
Bagaimana untuk melaksanakan fungsi menyeret elemen? Artikel berikut akan membawa anda langkah demi langkah untuk memahami cara menggunakan Vue3 untuk melaksanakan fungsi penyeretan elemen elegan, dan mempelajari mata pengetahuan yang berkaitan melalui contoh, saya harap ia akan membantu anda!

Seretan elemen ialah kes pembelajaran bahagian hadapan biasa, yang memerlukan pemahaman tertentu tentang acara JavaScript Saya juga mengambil kandungan ini sekali lagi dalam kerja saya baru-baru ini, dan menerangkannya dengan jelas dengan menyeret elemen sekali dalam rangka kerja gaya pengaturcaraan deklaratif seperti Vue3. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
PS: Atribut pemusatan dalam gaya global templat Vue3 boleh menyebabkan gangguan percubaan, sila bayar perhatian! ! !
Apabila melaksanakan penyeretan elemen, kami menggunakan acara mouse Dalam fungsi panggil balik acara mouse, anda boleh mendapatkan masa apabila peristiwa semasa berlaku. Atribut yang sepadan untuk kedudukan elemen ialah MouseEvent dan clientX dalam clientY Kami akan mengemas kini kedudukan elemen dalam masa nyata dengan membaca kedua-dua atribut ini kemudian. Adalah disyorkan untuk menggunakan pelaksanaan
untuk mengalihkan elemen transformtranslate Berbanding dengan mengubah suai atribut top dan left elemen, ia tidak akan menyebabkan perubahan pada elemen. susun atur, mengelakkan pengaliran semula dan Kesan prestasi lukisan semula.
PS: Ada artikel tentang penggunaan dan pengalaman terjemah dalam MDN, anda boleh merasainya.
masing-masing tentukan set koordinat (originalPosition) yang digunakan untuk merekodkan kedudukan awal elemen dan kedudukan penunjuk pada elemen apabila elemen ditekan koordinat (mousedownOffset) dan set koordinat (elementPosition) yang dikemas kini dalam masa nyata semasa elemen bergerak.
Rekodkan koordinat kedudukan awal elemen Asal terletak di penjuru kiri sebelah atas halaman Ia digunakan untuk memulihkan kedudukan elemen yang diseret selepas pemulaan dan penyeretan tidak berubah:
const originalPosition = reactive({
x: 10,
y: 10,
})Koordinat penuding pada elemen apabila elemen ditekan Asal terletak di sudut kiri atas elemen yang diseret. Ia diperolehi oleh koordinat penunjuk apabila ditekan - kedudukan mengimbangi awal elemen:
const mousedownOffset = reactive({
x: 0,
y: 0,
}) elemen Koordinat dikemas kini dalam masa nyata semasa bergerak Asal terletak di sudut kiri atas halaman originalPosition. Apabila peristiwa mousemove berlaku, koordinat masa nyata penuding - mousedownOffset diperoleh:
const elementPosition = reactive({
x: 0,
y: 0,
}) 
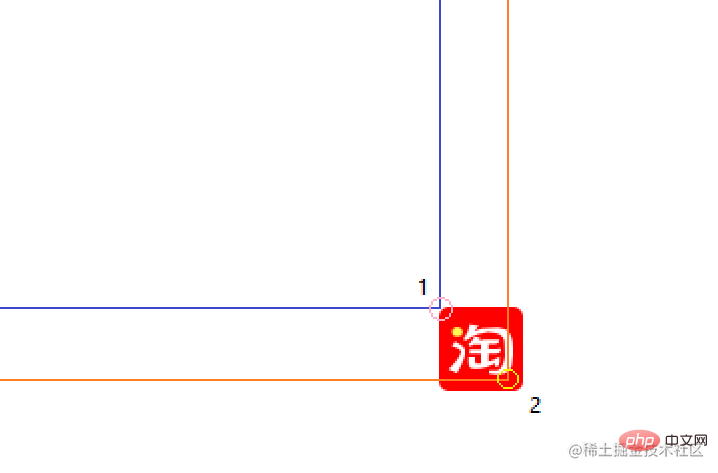
PS: Apabila asal ialah penjuru kiri sebelah atas halaman, titik 1 dalam gambar mewakili originalPosition atau elementPosition, titik 2 mewakili koordinat apabila penunjuk ditekan, apabila titik asal ialah titik 1 Klik pada titik 2 dalam rajah untuk menunjukkan mousedownOffset;
Apabila melaksanakan penyeretan elemen, hanya elemen yang diseret sahaja perlu Tambah acara mousedown acara selepas menggunakannya Anda mesti membangunkan tabiat muncul secara berpasangan.
Jika anda menambah kedua-dua mousemove dan mouseup pada elemen yang diseret, anda akan mendapati sesuatu di luar kawalan berlaku.
Selepas halaman dimuatkan, mula-mula tetapkan semula kedudukan lalai elemen yang diseret dan tambahkan acara mousedown Selepas komponen dipunggah, padamkan acara mousedown:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}
使用 mousemove、translate 在 Vue3 中实现可以随意拖拽的 Icon 的案例就完成了,在本次案例中需要认真思考对应的几个坐标和移动时坐标如何更新,事件的使用要成对出现,如何在这个拖拽的 Icon 上增加点击事件时还需要多做一些处理,有答案的朋友可以留下你的想法~
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan Vue3 untuk melaksanakan fungsi menyeret elemen elegan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Perkara yang perlu dilakukan jika token log masuk tidak sah
Perkara yang perlu dilakukan jika token log masuk tidak sah