 rangka kerja php
rangka kerja php
 Laravel
Laravel
 Ajar anda langkah demi langkah cara menggunakan ChatGPT dalam projek Laravel10
Ajar anda langkah demi langkah cara menggunakan ChatGPT dalam projek Laravel10
Ajar anda langkah demi langkah cara menggunakan ChatGPT dalam projek Laravel10
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Laravel, yang terutamanya memperkenalkan cara menggunakan ChatGPT dalam projek Laravel10? Bagi yang berminat, sila lihat di bawah, semoga bermanfaat.
Gunakan ChatGPT dalam projek Laravel 10 anda!
Apa yang anda dapat


Saya andaikan anda telah menggunakan dokumentasi rasmi Rangka kerja Laravel 10 telah dipasang
Langkah 1: Cipta pengawal
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}Langkah 2: Cipta laluan
<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');Langkah 3: Cipta reka letak
// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
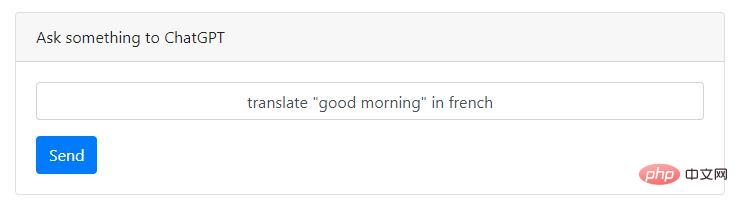
</html>Langkah 4: Buat halaman indeks
// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
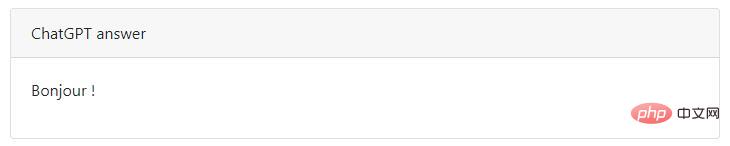
@endsectionLangkah 5: Buat halaman respons
// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
@endsectionAkhir sekali langkah 6: Buat pembolehubah .env
CHATGPT_API_KEY=YOUR_API_KEY
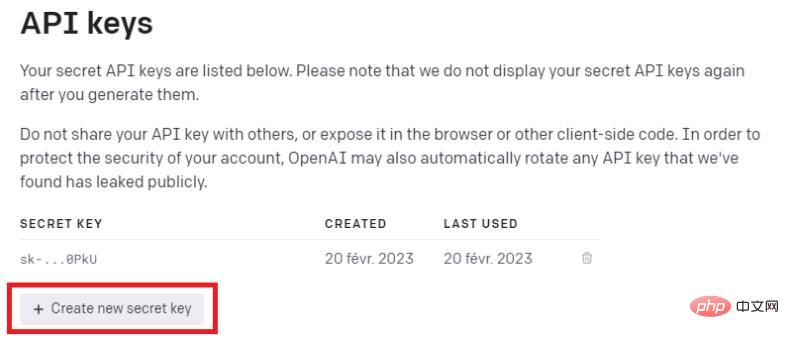
Dapatkan Kunci API ChatGPT
Untuk mendapatkan kunci API anda boleh pergi ke bahagian kunci api dalam akaun platform openai anda dan jana Kunci anda

Jika anda mahukan lebih banyak contoh, anda boleh pergi ke bahagian contoh rasmi: platform.openai.com/examples
Pembelajaran yang disyorkan: "tutorial video laravel"
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan ChatGPT dalam projek Laravel10. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 ChatGPT kini membenarkan pengguna percuma menjana imej dengan menggunakan DALL-E 3 dengan had harian
Aug 09, 2024 pm 09:37 PM
ChatGPT kini membenarkan pengguna percuma menjana imej dengan menggunakan DALL-E 3 dengan had harian
Aug 09, 2024 pm 09:37 PM
DALL-E 3 telah diperkenalkan secara rasmi pada September 2023 sebagai model yang jauh lebih baik daripada pendahulunya. Ia dianggap sebagai salah satu penjana imej AI terbaik setakat ini, mampu mencipta imej dengan perincian yang rumit. Walau bagaimanapun, semasa pelancaran, ia adalah tidak termasuk
 Gabungan sempurna ChatGPT dan Python: mencipta chatbot perkhidmatan pelanggan yang pintar
Oct 27, 2023 pm 06:00 PM
Gabungan sempurna ChatGPT dan Python: mencipta chatbot perkhidmatan pelanggan yang pintar
Oct 27, 2023 pm 06:00 PM
Gabungan sempurna ChatGPT dan Python: Mencipta Perkhidmatan Pelanggan Pintar Chatbot Pengenalan: Dalam era maklumat hari ini, sistem perkhidmatan pelanggan pintar telah menjadi alat komunikasi yang penting antara perusahaan dan pelanggan. Untuk memberikan pengalaman perkhidmatan pelanggan yang lebih baik, banyak syarikat telah mula beralih kepada chatbots untuk menyelesaikan tugas seperti perundingan pelanggan dan menjawab soalan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa ChatGPT dan Python model OpenAI yang berkuasa untuk mencipta bot sembang perkhidmatan pelanggan yang pintar untuk meningkatkan
 Bolehkah chatgpt digunakan di China?
Mar 05, 2024 pm 03:05 PM
Bolehkah chatgpt digunakan di China?
Mar 05, 2024 pm 03:05 PM
chatgpt boleh digunakan di China, tetapi tidak boleh didaftarkan, begitu juga di Hong Kong dan Macao Jika pengguna ingin mendaftar, mereka boleh menggunakan nombor telefon mudah alih asing untuk mendaftar. Perhatikan bahawa semasa proses pendaftaran, persekitaran rangkaian mesti ditukar IP asing.
 Bagaimana untuk memasang chatgpt pada telefon bimbit
Mar 05, 2024 pm 02:31 PM
Bagaimana untuk memasang chatgpt pada telefon bimbit
Mar 05, 2024 pm 02:31 PM
Langkah pemasangan: 1. Muat turun perisian ChatGTP dari laman web rasmi ChatGTP atau kedai mudah alih 2. Selepas membukanya, dalam antara muka tetapan, pilih bahasa sebagai bahasa Cina 3. Dalam antara muka permainan, pilih permainan mesin manusia dan tetapkan Spektrum bahasa Cina; 4 Selepas memulakan, masukkan arahan dalam tetingkap sembang untuk berinteraksi dengan perisian.
 Bagaimana untuk membangunkan chatbot pintar menggunakan ChatGPT dan Java
Oct 28, 2023 am 08:54 AM
Bagaimana untuk membangunkan chatbot pintar menggunakan ChatGPT dan Java
Oct 28, 2023 am 08:54 AM
Dalam artikel ini, kami akan memperkenalkan cara membangunkan chatbot pintar menggunakan ChatGPT dan Java, dan menyediakan beberapa contoh kod khusus. ChatGPT ialah versi terkini Generative Pre-training Transformer yang dibangunkan oleh OpenAI, teknologi kecerdasan buatan berasaskan rangkaian saraf yang boleh memahami bahasa semula jadi dan menjana teks seperti manusia. Menggunakan ChatGPT kami boleh membuat sembang adaptif dengan mudah
 Cara menggunakan ChatGPT dan Python untuk melaksanakan fungsi pengecaman niat pengguna
Oct 27, 2023 am 09:04 AM
Cara menggunakan ChatGPT dan Python untuk melaksanakan fungsi pengecaman niat pengguna
Oct 27, 2023 am 09:04 AM
Cara menggunakan ChatGPT dan Python untuk melaksanakan fungsi pengecaman niat pengguna Pengenalan: Dalam era digital hari ini, teknologi kecerdasan buatan secara beransur-ansur menjadi bahagian yang amat diperlukan dalam pelbagai bidang. Antaranya, pembangunan teknologi pemprosesan bahasa semula jadi (Natural Language Processing, NLP) membolehkan mesin memahami dan memproses bahasa manusia. ChatGPT (Chat-GeneratingPtrainedTransformer) ialah sejenis
 Bagaimana untuk membina robot perkhidmatan pelanggan pintar menggunakan PHP ChatGPT
Oct 28, 2023 am 09:34 AM
Bagaimana untuk membina robot perkhidmatan pelanggan pintar menggunakan PHP ChatGPT
Oct 28, 2023 am 09:34 AM
Cara menggunakan ChatGPTPHP untuk membina robot perkhidmatan pelanggan yang pintar Pengenalan: Dengan perkembangan teknologi kecerdasan buatan, robot semakin digunakan dalam bidang perkhidmatan pelanggan. Menggunakan ChatGPTPHP untuk membina robot perkhidmatan pelanggan yang pintar boleh membantu syarikat menyediakan perkhidmatan pelanggan yang lebih cekap dan diperibadikan. Artikel ini akan memperkenalkan cara menggunakan ChatGPTPHP untuk membina robot perkhidmatan pelanggan yang pintar dan menyediakan contoh kod khusus. 1. Pasang ChatGPTPHP dan gunakan ChatGPTPHP untuk membina robot perkhidmatan pelanggan yang pintar.
 ChatGPT kini tersedia untuk macOS dengan keluaran apl khusus
Jun 27, 2024 am 10:05 AM
ChatGPT kini tersedia untuk macOS dengan keluaran apl khusus
Jun 27, 2024 am 10:05 AM
Aplikasi ChatGPT Mac Buka AI kini tersedia untuk semua orang, telah dihadkan kepada mereka yang mempunyai langganan ChatGPT Plus sahaja untuk beberapa bulan lepas. Apl ini dipasang sama seperti mana-mana apl Mac asli yang lain, selagi anda mempunyai Apple S yang terkini





