 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Web3.0 akan datang, adakah ia mesra bahagian hadapan?
Web3.0 akan datang, adakah ia mesra bahagian hadapan?
Web3.0 akan datang, adakah ia mesra bahagian hadapan?
Baru-baru ini, suara web3.0 benar-benar semakin kuat dan kuat, dan mereka semakin gila. Untuk bahagian hadapan kami, apakah teknologi yang kami perlukan? Adakah ia mesra bahagian hadapan? Artikel berikut akan membolehkan anda bercakap mengenainya, saya harap ia akan membantu anda!

Pertama sekali, mari kita perkenalkan bagaimana web3.0 diperolehi
Internet
Apa yang harus kita bincangkan mengenai pertama? Ia adalah web Pada tahun 1989, sebuah kumpulan teknikal yang diketuai oleh Tim Berners-Lee di CERN (European Institute for Particle Physics) telah mengemukakan protokol baru untuk Internet dan sistem dokumen yang menggunakan protokol tersebut Web. Singkatan WWW (World Wide Web) ialah apa yang kini kita kenali sebagai "Internet". Teknologi yang digunakannya terutamanya HTML, URI, URL, HTTP, dsb., dan boleh memaparkan kandungan web secara statik. Iaitu, kami
Web1.0
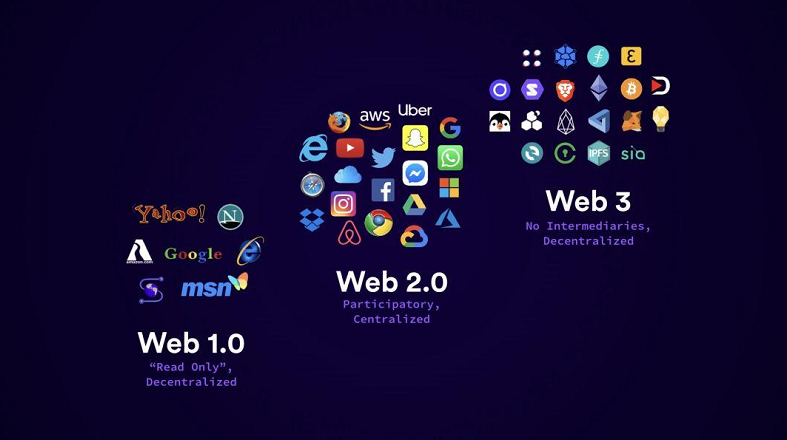
Secara umumnya, Web1.0 merujuk kepada Internet pada tahun 1990-an dan awal abad ke-21. Secara terang-terangan, ia adalah Internet yang terdiri daripada blog, papan mesej dan portal awal seperti AOL dan CompuServe Tapak web yang terkenal di China seperti Sina, Sohu dan NetEase adalah produk pada masa itu. Pada Web1.0, halaman web statik pada dasarnya dibaca secara pasif, dan protokol pembinaan halaman web menggunakan HTTP, FTP, dsb. Dalam kes Web1.0, kandungan halaman web adalah baca sahaja dan statik, serupa dengan majalah Ia hanya boleh dilihat tetapi tidak boleh diubah suai atau berinteraksi. Di bawah Web1.0, pengguna hanyalah pengguna maklumat (halaman web) dan tidak boleh berinteraksi dengan mereka. Web1.0 juga menggunakan akses Internet dail, dengan lebar jalur purata 50k.
Secara amnya, Web1.0 adalah baca sahaja dan tidak berpusat.
Web2.0
Web2.0 mungkin menjadi terkenal sekitar tahun 2005. Makna umum Web2.0 ialah pengguna boleh mencipta dan menerbitkan kandungan mereka sendiri di halaman web, mengambil bahagian secara aktif dalam Internet, dan tidak lagi membaca halaman web secara pasif. Dana akhir dan kawalan keseluruhan halaman web masih diduduki oleh pemilik halaman web. Media sosial seperti Facebook, Twitter dan YouTube juga merupakan produk era ini. Sudah tentu, percambahan kandungan yang dihasilkan pengguna dengan cara ini juga mewujudkan monopoli semula jadi, yang juga akan membawa kepada beberapa masalah: 1. Data pengguna berpusat 2. Data pengguna tidak mudah alih 3. Data pengguna dijual
Ringkasnya, Web2.0 ialah rangkaian terdesentralisasi yang kedua-duanya membaca dan menulis dan data dipusatkan ke tangan pengguna dan bukannya eksklusif kepada satu syarikat. Mengedarkan data ke rangkaian dengan teknologi blockchain terdesentralisasi. Web3.0 adalah istilah yang telah wujud selama bertahun-tahun, tetapi baru mula mendapat populariti pada tahun lalu. Dengan Web3, rangkaian terdesentralisasi, jadi tiada pihak berkuasa mengawalnya, dan aplikasi terdesentralisasi (dapps) yang dibina di atas rangkaian dibuka. Sifat terbuka rangkaian terdesentralisasi bermakna tiada satu pihak boleh mengawal data atau menyekat akses. Sesiapa sahaja boleh membina dan menyambungkan dapps yang berbeza tanpa kebenaran daripada syarikat pusat.
Ciri utama Web3.0 termasuk yang berikut:
Web Semantik - Ia adalah kunci kepada Web3.0 dan memudahkan mesin memproses data.
- AI - AI ialah salah satu faktor utama yang mempengaruhi populariti teknologi Web3.0. Ia membolehkan mesin menjadi lebih pintar melalui sejumlah besar data web untuk memenuhi keperluan pengguna.
- Grafik 3D - Web3.0 telah mengatasi Internet tradisional kerana teknologi tiga dimensinya, ia menyediakan dunia dalam talian tiga dimensi yang lebih realistik berbanding 2D.
- Ubiquitous – Konsep wujud atau di mana-mana pada masa yang sama, dengan peningkatan peranti mudah alih memudahkan ramai orang mengakses internet pada bila-bila masa dan di mana-mana sahaja.
- Keterbukaan dan kebolehoperasian, yang merujuk kepada keterbukaan dari segi antara muka pengaturcaraan aplikasi, format data, protokol dan saling kendali antara peranti dan platform.
- Repositori data global, keupayaan untuk mengakses maklumat merentas program dan rangkaian.
- Ringkasnya: Web3.0 ialah segala-galanya tentang membaca, menulis dan memiliki Internet.
- Pengenalan
Bagi kami pembangun hadapan, apakah teknologi yang harus kami kuasai atau apa yang perlu kami ketahui? Ringkasnya, pembangun web3 mencipta aplikasi susunan penuh terdesentralisasi yang hidup dan berinteraksi dengan rantaian blok. Mari kita bincangkan secara ringkas di bawah.
Mari kita fahami terlebih dahulu apa itu istilah profesional:
- Web3: Ia adalah sambungan antara blockchain Ethereum dan Kontrak Pintar anda.
- Ethereum: Rangkaian sumber terbuka terdesentralisasi yang membolehkan pengguna berinteraksi dengan rangkaian dengan mencipta kontrak pintar. Mata wang kripto aslinya ialah Ethereum. Dari segi permodalan pasaran, Ethereum adalah cryptocurrency kedua paling berharga selepas Bitcoin. Ia dicipta pada tahun 2013 oleh Vitalik Buterin.
- Kontrak Pintar Kontrak Pintar: Ia adalah atur cara komputer yang disimpan pada rantaian blok yang berjalan apabila syarat yang telah ditetapkan dipenuhi. Kontrak pintar ditulis dalam bahasa Solidity.
- Terdesentralisasi: Status data tidak dikumpul oleh entiti pusat, platform atau individu individu
- Rangkaian sekatan: Rangkaian rantaian blok ialah sambungan titik ke titik di mana maklumat disimpan dalam berbilang Dikongsi antara peranti, hampir mustahil untuk digodam. Ia adalah sistem merekod maklumat dengan cara yang menyukarkan atau mustahil untuk menukar maklumat yang disimpan pada rangkaian.
- Kepekatan: bahasa pengaturcaraan berorientasikan objek untuk menulis kontrak pintar. Ia digunakan untuk melaksanakan kontrak pintar pada pelbagai platform blockchain, terutamanya Ethereum. Sintaks Solidity adalah serupa dengan javascript. Untuk memahami Solidity, sebaiknya anda mempunyai latar belakang dalam bahasa pengaturcaraan seperti javascript. Melompat terus ke Solidity ialah idea yang tidak baik
- Dapp: singkatan kepada Decentralized App. Ia adalah aplikasi yang menjalankan kod backend mereka (kontrak pintar terutamanya ditulis dalam Solidity) pada rangkaian terdesentralisasi atau blockchain. Dapps boleh dibina menggunakan rangka kerja bahagian hadapan seperti react, vue atau Angular.
- Bitcoin: Mata wang kripto yang pertama digunakan secara meluas di dunia.
- Crypto: Juga dikenali sebagai Cryptocurrency, cryptocurrency, mata wang digital terdesentralisasi.
- NFT: Token Non-Fungible, aset digital dengan pemilikan direkodkan pada rantaian.
- DAO: Organisasi Autonomi Terpencar, organisasi autonomi terpencar.
- Metaverse: konsep dunia maya yang dicipta dengan cara teknologi.
- Kewangan Terdesentralisasi DeFi: Sistem kewangan terdesentralisasi.
- Token: Ia boleh difahami sebagai nama kolektif untuk aset digital seperti mata wang kripto dan NFT.
- GameFi: Game + DeFi, permainan rantai versi Cina, sistem kewangan dalam permainan boleh dipetakan kepada realiti melalui mata wang kripto dan NFT.
Selepas memperkenalkan perkara di atas, mari kita bercakap tentang klasifikasi blockchain untuk pembangun. Terutamanya pembangunan blockchain teras (jurutera blockchain teras bertanggungjawab untuk seni bina dan protokol keselamatan sistem blockchain) dan pembangunan perisian blockchain (pembangun blockchain ini mencipta Dapps menggunakan seni bina reka bentuk yang disediakan oleh pembangun blockchain teras).
Mulakan
Mari kita turun ke sana Untuk pembangunan bahagian hadapan kami, kami ingin membangunkan aplikasi terdesentralisasi yang berada dan berinteraksi dengan blockchain perpustakaan web3.js dan Ethers.js.
web3.js
web3.js ialah perpustakaan API JavaScript. Untuk membuat DApp dijalankan pada Ethereum, kami boleh menggunakan objek web3 yang disediakan oleh perpustakaan web3.js. web3.js berkomunikasi dengan nod tempatan melalui panggilan RPC, dan ia boleh digunakan dengan mana-mana nod Ethereum yang mendedahkan lapisan RPC. web3 mengandungi objek eth - web3.eth (khusus untuk berinteraksi dengan blockchain Ethereum) dan objek shh - web3.shh (untuk berinteraksi dengan Whisper)
Tambah web3
Memperkenalkan web3 ke dalam projek anda pada asasnya sama dengan kaedah rujukan kami yang sedia ada
- npm: npm install web3
- bower: bower install web3
- metor : meteor add ethereum:web3
- vanila: dist./web3.min.js
gunakan
kemudian Anda perlu mencipta contoh web3 dan sediakan pembekal. Untuk memastikan anda tidak menimpa pembekal sedia ada, seperti yang terbina dalam semasa menggunakan Mist, anda perlu menyemak dahulu sama ada tika web3 sudah wujud
if (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}Salin selepas log masukMemandangkan API ini direka bentuk untuk berinteraksi dengan nod RPC tempatan, semua fungsi menggunakan permintaan HTTP segerak secara lalai. Jika anda ingin membuat permintaan tak segerak. Kebanyakan fungsi membenarkan menghantar fungsi panggil balik pilihan mengikut senarai parameter untuk menyokong tak segerak
web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})Salin selepas log masukDirektori khusus API boleh klik untuk melihat
Ethers.js
Menyediakan perpustakaan API JavaScript yang kecil tetapi lengkap untuk blockchain Ethereum dan ekosistemnya Ia pada asalnya digunakan dengan ethers.io dan kini telah dikembangkan menjadi perpustakaan yang lebih umum. Fungsi ini pada asasnya serupa dengan web3.js.
Ciri-ciri adalah seperti berikut:
- Simpan kunci peribadi pada pelanggan, selamat dan boleh dipercayai
- Menyokong import dan eksport fail dompet JSON (Geth, Parity dan crowdsale)
- Buat daripada mana-mana kontrak ABI JavaScript metaclass objek, termasuk ABIv2 dan sokongan ABI
- yang boleh dibaca manusia yang menyambung ke nod Ethereum melalui JSON-RPC, INFURA, Etherscan atau MetaMask.
- Perpustakaan ini sangat kecil (dimampatkan ~88kb; tidak dimampatkan 284kb)
Alat
Sudah tentu sebagai tambahan kepada perkara di atas, kami juga akan menggunakan Banyak alatan untuk meningkatkan pembangunan kami
- Truffle: Menyediakan persekitaran pembangunan untuk menyusun dan menguji kontrak pintar menggunakan Mesin Maya Ethereum, yang digunakan sebagai pergantungan binaan dalam projek
- Remix IDE: Persekitaran yang sesuai untuk menulis dan menggunakan kontrak pintar, kami boleh menggunakannya untuk mencipta, mengubah suai dan melaksanakan kontrak pintar terus daripada penyemak imbas. Ia lebih seperti editor
- MetaMask: Sambungan Chrome yang membolehkan anda menyambung ke rangkaian blockchain Ethereum daripada penyemak imbas anda
- Ganache: Menyediakan persekitaran blockchain tempatan Untuk menguji kontrak pintar anda
Bina
Kami mahu membina tindanan penuhDapp Jika anda ingin menambah antara muka pengguna pada projek anda, react.js, vue.js atau angular. js ialah rangka kerja bahagian hadapan javascript yang baik kerana ia boleh disepadukan dengan mudah dengan rangkaian blockchain menggunakan ethers.js atau web3.js. Terdapat pelbagai platform yang membolehkan anda membuat Dapps lengkap tanpa menulis kod seperti: Bunz, Dapp builder, Atra io, Bubble io
Kesimpulan
Secara umumnya, Web3.0 bukanlah teknologi, tetapi konsep. Kami pembangun bahagian hadapan tidak perlu panik Tidak kira bagaimana teknologi itu berkembang, kami akan sentiasa menggunakan bahagian hadapan. Kami boleh menggunakan react.js, vue.js atau angular.js kami untuk membina platform kami sendiri untuk aplikasi Dapp kami yang dibangunkan sendiri, atau kami boleh menggunakan nodejs untuk melengkapkannya dengan menggunakan web3.js, kit alat yang disediakan oleh Ethereum penyusunan kontrak, pelepasan, dan permohonan kaedah kontrak.
(Mempelajari perkongsian video: Pengenalan kepada bahagian hadapan web, Video pengaturcaraan asas)
web3 ke dalam projek anda pada asasnya sama dengan kaedah rujukan kami yang sedia adaif (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})Dapp Jika anda ingin menambah antara muka pengguna pada projek anda, react.js, vue.js atau angular. js ialah rangka kerja bahagian hadapan javascript yang baik kerana ia boleh disepadukan dengan mudah dengan rangkaian blockchain menggunakan ethers.js atau web3.js. Terdapat pelbagai platform yang membolehkan anda membuat Dapps lengkap tanpa menulis kod seperti: Bunz, Dapp builder, Atra io, Bubble ioAtas ialah kandungan terperinci Web3.0 akan datang, adakah ia mesra bahagian hadapan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Apakah maksud WEB3?
Mar 12, 2024 pm 02:18 PM
Apakah maksud WEB3?
Mar 12, 2024 pm 02:18 PM
Web3.0 merujuk kepada generasi ketiga Internet, Internet protokol Intinya ialah: penciptaan pengguna, pemilikan pengguna, kawalan pengguna, dan pengagihan faedah yang menggunakan teknologi blockchain dan pelaksanaan automatik. hak dan nilai melalui kontrak pintar Perjanjian pengedaran boleh dilaksanakan dengan cekap, tepat dan boleh dipercayai tanpa menggunakan pihak ketiga, dan keseluruhan proses boleh diaudit.
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Binance mengeluarkan dompet Web3, sebuah artikel memperincikan sorotannya
Jan 18, 2024 pm 04:45 PM
Binance mengeluarkan dompet Web3, sebuah artikel memperincikan sorotannya
Jan 18, 2024 pm 04:45 PM
Pengenalan pantas: Menurut berita pada 8 November, Richard Teng, pengurus besar pasaran serantau Binance, mengumumkan pelancaran dompet Binance Web3 yang dihoskan sendiri pada acara utama Binance Istanbul Binance Blockchain Week, bertujuan untuk menyediakan pengguna dengan mudah, selamat dan dompet bersepadu. Pengalaman Web3 sehenti. Dompet dibenamkan dalam Apl Binance, memberikan pengguna cara untuk meneroka dunia Web3 tanpa pendaftaran yang rumit atau kebimbangan tentang kehilangan frasa mnemonik mereka. Pengguna boleh menukar berbilang token dengan mudah, mengakses pelbagai DApps, memindahkan dana dengan cepat dan memperoleh pendapatan menggunakan mata wang kripto. Binance, ekosistem blockchain dan pertukaran aset maya terkemuka di dunia, baru-baru ini melancarkan produk yang dipanggil Binance Web3 Wallet. Dompet direka untuk memenuhi keperluan pengguna untuk Kami yang mudah, mudah dan selamat
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Apakah ESM modular bahagian hadapan?
Feb 25, 2024 am 11:48 AM
Apakah ESM modular bahagian hadapan?
Feb 25, 2024 am 11:48 AM
Apakah itu ESM bahagian hadapan? Contoh kod khusus diperlukan Dalam pembangunan bahagian hadapan, ESM merujuk kepada ECMAScriptModules, kaedah pembangunan modular berdasarkan spesifikasi ECMAScript. ESM membawa banyak faedah, seperti organisasi kod yang lebih baik, pengasingan antara modul dan kebolehgunaan semula. Artikel ini akan memperkenalkan konsep asas dan penggunaan ESM dan menyediakan beberapa contoh kod khusus. Konsep asas ESM Dalam ESM, kita boleh membahagikan kod kepada berbilang modul, dan setiap modul mendedahkan beberapa antara muka untuk modul lain kepada
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari



