Analisis mendalam tentang kaedah pemprosesan data responsif Vue
Artikel ini akan membantu anda mempelajari Vue dan bercakap tentang cara Vue mengendalikan data responsif? Semoga ia membantu semua orang!

Anda mungkin mempunyai banyak keraguan tentang data responsif Vue.
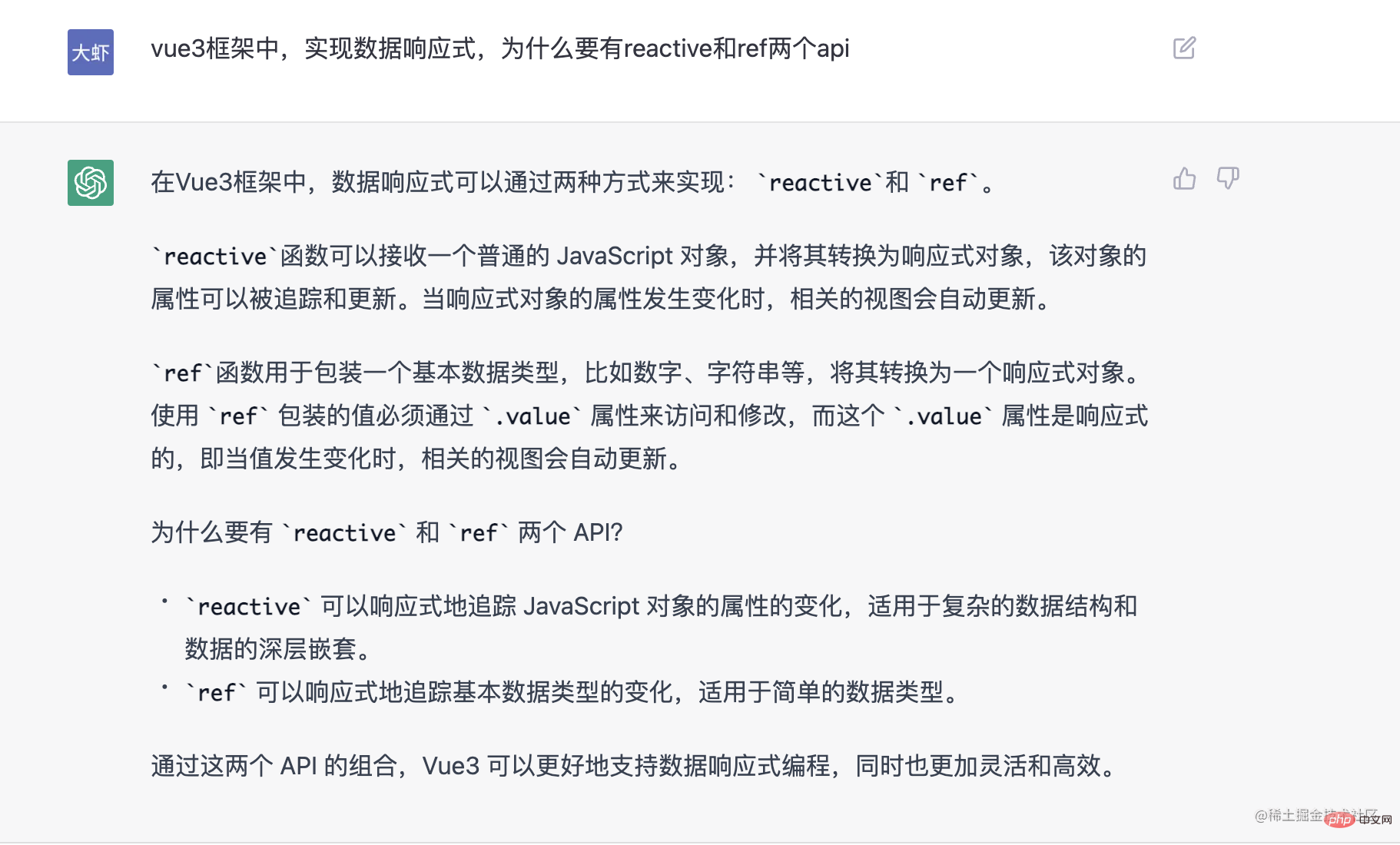
Sebagai contoh, mengapa kita perlu bertukar kepada proksi?
Sebagai contoh, mengapa terdapat dua API, reaktif dan ref?
Contohnya, bagaimanakah vue melaksanakan responsif?
Malah, jawapan kepada ini boleh didapati dalam kod sumber.
Dalam artikel pertama Apakah peningkatan vue3, saya juga menyebut faedah menggunakan proksi dan kekurangan Object.defineProperty. Tetapi hari ini, saya ingin menukar sudut dan membiarkan chatGPT menjawab soalan ini. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Nah, saya rasa ia lebih baik daripada yang saya ringkaskan.

Kemudian teruskan ke soalan seterusnya.

Jawapan ini terasa lebih rasmi dan tidak menjawab jawapan yang saya mahukan.
Sebabnya sebenarnya sangat mudah, kerana kaedah proksi tidak boleh jenis nilai proksi, hanya objek. Jadi kaedah tambahan diperlukan untuk mengendalikan data jenis nilai.
Sudah tentu anda juga boleh mengambil alih dunia dengan satu rujukan Jika kod sumber vue serasi, ia akan menukarnya secara automatik
Dengan pemahaman ini. , mari kita lihat hari ini Sorotan adalah untuk meniru kod sumber vue3 dan melaksanakan sistem responsif.
Anda boleh mengklik untuk melihat kod yang berkaitan , dan hanya pilih cawangan yang berbeza mengikut tajuk artikel.
Melaksanakan reaktif
Seperti yang telah kami perkenalkan dalam artikel sebelumnya, reaktif sebenarnya adalah objek proksi.
Kami boleh menggunakan proksi untuk melaksanakan fungsi proksi mudah reaktif.
function reactive(target) { const isObject = (val) => val !== null && typeof val === 'object'
if (!isObject(target)) { console.warn(`数据必须是对象: ${String(target)}`) return target
} const proxy = new Proxy(target, { get: (target, key, receiver) => { console.log('get', key) const res = Reflect.get(target, key, receiver) // track(target, key)
// 这句很关键,不然嵌套数据,里面的不会响应
if (isObject(res)) { return reactive(res)
} return res
}, set: (target, key, value, receiver) => { console.log('set', key, value) const result = Reflect.set(target, key, value, receiver) // trigger(target, key, value)
return result
}, deleteProperty: () => { const result = Reflect.deleteProperty(target, key) return result
}
}) return proxy
} const person = reactive({ name: '', age: 18, like: ['apple']
})
person.name = 'vue test'复制代码Nota: Reflect
Reflect.get(target, key) sedikit berbeza daripada mengakses terus target[key].
Apabila terdapat get, set, dsb. ini ditunjuk dalam objek proksi, ini boleh diubah hala.
Contohnya:
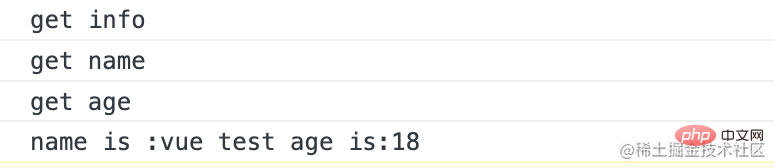
const person = new Proxy({ name: "vue test", age: 18, get info() { return 'name is :' + this.name + ' age is:' + this.age
}
}, { get: (target, key, receiver) => { console.log('get', key) // return target[key]
return Reflect.get(target, key, receiver)
}
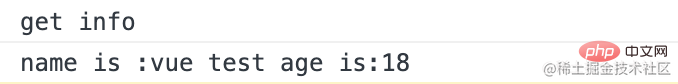
}) console.log(person.info)复制代码Menggunakan Reflect, kita boleh mencetuskannya apabila mengakses nama dan umur. Selepas 
ditukar kepada sasaran, ia hanya akan dicetuskan sekali dalam maklumat.
return target[key]复制代码

Melaksanakan ref
Dalam vue3, ref dilaksanakan melalui get dan set.
Sama seperti di atas, kami masih mengisytiharkan fungsi dahulu, dan kemudian mengakses data melalui dapatkan dan tetapkan.
function ref(value) { return new RefImpl(value)
} class RefImpl { constructor(value) { // 如果值是对象,则用reactive处理
this._value = isObject(value) ? reactive(value) : value // 记录一下初始值
this._rawValue = value
} get value() { // trackRefValue(this)
return this._value
} set value(newVal) { if (!Object.is(newVal, this._rawValue)) { // 更新原始数据
this._rawValue = newVal // 更新 .value 的值
this._value = isObject(newVal) ? reactive(newVal) : value // triggerRefValue(this)
}
}
}复制代码Kod sumber juga menerangkan dengan sangat intuitif mengapa ref mesti digunakan dalam .value, kerana get/set ditetapkan melalui nilai.
Tambah pengumpulan dan pencetus kebergantungan
Kami telah melengkapkan proksi data, tetapi selepas data berubah, bagaimanakah kami memberitahu komponen untuk melaksanakan pengikatan dua hala?
Jawapannya adalah bergantung pada pengumpulan dan pencetus, iaitu apabila get dicetuskan, saya menyimpan syarat [fungsi] yang mencetuskan apabila set dicetuskan, laksanakan semula untuk mencetuskan syarat ]. 】Adakah itu cukup?
Mari lihat kod sekali lagi saya akan menambah kaedah pengumpulan trek dan kaedah pencetus sasaran. (Iaitu, dua baris kod diulas dalam coretan kod di atas)
Selain itu, fungsi kesan juga diperlukan untuk mengurus fungsi pencetus.
let activeEffect = null
const targetMap = new WeakMap() // 依赖收集/触发
function track(target, key) { let depsMap = targetMap.get(target) if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
} let dep = depsMap.get(key) if (!dep) {
dep = new Set()
}
dep.add(activeEffect)
depsMap.set(key, dep)
} function trigger(target, key, value) { const depsMap = targetMap.get(target) if (!depsMap) { return
} const deps = depsMap.get(key) if (!deps) { return
}
deps.forEach(effectFn => { if (effectFn.scheduler) {
effectFn.scheduler()
} else { effectFn()
}
})
} function effect(fn,options = {}) { const effectFn = () => { try {
activeEffect = effectFn return fn()
} catch (error) {
activeEffect = null
}
} if (!options.lazy) { effectFn()
}
effectFn.scheduler = options.scheduler
return effectFn
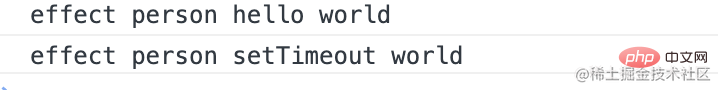
} const person = reactive({ name: "hello world"
}) effect(() => { console.log('effect person', person.name)
}) setTimeout(() => {
person.name = 'setTimeout world'
}, 2000)复制代码activeEffect digunakan untuk menyimpan fungsi keadaan pencetus.
targetMap digunakan untuk menyimpan kamus dependensi, formatnya seperti berikut
{
target: {
key: []
}
}复制代码Hasil keluaran ialah hello world Selepas 2 saat, laksanakan semula fungsi dependency dan output setTimeout world

Ringkasan
Proksi data tidak rumit, ia hanya menambah beberapa pemprosesan sempadan berdasarkan proksi. Untuk mencapai responsif, anda perlu menambah pengumpulan pergantungan dan pelaksanaan pencetus pergantungan.
effect ialah fungsi yang sangat penting Banyak API dibangunkan berdasarkan fungsi ini, seperti useEffect dan jam tangan. Kemas kini komponen juga berdasarkan fungsi kesan, yang akan disebut kemudian.
Jika anda tidak memahami kesannya, anda boleh menyusun urutan pelaksanaan.
- 1. Panggil fungsi kesan dan masukkan parameter fn
- 2 Isytiharkan fungsi effectFn, laksanakan dan simpan fungsi sebagai activeEffect
- 3. Laksanakan fn dan baca person.name
- 4. Gunakan proksi dapatkan
- 5. Kumpul kebergantungan dan simpan fungsi yang disimpan oleh activeEffect ke dalam peta global
- 6. Pada masa ini, fungsi kesan dilaksanakan dan menunggu kemas kini data
- Selepas 7.2s, pergi ke proksi set proksi
- 8 Jalankan fungsi yang disimpan dalam peta global, laksanakan semula fungsi kesan, dan kembali ke langkah 1 semula
Anda boleh klik untuk melihat kod yang berkaitan dan pilih cawangan pelajaran3.
Kod yang berkaitan dengan artikel boleh dilihat dalam vue/contoh, dan versi pelaksanaan vue tiruan boleh dilihat dalam pakej/reaktiviti.
(Mempelajari perkongsian video: Tutorial pengenalan Vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Analisis mendalam tentang kaedah pemprosesan data responsif Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Bolehkah golang digunakan sebagai front-end?
Jun 06, 2023 am 09:19 AM
Bolehkah golang digunakan sebagai front-end?
Jun 06, 2023 am 09:19 AM
Golang boleh digunakan sebagai front-end Golang adalah bahasa pengaturcaraan yang sangat serba boleh yang boleh digunakan untuk membangunkan pelbagai jenis aplikasi, termasuk aplikasi front-end Dengan menggunakan Golang untuk menulis front-end, anda boleh menyingkirkan a siri masalah yang disebabkan oleh bahasa seperti JavaScript Contohnya, masalah seperti keselamatan jenis yang lemah, prestasi rendah dan sukar untuk mengekalkan kod.
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Kaedah untuk melaksanakan pemesejan segera termasuk WebSocket, Tinjauan Panjang, Acara Dihantar Pelayan, WebRTC, dsb. Pengenalan terperinci: 1. WebSocket, yang boleh mewujudkan sambungan berterusan antara pelanggan dan pelayan untuk mencapai komunikasi dua hala masa nyata Bahagian hadapan boleh menggunakan API WebSocket untuk membuat sambungan WebSocket dan mencapai pemesejan segera dengan menghantar dan menerima. mesej; 2. Long Polling, teknologi yang menyerupai komunikasi masa nyata, dsb.




