
cocos2dx mendapat data xml atau json daripada editor (cocostudio atau flash plug-in dragonBones), dan memanggil kod yang serupa dengan yang berikut untuk memaparkan kesan animasi
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);Jadi bagaimanakah panggilan dalaman dilaksanakan?
Apakah yang Armature::create dan angker->getAnimation()->playWithIndex laksanakan?? Artikel ini akan menganalisis Armature daripada kod sumber.
Artikel ini adalah artikel pertama analisis Armature Ia akan menganalisis animasi rangka dalam cocos2dx secara keseluruhan. Kandungan yang terlibat adalah seperti berikut:
Apakah animasi rangka
Ikhtisar format data eksport editor
Gambaran keseluruhan kod sumber
Apakah animasi rangka
Animasi dalam permainan boleh dibahagikan secara kasar kepada tiga jenis berikut:
Animasi bingkai
Tween
Animasi Kulit Rangka
Animasi bingkai
Ini adalah animasi paling asas dan asas untuk dua animasi berikut Satu bingkai memaparkan gambar dalam cocos2dx Action ialah animasi bingkai. Kelebihannya ialah ia mudah untuk dilaksanakan, tetapi kelemahannya ialah ia membazir sumber (satu gambar setiap bingkai, bandingkan dua animasi di bawah).
Animasi tweened
Animasi tweening sering digunakan dalam denyar Tidak perlu satu gambar bagi setiap bingkai, hanya keadaan permulaan dan keadaan akhir boleh dikira berdasarkan perbezaan dan masa berlalu. Kelebihannya ialah ia menjimatkan sumber dan biasa kepada artis.
Animasi kulit rangka
Animasi rangka boleh dianggap sebagai lanjutan daripada animasi tweening, yang membolehkan pelbagai bahagian animasi menjana struktur yang berkaitan (rangka) dan kemudian mengikat grafik pada tulang. Kelemahannya ialah pelaksanaan program adalah lebih rumit, dan kelebihannya berbanding dengan animasi tweened adalah dua perkara berikut (kelebihan lain belum ditemui lagi):
1. Data konfigurasi eksport adalah kecil dan penghasilan seni adalah mudah
Andaikan terdapat tulang dengan struktur berikut
badan
lengan Kiri
tanganKiri
lengan Kanan
tanganKanan
kepala
kaki Kiri
kaki Kanan
Andaikan anda ingin mengalihkan keseluruhan animasi ke kanan dalam satu bingkai menggunakan animasi tweening, anda perlu menggerakkan badan, lenganKiri, kakiKanan, dsb. untuk mencipta bingkai baharu. Namun, animasi rangka hanya perlu menggerakkan kedudukan badan dan nod anaknya Akan mengikuti pergerakan nod induk. Dalam konfigurasi yang sepadan dengan eksport, animasi tween mesti memproses data yang dieksport oleh semua sub-nod seperti body dan armLeft, manakala animasi rangka hanya mengubah data satu nod badan, jadi data yang dieksport akan menjadi lebih kecil.
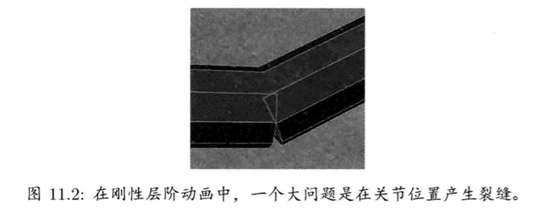
2. Pembaikan retak sendi
Gambar di bawah dicuri dari halaman 449 "Game Engine Architecture". Ini bermakna jika anda tidak memberi perhatian semasa melukis, mungkin terdapat keretakan pada pautan sambungan. Masalah ini boleh diselesaikan dengan menggunakan animasi rangka Kulit dalam animasi rangka boleh diikat dengan pelbagai sendi (dalam tulang) mengikut berat, dan boleh diregangkan mengikut berat Saya tidak biasa dengan editor animasi rangka cocostudio . Saya tertanya-tanya jika saya boleh mengikat lebih banyak lagi, pemalam dragonBones untuk denyar tidak akan berfungsi. tulang belakang mempunyai sokongan yang baik untuk jenis multi-binding ini.

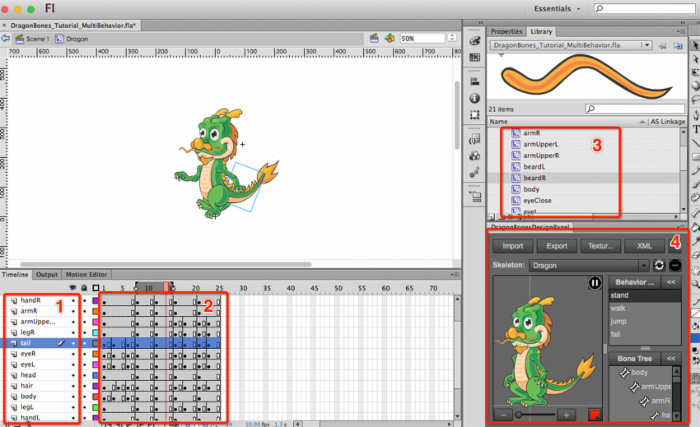
Ikhtisar format data eksport editor
Struktur json yang dieksport oleh cocostudio adalah serupa dengan struktur xml yang dieksport oleh dragonbones Kedua-duanya adalah struktur tiga lapisan lapisan tulang, lapisan animasi dan lapisan imej Ambil demo rasmi tulang naga sebagai contoh (dengan pemadaman):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>Dengan maklumat ini, anda boleh memulihkan kesan animasi dalam denyar dalam program Maksud khusus dr, drTW, x, kX, kY, dsb. akan dibincangkan dalam artikel berikut.

Gambaran keseluruhan kod sumber
Kod boleh dibahagikan secara kasar kepada dua bahagian: menghuraikan data xml atau json dan menjana animasi menggunakan data yang dihuraikan.
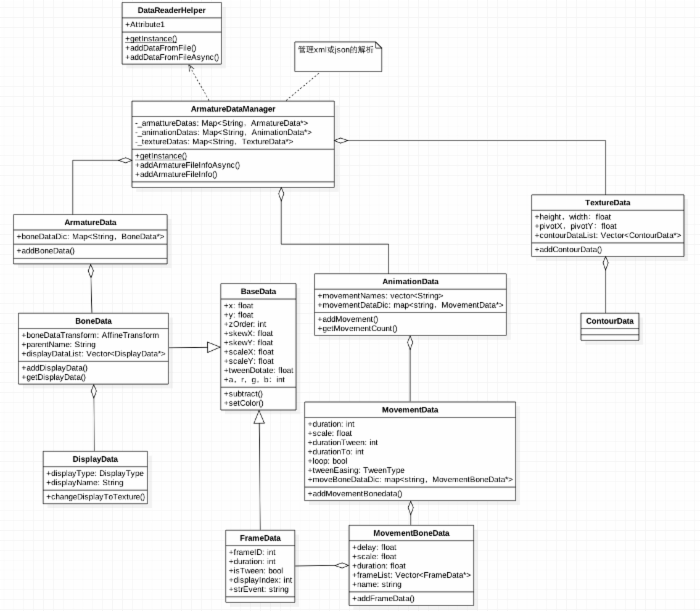
UML kod berkaitan penghuraian data

Pengenalan ringkas kepada peranan setiap kelas:
DataReaderHelper: Struktur data ArmatureData, AnimationData dan TextureData yang boleh digunakan secara langsung oleh program penjanaan data yang menghuraikan angker, animasi dan TextureAtlas.
ArmatureDataManager: mengurus DataReaderHelper dan data yang dihuraikannya.
Data Armature: sepadan dengan
AnimationData: sepadan dengan
TextureData: sepadan dengan
BoneData: sepadan dengan
Data Paparan: sepadan dengan
MovementData: sepadan dengan
MovementBoneData: sepadan dengan
FrameData: sepadan dengan
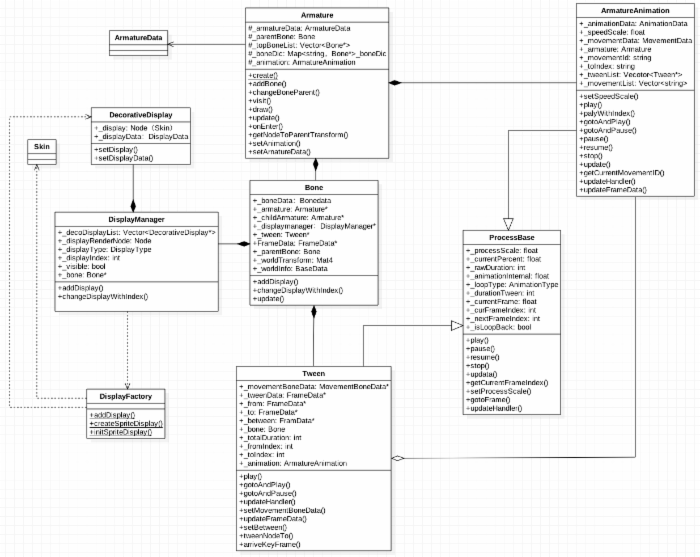
Jana UML untuk kod berkaitan animasi

Pengenalan ringkas kepada peranan setiap kelas:
Angker: Ia mengandungi maklumat rangka dan maklumat animasi Dengan ini, anda boleh memainkan animasi.
Tween: Tween untuk animasi rangka, satu Tween untuk setiap tulang. Panel denyar yang sepadan di atas ialah bingkai pertama hingga ketujuh lapisan ekor animasi dirian.
ArmatureAnimation: Koleksi semua Tweens sudah cukup untuk membentuk animasi.
Tulang: Maklumat tulang dengan Tween, dari mana anda boleh mendapatkan status tulang pada masa tertentu.
DisplayFactory: Cipta objek paparan seperti kulit.
DisplayManager: Terdapat satu dalam setiap Bone, yang menguruskan objek paparan pada tulang.
Kulit: Objek paparan gambar.
Kandungan di atas adalah analisis kod sumber cocos2dx skeletal animasi Armature (1) yang dikongsi oleh editor Script House saya harap anda menyukainya.
 Apakah maksud sistem pengendalian DOS?
Apakah maksud sistem pengendalian DOS?
 Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup
 Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
 Penyelesaian kepada aksara bercelaru semasa membuka excel
Penyelesaian kepada aksara bercelaru semasa membuka excel
 Ensiklopedia ChatGPT percuma domestik
Ensiklopedia ChatGPT percuma domestik
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Terdapat beberapa jenis tatasusunan php
Terdapat beberapa jenis tatasusunan php




