
jquery mempunyai peristiwa input jquery melaksanakan kod peristiwa pencetus input masa nyata bagi kotak input input ialah "$('#productName').bind('input propertychange', function() {...}".

Persekitaran pengendalian tutorial ini : Sistem Windows 10, jquery versi 3.6, komputer Dell G3
Adakah jquery mempunyai peristiwa input
Ya kod peristiwa pencetus input masa nyata
Kod adalah seperti berikut:
<input id="productName" name="productName" class="wid10" type="text" value="" />
Kod adalah seperti berikut:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});js/jquery Penyelesaian sempurna untuk memantau perubahan nilai kotak input dalam masa nyata: oninput & onpropertychange 
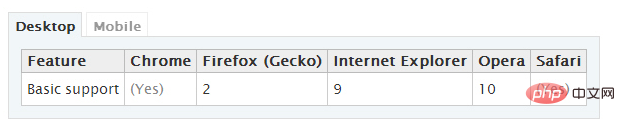
(2) Untuk JS penulisan asli, oninput ialah acara standard HTML5 Untuk pengesanan Textarea, input:text, input:password dan input:search sangat berguna untuk perubahan kandungan melalui antara muka pengguna Ia dicetuskan serta-merta selepas kandungan diubah suai peristiwa yang memerlukan kehilangan fokus sebelum peristiwa oninput dicetuskan dalam penyemakan imbas arus perdana Keserasian penyemak imbas adalah seperti berikut:
$('#username').bind('input propertychange', function() {
$('#content').html($(this).val().length + ' characters');
});Seperti yang dapat dilihat daripada. jadual di atas, acara oninput tidak disokong dalam versi di bawah IE9, dan acara onpropertychange khusus IE perlu digunakan, sebaliknya, peristiwa ini akan dicetuskan apabila antara muka pengguna berubah atau apabila kandungan diubah suai secara langsung menggunakan skrip. Terdapat situasi berikut: 
Pembelajaran yang disyorkan:
Tutorial video jQuery <head>
<script type="text/javascript">
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
alert ("The new content: " + event.target.value);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
alert ("The new content: " + event.srcElement.value);
}
}
</script>
</head>
<body>
Please modify the contents of the text field.
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)"
value="Text field" />
</body>Atas ialah kandungan terperinci Adakah jquery mempunyai acara input?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery