
Artikel ini akan membantu anda mempelajari Vue, bercakap tentang teori asas dan operasi praktikal Vue, dan memperkenalkan sifat yang dikira, kaedah dan pendengar dalam Vue. Saya harap ia akan membantu semua orang.

Keperluan: Dalam data, terdapat dua kandungan: firstName dan lastName, dan halaman memaparkan "Nama penuh fullName".
Seperti yang anda boleh ketahui daripada artikel sebelumnya, kita boleh mencapai keperluan ini dengan terus menggunakan ungkapan interpolasi:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端一万小时-计算属性、方法与侦听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容;
firstName: 'Oli',
lastName: 'Zhao'
}
})
</script>
</body>
</html>Tetapi keperluan adalah Ia dilaksanakan, tetapi pada masa yang sama terdapat beberapa logik pada templat. Templat itu sendiri hanya untuk paparan, tidak perlu menambah logik di dalamnya! [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Cara yang ideal ialah menambah terus pembolehubah fullName pada ungkapan interpolasi untuk dipaparkan nama penuh:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao' // ❗️data 中添加了 fullName!
}
})
</script>
Seperti yang anda lihat, tiada masalah apabila kod ditulis seperti ini.
Tetapi sebenarnya kod itu berlebihan: pada asalnya data sudah mempunyai firstName dan lastName, yang boleh digunakan untuk menggabungkan nama penuh, tetapi fullName telah ditakrifkan semula.
Seterusnya, tiga kaedah lain akan diperkenalkan untuk menyelesaikan keperluan ini.
computed<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao'
},
computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中;
fullName() { // 2️⃣计算属性的值 fullName 是一个函数;
return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回!
}
}
})
</script>Selepas menggunakan sifat yang dikira, kod itu tidak akan berlebihan sama sekali fullName adalah berdasarkan firstName dan lastName Dikira, kesan pada halaman adalah sama. 
Terdapat satu lagi perkara yang sangat penting untuk diketahui tentang sifat yang dikira:
Sifat yang dikira dicache berdasarkan kebergantungan responsifnya.
Dengan kata lain, Apabila data yang bergantung pada atribut yang dikira berubah, ia akan dikira semula jika tiada perubahan, ia tidak akan dikira dan pengiraan terakhir akan digunakan. Hasil (ini juga meningkatkan beberapa prestasi).
Dalam kod kami, apabila firstName atau lastName berubah, fullName akan dikira semula dan apabila ia kekal tidak berubah, hasil pengiraan terakhir yang dicache akan digunakan.
<div id="app">
{{fullName}}
{{age}} <!-- 2️⃣把 age 渲染到模板上; -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18 // 1️⃣data 中添加 age 为 18;
},
computed: {
fullName() {
console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。
return this.firstName + ' ' + this.lastName
}
}
})
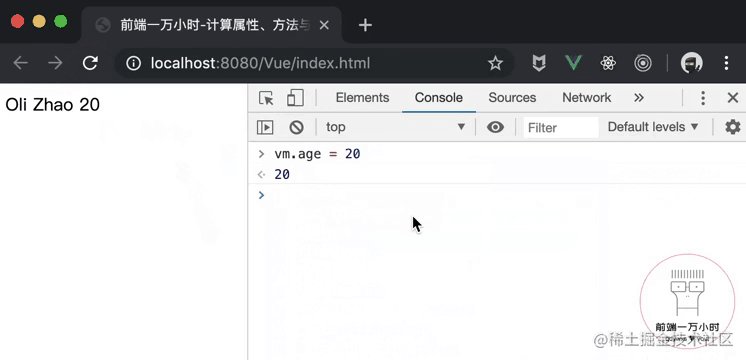
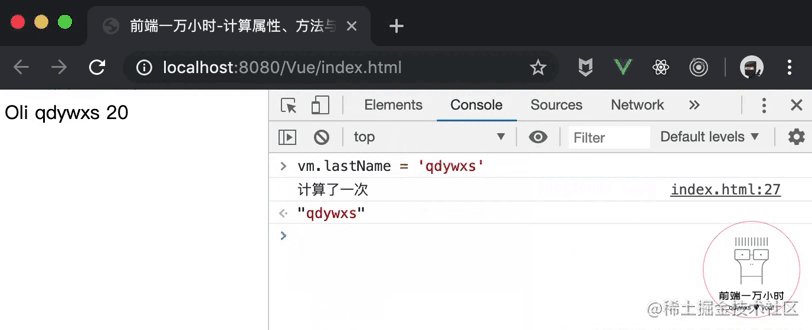
</script>Selepas menyimpan dan memuat semula halaman web, anda boleh melihat sifat yang dikira 计算了一次 . Apabila vm.age = 20 dimasukkan ke dalam konsol untuk menukar age, halaman dipaparkan semula dan "18" menjadi "20", tetapi konsol tidak mengeluarkan 计算了一次 sekali lagi, iaitu, sifat yang dikira tidak dikira semula .

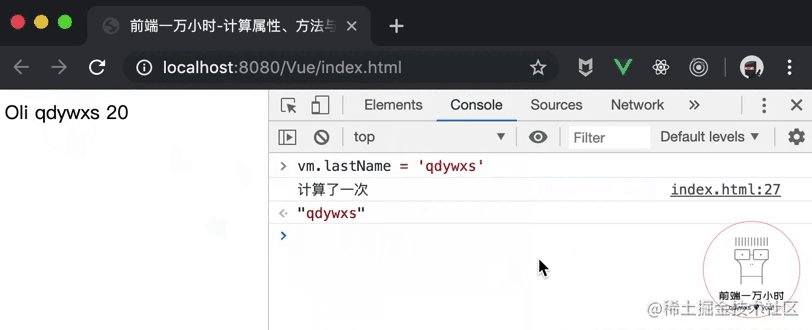
Dan apabila kita menukar lastName, ia akan dikira semula:

methodsYang kedua ialah kaedah yang kita sudah biasa dengan methods:
<div id="app">
<!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,
一定要加上 () 来进行调用! -->
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18
},
methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样;
fullName() {
console.log('计算了一次')
return this.firstName + ' ' + this.lastName
}
}
})
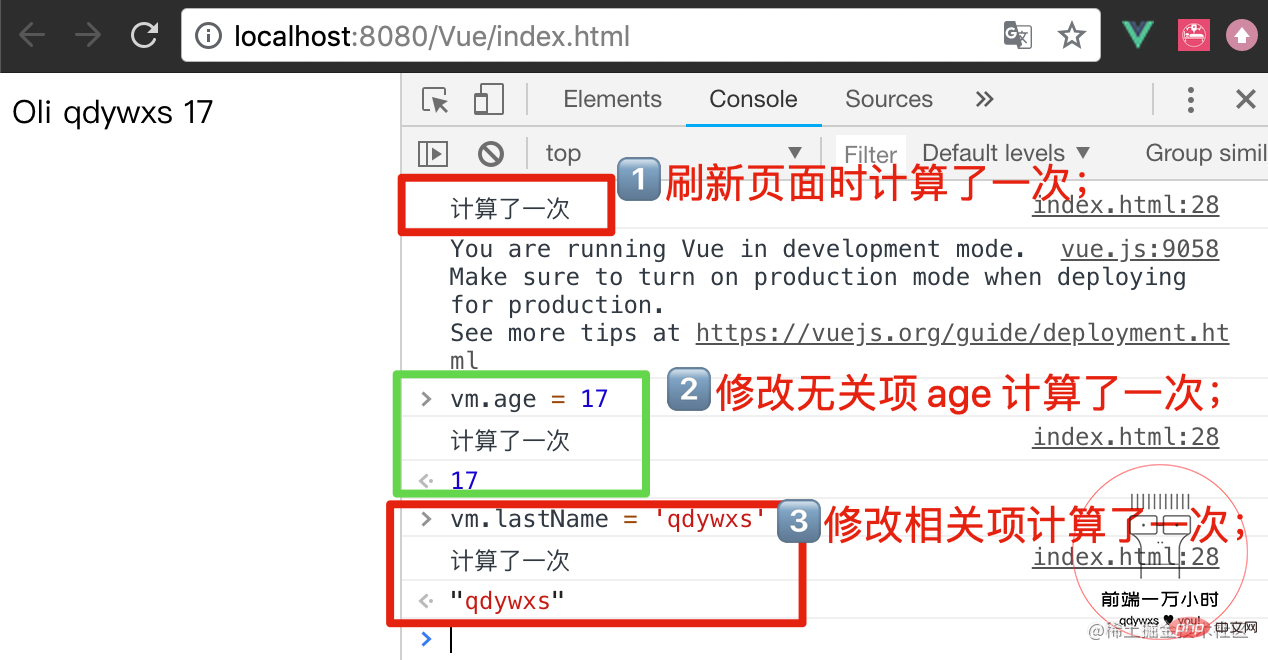
</script>Selepas menyimpan, muat semula halaman untuk melihat kesan. Pengiraan akan dibuat. Apabila kita menukar age, ia akan dikira semula, dan apabila kita menukar lastName, ia juga akan dikira semula: 
Jadi kaedah tidak mempunyai mekanisme caching, selagi apabila halaman dipaparkan semula, fullName Kaedah akan dilaksanakan semula .
watchApabila menggunakan pendengar, tidak dapat dielakkan untuk membuat kod berlebihan:
<div id="app">
{{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); -->
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName;
age: 18
},
watch: { // 2️⃣在实例中定义侦听器 watch;
firstName() { /*
2️⃣-①:定义 firstName 方法,对 firstName 进行侦听,
当它改变时,重新对 fullName 赋值;
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
},
lastName() { /*
2️⃣-②:定义 lastName 方法,对 lastName 进行侦听,
当它改变时,重新对 fullName 赋值。
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
}
}
})
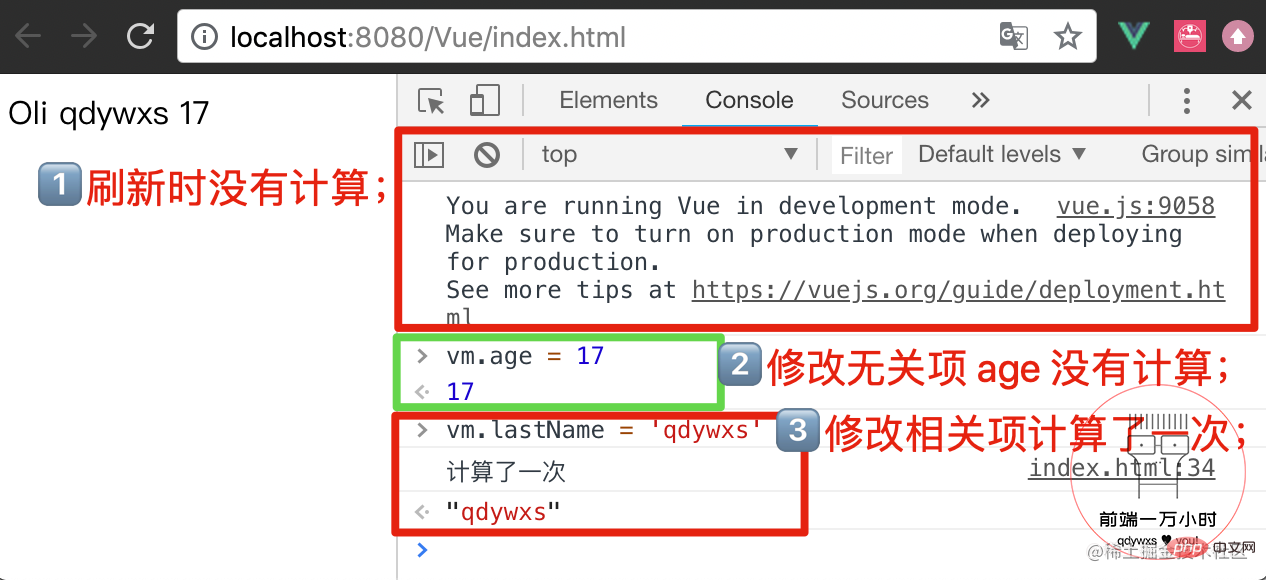
</script> Selepas menyimpan, kembali ke halaman dan muat semula. Apabila memasuki halaman untuk kali pertama, kerana kami telah mentakrifkan semula fullName, watch akan dipaparkan tanpa pengiraan. Selepas mengubah suai data fullName yang tidak berkaitan dengan age, kerana kami hanya menggunakan watch untuk mendengar firstName dan lastName, tiada pengiraan akan dilakukan. Apabila kita mengubah suai lastName, pengiraan dilakukan:

Ringkasan:
methods akan melaksanakan kaedah sekali setiap kali halaman dipaparkan; watch dan computed kedua-duanya mempunyai mekanisme caching, tetapi sintaks watch lebih baik daripada sintaks computed Ia jauh lebih rumit. Jadi Secara amnya, apabila fungsi boleh dilaksanakan melalui kaedah watch, methods dan computed, "atribut dikira computed" disyorkan dahulu.
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Mari bercakap tentang sifat yang dikira, kaedah dan pendengar dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!