 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 [Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!
[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!
[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!
Artikel ini akan berkongsi dengan anda 6 skrip Grease Monkey yang mudah digunakan Selepas membaca artikel tersebut, jika anda berminat dengan skrip ini, cepatlah mencubanya.
![[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!](https://img.php.cn/upload/article/000/000/024/64105aa64f1ba743.png)
1. Muat Turun Ucapan Azure
Tapak web: greasyfork.org/zh-CN/scrip…
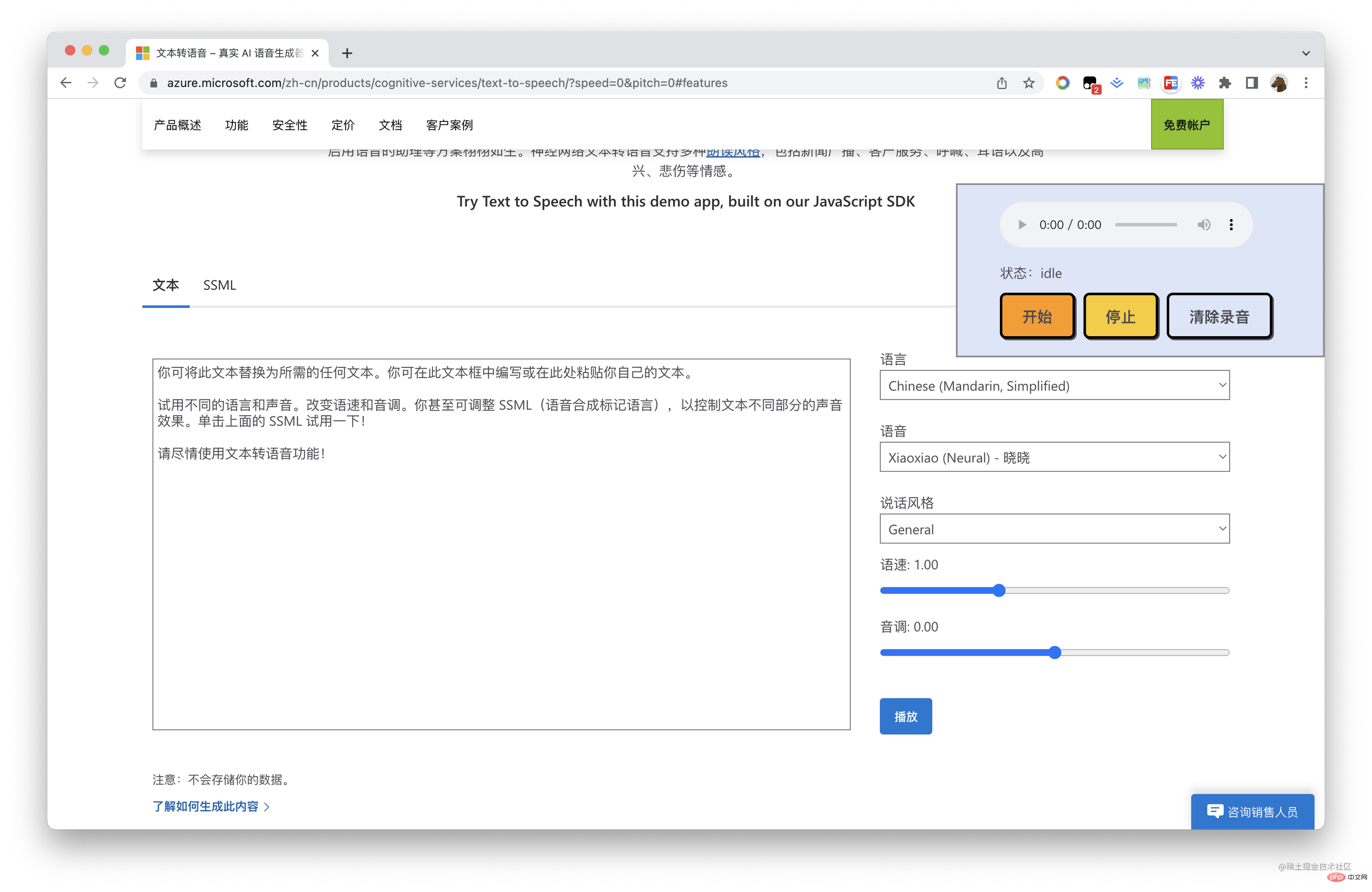
Perkhidmatan teks-ke-ucapan Microsoft boleh dikatakan sebagai pertuturan tersintesis paling realistik yang tersedia.
Libatkan khalayak global dengan 400 suara saraf merentas 140 bahasa dan variasi.
Hidupkan program seperti pembaca teks dan pembantu berdaya suara menggunakan suara yang sangat ekspresif dan seperti manusia. Neural text-to-speech menyokong pelbagai gaya bacaan, termasuk siaran berita, perkhidmatan pelanggan, jeritan, bisikan dan emosi seperti kegembiraan dan kesedihan. [Pembelajaran yang disyorkan: tutorial video javascript]
Saya telah membangunkan pemalam rakaman TTS sebelum ini, antara muka adalah seperti ini

Ya Kelemahan yang sangat besar ialah ia memerlukan persekitaran yang senyap dan bunyi mesti dimainkan secara luaran Kemudian, ia dikeluarkan dari rak kerana pemampatan kod.
Sekarang saya mengesyorkan satu yang dibangunkan oleh master Antara mukanya adalah seperti ini

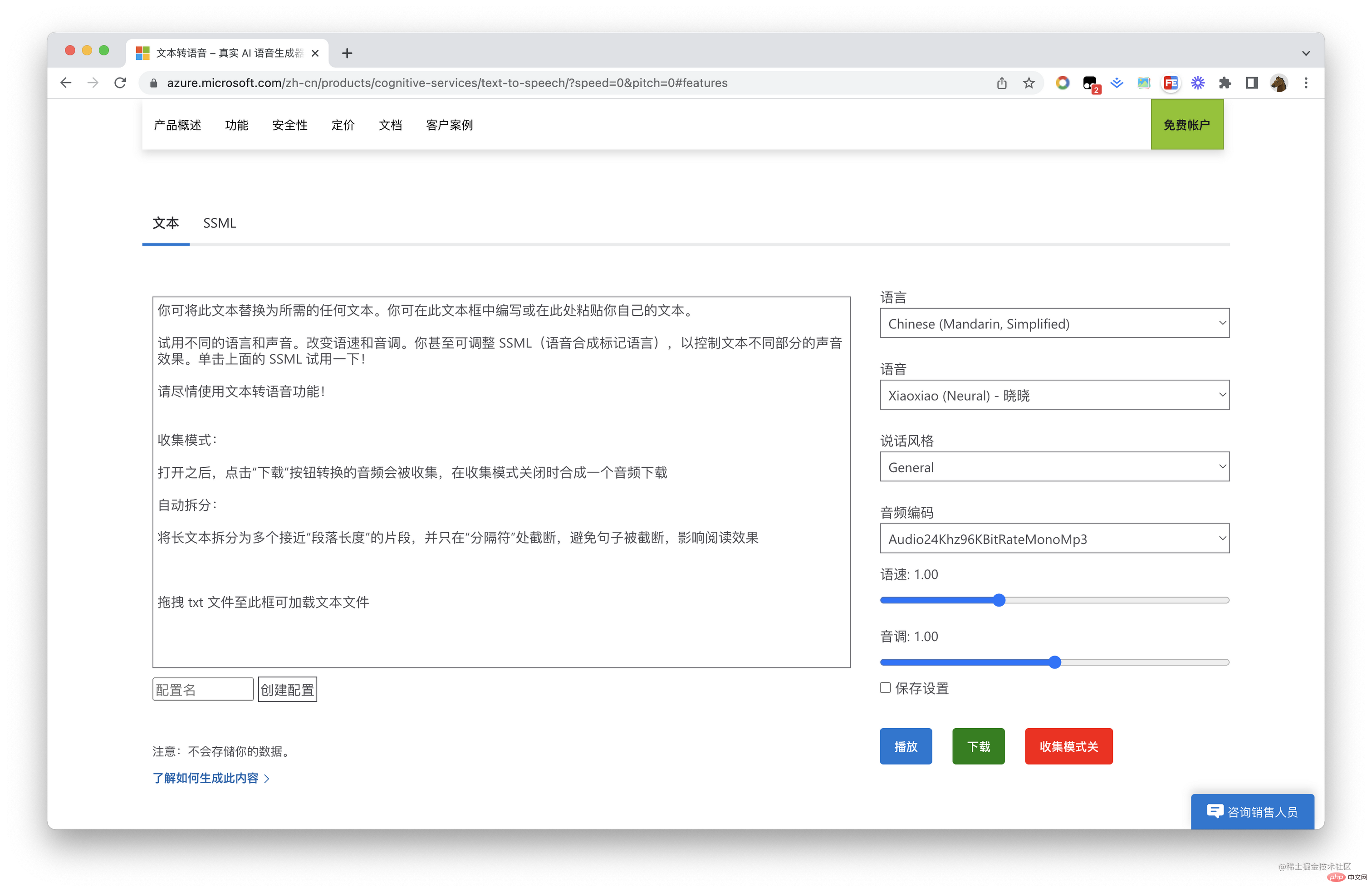
Anda boleh memuat turun fail audio secara langsung tanpa memainkannya terlebih dahulu akan berguna kepada sesetengah pengeluar video Ia sangat membantu Beberapa video saya mempunyai audio yang diperoleh melalui pemalam ini Bersama-sama dengan video eksport animasi utama dan penyuntingan, ia boleh dikatakan sangat mudah digunakan.
2. pembantu penyalin
Tapak web: greasyfork.org/zh-CN/scrip…
Pembantu penyalin artikel , satu klik salinan turunkan bagi artikel Nugget, Jianshu, WeChat, lajur Zhihu, SiFou, artikel CSDN.
![[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!](https://img.php.cn/upload/article/000/000/024/fbaa33e93dcf88a1e287a36a292f5872-2.png)
Saya juga menulis artikel untuk memperkenalkan cara melaksanakan skrip ini, yang sangat berguna untuk mengatur dan mengumpul pengetahuan peribadi, dan untuk operasi utama bantuan akaun awam.
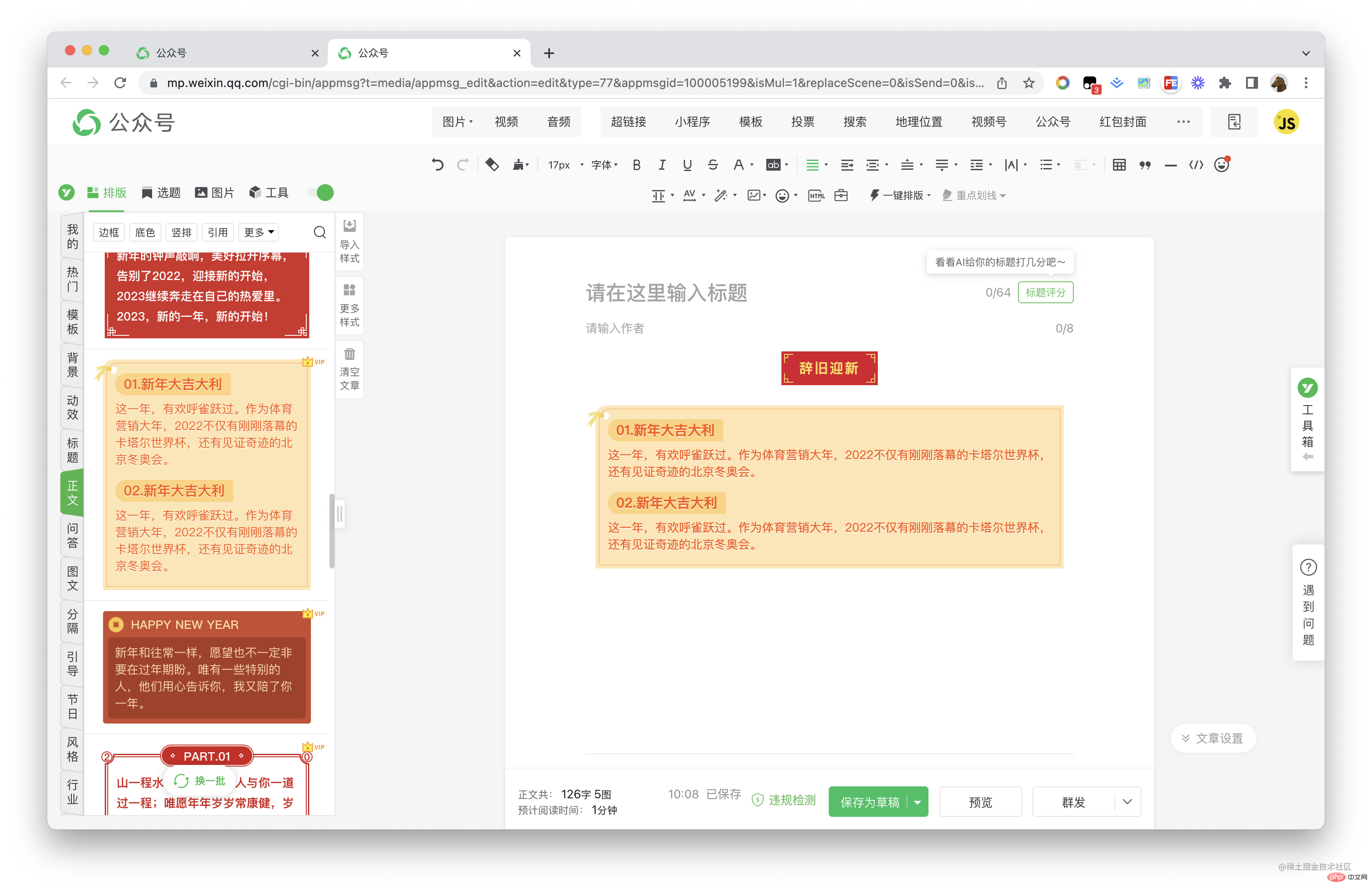
3. Yiban Typesetting Plus
Tapak web: greasyfork.org/zh-CN/scrip…
Akaun awam As faedah pengendali, anda boleh terus memasukkan templat Yiban pada platform awam WeChat tanpa membuka VIP

Pemalam ini juga dibangunkan oleh pengarang bagaimana untuk melaksanakannyaPengenalan artikel
4. Sekat iklan
Laman web: greasyfork.org/zh-CN/scrip…
Sekat iklan Google, iklan Baidu, iklan Zhihu, sembunyikan iklan carian Google dan Baidu yang meningkatkan hasil carian Baidu, dsb. (tapis semua iklan menggunakan pakatan pengiklanan seperti Google Alliance dan Baidu Alliance)
![[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!](https://img.php.cn/upload/article/000/000/024/0511b3f44e7ae4af7a027c9fffc09451-4.png)
Selepas memasang skrip, anda boleh mengklik pada Oil Monkey dan pergi ke skrip [Tetapan Pengurusan Pengiklanan]. juga menyokong pengoptimuman pautan luaran CSDN.
5 Alih keluar tera air daripada draf akhir
Tapak web: greasyfork.org/zh-CN/scrip…
Sesetengah pelajar Bagaimana untuk mereka bentuk imej pertama blog saya? Saya menggunakan pemalam ini. Draf menyediakan sejumlah besar bahan reka bentuk percuma, templat reka bentuk dan video percuma, potongan dalam talian dan templat reka bentuk poster e-dagang, dsb., untuk memenuhi keperluan reka bentuk dengan satu klik.
![[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!](https://img.php.cn/upload/article/000/000/024/2e1a84c61050fcd14947face1d551928-5.png)
Selepas pemasangan selesai, akan terdapat butang pengalih keluar tera air di sudut kanan atas Selepas tetapan selesai, gunakan QQ WeChat untuk log masuk ke alat tangkapan skrin dan ambil a tangkapan skrin.
6. [Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!
Tapak web: greasyfork.org/zh-CN/scrip…
Faedah pembangun bahagian hadapan , Anda boleh terus menyalin komponen React dalam Iconfont
![[Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!](https://img.php.cn/upload/article/000/000/024/4ca0b6a760b5d7eaab0c2918af0f46e4-6.jpg)
Pemalam ini juga dibangunkan oleh pengarang yang berminat boleh melihat latar belakang pelaksanaan dan prinsip
Akhir sekali
Jika anda berminat dengan pembangunan skrip Oil Monkey, saya juga menulis artikel"Tutorial Pembangunan Skrip Monyet Minyak", yang memperkenalkan secara ringkas langkah dan pelaksanaan skrip Oil Monkey Monkey, digabungkan dengan webpack untuk membolehkan kejuruteraan skrip, dan dengan tindakan Github, skrip boleh dibina dan digunakan secara automatik.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci [Kompilasi dan Perkongsian] 6 skrip Grease Monkey yang berguna, datang dan lihat!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



