 alat pembangunan
alat pembangunan
 git
git
 Perkongsian projek GitHub: 6 projek sumber terbuka pembinaan visual yang sangat berharga
Perkongsian projek GitHub: 6 projek sumber terbuka pembinaan visual yang sangat berharga
Perkongsian projek GitHub: 6 projek sumber terbuka pembinaan visual yang sangat berharga

Saya telah menyelidik teknologi dan produk yang berkaitan dengan visualisasi kod rendah sebelum ini, dan juga telah mengetuai banyak projek pembinaan visualisasi Tujuan utama adalah untuk mengurangkan kos R&D korporat dan Memendekkan kitaran penghantaran produk, dengan perkembangan teknologi Internet, banyak produk teknikal yang sangat baik telah dikeluarkan satu demi satu Seterusnya, saya akan berkongsi dengan anda beberapa projek pembinaan visual, Bantu transformasi digital perusahaan.
1 Formily - penyelesaian bentuk hadapan bersatu Alibaba

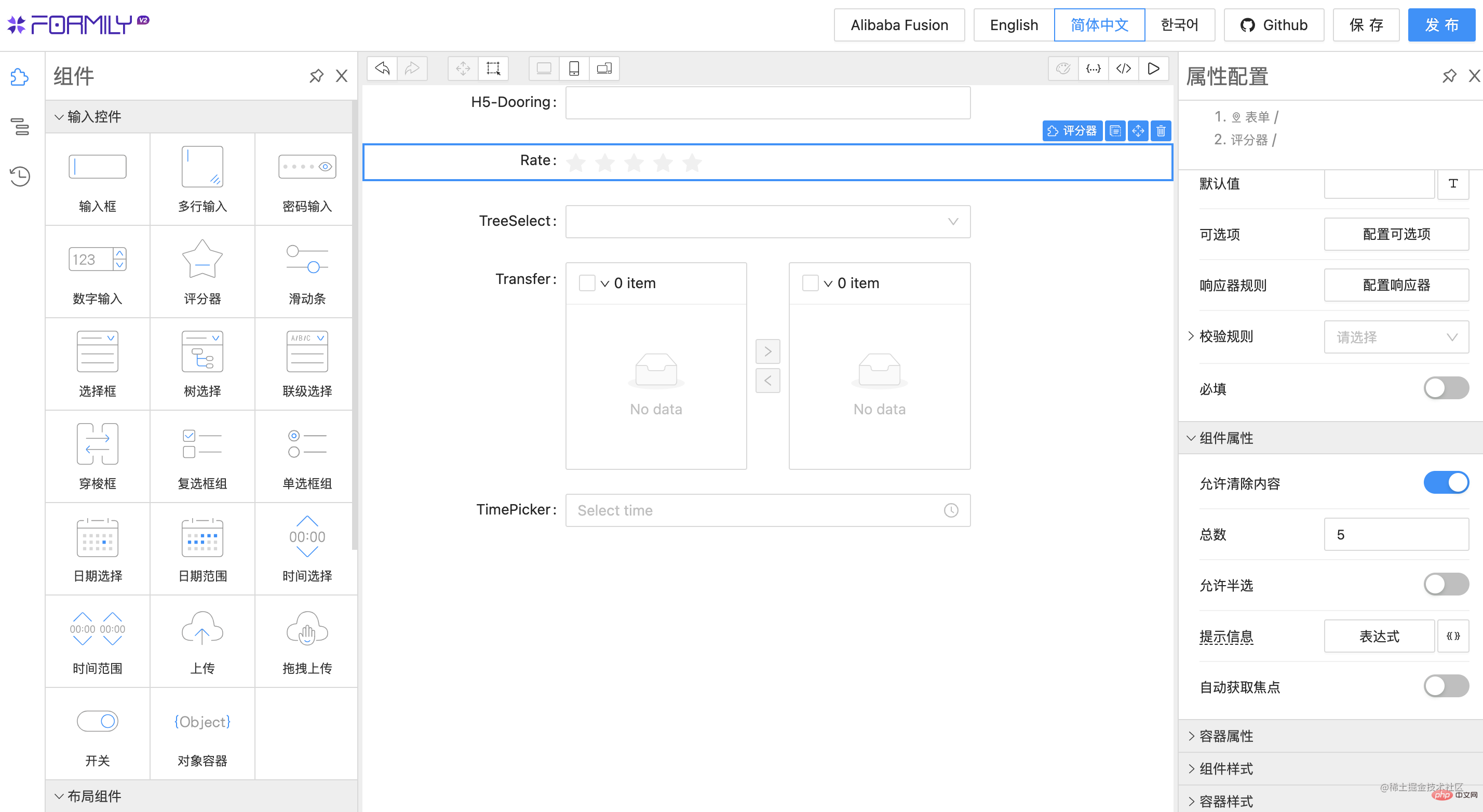
Formily Ia dibangunkan oleh pasukan teknikal Alibaba dan sumber terbuka sepenuhnya Kami boleh menggunakannya untuk mencipta aplikasi binaan untuk susun atur aliran semula jadi anda seorang yang teknikal, anda juga boleh Anda boleh menyesuaikan komponen yang anda inginkan pada masa ini Formily sudah menyokong berbilang perpustakaan dan rangka kerja komponen, seperti berikut:
- antd
- <.>elemen
- vant
- seterusnya
- separuh
- Jadi sama ada anda seorang
pembangun rangka kerja , anda boleh menggunakannya untuk membina platform pengeluaran Borang anda sendiri.reactvue
 Tetapi satu-satunya kelemahan ialah ia tidak cukup mesra kepada orang bukan teknikal Contohnya, seretannya dan jatuh ialah susun atur aliran semula jadi, dan kedudukan elemen tidak boleh dialihkan sepenuhnya, jadi Ia dikatakan tidak sesuai untuk beberapa senario kebebasan yang disesuaikan atau tinggi Berikut ialah gambar rajah seni binanya:
Tetapi satu-satunya kelemahan ialah ia tidak cukup mesra kepada orang bukan teknikal Contohnya, seretannya dan jatuh ialah susun atur aliran semula jadi, dan kedudukan elemen tidak boleh dialihkan sepenuhnya, jadi Ia dikatakan tidak sesuai untuk beberapa senario kebebasan yang disesuaikan atau tinggi Berikut ialah gambar rajah seni binanya:
 Pautan projek:
Pautan projek:
Jika anda berminat, anda boleh belajar dan merujuknya.
2. Amis - Rangka kerja kod rendah hadapan Baidu
JSONamis konfigurasi untuk menjana halaman, yang boleh mengurangkan beban kerja pembangunan halaman dan meningkatkan kecekapan. Pembangunan bahagian hadapan menjadi semakin kompleks, dan ambang pembelajaran semakin tinggi untuk menggunakan pustaka komponen
, UI, , npm, dsb., anda mesti biasa dengan sintaks yarnES6webpack, dan yang terbaik adalah memahami pengurusan keadaan, seperti react/vue Jika anda belum didedahkan kepada pengaturcaraan berfungsi akan menjadi sukar untuk bermula, tetapi selepas anda bermula, anda akan mendapati bahawa ia masih sukar Terdapat ekologi yang besar, dan terdapat perpustakaan yang berkaitan mempunyai fungsi yang serupa, dan kos pemilihan adalah tinggi. ReduxUntuk menjana kebanyakan halaman dengan cara yang paling mudah, penyelesaian 2347 dikonfigurasikan berdasarkan
amisJSON
- : Dalam Baidu, kebanyakan pengguna
- tidak pernah menulis halaman hadapan hadapan sebelum ini dan tidak tahu JavaScript, tetapi mereka boleh membuat antara muka belakang yang profesional dan kompleks, yang sama seperti semua bahagian hadapan yang lain
amisUItidak terjejas oleh kemas kini teknologi bahagian hadapan : Halaman - tertua Baidu telah dicipta lebih daripada 6 tahun lalu dan masih digunakan hari ini, dan Versi dari tahun itu kini ditinggalkan, dan yang popular telah digantikan dengan
amisJika halaman ini tidak menggunakanAngular/Vue/React, kos penyelenggaraan semasa akan menjadi sangat tinggi; 🎜>GulpAnda boleh menggunakan sepenuhnya editor halaman visual untuk membuat halamanWebpack: Secara amnya, editor visual bahagian hadapan hanya boleh digunakan untuk membuat prototaip statik, tetapiamishalaman yang dibuat oleh editor visual boleh terus dalam talian - Pautan projek: github.com/baidu/amis
amis
ialah produk yang dibangunkan oleh gergasi teknologi domestik Projek kod rendah visual peringkat profesional yang dibangunkan Membuat halaman H5 boleh semudah membina halaman H5, tapak web H5, tapak web PC, platform .
Editor serentak
menyokong berbilang negara Bahasa, dan menyokong berbilang mod pemaparan, seperti susun atur grid pintar, reka letak percuma, sangat sesuai untuk digunakan oleh orang bukan teknikal, membina halaman yang indah dalam 10 minit, seni bina teknikal adalah seperti berikut: 
Perlu diperhatikan bahawa halaman yang kami bina secara visual pada H5-Dooring boleh berada dalam talian dengan satu klik dan menyokong memuat turun kod halaman , supaya orang yang tidak memahami teknologi boleh menggunakan halaman dengan mudah ke pelayan mereka sendiri, yang merupakan rahmat untuk orang bukan teknikal Platform ini masih terus bergerak untuk mencipta pengalaman pengguna yang lebih baik >Pautan projek :
github.com/MrXujiang/h…4. >
bukan platform kod rendah arus perdana tradisional (seperti amis/h5-dooring),
ialah berorientasikan R&D, reka bentuk visual kod dan platform penyuntingan ia lebih seperti ,  Penyuntingan visual untuk pengaturcara.
Penyuntingan visual untuk pengaturcara.
Masalah yang digunakan untuk menyelesaikannya termasuk: mometamometadreamweaverIa tidak bergantung pada platform kod rendah, dan pembangunan sekunder boleh memasuki mod pembangunan kod dengan lancar gui
Menyokong semua pada masa yang sama penyuntingan visual WYSIWYG digunakan untuk meningkatkan kecekapan dan pengalaman pembangunanMenyediakan ekologi bahan, menyesuaikan bahan, meningkatkan pengalaman penggunaan bahan dan meningkatkan kadar penggunaan semula
-
- Kedudukan lebih berdasarkan model pembangunan tempatan pengaturcara, dengan keupayaan tambahan pengekodan visual (fail kod tempatan itu sendiri juga diubah suai);
Ia lebih seperti alat pengekodan tambahan dan bukannya penyelesaian platform untuk
(amis/h5-dooring - Pautan projek:
github.com/imcuttle/mo… mometaLagi pengenalan ciri:No-Code
5 V6.Dooring - Alat pengeluaran skrin besar visual
 Bercakap. daripada visualisasi data, semua orang mesti mempunyai hubungan dengannya Dari perspektif teknikal, yang paling intuitif ialah rangka kerja visualisasi bahagian hadapan, seperti:
Bercakap. daripada visualisasi data, semua orang mesti mempunyai hubungan dengannya Dari perspektif teknikal, yang paling intuitif ialah rangka kerja visualisasi bahagian hadapan, seperti:
echart antv<.>
antv<.>
Chart.jsD3.js
- Vega
- Perpustakaan ini boleh membantu kami mencipta carta visual dengan mudah.
- Menyediakan penyelesaian reka bentuk yang boleh menyepadukan carta visual yang berbeza ke dalam skrin digital yang besar dengan menyeret dan menjatuhkan, yang sangat mengurangkan kos dan kitaran pembangunan, serta mempercepatkan transformasi digital perusahaan adalah seperti berikut:
-
- Untuk mencapai kemudahan penggunaan produk,
mereka bentuk modul teras berikut: V6.Dooring
Pelaksanaan seret Bahan reka bentuk pusat
Bahan reka bentuk pusat
Pelaksanaan pemapar dinamikV6.Dooring
Reka bentuk panel konfigurasi
- Pusat kawalan
- Reka bentuk berbantu fungsi
- di bawah Ia adalah editornya:
-
-
- Perlu diingat bahawa
juga dibangunkan oleh pengarang
Jika anda berminat, anda boleh mengkajinya.
6. penjana borang - berdasarkan reka bentuk borang UI Elemen dan penjana kod 
V6.DooringH5-Dooring
reka bentuk borang dan penjana kod, Yang dihasilkan kod boleh dijalankan terus dalam projek berdasarkan ; anda juga boleh mengeksport borang
dan menggunakan penghurai yang sepadan untuk menghuraikan ke dalam bentuk sebenar. 
Saya rasa ia agak serupa dengan , kedua-duanya adalah projek pembinaan sampingan teknikal Element UIElementPautan projek: vuegithub.com/JakHuang/fo…JSONJSON
RingkasanFormily
Baiklah, itu sahaja perkongsian hari ini Kami akan terus berkongsi projek penggunaan yang bernilai tinggi dan perkongsian praktikal teknikal pada masa hadapan percuma untuk memberi maklum balas kepada kami. (Perkongsian video pembelajaran:
Video Pengaturcaraan Asas)

 Penyuntingan visual untuk pengaturcara.
Penyuntingan visual untuk pengaturcara. mometamometadreamweaverIa tidak bergantung pada platform kod rendah, dan pembangunan sekunder boleh memasuki mod pembangunan kod dengan lancar guimometaLagi pengenalan ciri:No-Code Bercakap. daripada visualisasi data, semua orang mesti mempunyai hubungan dengannya Dari perspektif teknikal, yang paling intuitif ialah rangka kerja visualisasi bahagian hadapan, seperti:
Bercakap. daripada visualisasi data, semua orang mesti mempunyai hubungan dengannya Dari perspektif teknikal, yang paling intuitif ialah rangka kerja visualisasi bahagian hadapan, seperti:  antv<.>
antv<.>V6.Dooring Bahan reka bentuk pusat
Bahan reka bentuk pusatV6.Dooring
V6.DooringH5-Dooring
Element UIElementPautan projek: vuegithub.com/JakHuang/fo…JSONJSON FormilyAtas ialah kandungan terperinci Perkongsian projek GitHub: 6 projek sumber terbuka pembinaan visual yang sangat berharga. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memasang GitHub pada Windows 11/10 Copilot
Oct 21, 2023 pm 11:13 PM
Cara memasang GitHub pada Windows 11/10 Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot ialah tahap seterusnya untuk pengekod, dengan model berasaskan AI yang berjaya meramal dan melengkapkan kod anda secara automatik. Walau bagaimanapun, anda mungkin tertanya-tanya bagaimana untuk mendapatkan genius AI ini pada peranti anda supaya pengekodan anda menjadi lebih mudah! Walau bagaimanapun, menggunakan GitHub tidak begitu mudah, dan proses persediaan awal adalah rumit. Oleh itu, kami mencipta tutorial langkah demi langkah ini tentang cara memasang dan melaksanakan GitHub Copilot dalam VSCode pada Windows 11, 10. Cara memasang GitHubCopilot pada Windows Terdapat beberapa langkah untuk proses ini. Jadi, ikuti langkah di bawah sekarang. Langkah 1 – Anda mesti memasang versi terkini Visual Studio pada komputer anda
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Proses pemasangan Git pada Ubuntu
Mar 20, 2024 pm 04:51 PM
Proses pemasangan Git pada Ubuntu
Mar 20, 2024 pm 04:51 PM
Git ialah sistem kawalan versi teragih yang pantas, boleh dipercayai dan boleh disesuaikan. Ia direka bentuk untuk menyokong aliran kerja bukan linear teragih, menjadikannya ideal untuk pasukan pembangunan perisian dari semua saiz. Setiap direktori kerja Git ialah repositori bebas dengan sejarah lengkap semua perubahan dan keupayaan untuk menjejak versi walaupun tanpa akses rangkaian atau pelayan pusat. GitHub ialah repositori Git yang dihoskan pada awan yang menyediakan semua ciri kawalan semakan yang diedarkan. GitHub ialah repositori Git yang dihoskan pada awan. Tidak seperti Git yang merupakan alat CLI, GitHub mempunyai antara muka pengguna grafik berasaskan web. Ia digunakan untuk kawalan versi, yang melibatkan kerjasama dengan pembangun lain dan menjejaki perubahan pada skrip dan
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran



