 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mari kita bincangkan tentang cara menggunakan echarts untuk melukis carta dalam React Native
Mari kita bincangkan tentang cara menggunakan echarts untuk melukis carta dalam React Native
Mari kita bincangkan tentang cara menggunakan echarts untuk melukis carta dalam React Native
Bagaimana untuk melukis carta dalam React Native? Artikel berikut akan memperkenalkan kepada anda cara menggunakan React Native+Echarts untuk membangunkan halaman statistik data e-dagang yang sebenar, saya harap ia akan membantu anda!

Untuk keperluan berkaitan carta harian, perpustakaan carta yang paling banyak digunakan ialah echarts. Prestasi echarts di bahagian web agak matang, dan penyelesaian rasmi juga disediakan untuk bahagian program mini, tetapi tiada sokongan yang sepadan untuk RN. Kebanyakan penyelesaian yang ditemui di pasaran pada asasnya berdasarkan paparan web, dan saya lebih suka penyelesaian berdasarkan RN Lagipun, pengalaman asli akan lebih baik daripada yang web.
Jadi kami mengeluarkan @wuba/react-native-echarts untuk memenuhi permintaan. Mereka yang berminat dengan prinsip pelaksanaan boleh lihat di sini.
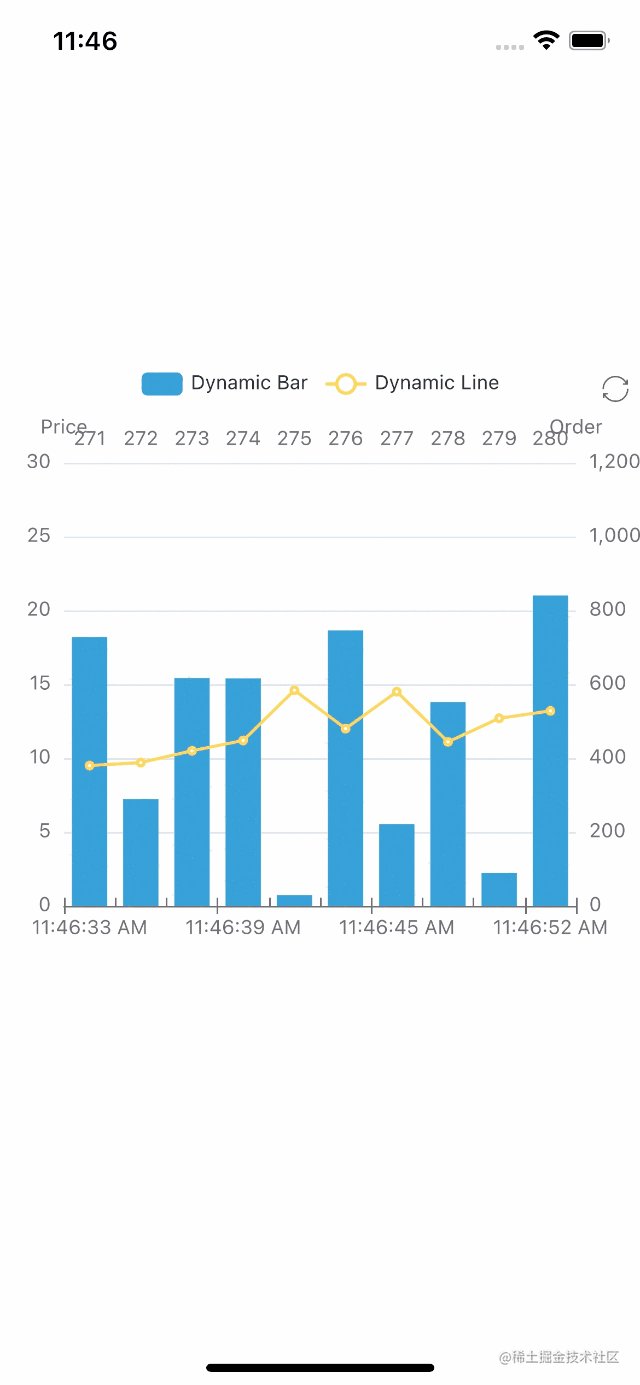
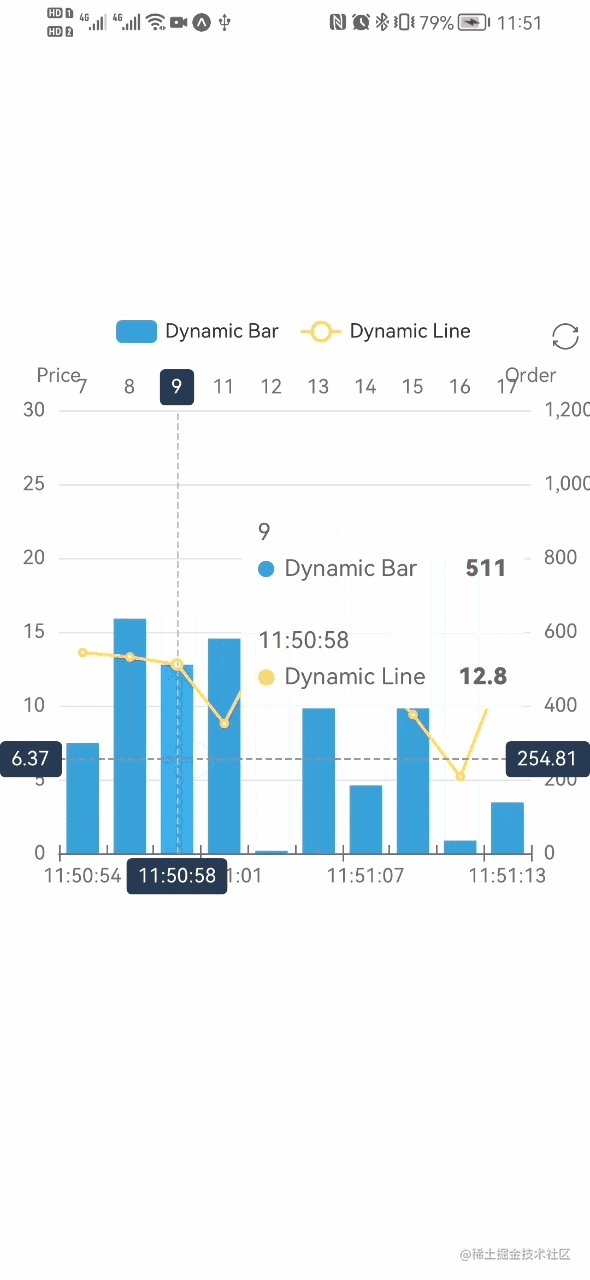
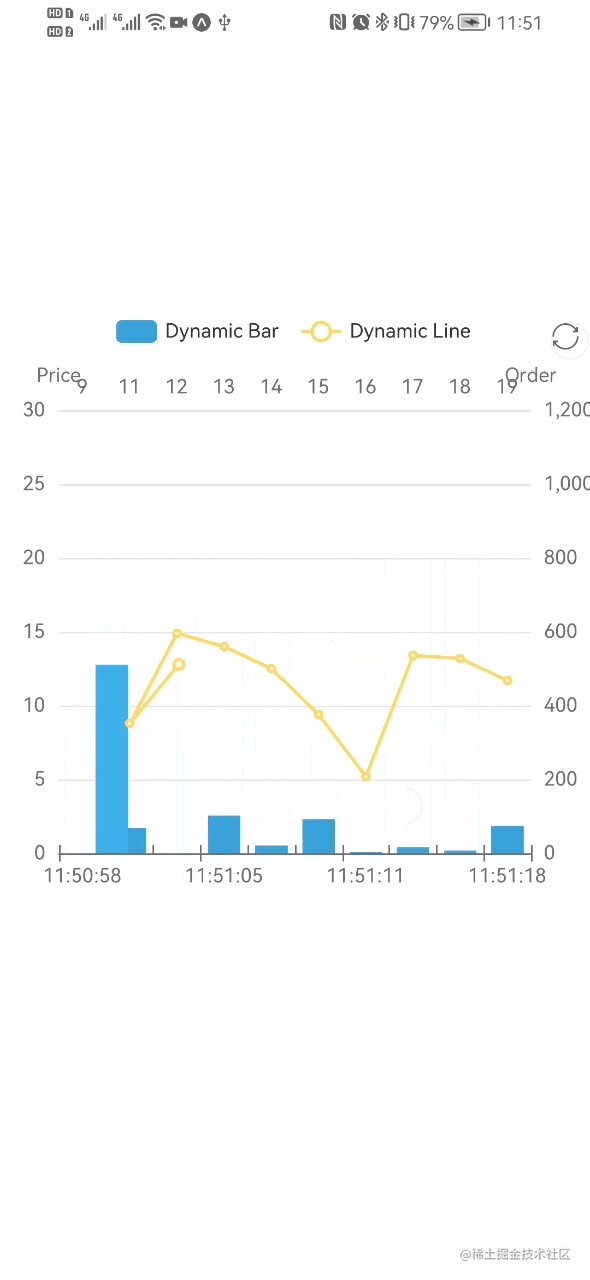
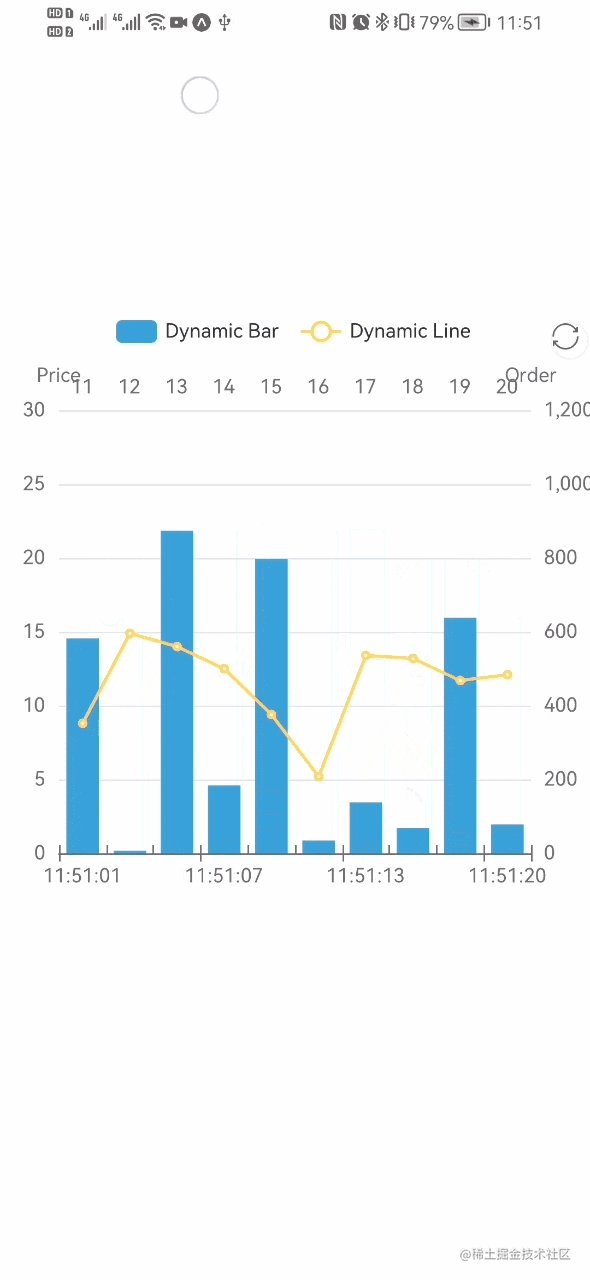
Seterusnya saya akan menggunakan @wuba/react-native-echarts untuk membuat aplikasi dalam projek sebenar Tangkapan skrin adalah seperti berikut:

Petua<.>
- Jika anda sudah mempunyai pakej APP, anda boleh mengabaikan proses pembungkusan sebelumnya dan terus ke langkah 4.
- Kod lengkap untuk percubaan adalah pada github, alamat:
- github.com/iambool/Tes...
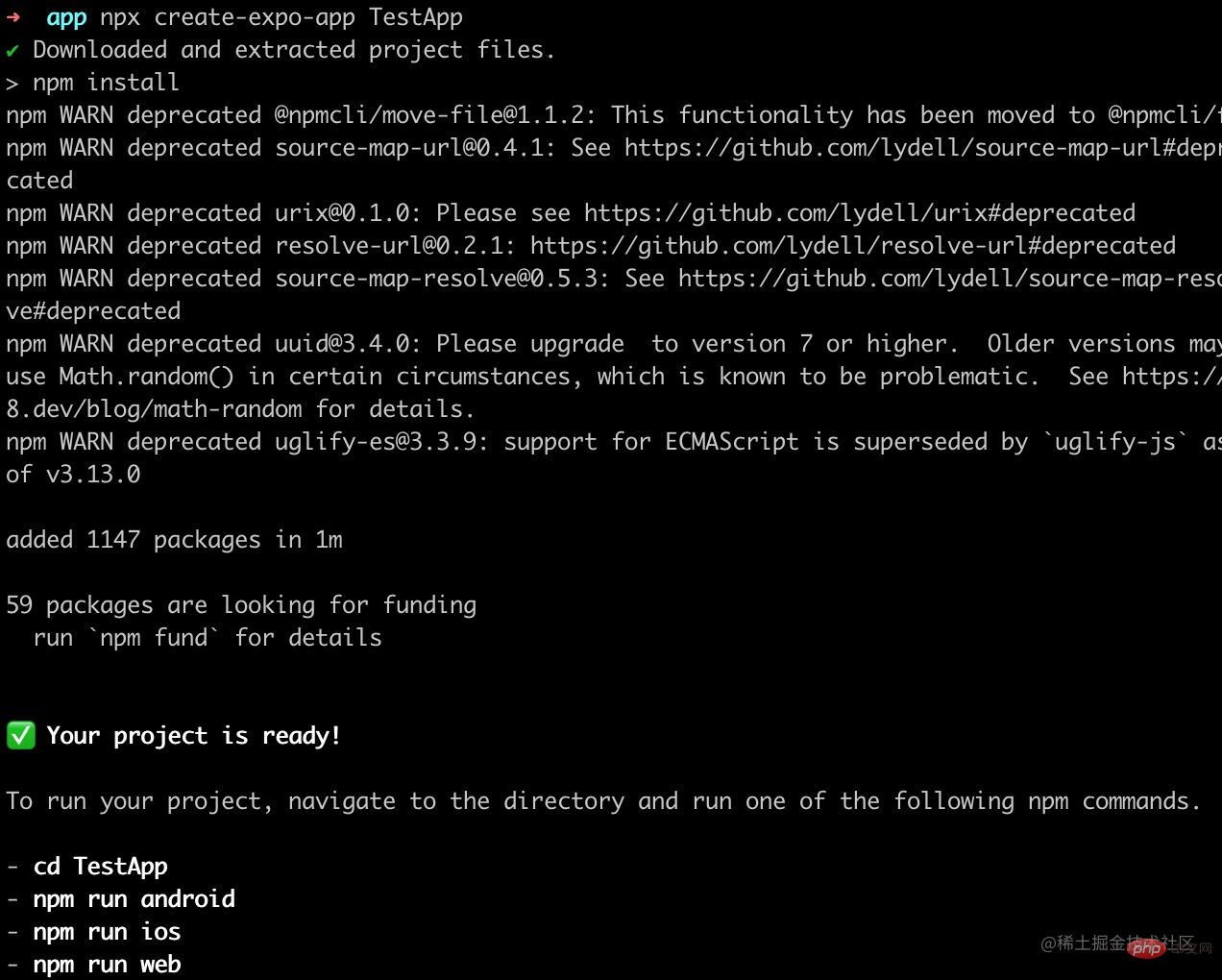
npx create-expo-app TestApp

yarn android yarn ios

yarn add @wuba/react-native-echarts echarts yarn add @shopify/react-native-skia yarn add react-native-svg
@wuba/react-native-echarts menyokong
dua mod pemaparan (Skia. dan Svg), Mari cuba carta mudah menggunakan Skia dahulu. Ia boleh dibahagikan secara kasar kepada langkah-langkah kecil ini:
Perkenalkan ecart, komponen carta dan kebergantungan lain
Daftar komponen carta- Buat contoh carta dan tetapkan carta konfigurasi ( pilihan)
- Apabila halaman dimusnahkan, ingat untuk memusnahkan contoh carta secara serentak Kod khusus adalah seperti berikut:
import { useRef, useEffect } from 'react';
import { View } from 'react-native';
/**
* 一、引入echarts依赖,这里先试下折线图
*/
import * as echarts from 'echarts/core';
import { LineChart } from 'echarts/charts';
import { GridComponent } from 'echarts/components';
import { SVGRenderer, SkiaChart } from '@wuba/react-native-echarts';
/**
* 二、注册需要用到的组件
* SVGRenderer: 是必须注册的
* LineChart: 因为用的折线图,所以要引入LineChart(如果不知道该引入哪些组件,就直接看报错,报错说缺什么就加什么)
* GridComponent: 这个就是报错的时候提示,然后我加的hhh
*/
echarts.use([SVGRenderer, LineChart, GridComponent]);
export default () => {
const skiaRef = useRef(null); // Ref用于保存图表实例
useEffect(() => {
/**
* 四、图表配置
*/
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
],
};
let chart;
if (skiaRef.current) {
/**
* 五、初始化图表,指定下宽高
*/
chart = echarts.init(skiaRef.current, 'light', {
renderer: 'svg',
width: 400,
height: 400,
});
chart.setOption(option);
}
/**
* 六、页面关闭后要销毁图表实例
*/
return () => chart?.dispose();
}, []);
return (
<View className='index'>
<SkiaChart ref={skiaRef} />
</View>
);
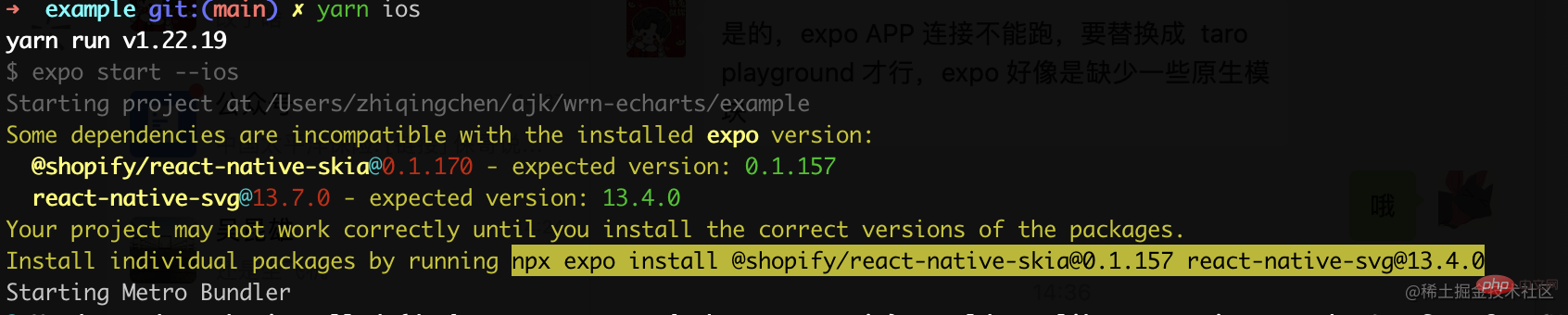
};Google dan ia mengatakan bahawa ia perluJadi saya menurunkan versi mengikut. kepada gesaan :diturunkan taraf
Diselesaikan. Malah, ia perlu sepadan dengan versi ekspo Apabila memasang dependensi, akan ada gesaan seperti ini. Hanya pasang versi yang digesa

6、试用 Svg 模式
写个复杂点的动态排序柱状图,试试 Svg 模式,给 Svg 和 Skia 做个对比,完整代码看这里。
// ...此处省略一些不重要的代码
// 注册需要用到的组件,BarChart-柱状图 LegendComponent-图例
echarts.use([SVGRenderer, BarChart, LegendComponent, GridComponent]);
export default () => {
const skiaRef = useRef(null);
const svgRef = useRef(null);
useEffect(() => {
// Skia模式
const skiaChartData = getData(); // 生成图表柱状图数据
let skiaChart;
let skiaInter;
if (skiaRef.current) {
skiaChart = echarts.init(skiaRef.current, 'light', {
renderer: 'svg',
width: 300,
height: 300,
});
skiaChart.setOption(getDefaultOption(skiaChartData));
setTimeout(function () {
run(skiaChart, skiaChartData);
}, 0);
skiaInter = setInterval(function () {
run(skiaChart, skiaChartData);
}, 3000);
}
// Svg模式
const svgChartData = getData();
let svgChart;
let svgInter;
if (svgRef.current) {
svgChart = echarts.init(svgRef.current, 'light', {
renderer: 'svg',
width: 300,
height: 300,
});
svgChart.setOption(getDefaultOption(svgChartData));
setTimeout(function () {
run(svgChart, svgChartData);
}, 0);
svgInter = setInterval(function () {
run(svgChart, svgChartData);
}, 3000);
}
return () => {
skiaChart?.dispose();
svgChart?.dispose();
// 定时器得清理掉,不然退出页面后还会运行
clearInterval(skiaInter);
clearInterval(svgInter);
};
}, []);
return (
<View>
<Text>skia如下</Text>
<SkiaChart ref={skiaRef} />
<Text>svg如下</Text>
<SvgChart ref={svgRef} />
</View>
);
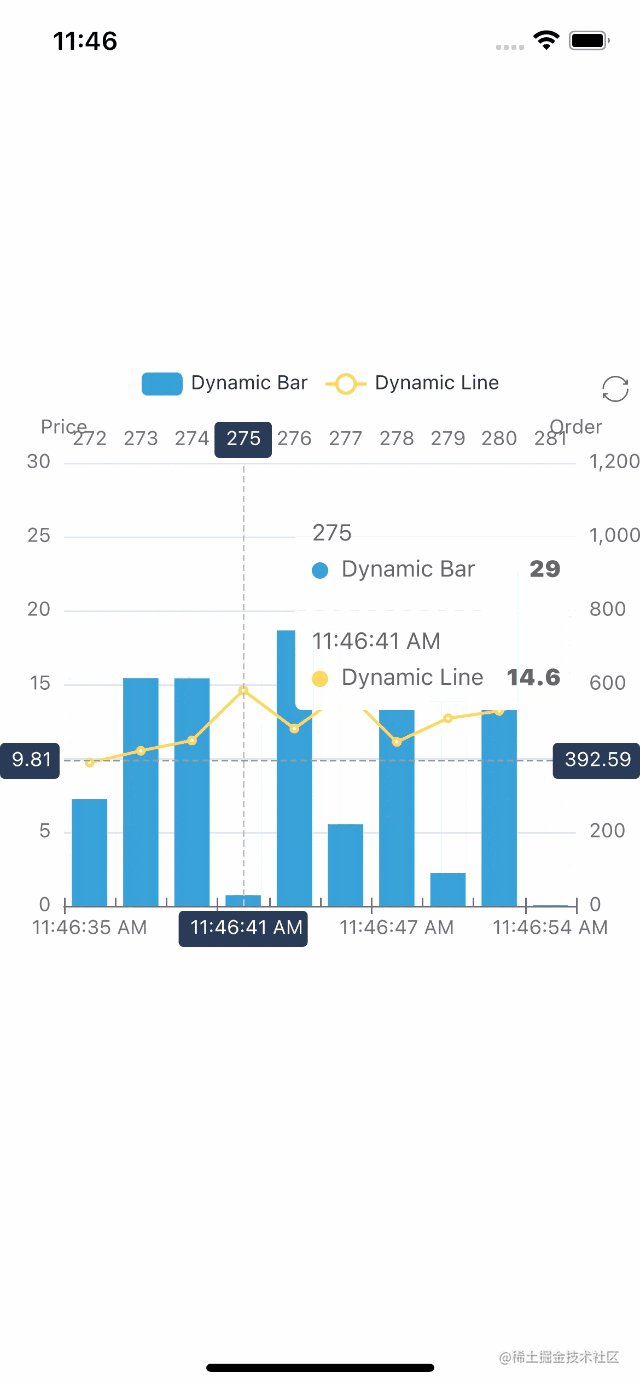
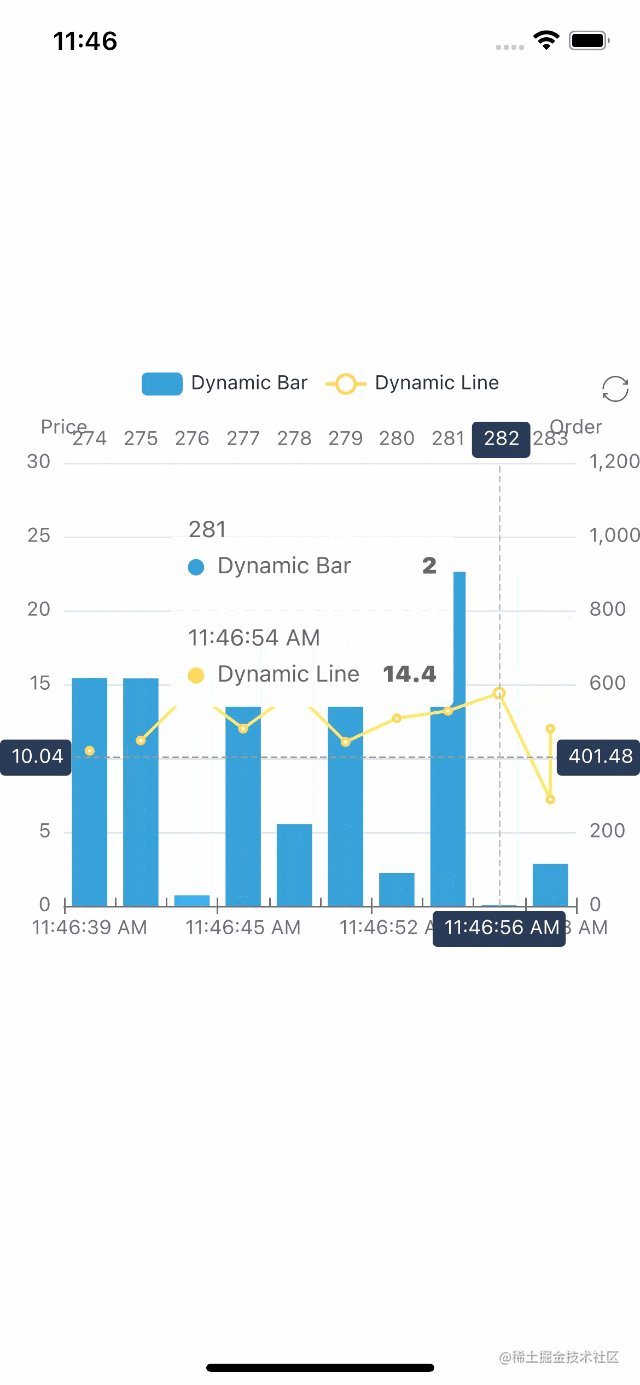
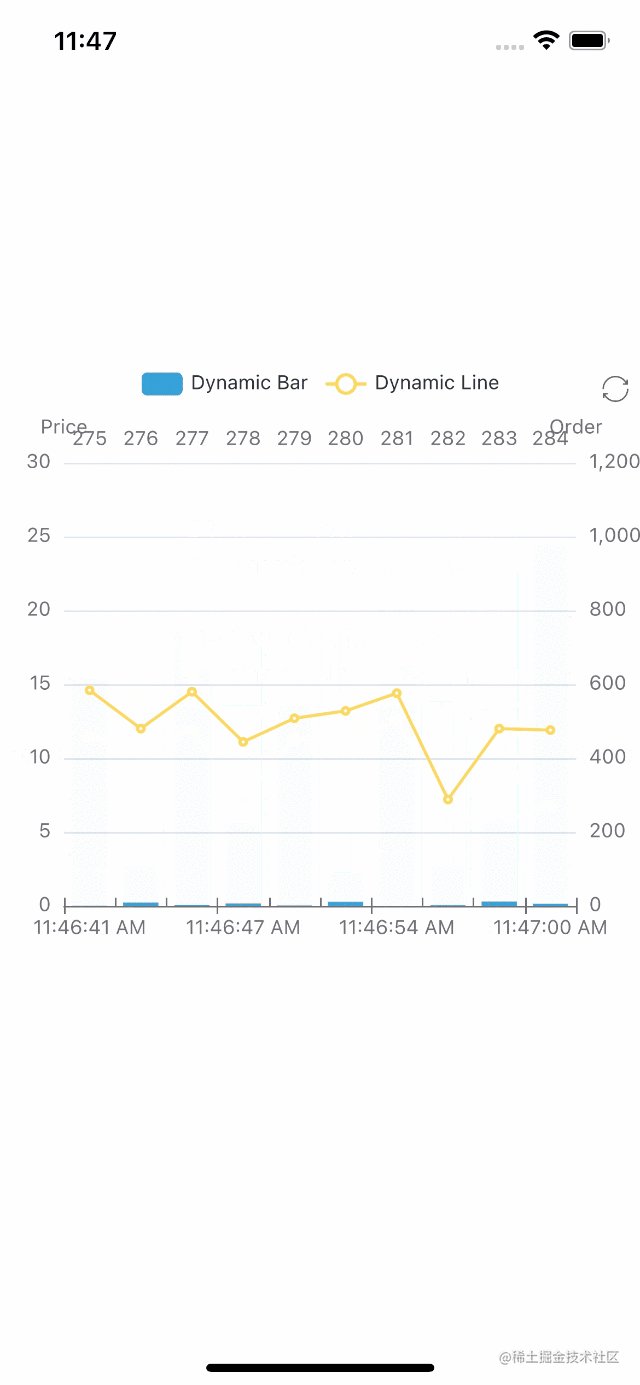
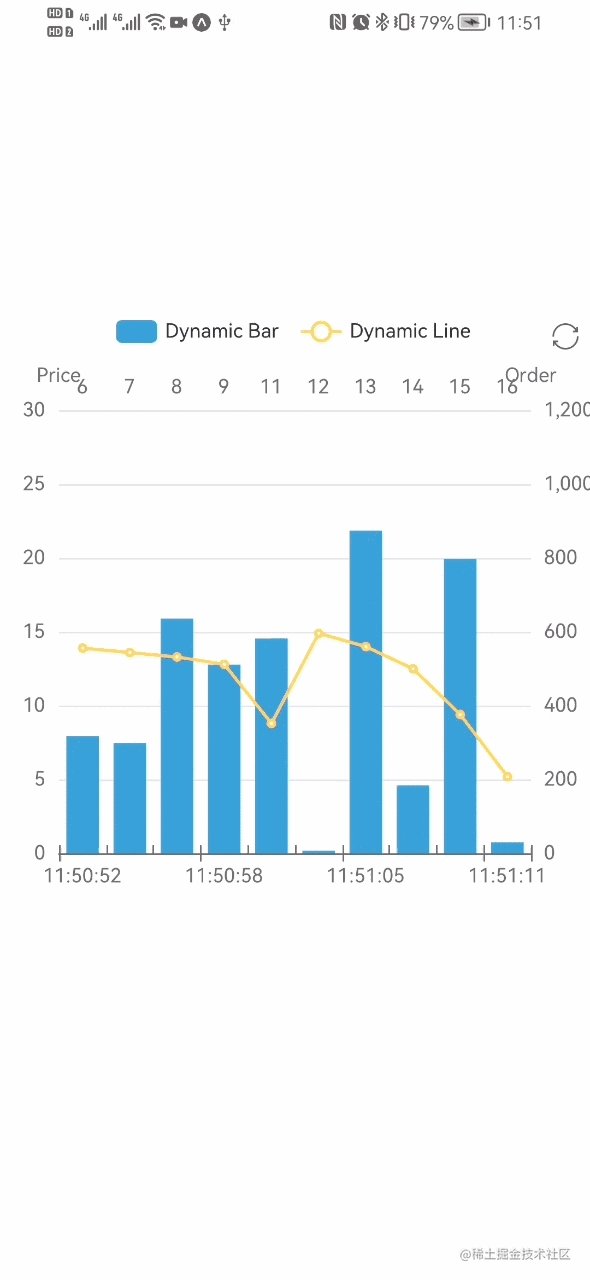
};Skia 和 Svg 模式,肉眼看不出明显差别
| iOS | Android |
|---|---|
 |  |
7、封装 Chart 组件
效果不错,不过每次使用都要把一堆东西引进去好烦,先简单封装下吧
import { useRef, useEffect } from 'react';
import * as echarts from 'echarts/core';
import { BarChart, LineChart, PieChart } from 'echarts/charts';
import {
DataZoomComponent,
GridComponent,
LegendComponent,
TitleComponent,
ToolboxComponent,
TooltipComponent,
} from 'echarts/components';
import {
SVGRenderer,
SvgChart as _SvgChart,
SkiaChart as _SkiaChart,
} from '@wuba/react-native-echarts';
import { Dimensions } from 'react-native';
// 注册需要用到的组件
echarts.use([
DataZoomComponent,
SVGRenderer,
BarChart,
GridComponent,
LegendComponent,
ToolboxComponent,
TooltipComponent,
TitleComponent,
PieChart,
LineChart,
]);
// 图表默认宽高
const CHART_WIDTH = Dimensions.get('screen').width; // 默认用手机屏幕宽度
const CHART_HEIGHT = 300;
const Chart = ({
option,
onInit,
width = CHART_WIDTH,
height = CHART_HEIGHT,
ChartComponent,
}) => {
const chartRef = useRef(null);
useEffect(() => {
let chart;
if (chartRef.current) {
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width,
height,
});
option && chart.setOption(option);
onInit?.(chart);
}
return () => chart?.dispose();
}, [option]);
return <ChartComponent ref={chartRef} />;
};
const SkiaChart = (props) => <Chart {...props} ChartComponent={_SkiaChart} />;
const SvgChart = (props) => <Chart {...props} ChartComponent={_SvgChart} />;
// 对外只暴露这哥俩就行
export { SkiaChart, SvgChart };8、多个图表使用
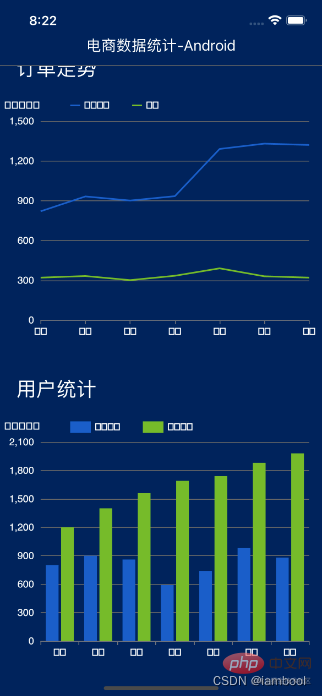
封装好了,咱就写个多图表同时使用的页面看看效果。这里写了个“电商数据分析”页面,分别有折线图、柱状图、饼图。下方是主要代码,用的 svg 模式,详细代码见这里。
// 页面代码
import { SkiaChart } from '../../components/Chart';
import { ScrollView, Text, View } from 'react-native';
import { StatusBar } from 'expo-status-bar';
import { useCallback, useEffect, useState } from 'react';
import {
defaultActual,
lineOption,
salesStatus,
salesVolume,
userAnaly,
getLineData,
} from './contants';
import styles from './styles';
// 开启图表loading
const showChartLoading = (chart) =>
chart.showLoading('default', {
maskColor: '#305d9e',
});
// 关闭图表loading
const hideChartLoading = (chart) => chart.hideLoading();
export default () => {
const [actual, setActual] = useState(defaultActual); // 记录实时数据
useEffect(() => {
// 假设循环请求数据
const interv = setInterval(() => {
const newActual = [];
for (let it of actual) {
newActual.push({
...it,
num: it.num + Math.floor((Math.random() * it.num) / 100),
});
}
setActual(newActual);
}, 200);
return () => clearInterval(interv);
}, [actual]);
const onInitLineChart = useCallback((myChart) => {
showChartLoading(myChart);
// 模拟数据请求
setTimeout(() => {
myChart.setOption({
series: getLineData,
});
hideChartLoading(myChart);
}, 1000);
}, []);
const onInitUserChart = useCallback((myChart) => {
// 模拟数据请求,跟onInitLineChart类似
}, []);
const onInitSaleChart = useCallback((myChart) => {
// 模拟数据请求,跟onInitLineChart类似
}, []);
const onInitStatusChart = useCallback((myChart) => {
// 模拟数据请求,跟onInitLineChart类似
}, []);
const chartList = [
['订单走势', lineOption, onInitLineChart],
['用户统计', userAnaly, onInitUserChart],
['各品类销售统计', salesVolume, onInitSaleChart],
['订单状态统计', salesStatus, onInitStatusChart],
];
return (
<ScrollView style={styles.index}>
<StatusBar style='light' />
<View>
<View style={styles.index_panel_header}>
<Text style={styles.index_panel_title}>实时数据</Text>
</View>
<View style={styles.index_panel_content}>
{actual.map(({ title, num, unit }) => (
<View key={title} style={styles.sale_item}>
<View style={styles.sale_item_cell}>
<Text style={styles.sale_item_text}>{title}</Text>
</View>
<View style={[styles.sale_item_cell, styles.num]}>
<Text style={styles.sale_item_num}>{num}</Text>
</View>
<View style={[styles.sale_item_cell, styles.unit]}>
<Text style={styles.sale_item_text}>{unit}</Text>
</View>
</View>
))}
</View>
</View>
{chartList.map(([title, data, callback]) => (
<View key={title}>
<View style={styles.index_panel_header}>
<Text style={styles.index_panel_title}>{title}</Text>
</View>
<View style={styles.index_panel_content}>
<SkiaChart option={data} onInit={callback} />
</View>
</View>
))}
</ScrollView>
);
};重新加载 bundle,看看效果图
| iOS | Android |
|---|---|
 |
渲染出来后,iOS 上交互很丝滑,安卓上交互时感觉偶尔会有卡顿(不会是因为我手机太差吧…)。
再换 Skia 模式看看

emmm 虽然可以,但是好像中文不能正常显示,安卓上中文都没有显示,iOS 则是乱码。看了下文档,目前 skia 在安卓端还不支持中文,在 iOS 端可以通过设置字体为 'PingFang SC'显示中文,比如:
const option = {
title: {
text: '我是中文',
textStyle: {
fontFamily: 'PingFang SC', // 指定字体类型
},
},
};但是每个显示中文的地方都要设置字体……那还是先用 svg 吧,我懒。
总结
使用了一段时间后,我总结了下:
- 支持度上,@wuba/react-native-echarts 除了 GL 系列、地图类图表还不支持外,其余类型的图表都支持,对于日常业务来说已经非常 enough 了。echarts 各种类型的图表实现,都可以在taro-playground上找到;
- 交互上,iOS 很丝滑,安卓有时会出现掉帧的情况;
- 性能上,还挺好的。
- 个人试了下,不是超大数据量就不会有什么问题,但是数据量太大的时候(比如画大数据量的热力图),渲染速度明显下降了很多,这是一个等待官方去优化的点。
- 另外页面内图表多的话,真机调试时加载速度会变慢,建议先用模拟器。
- 中文支持,Svg 模式支持中文,但 Skia 模式目前还不可以。
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan echarts untuk melukis carta dalam React Native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Antara muka ECharts dan Java: Cara melaksanakan carta statistik dengan cepat seperti carta garis, carta bar, carta pai, dsb.
Dec 17, 2023 pm 10:37 PM
Antara muka ECharts dan Java: Cara melaksanakan carta statistik dengan cepat seperti carta garis, carta bar, carta pai, dsb.
Dec 17, 2023 pm 10:37 PM
Antara muka ECharts dan Java: Bagaimana untuk melaksanakan carta statistik dengan cepat seperti carta garis, carta bar dan carta pai, yang memerlukan contoh kod khusus Dengan kemunculan era Internet, analisis data menjadi semakin penting. Carta statistik ialah kaedah paparan yang sangat intuitif dan berkuasa Carta boleh memaparkan data dengan lebih jelas, membolehkan orang ramai memahami konotasi dan corak data. Dalam pembangunan Java, kita boleh menggunakan antara muka ECharts dan Java untuk memaparkan pelbagai carta statistik dengan cepat. ECharts ialah perisian yang dibangunkan oleh Baidu
 Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python memerlukan contoh kod khusus: ECharts ialah alat visualisasi data yang sangat baik yang boleh melakukan pemprosesan data dan lukisan grafik melalui antara muka Python. Artikel ini akan memperkenalkan langkah khusus untuk melukis papan pemuka menggunakan antara muka ECharts dan Python serta menyediakan kod sampel. Kata kunci: ECharts, antara muka Python, papan pemuka, visualisasi data Pengenalan Papan pemuka ialah bentuk visualisasi data yang biasa digunakan, yang menggunakan
 Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Dalam konteks hari ini di mana visualisasi data menjadi semakin penting, ramai pembangun berharap untuk menggunakan pelbagai alatan untuk menjana pelbagai carta dan laporan dengan cepat supaya mereka boleh memaparkan data dengan lebih baik dan membantu pembuat keputusan membuat pertimbangan yang pantas. Dalam konteks ini, menggunakan antara muka Php dan perpustakaan ECharts boleh membantu ramai pembangun menjana carta statistik visual dengan cepat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan antara muka Php dan perpustakaan ECharts untuk menjana carta statistik visual. Dalam pelaksanaan khusus, kami akan menggunakan MySQL
 Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts ECharts (pustaka carta JavaScript sumber terbuka Baidu) ialah alat visualisasi data yang berkuasa dan mudah digunakan. Ia menawarkan pelbagai jenis carta, termasuk carta garisan, carta bar, carta pai dan banyak lagi. Carta kalendar ialah jenis carta yang sangat tersendiri dan praktikal dalam ECharts, yang boleh digunakan untuk memaparkan data berkaitan masa. Artikel ini akan memperkenalkan cara menggunakan carta kalendar dalam ECharts dan memberikan contoh kod khusus. Pertama, anda perlu menggunakan
 Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts ECharts ialah perpustakaan carta visual berkuasa yang menyediakan pelbagai jenis carta untuk digunakan oleh pembangun, termasuk peta haba peta. Peta haba peta boleh digunakan untuk menunjukkan populariti bandar atau wilayah, membantu kami memahami dengan cepat populariti atau kepadatan tempat yang berbeza. Artikel ini akan memperkenalkan cara menggunakan peta haba peta dalam ECharts untuk memaparkan haba bandar dan menyediakan contoh kod untuk rujukan. Pertama, kami memerlukan fail peta yang mengandungi maklumat geografi, EC
 Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: petua praktikal untuk mencipta pelbagai carta statistik
Dec 17, 2023 pm 09:56 PM
Panduan teknikal ECharts dan golang: Petua praktikal untuk mencipta pelbagai carta statistik, contoh kod khusus diperlukan Pengenalan: Dalam bidang visualisasi data moden, carta statistik adalah alat penting untuk analisis dan visualisasi data. ECharts ialah perpustakaan visualisasi data yang berkuasa, manakala golang ialah bahasa pengaturcaraan yang pantas, boleh dipercayai dan cekap. Artikel ini akan memperkenalkan anda kepada cara menggunakan ECharts dan golang untuk mencipta pelbagai jenis carta statistik dan memberikan contoh kod untuk membantu anda menguasai kemahiran ini. Persediaan
 Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik Pengenalan: Dalam pembangunan aplikasi web moden, visualisasi data ialah pautan yang sangat penting, yang boleh membantu kami memaparkan dan menganalisis data secara intuitif. ECharts ialah perpustakaan carta JavaScript sumber terbuka yang berkuasa Ia menyediakan pelbagai jenis carta dan fungsi interaktif yang kaya, dan boleh menjana pelbagai carta statistik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik, dan memberikan contoh kod khusus. 1. Gambaran keseluruhan ECha
 Langkah-langkah untuk mencipta carta corong menggunakan antara muka ECharts dan Python
Dec 17, 2023 pm 09:56 PM
Langkah-langkah untuk mencipta carta corong menggunakan antara muka ECharts dan Python
Dec 17, 2023 pm 09:56 PM
Langkah-langkah untuk mencipta carta corong menggunakan antara muka ECharts dan Python memerlukan contoh kod khusus Carta corong ialah carta visual yang biasa digunakan untuk memaparkan proses data dan kadar penukaran. Dalam analisis data dan membuat keputusan perniagaan, carta corong boleh memaparkan dengan jelas kadar penukaran pada peringkat yang berbeza, membantu penganalisis lebih memahami proses data dan mengoptimumkan proses perniagaan. Artikel ini akan memperkenalkan cara membuat carta corong menggunakan antara muka ECharts dan Python, dan memberikan contoh kod khusus. Pertama, kita perlu memasang perpustakaan Python dan ECha yang diperlukan





