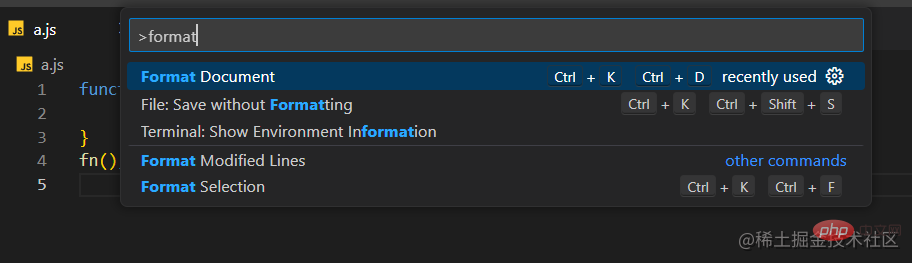
Format VSCode
VSCode sendiri mempunyai fungsi Format, yang disokong oleh kebanyakan jenis fail. Kekunci pintasan lalai ialah Ctrl+K+D.

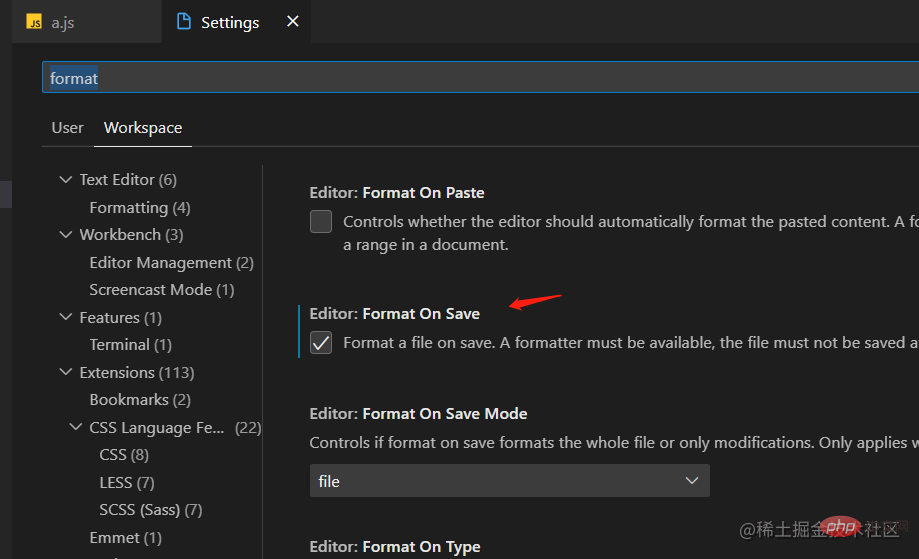
turut menyokong tetapan kepada Format on Save.

Kemudian senaraikan spesifikasi asas di atas yang mana tidak termasuk dalam fungsi Format lalai.
Koma bertitik. - Tiada spesifikasi secara lalai dan boleh dikonfigurasikan melalui
settings.Inden ruang . - Saiz Tab 4 ruang lalai, yang boleh dikonfigurasikan melalui
settings.Apabila mengisytiharkan fungsi, tambahkan ruang antara kurungan dan nama fungsi. - Tidak seperti
standardjs, VSCode tidak mempunyai ruang secara lalai.Tinggalkan baris kosong di hujung fail. - Tiada secara lalai, boleh dikonfigurasikan melalui
settings.
Yang ketiga tu boleh dikatakan berbeza tapi ada peraturan jadi ada 3 semuanya. Oleh itu, kebanyakan peraturan sudah disokong oleh fungsi format lalai.
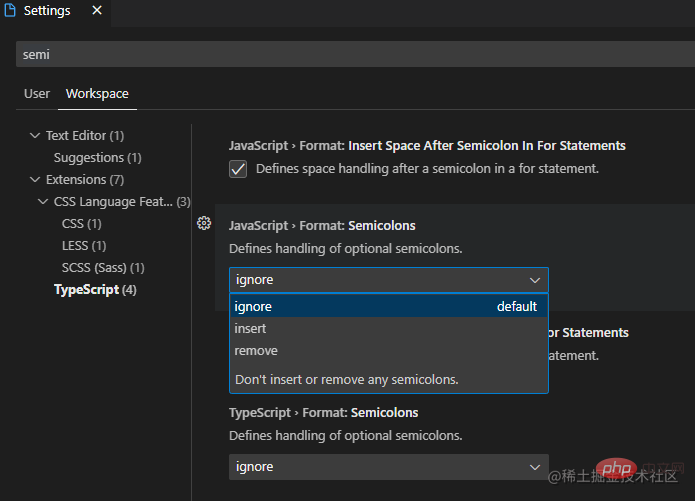
1. Koma bertitik
dibahagikan kepada tiga spesifikasi: keperluan 必须有分号; Terdapat pelbagai spesifikasi popular di pasaran, tetapi ia biasanya memerlukan 禁止分号 atau 都行. 必须有禁止VSCode tidak mempunyai keperluan secara lalai, tetapi ia boleh ditakrifkan melalui
settings

- Lalai ialah sama ada terdapat koma bertitik atau tidak. Semua adalah OK;
ignore - 2. Spesifikasi Inden
secara amnya terbahagi kepada dua spesifikasi, 2 ruang atau 4 ruang kebanyakannya popular di pasaran sekarang . Dalam spesifikasi, 2 ruang diutamakan.insert - Spesifikasi lalai VSCode ialah:
-
Detect IndentationTetapan yang sepadan:editor.detectIndentationNilai lalaitrue, berdasarkan kandungan fail semasa, mengesan sama ada fail semasa mempunyai 2 ruang atau 4 ruang, dan kemudian Format berdasarkan ini; - Tetapan yang sepadan:
Tab Size: Nilai lalai ialaheditor.tabSizeJika ia adalah fail baharu, ia ditentukan berdasarkan nilai ini.4
Gambar di atas ialah konfigurasi lalai. Jika anda mahu semua fail diinden dengan 2 ruang sebagai standard, anda boleh mematikan
dahulu. dan kemudian gantikan
Jika anda tidak mematikanDetect IndentationTetapkan kepada 2.Tab Sizedan hanya menukar
Cara VSCode mengesan saiz tab fail adalah berdasarkan saiznya. Anda boleh melihatnya dalam bar status di bahagian bawah fail dan anda boleh menukarnya dengan mengklik padanya.Detect Indentationkepada 2, maka lekukan akan berdasarkan kandungan fail, dan kemudian fail baharu akan diinden sebanyak 2 ruang.Tab Size
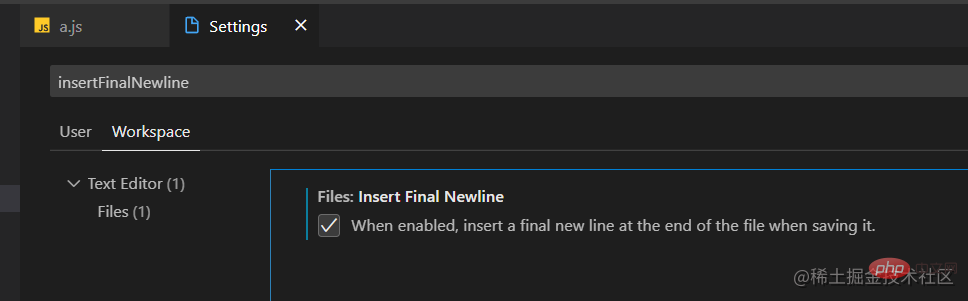
3 Tinggalkan baris kosong di hujung fail
Cari kata kuncidalam tetapan, pilihan lalai ialah nyahdayakan, tandakan Aktif, baris kosong akan ditinggalkan pada penghujung semua fail semasa menyimpan.
insertFinalNewline
Ringkasnya
Ringkasnya, semuakonfigurasi adalah seperti berikut:
settingsBerikut ialah cadangan Tetapkan di bawah
WorkspaceSelepas tetapan, failsettingsakan dijana di bawah laluan.vscode, yang boleh diserahkan kepada git untuk menyatukan spesifikasi dalaman pasukan pembangunan.settings.jsonMalah, lebih banyak konfigurasi format boleh dikonfigurasikan dalam tetapan VSCode dan anda boleh meneroka sendiri.// .vscode/settings.json { "editor.formatOnSave": true, // 保存文件自动format "javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号 "typescript.format.semicolons": "insert", // ts文件,同上 "editor.tabSize": 2, // 设置默认缩进为2个空格 "editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。 "files.insertFinalNewline": true, // 所有文件末尾留一空行 "[javascript]": { "editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format }, "[javascriptreact]": { "editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上 }, "[css]": { "editor.defaultFormatter": "vscode.css-language-features" // css文件,同上 }, "[less]": { "editor.defaultFormatter": "vscode.css-language-features" // less文件,同上 } }Salin selepas log masukFormat fail format lain
seperti css, less, json, md, dsb. Secara peribadi, saya rasa cukup dengan hanya menggunakan VSCode lalai .Spesifikasi lain:
Selainyang disebutkan di atas, spesifikasi lain tergolong dalam
代码格式规则Dalam kes ini, gunakan spesifikasi代码质量规则. , kerana spesifikasi ini tidak bercanggah denganESLintdi atas, dan dengan pembetulan automatik semasa menyimpan代码格式规则, apabila menyimpan fail, mula-mula gunakan format VSCodeESLintdan kemudian gunakan代码格式规则untuk memprosesESLint. Untuk memberikan beberapa contoh:代码质量规则- memaksa satu
tanda petikan atau dua kali ganda tanda petikan . eslint:
quotes - sentiasa digunakan.
menggantikan
===. eslint:==eqeqeq
, anda boleh rujuk artikel sebelumnya:
ESLintESLINt bekerjasama dengan VSCode untuk menyatukan barisan pasukan -spesifikasi kod akhirAkhir sekali
Artikel ini meringkaskan cara menggunakan alat pembangunan VSCode sahaja untuk menyeragamkan kod bahagian hadapandan menyokong boleh dikonfigurasikan dan fungsi kod pemformatan fail automatik.
代码格式规范Kelebihan:
- Konfigurasi yang mudah, tidak perlu memasang pelbagai npm atau plug-in, VSCode mempunyai fungsi tersendiri.
- Sesuai untuk projek mudah kecil, atau projek dengan permintaan rendah untuk
, sesuai untuk kilang kecil.
代码格式规范 - Sesetengah peraturan menyokong penyesuaian dan boleh dikonfigurasikan mengikut keperluan sebenar.
Kelemahan:
- Tidak banyak peraturan, pada dasarnya
, jadi anda tidak boleh melakukan
代码格式规则proofreading Untuk pengesahan, ia perlu digabungkan dengan ESLint.代码质量规则 - Tidak dapat memenuhi projek dengan keperluan spesifikasi format yang agak tinggi, seperti projek besar dan kilang besar.
- mempunyai kurang peraturan dan kurang kebolehkonfigurasian daripada
.
ESLint - mempunyai sedikit peraturan berbanding
, dan pastinya ia tidak sebaik beberapa spesifikasi gaya pengekodan yang popular.
Prettier - Tiada cara untuk mengesahkan kod secara automatik apabila menyerahkannya melalui Git Hooks.
Artikel ini hanya menyediakan penyelesaian dan idea sama ada ia sesuai untuk anda bergantung pada keperluan anda sendiri.
代码格式规范Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
-
Atas ialah kandungan terperinci Membawa anda menggunakan fungsi Format VSCode untuk melaksanakan pemformatan kod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan
 Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
1. Pertama, klik untuk membuka pilihan tetapan dalam menu Lagi 2. Kemudian, cari lajur terminal di bawah bahagian Ciri 3. Akhir sekali, di sebelah kanan lajur, klik butang dayakan animasi dengan tetikus dan simpan tetapan.
 Bagaimana untuk menetapkan tema ikon fail dalam vscode_Cara untuk menetapkan tema ikon fail dalam vscode
May 09, 2024 am 10:00 AM
Bagaimana untuk menetapkan tema ikon fail dalam vscode_Cara untuk menetapkan tema ikon fail dalam vscode
May 09, 2024 am 10:00 AM
1. Selepas membuka antara muka, klik butang sambungan di penjuru kiri sebelah bawah 2. Cari pemalam ikon vscode di gedung sambungan dan pasangkannya 3. Kemudian klik butang pilihan dalam menu fail di sudut kiri atas untuk mencari pilihan tema ikon fail 4. Cari yang baru dipasang Hanya tetapkan pemalam