 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Penjelasan terperinci tentang cara menggunakan vue untuk merangkum komponen kalendar tersuai
Penjelasan terperinci tentang cara menggunakan vue untuk merangkum komponen kalendar tersuai
Penjelasan terperinci tentang cara menggunakan vue untuk merangkum komponen kalendar tersuai
Cara membangunkan komponen vue kalendar tersuai Artikel berikut akan mengajar anda langkah demi langkah cara merangkum komponen kalendar tersuai. Saya harap ia akan membantu semua orang.

Seperti yang kita semua tahu, secara amnya, jika komponen kalendar diperlukan dalam projek, ia sering ditemui dalam perpustakaan UI pihak ketiga atau komponen siap pakai pemalam pihak ketiga. Bagi ramai rakan, apabila mereka mula-mula melihat komponen kalendar, mereka secara tidak sedar menganggapnya sangat rumit dan tidak mempunyai cara untuk memulakannya. Tetapi apabila saya membaca kod sumber pemalam kalendar ini, saya dapati ia tidaklah serumit yang saya fikirkan. Saya pernah berfikir secara bodoh bahawa jika saya ingin membuat komponen kalendar, saya perlu mendapatkan data kalendar untuk sekurang-kurangnya sepuluh tahun sebelum dan selepas tahun semasa sebelum meneruskan langkah pembangunan seterusnya.
Namun, selepas saya cuba membaca kod sumber perpustakaan dycalendar.js, di satu pihak, saya rasa saya terlalu bodoh dan memikirkan masalah itu terlalu rumit. Saya juga mengagumi pemikiran jernih penulis. Selepas membacanya, saya merasakan bahawa saya mendapat banyak manfaat.
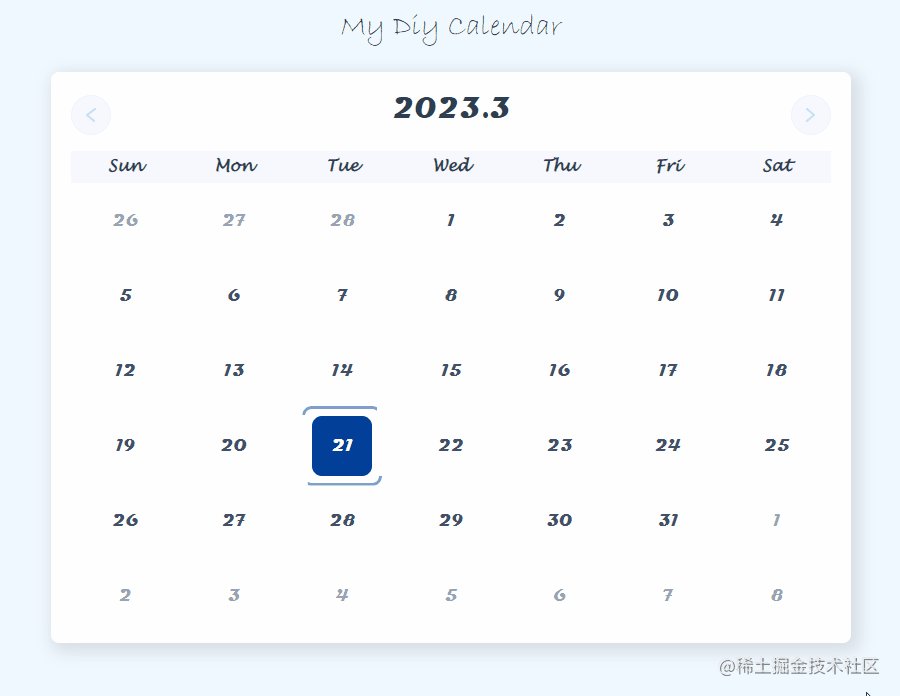
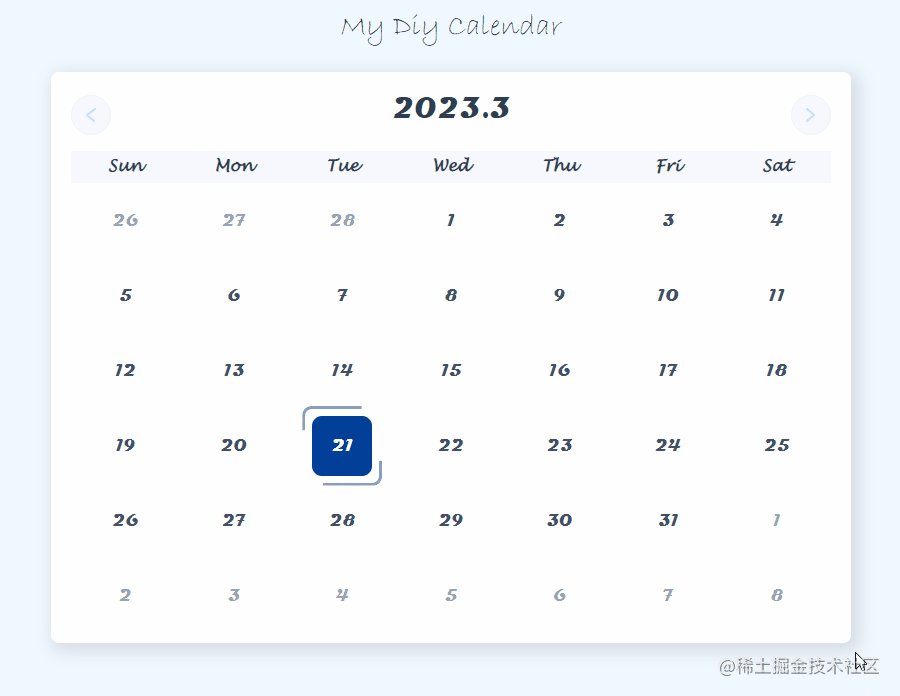
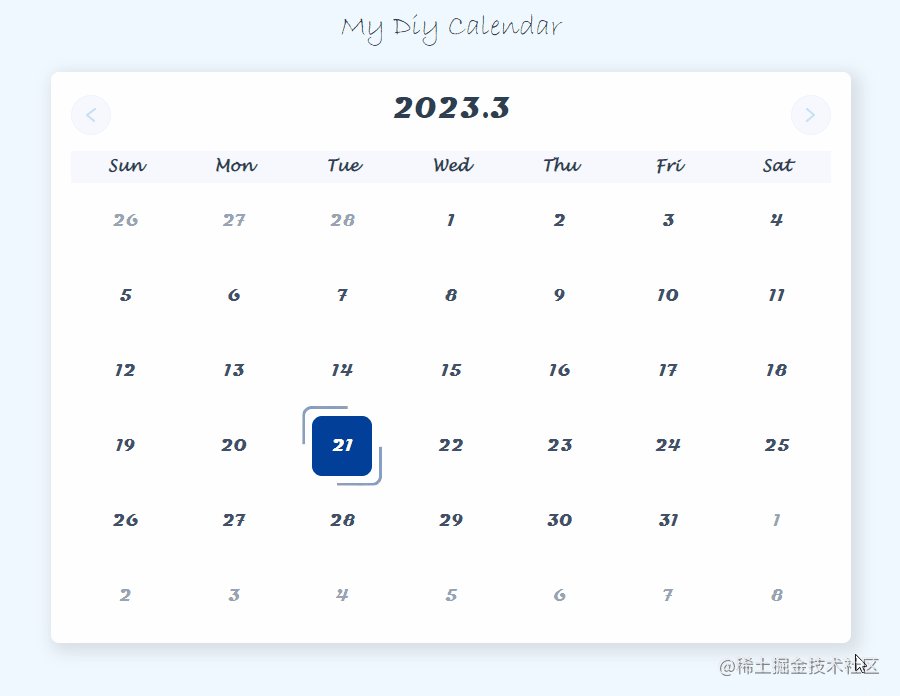
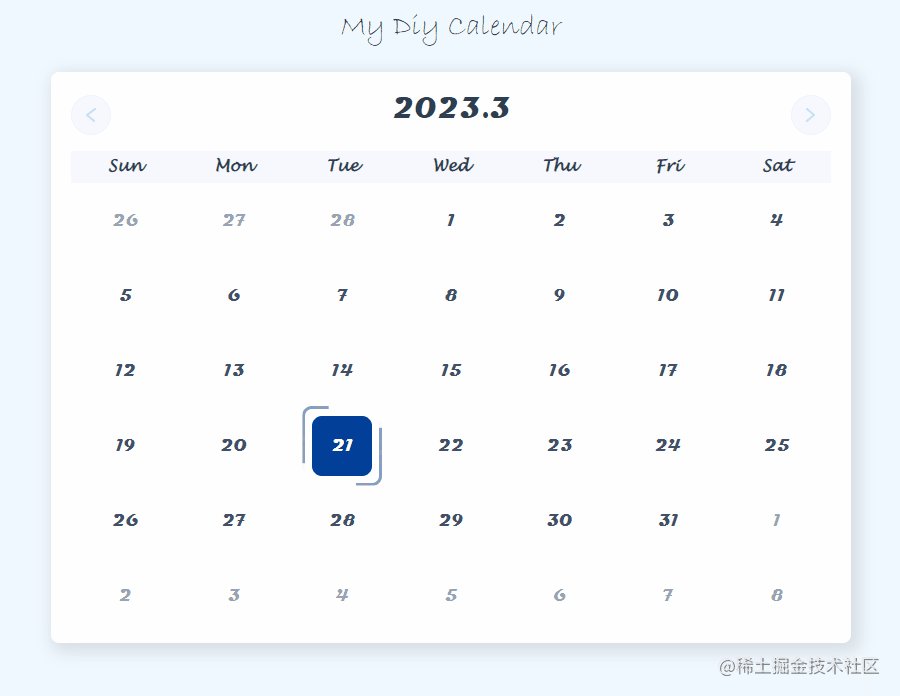
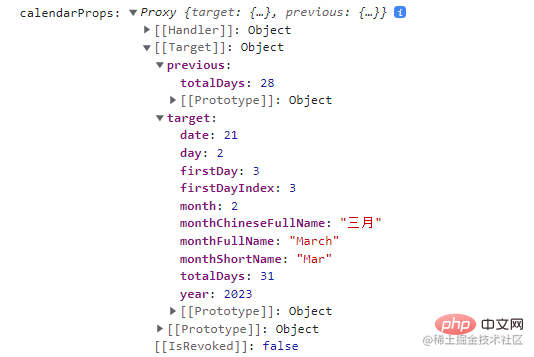
Selepas menyusun logik idea pengarang, saya membangunkan komponen vue berdasarkan idea ini. Seperti yang ditunjukkan dalam gambar di bawah:

Seterusnya, ikuti saya untuk melihat cara membangunkan komponen kalendar anda sendiri. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
pelaksanaan kod teras
1 🎜>
Dapatkan data tarikh sasaran- Dapatkan atribut penting tarikh semasa, seperti ,
- ,
当前年,当前月,当前日期,当前星期几,当前月一共有几天Tunggu.当前月的第一天对应的是星期几上个月总共有多少天menjana khusus berdasarkan atribut ini, dan kemudian memaparkannya ke dalam templat dalam gelung. -
日历日期数据列表Apabila bertukar bulan, dapatkan pelbagai data penting yang sepadan dengan tarikh sasaran baharu. Selepas vue mengesan perubahan dalam atribut kalendar, halaman pemberitahuan dikemas kini. - 2. Data diperlukan untuk permulaan
Secara umumnya, dalam komponen kalendar matang, tarikh ialah pembolehubah terikat dua hala. Untuk kemudahan penggunaan, kami juga menggunakan pengikatan dua hala.
Seterusnya, kita juga perlu memulakan beberapa pemalar untuk mewakili bulan dan tarikh:<script>import { reactive, ref, computed, watch } from "vue";const props = defineProps({ modelValue: Date,
});const emits = defineEmits(["update:modelValue"]);/**
* 最小年份
*/const MIN_YEAR = 1900;/**
* 最大年份
*/const MAX_YEAR = 9999;/**
* 目标日期
*/const targetDate = ref(props.modelValue);复制代码</script>/**
* 有关月度的名称列表
*/const monthNameList = { chineseFullName: [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月",
], fullName: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December",
], mmm: [ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec",
],
};/**
* 有关周几的名称列表
*/const dayNameList = [
{ chineseFullName: "周日", chineseShortName: "日", fullName: "Sunday", shortName: "Sun", dayNumber: 0,
},
{ chineseFullName: "周一", chineseShortName: "一", fullName: "Monday", shortName: "Mon", dayNumber: 1,
},
{ chineseFullName: "周二", chineseShortName: "二", fullName: "Tuesday", shortName: "Tue", dayNumber: 2,
},
{ chineseFullName: "周三", chineseShortName: "三", fullName: "Wednesday", shortName: "Wed", dayNumber: 3,
},
{ chineseFullName: "周四", chineseShortName: "四", fullName: "Thursday", shortName: "Thu", dayNumber: 4,
},
{ chineseFullName: "周五", chineseShortName: "五", fullName: "Friday", shortName: "Fri", dayNumber: 5,
},
{ chineseFullName: "周六", chineseShortName: "六", fullName: "Saturday", shortName: "Sat", dayNumber: 6,
},
];复制代码/**
* 今日
*/const today = new Date();/**
* 日历的各项属性
*/const calendarProps = reactive({ target: { year: null, month: null, date: null, day: null, monthShortName: null, monthFullName: null, monthChineseFullName: null, firstDay: null, firstDayIndex: null, totalDays: null,
}, previous: { totalDays: null,
},
});/**
* 用于展现的日历数据
*/const calendarData = ref([]);复制代码Seterusnya, dapatkan atribut kalendar melalui kaedah
dan isikan data dalam satu persatu: setCalendarPropscalendarProps
function setCalendarProps() { if (!targetDate.value) {
targetDate.value = today;
} // 获取目标日期的年月日星期几数据
calendarProps.target.year = targetDate.value.getFullYear();
calendarProps.target.month = targetDate.value.getMonth();
calendarProps.target.date = targetDate.value.getDate();
calendarProps.target.day = targetDate.value.getDay(); if (
calendarProps.target.year MAX_YEAR
) { console.error("无效的年份,请检查传入的数据是否是正常"); return;
} // 获取到目标日期的月份【中文】名称
let dateString;
dateString = targetDate.value.toString().split(" ");
calendarProps.target.monthShortName = dateString[1];
calendarProps.target.monthFullName =
monthNameList.fullName[calendarProps.target.month];
calendarProps.target.monthChineseFullName =
monthNameList.chineseFullName[calendarProps.target.month]; // 获取目标月份的第一天是星期几,和在星期几中的索引值
const targetMonthFirstDay = new Date(
calendarProps.target.year,
calendarProps.target.month, 1
);
calendarProps.target.firstDay = targetMonthFirstDay.getDay();
calendarProps.target.firstDayIndex = dayNameList.findIndex( (day) => day.dayNumber === calendarProps.target.firstDay
); // 获取目标月份总共多少天
const targetMonthLastDay = new Date(
calendarProps.target.year,
calendarProps.target.month + 1, 0
);
calendarProps.target.totalDays = targetMonthLastDay.getDate(); // 获取目标月份的上个月总共多少天
const previousMonth = new Date(
calendarProps.target.year,
calendarProps.target.month, 0
);
calendarProps.previous.totalDays = previousMonth.getDate();
}复制代码. Ini kerana apabila nilai tarikh ialahpada masa ini ialah:, objek Tarikh yang dikembalikan ialah hari terakhir bulan sebelumnya. Jadi, untuk mendapatkan bilangan hari dalam bulan ini, anda perlu menambah
Selepas melaksanakan kaedah ini, nilai0pada nilai bulan pada bulan ini.01
calendarProps
 4
4
Apabila kita sudah tahu
nilai indeks hari dalam minggu sepadan dengan hari pertama bulan ini, berapa hari dalam bulan ini dan berapa banyak hari dalam bulan lepasSelepas tiga data teras ini, anda boleh mula menjana data kalendar yang sepadan.
Ideanya adalah seperti berikut:
Oleh kerana dalam kebanyakan kes, hari pertama bulan ini tidak bermula dari awal, bahagian sebelumnya adalah tarikh bulan sebelumnya. Jadi baris pertama perlu diproses secara berasingan.- Tetapkan nilai tarikh awam dan nilai awal ditetapkan kepada . Kemudian mulakan kenaikan dari nilai indeks hari dalam seminggu
- sepadan dengan hari pertama bulan ini. Tetapkan algoritma untuk mengira tarikh sebelum dan selepas bulan ini.
1Untuk memudahkan penukaran tarikh dan pembezaan gaya kemudian, data yang dijana diproses menjadi objek, yang mengandungi jenis tarikh - , menunjukkan sama ada bulan ini, bulan sebelumnya atau bulan berikutnya ; dateTypePada ketika ini, logik teras komponen kalendar ini telah dilaksanakan. Lihat, bukankah ia sangat mudah?
/**
* 生成日历的数据
*/function setCalendarData() { let i; let date = 1; const originData = []; const firstRow = []; // 设置第一行数据
for (i = 0; i Seterusnya, kami hanya perlu memaparkan templat html yang sepadan dan menambah gaya berdasarkan data dalam <p>. </p><h3 id="Tambah-bahagian-templat-dan-gaya">5. Tambah bahagian templat dan gaya </h3><p> Secara umumnya, komponen kalendar mempunyai struktur seperti grid, jadi saya memilih kaedah jadual untuk pemaparan. Tetapi jika anda bertanya kepada saya jika ada cara lain, masih ada, seperti menggunakan susun atur fleksibel atau susun atur grid, tetapi jika kaedah ini digunakan, struktur data <code>calendarData</code> tidak akan menjadi seperti sekarang. </p><p>Struktur DOM adalah seperti berikut: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/f9b43de5b51dc0478df08b202300d1c6-2.png" class="lazy" alt="Penjelasan terperinci tentang cara menggunakan vue untuk merangkum komponen kalendar tersuai" loading="lazy"></p><p>Bagi kesan mengalir sempadan butang, saya membuatnya dengan merujuk kepada artikel Su Su untuk butiran , sila lihat: </p> <blockquote><p>Klip-laluan melaksanakan animasi sempadan mengalir butang<a href="https://www.php.cn/link/eb04e52cfac45c0399533bfd050d8c22" target="_blank" title="https://www.php.cn/link/eb04e52cfac45c0399533bfd050d8c22">juejin.cn/post/719877…</a></p></blockquote><p>Kemudian gaya yang lain bahagian, improvisasi atau reka bentuk mengikut UI Hanya lukis gambar. <span style="max-width:90%">Saya percaya anda semua pernah mengalami lukisan reka bentuk indah adik-adik UI (heehee</span></p><p>Bahagian kod khusus tidak akan disiarkan dalam artikel. Jika perlu, anda boleh terus melihat kod sumber lengkap di bawah </p><blockquote><p><a href="https://www.php.cn/link/501949e07f27c5dd9ca3b8dc62913aa1" target="_blank" title="https://gitee.com/wushengyuan/diy-calendard/" ref="nofollow noopener noreferrer">gitee.com/wushengyuan…</a></p></blockquote><h2 id="Kesimpulan">Kesimpulan</h2><p>Bagi sesetengah komponen yang terasa sangat menyusahkan, logik teras mungkin Tidak begitu Kompleks Kadangkala, anda mungkin hanya memerlukan sedikit kesabaran untuk membaca baris demi baris dan memahami idea </p><p> (Pembelajaran perkongsian video: <a href="https://www.php.cn/course/list/18.html" target="_blank">Tutorial pengenalan Vuejs</a>, <a href="https://www.php.cn/course/list/91.html" target="_blank" textvalue="编程基础视频">Pengaturcaraan Asas Video</a>)</p>Atas ialah kandungan terperinci Penjelasan terperinci tentang cara menggunakan vue untuk merangkum komponen kalendar tersuai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Tutorial Graphviz: Cipta Visualisasi Data Intuitif
Apr 07, 2024 pm 10:00 PM
Tutorial Graphviz: Cipta Visualisasi Data Intuitif
Apr 07, 2024 pm 10:00 PM
Graphviz ialah kit alat sumber terbuka yang boleh digunakan untuk melukis carta dan graf Ia menggunakan bahasa DOT untuk menentukan struktur carta. Selepas memasang Graphviz, anda boleh menggunakan bahasa DOT untuk mencipta carta, seperti melukis graf pengetahuan. Selepas anda menjana graf anda, anda boleh menggunakan ciri hebat Graphviz untuk menggambarkan data anda dan meningkatkan kefahamannya.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Teknologi visualisasi struktur data PHP
May 07, 2024 pm 06:06 PM
Teknologi visualisasi struktur data PHP
May 07, 2024 pm 06:06 PM
Terdapat tiga teknologi utama untuk menggambarkan struktur data dalam PHP: Graphviz: alat sumber terbuka yang boleh mencipta perwakilan grafik seperti carta, graf akiklik terarah dan pepohon keputusan. D3.js: Pustaka JavaScript untuk mencipta visualisasi dipacu data interaktif, menjana HTML dan data daripada PHP, dan kemudian menggambarkannya pada sisi klien menggunakan D3.js. ASCIIFlow: Perpustakaan untuk mencipta perwakilan teks rajah aliran data, sesuai untuk visualisasi proses dan algoritma.
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari



