 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Sebagai front-end, anda perlu memahami akal sehat bahagian belakang ini!
Sebagai front-end, anda perlu memahami akal sehat bahagian belakang ini!
Sebagai front-end, anda perlu memahami akal sehat bahagian belakang ini!
Artikel ini membawakan anda pengetahuan yang berkaitan tentang bahagian hadapan + bahagian belakang, terutamanya mengenai pengetahuan bahagian belakang yang anda perlu ketahui sebagai orang yang berminat boleh lihat di bawah .

Apakah pelayan
- Pelayan juga dipanggil bahagian belakang dan bahagian pelayan
- Bahagian hadapan- hujung ialah pengguna Bahagian yang boleh dilihat dan boleh dikendalikan, seperti dahan dan daun
- Pelayan menyediakan "sokongan" dan "pemakanan" untuk hujung hadapan, seperti akar pokok
Apakah bahagian hadapan itu
- Rasa sempit: halaman web
- Derasa luas: pelbagai pelanggan, seperti Apl, klien PC, dsb.
Tanggungjawab pelayan
- Sediakan data untuk dipaparkan oleh bahagian hadapan
- Terima data untuk diserahkan oleh bahagian hadapan
- Data storan (perisian syarikat sangat mementingkan data dan akan mengumpul pelbagai data)
Perwakilan sisi pelayan
- Ajax bahagian hadapan perlu memanggil antara muka, seperti menggunakan get request untuk mendapatkan data, pos permintaan untuk menyerahkan data
- Antara muka ini disediakan oleh pelayan
Front-end dan back-end komunikasi interaktif-HTTP protocol
- Protokol Pemindahan Hiperteks
Hyper Text Transfer Protocol - Menentukan cara klien dan pelayan berkomunikasi
- ialah standard dan asas komunikasi data dalam dunia Internet
HTTP - Universal
- url: alamat antara muka bahagian belakang, iaitu, Alamat Ajax bahagian hadapan apabila meminta
- kaedah: kaedah permintaan , seperti GET POST PUT DELETE, dsb.
- Kod status: status dikembalikan oleh antara muka, seperti 200 302 404 500, dsb.
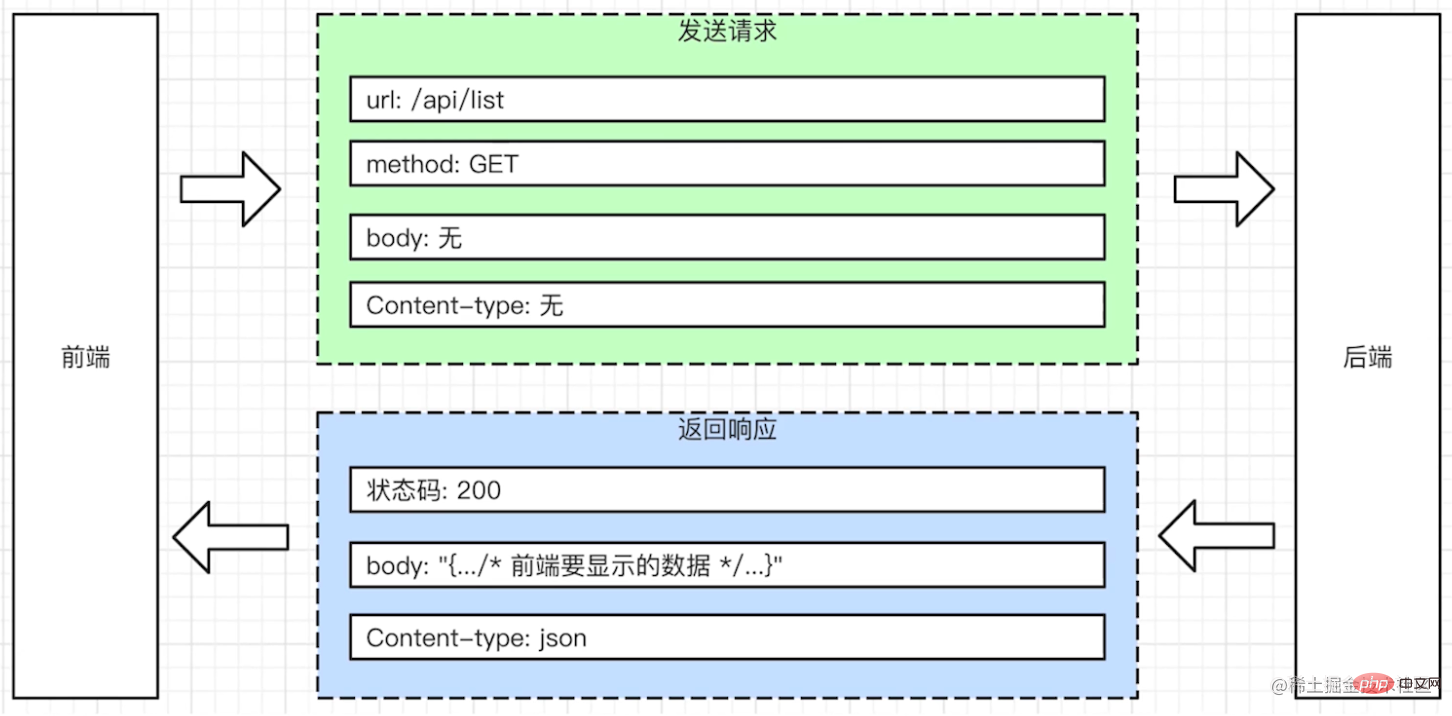
HTTP - Request
- Permintaan: Permintaan dihantar ke pelayan oleh bahagian hadapan
- Badan Permintaan: Permintaan dihantar ke hujung belakang data
- Minta Jenis Kandungan: Format penghantaran data, seperti format JSON
- ...
HTTP - Respons
- Respons: Kembali/respon, pelayan kembali ke front-end
- Badan Respons: Data dikembalikan oleh hujung belakang ke hujung hadapan
- Jenis Kandungan Respons: Format data yang dikembalikan, seperti format JSON
Tunjukkan Dapatkan permintaan

Tunjukkan permintaan POST

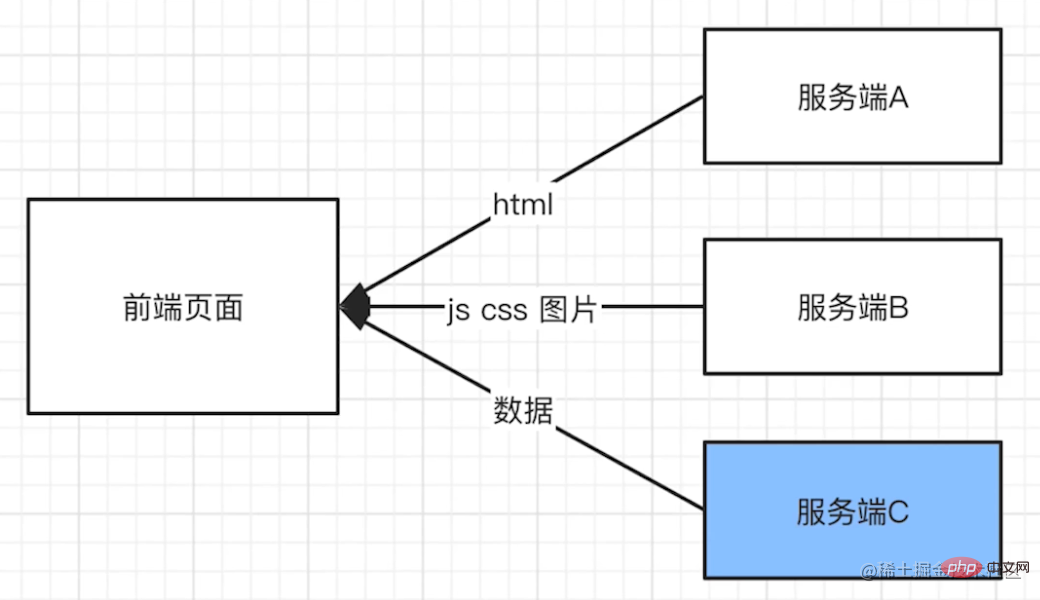
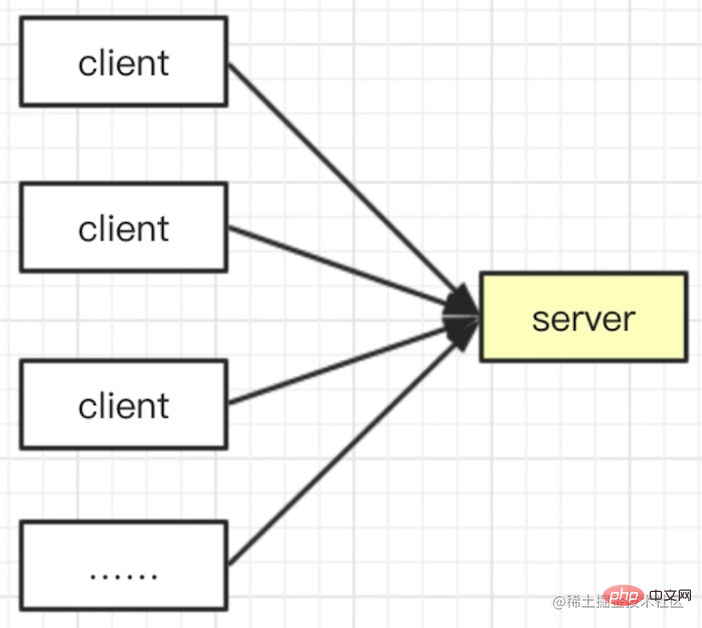
Halaman web mungkin sepadan dengan berbilang pelayan
Sumber yang perlu dimuatkan oleh halaman web Mungkin terdapat
- html
- css
- js
- gambar
- audio dan video
- data perniagaan
Sumber yang berbeza mungkin datang daripada nama domain yang berbeza
- html mungkin datang daripada nama domain yang berasingan
- js css mungkin berasal dari nama domain yang berasingan
- Data mungkin berasal dari nama domain bebas
- Nama domain yang berbeza boleh sepadan dengan pelayan yang berbeza

Pelayan juga boleh dibahagikan kepada perkhidmatan Statik (memproses imej html css js, dll.) dan perkhidmatan data (menyediakan antara muka data)
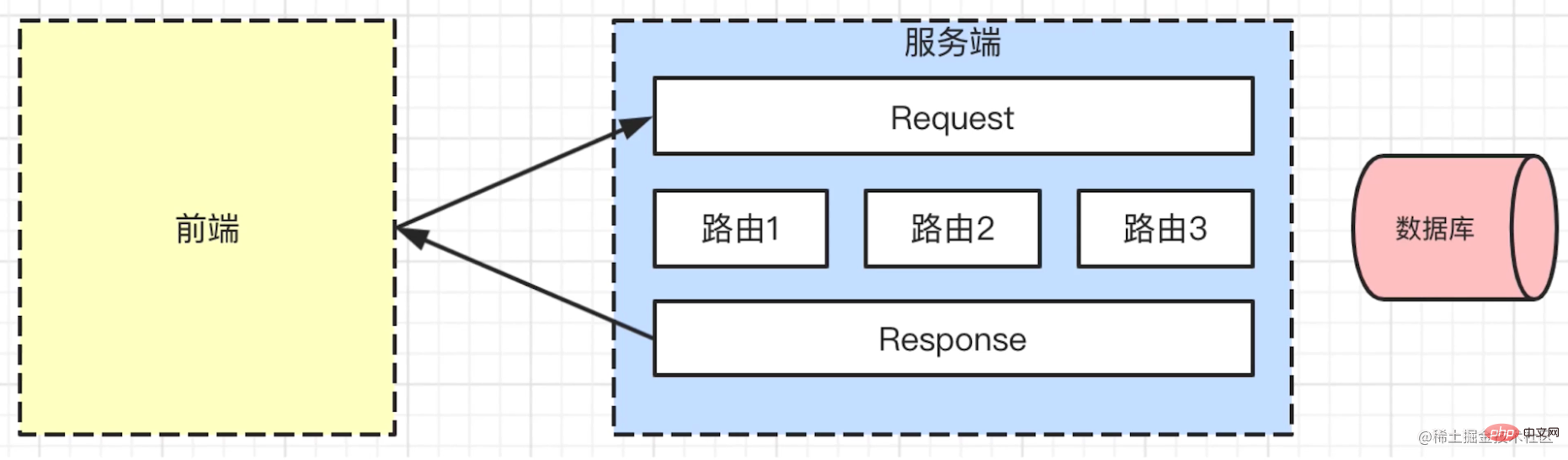
Cara pelayan memproses dan mengembalikan data
- Tentukan peraturan url untuk permintaan bahagian hadapan - Penghalaan (permintaan Ajax bahagian hadapan memerlukan url)
- Permintaan untuk mendapatkan data, gunakan Respons untuk mengembalikan data
- juga boleh dirujuk sebagai req dan res
- Tersedia melalui Request: method url body
- Melalui Respons: Boleh ditetapkan: kod status, Jenis kandungan, kandungan
- Baca Ambil dan simpan data - pangkalan data
- Pangkalan data, khusus untuk penyimpanan data dan pertanyaan
- Pangkalan data ialah sistem bebas, tidak eksklusif untuk nodej
- Operasi asas: pertanyaan, tambah, padam, ubah suai, isih , dsb. semuanya memerlukan syarat pertanyaan

Apa itu Penghala
- Peraturan masuk pelayan
- Perlu dipersetujui dengan bahagian hadapan
- Sama seperti pintu gerbang bandar purba , pintu gerbang bandar Terdapat pintu masuk khusus untuk masuk, dan setiap pintu masuk mempunyai fungsi khusus
- Definisi belakang GET /api/list routing => Front-end axios.get( /api/list' )
- Backend Define POST /api/create route => Front-end axios.post( '/api/create' , {..)
- Laluan mentakrifkan peraturan penghantaran dan url ialah borang penghantaran tertentu
Apakah yang termasuk penghalaan?
- Tentukan kaedah, seperti GET/POST, dsb.
- Tentukan peraturan url, seperti /api/list dan /api/create
- Tentukan format input (Request body) dan output (Response body)
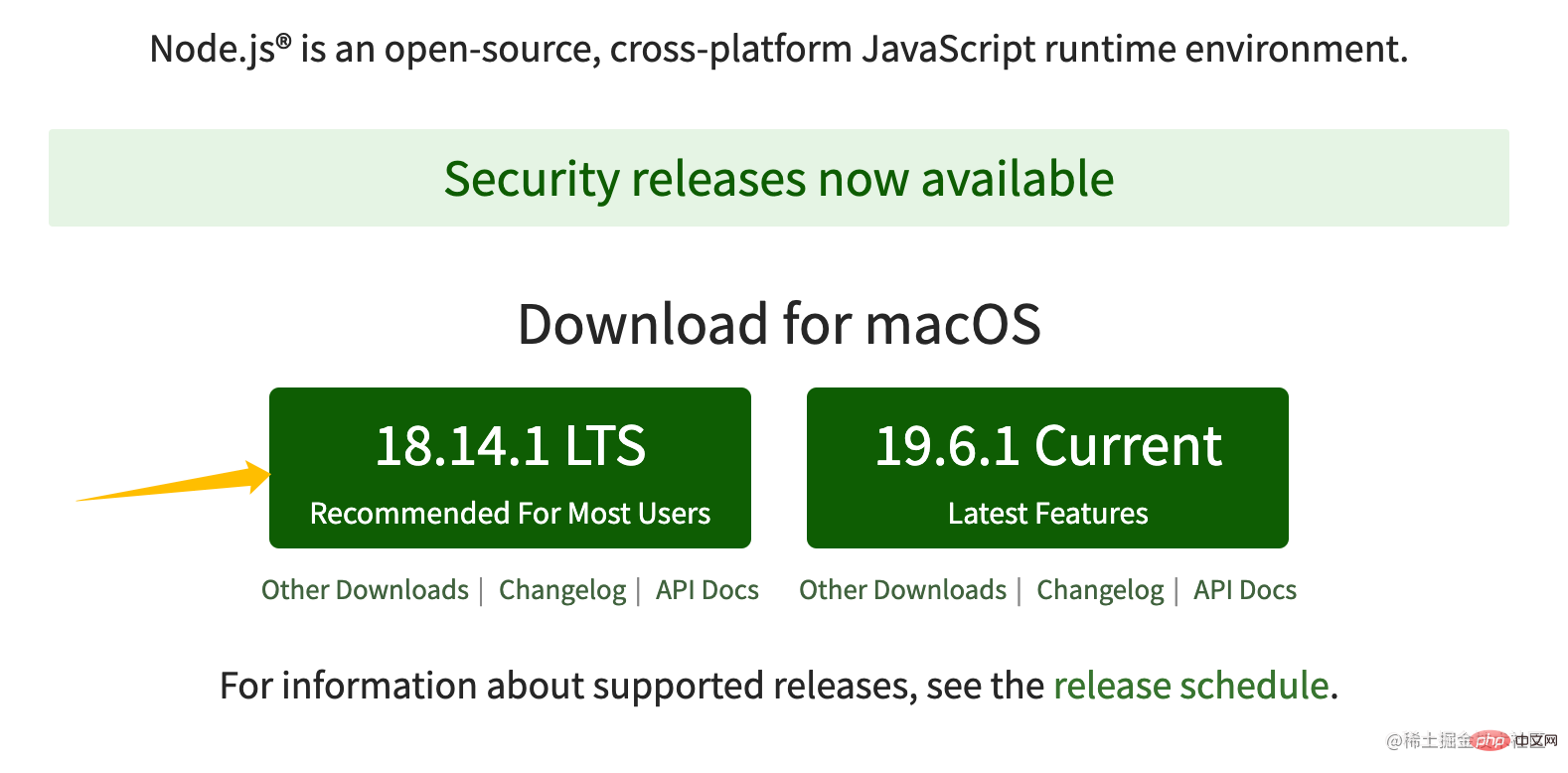
Configure Nodejs environment
Enter Node laman web rasmi untuk dipasang:

Selepas pemasangan selesai, gunakan arahan berikut untuk menyemak sama ada pemasangan telah selesai:
-
node -v npm -v
Teruskan memasang pengurusan nrm Sumber pakej:
npm i nrm -gnrm lsnrm use taobao
Gunakan nvm untuk mengurus berbilang versi nodej
- Mac OS, gunakan
brew install nvm - tetingkap, cari
nvm-windowsdalam github, terdapat alamat muat turun
Gunakan nvm
-
nvm listLihat semua versi nod semasa -
nvm install v16.10.0Pasang versi yang ditentukan -
nvm use —delete-prefix 16.10.0Tukar kepada versi yang ditentukan
Perbezaan antara Nodejs dan Javascript
Javascript
menggunakan spesifikasi sintaks ECMAScript, ditambah API Web (operasi DOM, operasi BOM, Ajax), kedua-duanya amat diperlukan
-
Dengan menggabungkan kedua-duanya, anda boleh melengkapkan sebarang operasi di sebelah penyemak imbas
ECMAScript mentakrifkan sintaks (takrif pembolehubah, gelung, pertimbangan, fungsi, prototaip dan rantai prototaip, Skop dan penutupan, tak segerak, dll.), menulis javascript dan nodej mesti mematuhi
Nodejs
- menggunakan spesifikasi sintaks ECMAScript, ditambah API nodejs, tiada One tidak boleh
- Memproses http, memproses fail, dsb. Untuk rujukan khusus: nodejs .cn/api-v16/
- Dengan menggabungkan kedua-duanya, anda boleh menyelesaikan sebarang operasi di bahagian pelayan
CommonJs
- Dalam persekitaran Nodejs, sistem modul disokong secara lalai, yang mengikut spesifikasi CommonJS
- Fail js dalam Nodejs Ia adalah modul
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");Penyahpepijatan
- Gunakan titik putus yang disertakan dengan vscode untuk nyahpepijat
- package.json dan mulakan atur cara selepas menambah parameter
--inspect=9229, masukkan URL:chrome://inspect, pilih program yang sepadan penyahpepijat dan anda boleh
Perbezaan antara pembangunan bahagian belakang dan pembangunan bahagian hadapan

Kestabilan perkhidmatan
Pelayan mungkin tertakluk kepada pelbagai serangan berniat jahat dan salah operasi
Seorang pelanggan boleh menutup telefon tanpa diduga, tetapi pelayan Tidak Boleh
Pertimbangkan CPU dan memori (pengoptimuman, pengembangan)
- Klien memonopoli pelayar, memori dan CPU tidak menjadi masalah
- Bahagian pelayan perlu membawa banyak permintaan, dan CPU dan ingatan adalah sumber yang terhad
Pengelogan
- Halaman hadapan juga akan mengambil bahagian dalam menulis log, tetapi ia hanya pemula log dan tidak peduli Dalam susulan
- bahagian pelayan mesti merekodkan log, menyimpan log dan menganalisis log Bahagian hadapan tidak mengambil berat tentang
keselamatan
- pihak pelayan mesti bersedia untuk menerima semua jenis mesej berniat jahat pada bila-bila masa Serangan di bahagian hadapan adalah lebih sedikit
- Seperti: operasi tanpa kebenaran, serangan pangkalan data, dsb.
- <.>Kluster dan pemisahan perkhidmatan
- Bagaimana untuk membawa trafik yang besar dengan menskala mesin dan pemisahan perkhidmatan?
- Pembelajaran yang disyorkan: "
Atas ialah kandungan terperinci Sebagai front-end, anda perlu memahami akal sehat bahagian belakang ini!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Kaedah untuk melaksanakan pemesejan segera termasuk WebSocket, Tinjauan Panjang, Acara Dihantar Pelayan, WebRTC, dsb. Pengenalan terperinci: 1. WebSocket, yang boleh mewujudkan sambungan berterusan antara pelanggan dan pelayan untuk mencapai komunikasi dua hala masa nyata Bahagian hadapan boleh menggunakan API WebSocket untuk membuat sambungan WebSocket dan mencapai pemesejan segera dengan menghantar dan menerima. mesej; 2. Long Polling, teknologi yang menyerupai komunikasi masa nyata, dsb.
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari



