
Artikel ini membawakan anda pengetahuan yang berkaitan tentang bahagian hadapan terutamanya cara mencapai kesan panoramik 360 darjah pada bahagian hadapan. Rakan-rakan yang berminat boleh lihat di bawah semua orang.
Paparan kesan:

Gunakan pemalam: photo-sfera-viewer
Kod pelaksanaan:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>Direktori fail:

Nota:
Laluan panorama adalah seperti berikut:
panorama: './img/44.jpg',
Jalankannya secara setempat secara langsung, iaitu, mulakan dengan fail:// dalam penyemak imbas, di atas Laluan itu tidak berfungsi. Terdapat isu merentas domain.
Untuk menyelesaikan masalah imej tidak dimuatkan:
Mulakan pelayan dan jalankan fail.
Kaedah 1:
Dicapai melalui http-server, operasi khusus adalah seperti berikut:
Arahan pelaksanaan terminal: npm install http-server -g Pasang http-server secara global
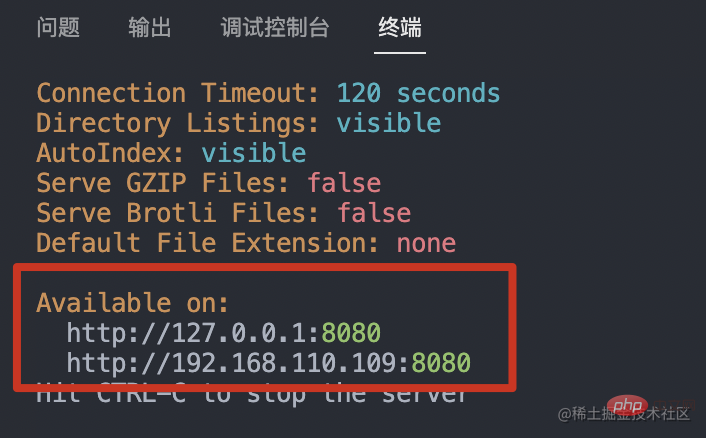
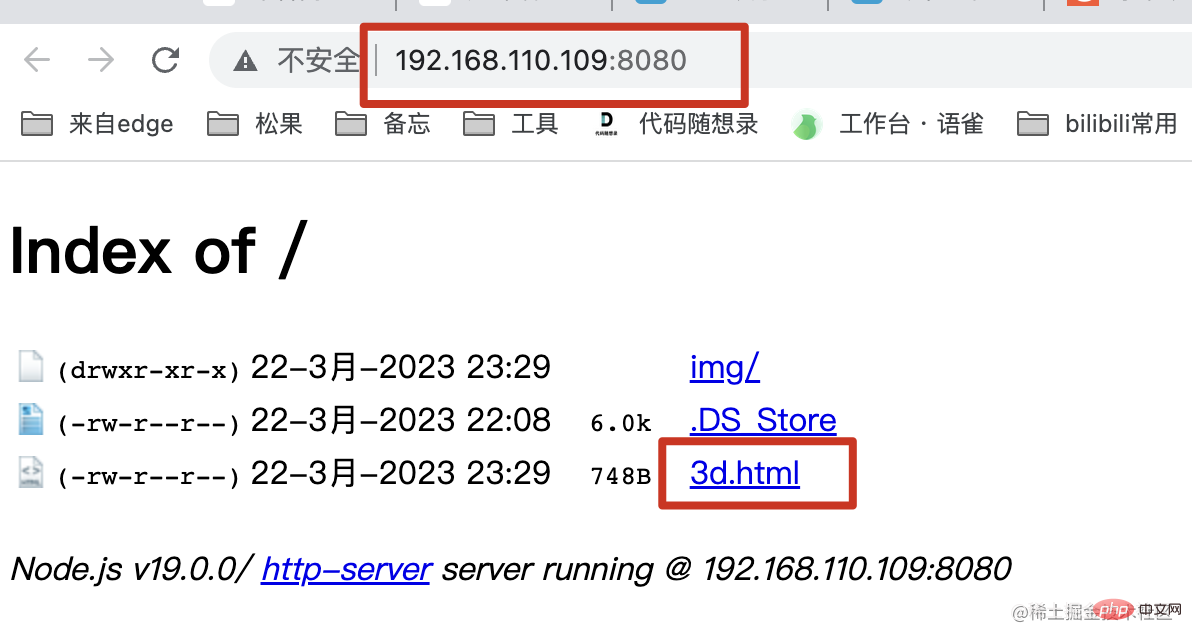
Jalankan arahan: http-server Mulakan perkhidmatan Selepas permulaan, akan ada pautan yang boleh diakses seperti berikut


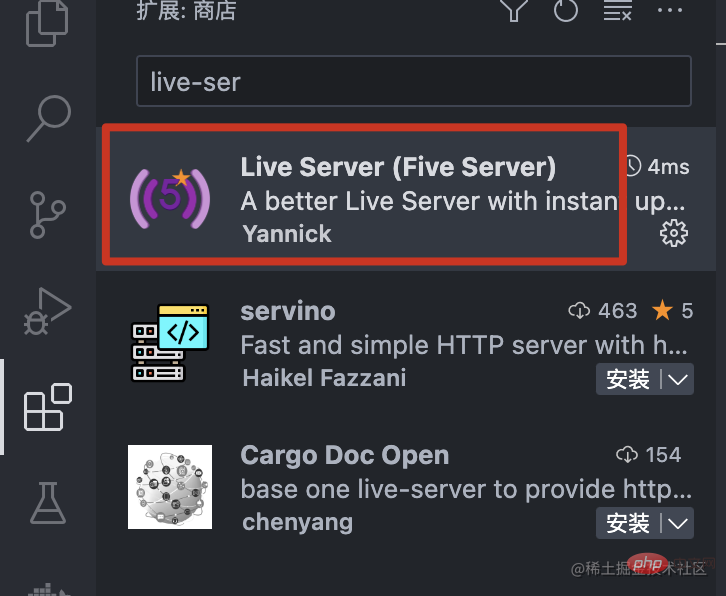
Kaedah 2:
Jalankan fail melalui sambungan pelayan langsung vscode



Atas ialah kandungan terperinci Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah pengubah akses untuk kelas dalam php
Apakah pengubah akses untuk kelas dalam php
 tambah penggunaan
tambah penggunaan
 Cara menggunakan fungsi vlookup
Cara menggunakan fungsi vlookup
 Tutorial pemasangan sistem Linux
Tutorial pemasangan sistem Linux