 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 animasi rangka cocos2dx Analisis kod sumber angker (2)_kemahiran javascript
animasi rangka cocos2dx Analisis kod sumber angker (2)_kemahiran javascript
animasi rangka cocos2dx Analisis kod sumber angker (2)_kemahiran javascript
Artikel sebelumnya memperkenalkan animasi rangka yang disertakan dengan cocos2dx secara umum Artikel ini memperkenalkan maksud setiap medan data konfigurasi yang dieksport (ia juga menerangkan maksud setiap medan data xml yang dieksport. dengan maksud DragonBone).
nod rangka
<skeleton name="Dragon" frameRate="24" version="2.2">
nama: nama fail flash.
Kadar bingkai: kadar bingkai denyar.
versi: nombor versi dragonbones.
nod angker
Yang pertama ialah nod angker, yang memintas beberapa data dalam angker.
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
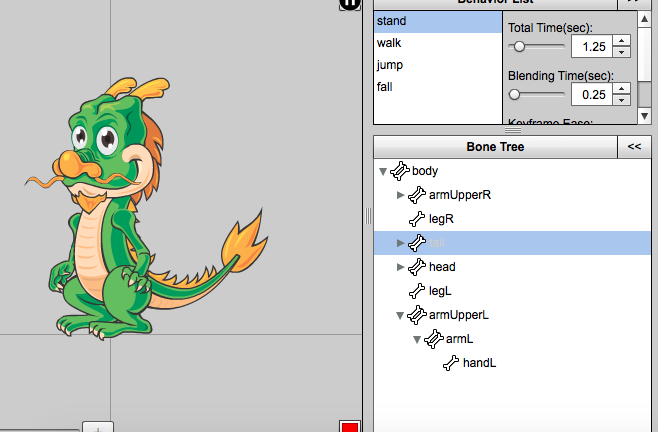
Nod ialah tulang (b ialah singkatan daripada tulang


Mengapakah nod


nod b (nod anak nod angker)
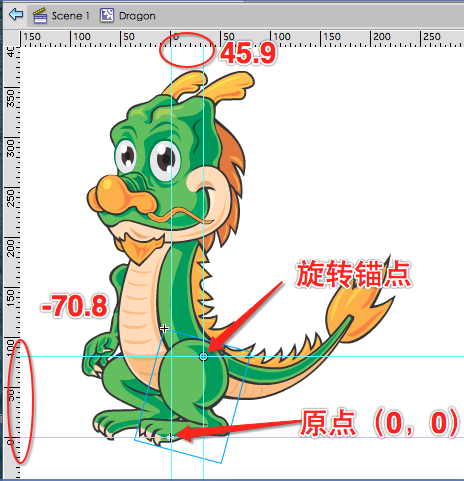
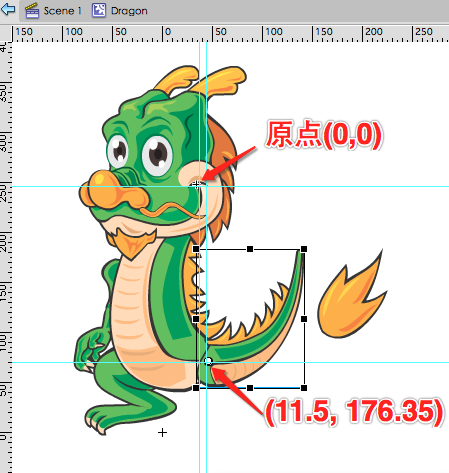
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
Maklumat rangka, berdasarkan maklumat bingkai pertama.
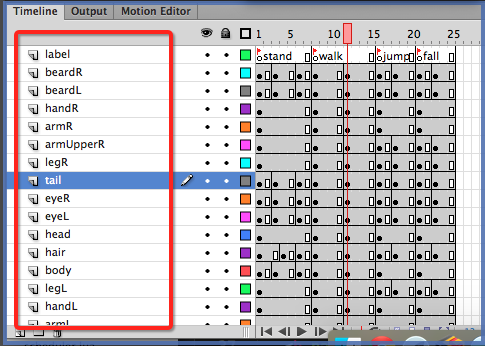
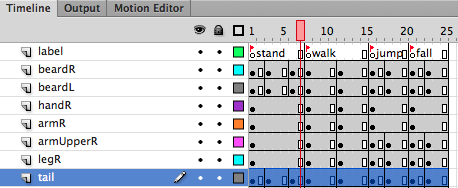
nama: Nama tulang ialah nama lapisan dalam TimeLine, seperti yang ditunjukkan di atas.
ibu bapa: Nod induk tulang, gambar di atas.
x, y: Koordinat titik penambat putaran komponen berbanding dengan asal nod induk, seperti yang ditunjukkan dalam rajah di bawah, arah y adalah ke bawah sebagai arah positif.

kX, kY: mewakili skewX dan SkewY Secara amnya, kedua-duanya adalah sama dan mewakili saiz Putar (putaran).

cX, cY: mewakili skalaX, skalaY, mewakili saiz zum.
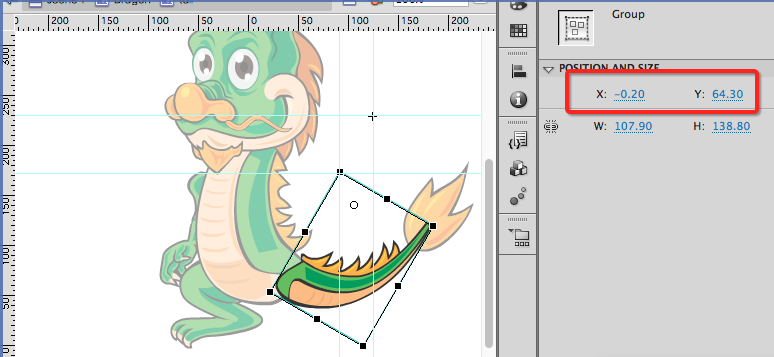
pX, pY: mewakili pivotX, pivotY, koordinat titik penambat putaran berbanding dengan asal komponen Rajah berikut melaraskan putaran 30 darjah.

z: Tahap, lapisan bawah ialah lapisan 0, meningkat satu demi satu.
nod d
Nod yang dipaparkan dalam rangka boleh difahami sebagai kulit Jika beberapa komponen daripada pustaka digunakan dalam satu lapisan, akan terdapat beberapa
<d name="parts-tail" pX="0" pY="-63.8"/>
nama: Memaparkan nama objek, yang merupakan gabungan laluan dan nama komponen dalam pustaka.


pX, pY: Paparkan sesaran objek berbanding dengan asal.
nod animasi
Nod
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>Mengapa
nod bergerak
Nod mov sebenarnya sepadan dengan animasi dalam program Label bingkai pada TimeLine akan menjana mov, jadi akan terdapat berbilang pergerakan dalam satu

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
nama: nama label bingkai.
dr: mewakili tempoh, berapa banyak bingkai bergerak Seperti yang ditunjukkan dalam rajah di atas, berdiri bertahan 7 bingkai.
kepada: Saya benar-benar tidak tahu apa yang dilakukannya.
drTW: singkatan untuk duration_tween, berapa lama animasi berjalan, 1/24*7=0.29s. Menetapkan TotalTime pada panel dragonbones mempengaruhi nilai ini.
lp: singkatan untuk gelung, sama ada gelung atau tidak.
twE: Saya benar-benar tidak tahu apa yang dilakukannya.
nod b (nod anak nod mov)
Status tulang, akan ada semua nod tulang b dalam mov.
<b name="tail" sc="1" dl="0">
name:骨骼名字
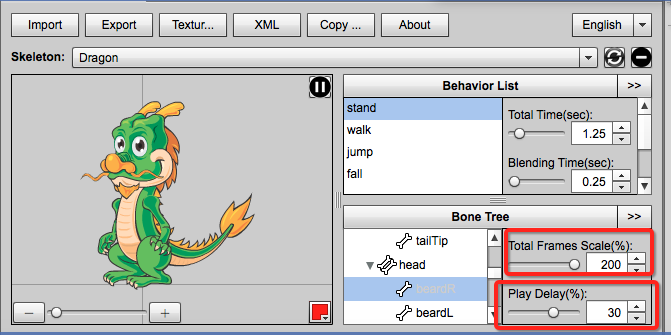
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1368
1368
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
Bawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana
 Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Set data sangat penting dalam membina model API dan pelbagai proses perniagaan. Inilah sebabnya mengapa mengimport dan mengeksport CSV adalah fungsi yang sering diperlukan. Dalam tutorial ini, anda akan belajar cara memuat turun dan mengimport fail CSV dalam sudut



