 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan
Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan
Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan
Bagaimana untuk menyahpepijat kod sumber React? Artikel berikut akan membincangkan cara untuk menyahpepijat kod sumber React di bawah pelbagai alat, dan memperkenalkan cara untuk menyahpepijat kod sumber sebenar React dalam projek penyumbang, create-react-app, dan vite.
klon React
Klon React secara setempat dan pasang kebergantungan.
git clone https://github.com/facebook/react.git
Kompilasi projek
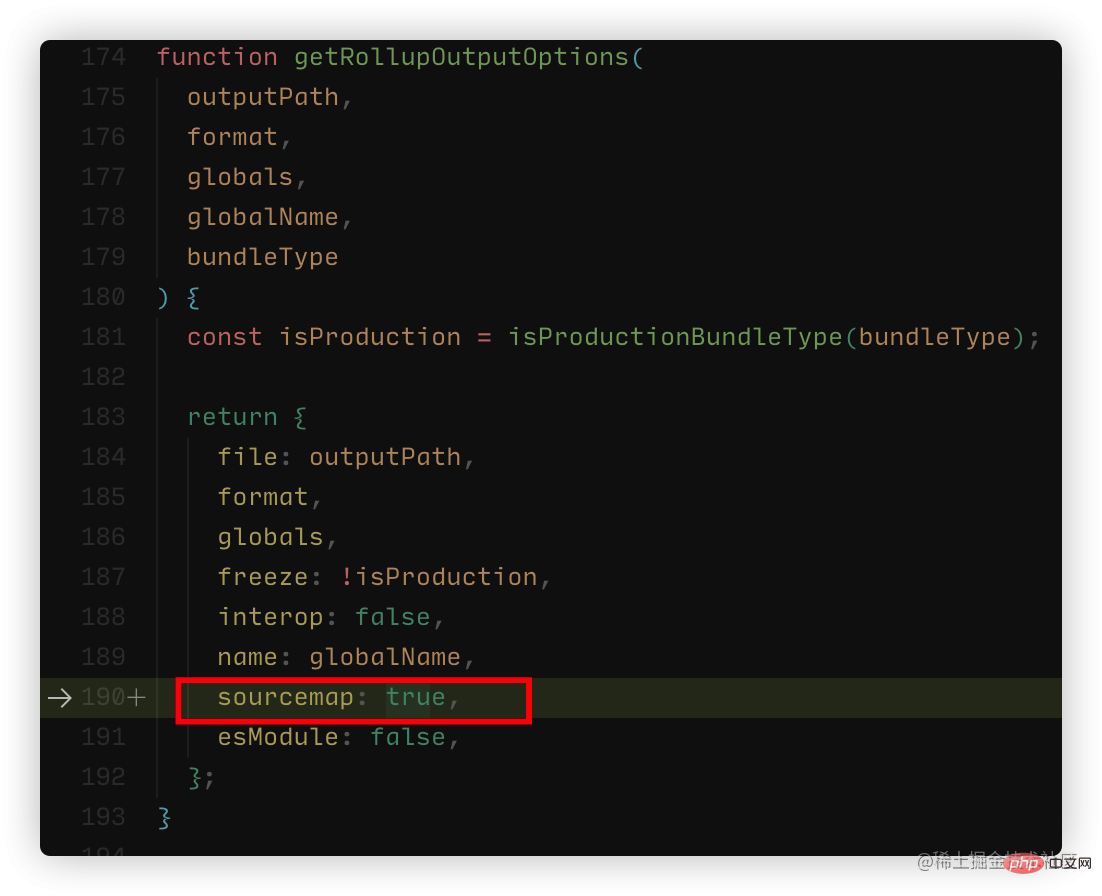
Jika anda hanya menggunakan yarn build yang mudah, peta sumber tidak akan dihasilkan Ini bukan yang kita mahukan kod. sourcemap
[Pembelajaran yang disyorkan: scripts/rollup/build.jsTutorial vscode, Pengajaran pengaturcaraan]
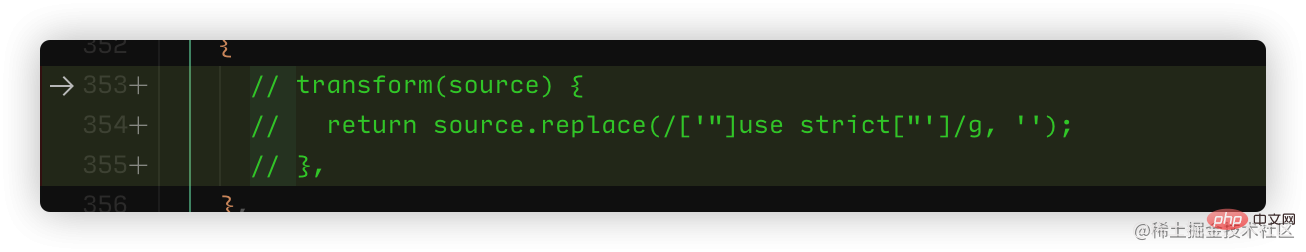
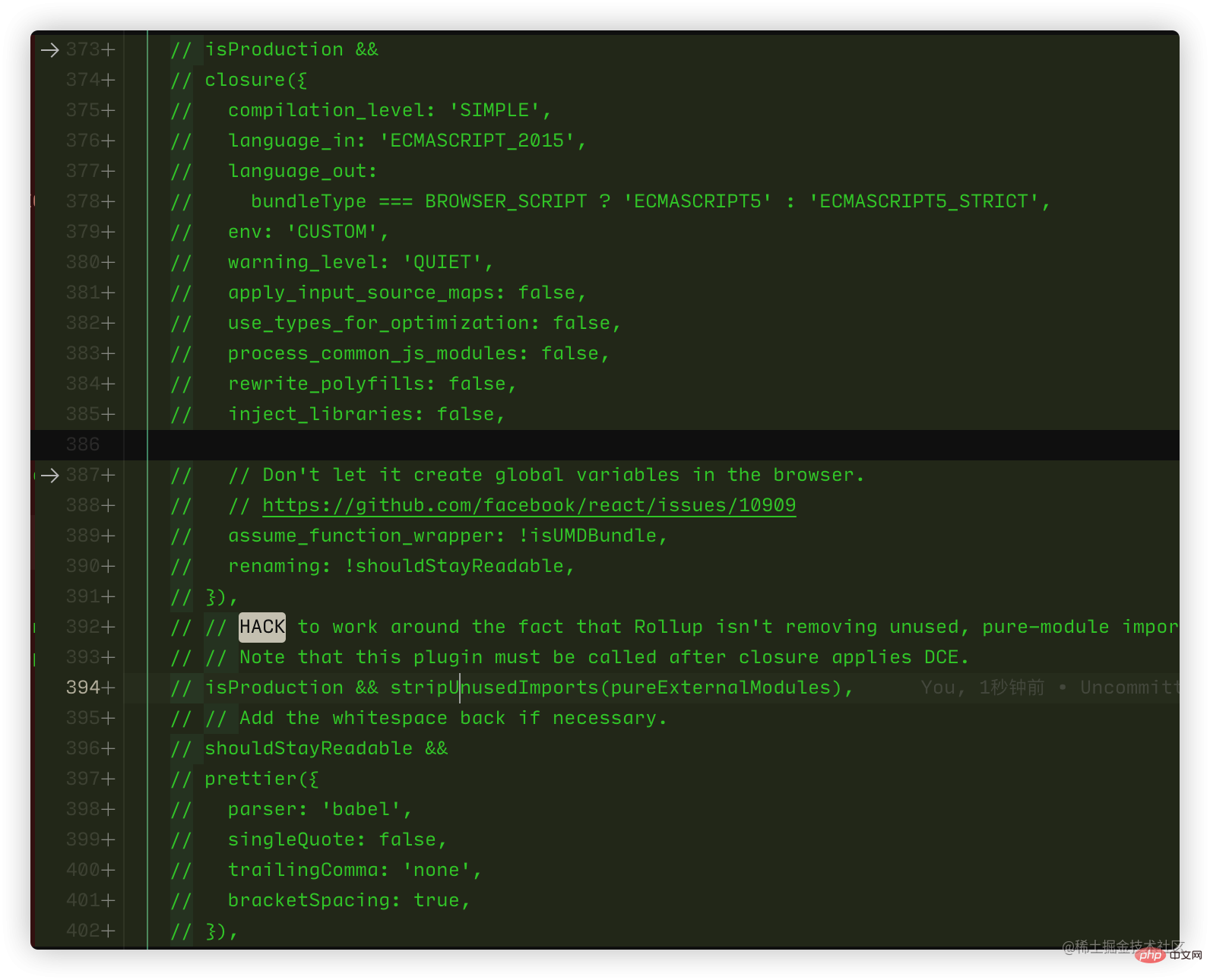
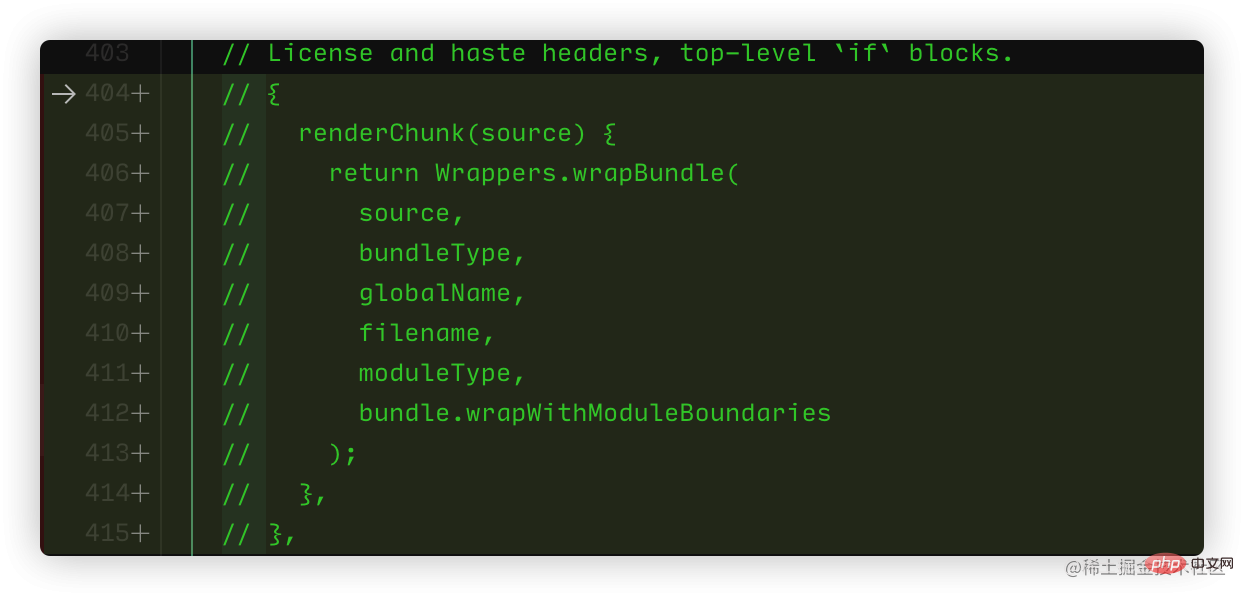
②: Bahagian ulasan tidak boleh menjana pemalam peta sumber 

 ok, nampaknya banyak , tetapi sebenarnya semuanya disambungkan Bersama (353-355, 387-415), mengulas beberapa pemalam, kini kami boleh membina
ok, nampaknya banyak , tetapi sebenarnya semuanya disambungkan Bersama (353-355, 387-415), mengulas beberapa pemalam, kini kami boleh membina 
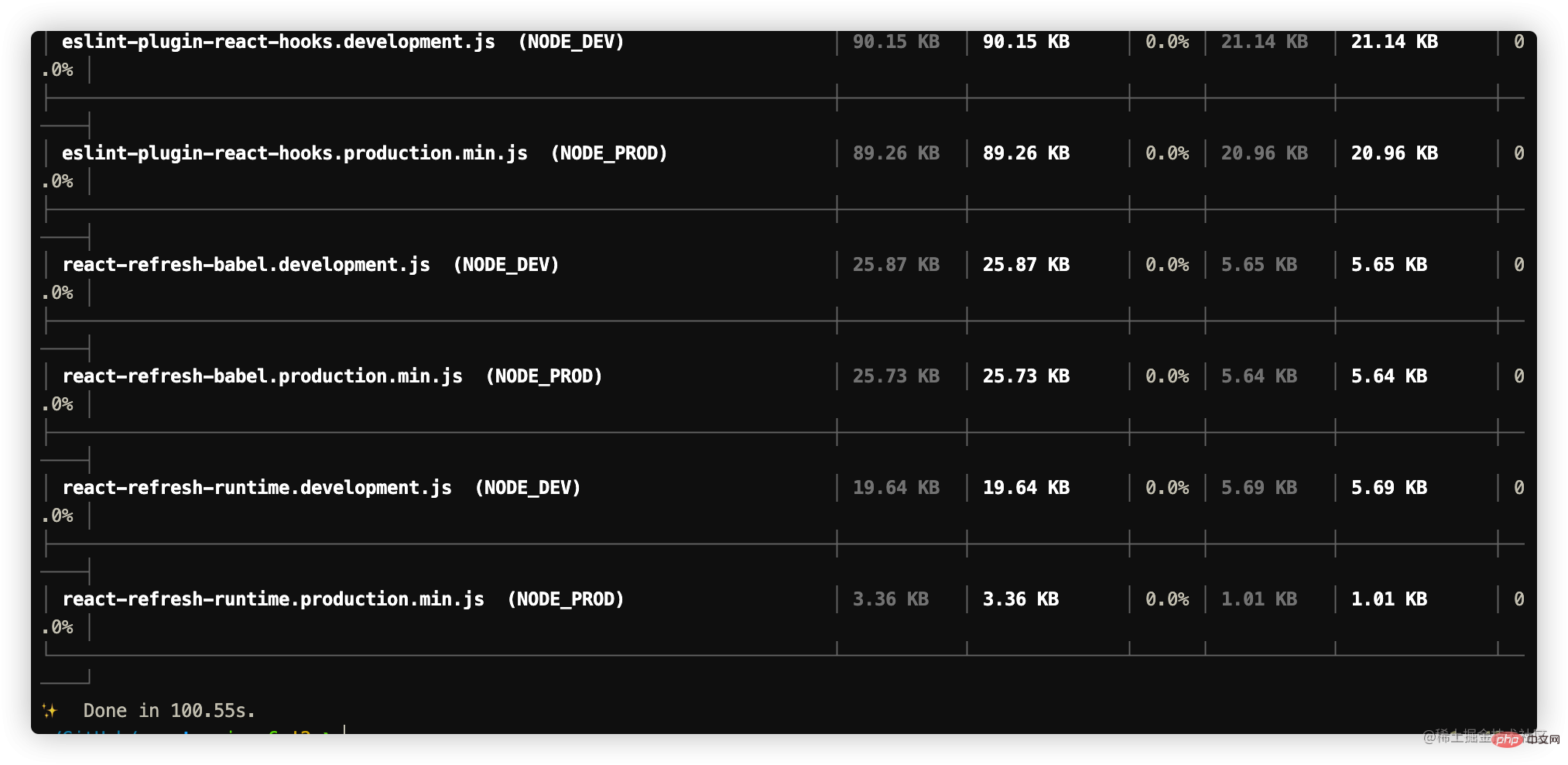
yarn build
Nota: Jika binaan gagal, anda akan digesa untuk memasang jdk. Hanya pasang mengikut mesej ralat.Keputusan yang berjaya adalah seperti berikut:

Penyahpepijat
Kami mengikuti Dokumen RasmiKami mengetahui bahawa direktori fail pembangunan asas berada dalam , jadi kami mula-mula melakukan konfigurasi nyahpepijat mudah berdasarkan html. /fixtures/packaging/babel-standalone/dev.html
vscode
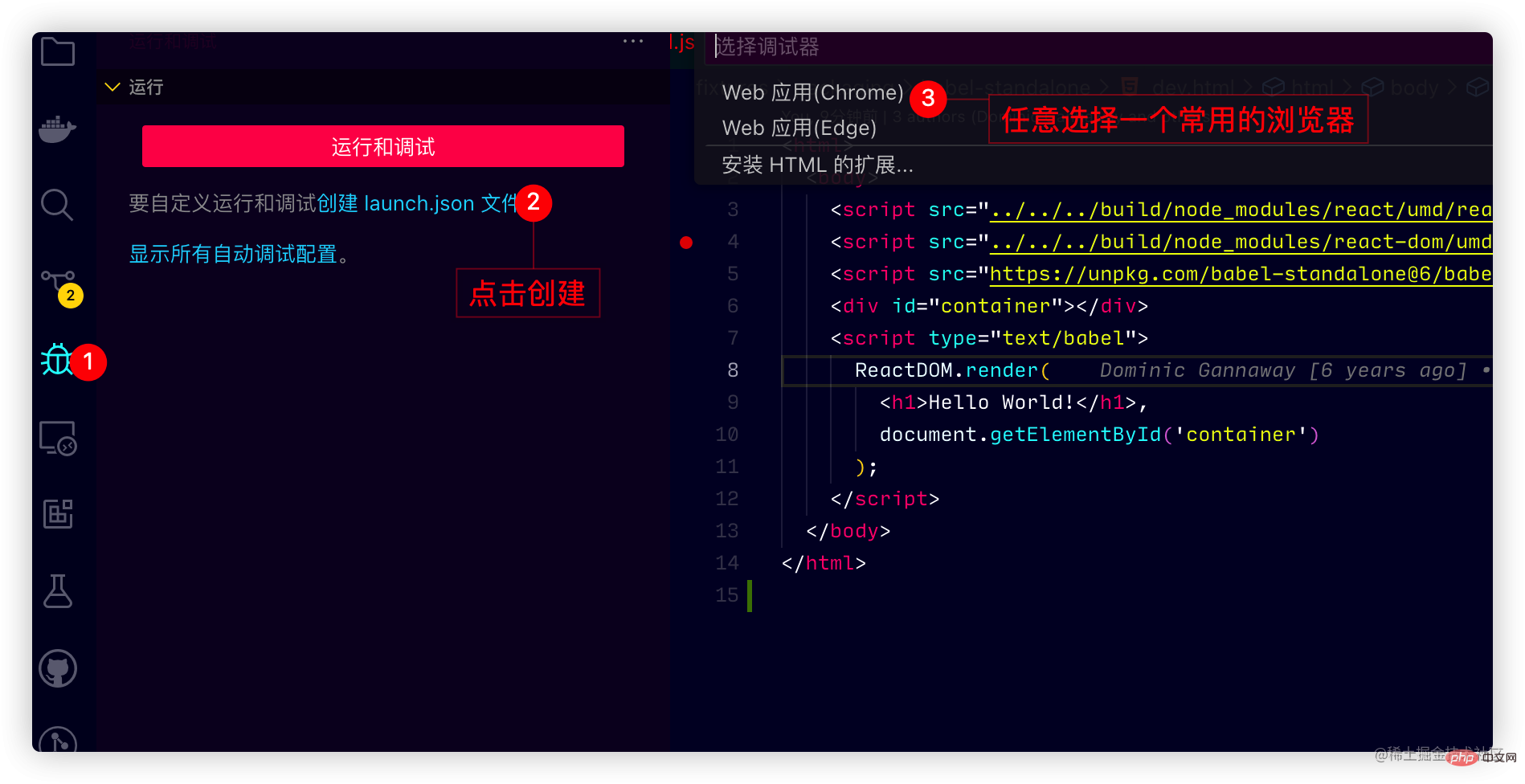
1 Buatlaunch.json
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
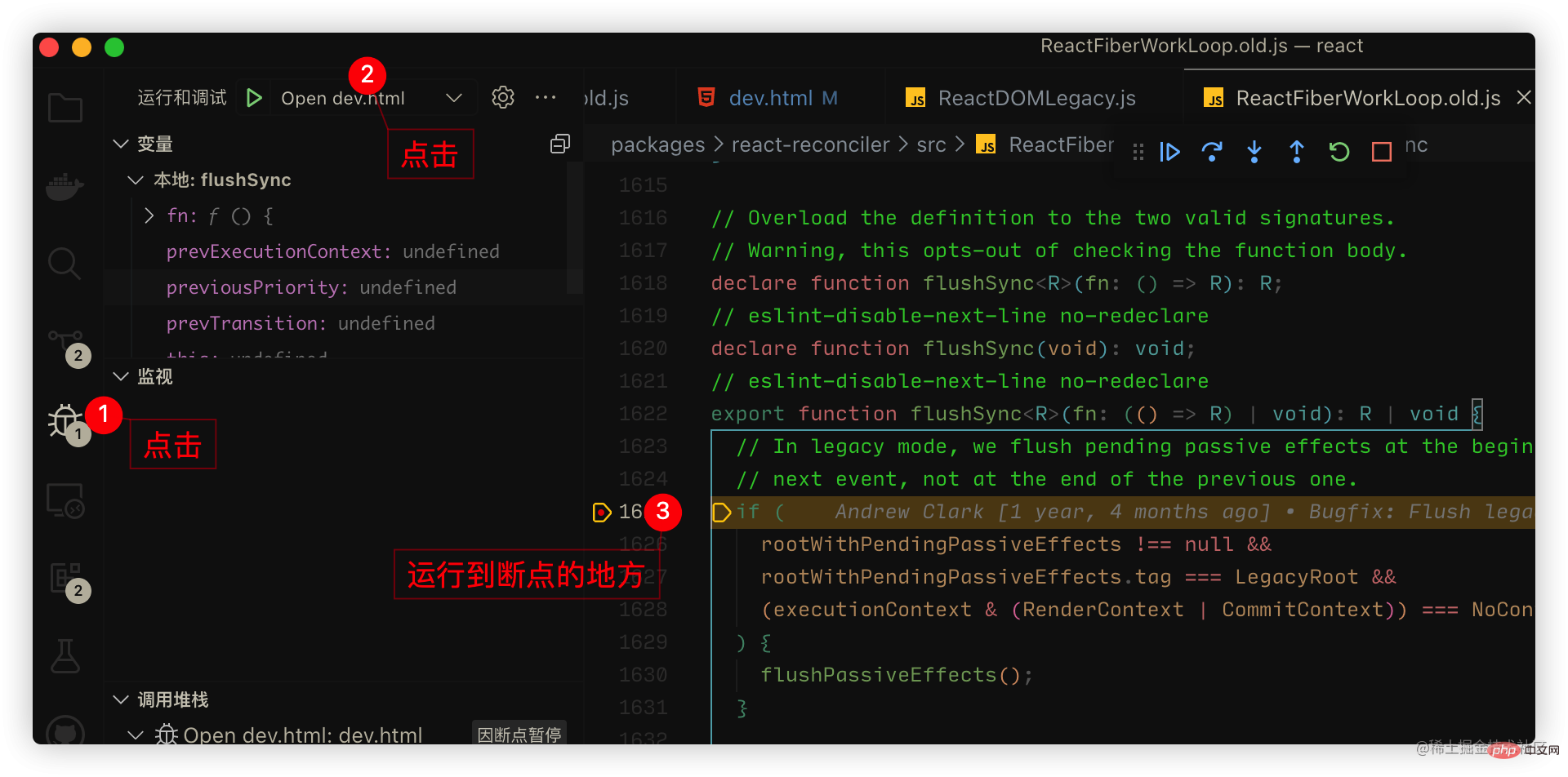
}atauLetakkan titik putus dalam kod
/packages/react-dom/packages/react

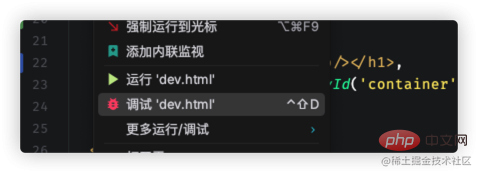
webstrom sangat mudah , klik kanan pada dev.html untuk nyahpepijat
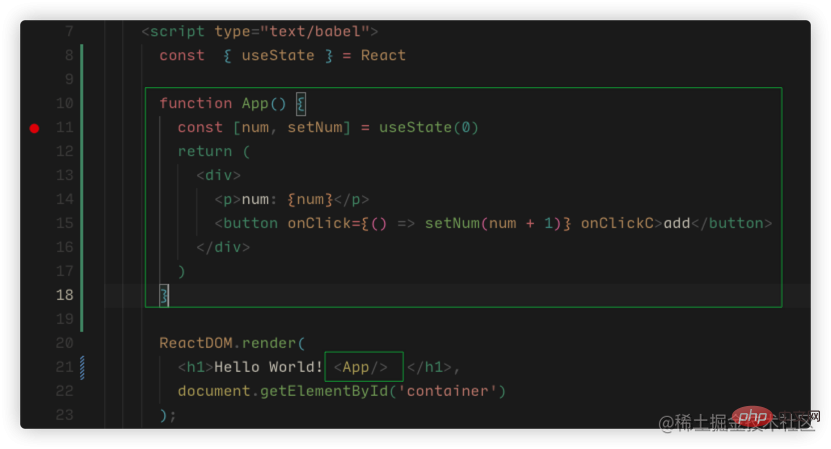
Itu sahaja:dev.html Kes di atas telah memenuhi kebanyakan keperluan penyahpepijatan kod sumber anda dan kami juga boleh nyahpepijat dengan menambahkan beberapa komponen atau cangkuk:
Kes di atas telah memenuhi kebanyakan keperluan penyahpepijatan kod sumber anda dan kami juga boleh nyahpepijat dengan menambahkan beberapa komponen atau cangkuk:
 Jika anda benar-benar mahu membaca kod sumber dalam projek sebenar, anda boleh terus membaca.
Jika anda benar-benar mahu membaca kod sumber dalam projek sebenar, anda boleh terus membaca.
Kami biasanya menjalankan projek berdasarkan create-react-app atau vite, kami boleh menggunakan pautan npm untuk menyahpepijat pautan kod Sumber.
Kes di atas sesuai untuk pembangun react dan telah memenuhi sebahagian kecil daripada keperluan anda Namun, kebanyakan kami biasanya menjalankan projek berdasarkan create-react-app atau vite. .
①: Cipta projek buat-react-app
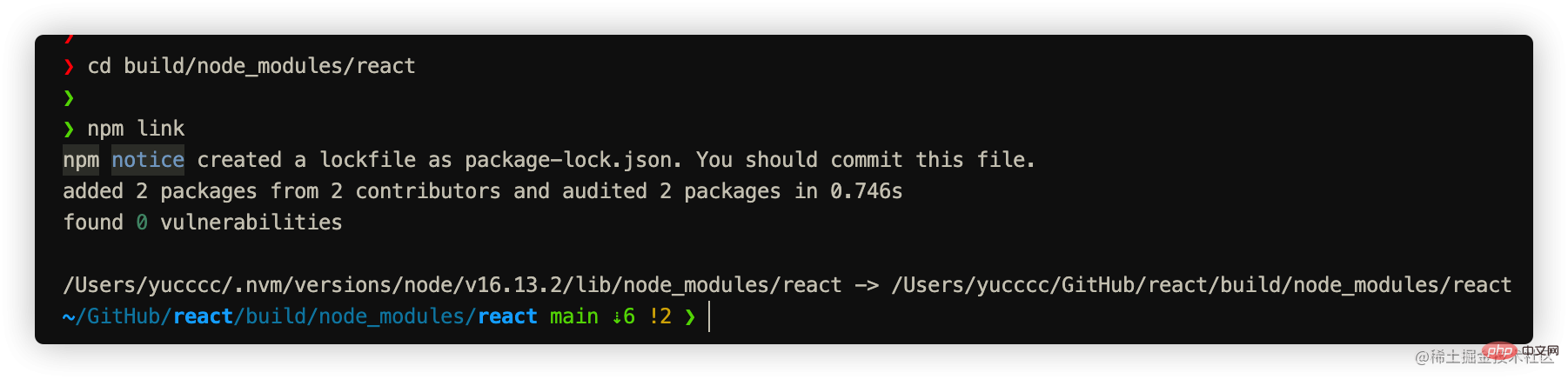
②: Pautkan
, ke global dalam projek React reactreact-dom
dandan laksanakan
Pautan react-dom sekali lagi.build/node_modules/reactmasing-masing satu:build/node_modules/react-domnpm link
cd build/node_modules/react && npm link

③: 在create-react-app的项目中link react与react-dom
npm link react react-dom
大功小成,接下来开始正式的debugger.
vscode如何debugger
官方已经给出部分文档, 参考文档: 文档
- 先启动项目
yarn start - 增加launch.json配置: 文档

注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome
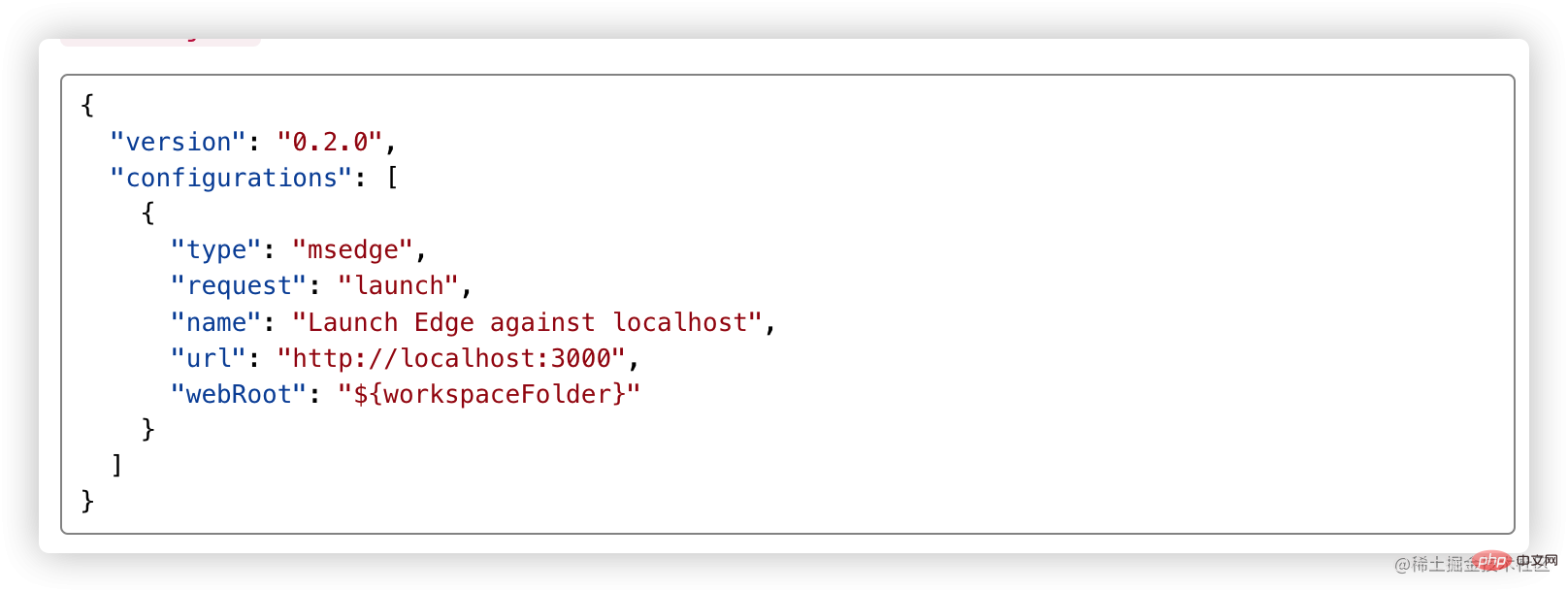
笔者的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "调试creat-react-app源码",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
}- 找个位置打上断点进行调试
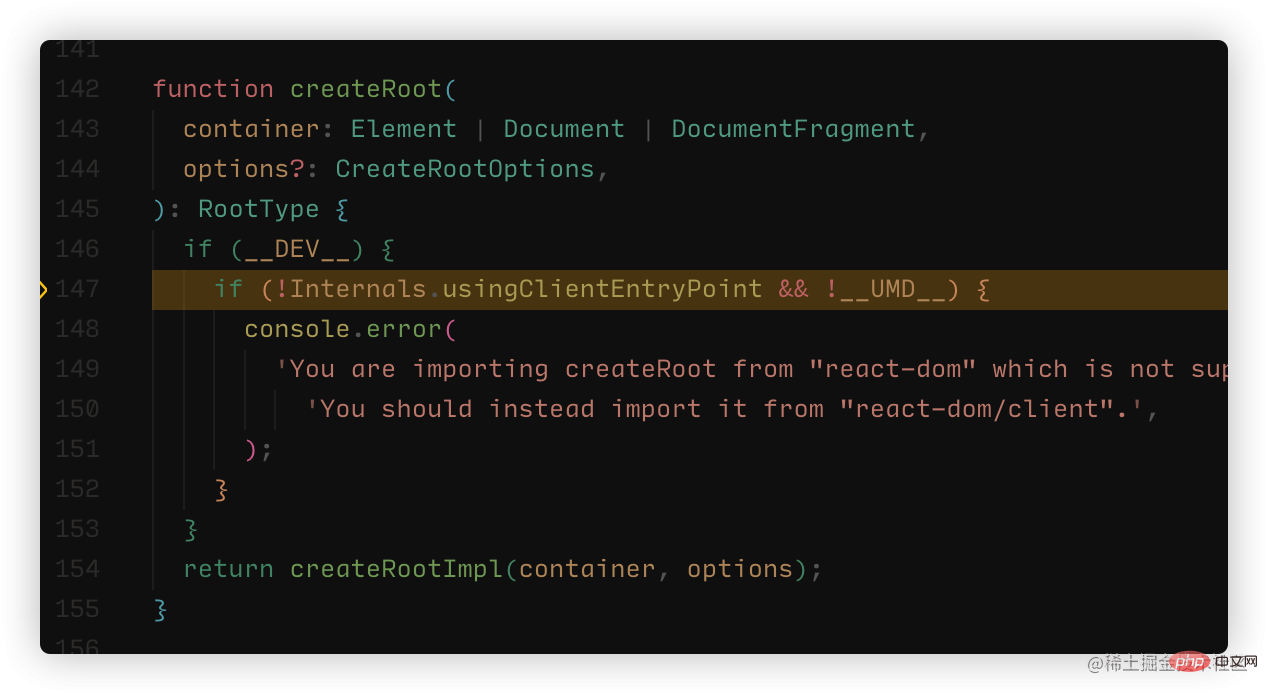
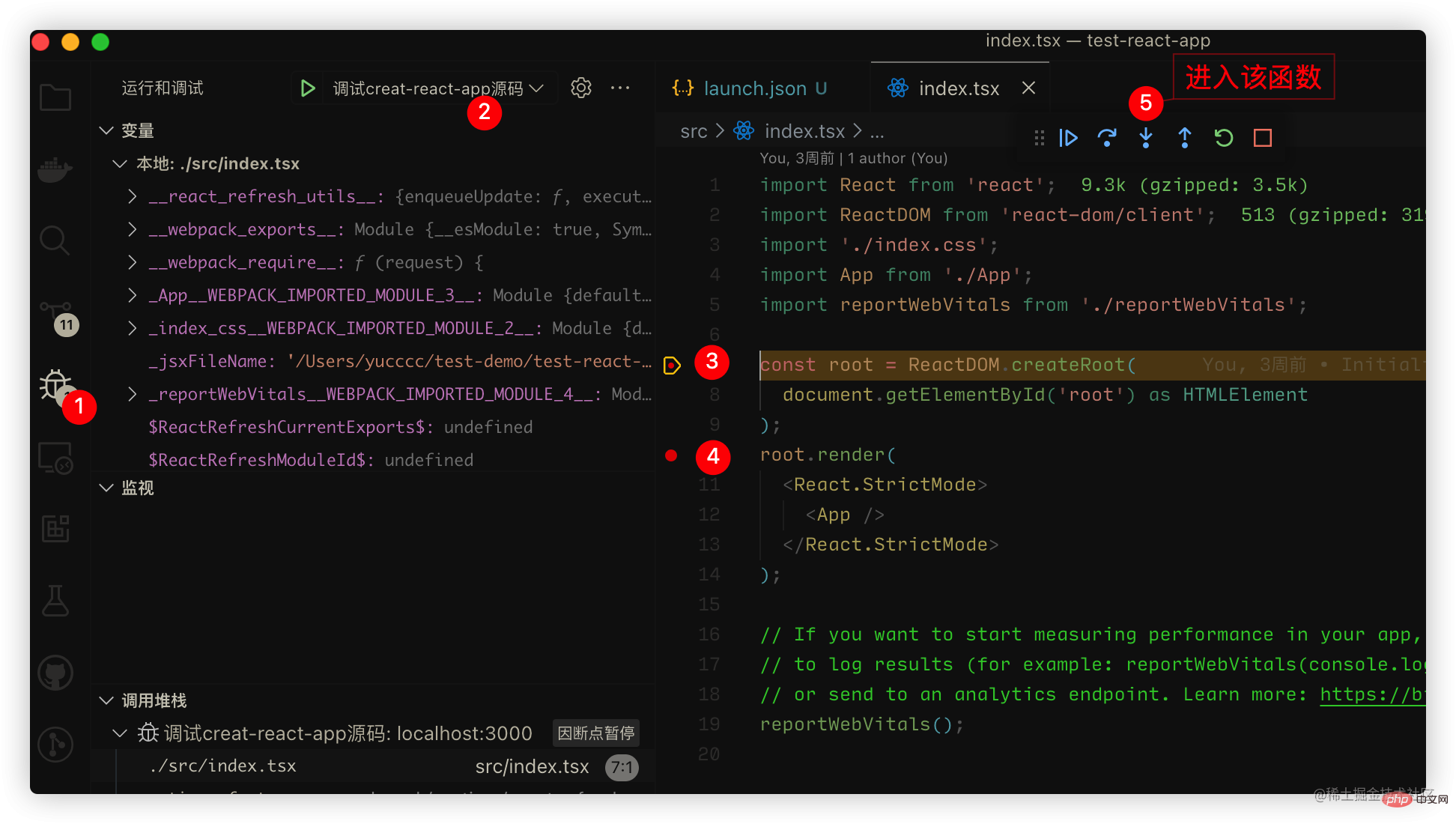
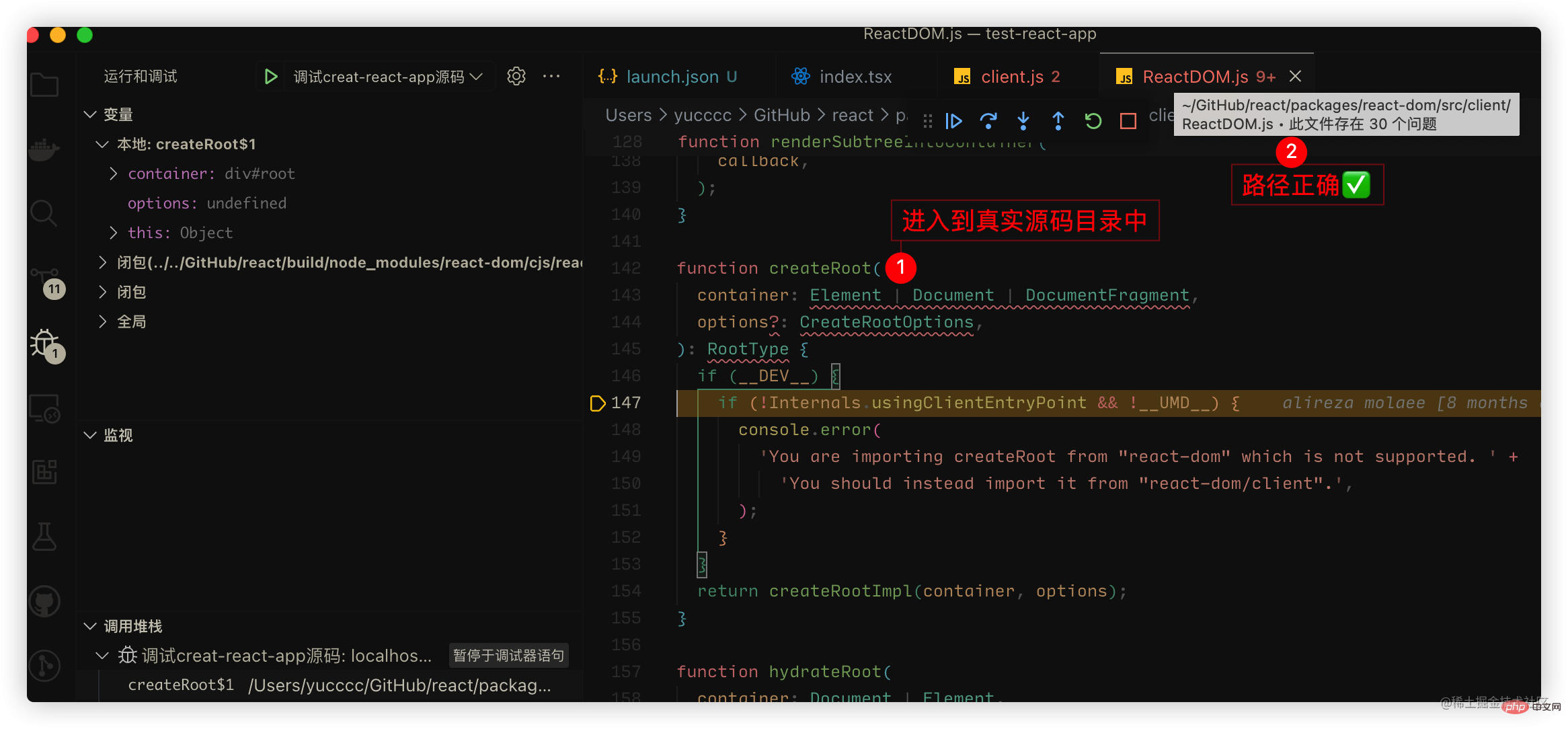
 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
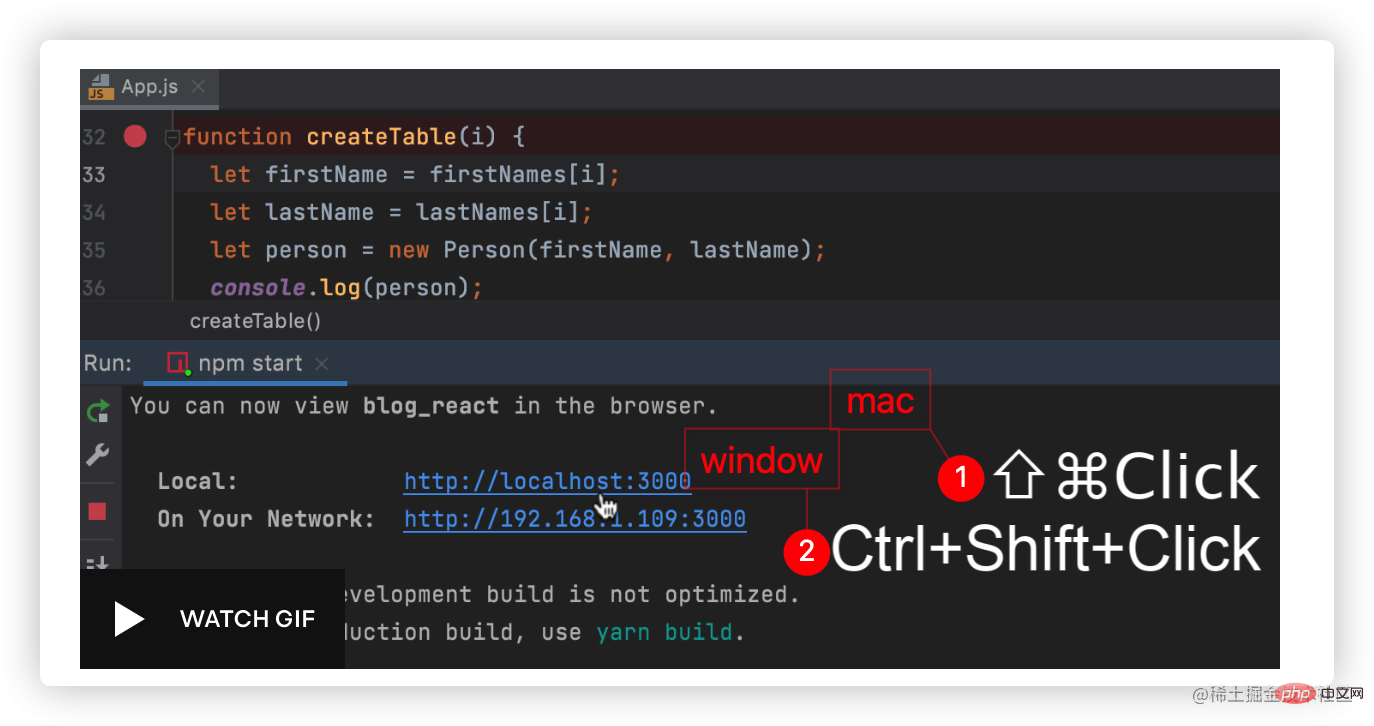
- 启动项目 yarn start
- 使用按键打开调试面板, 文档

调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
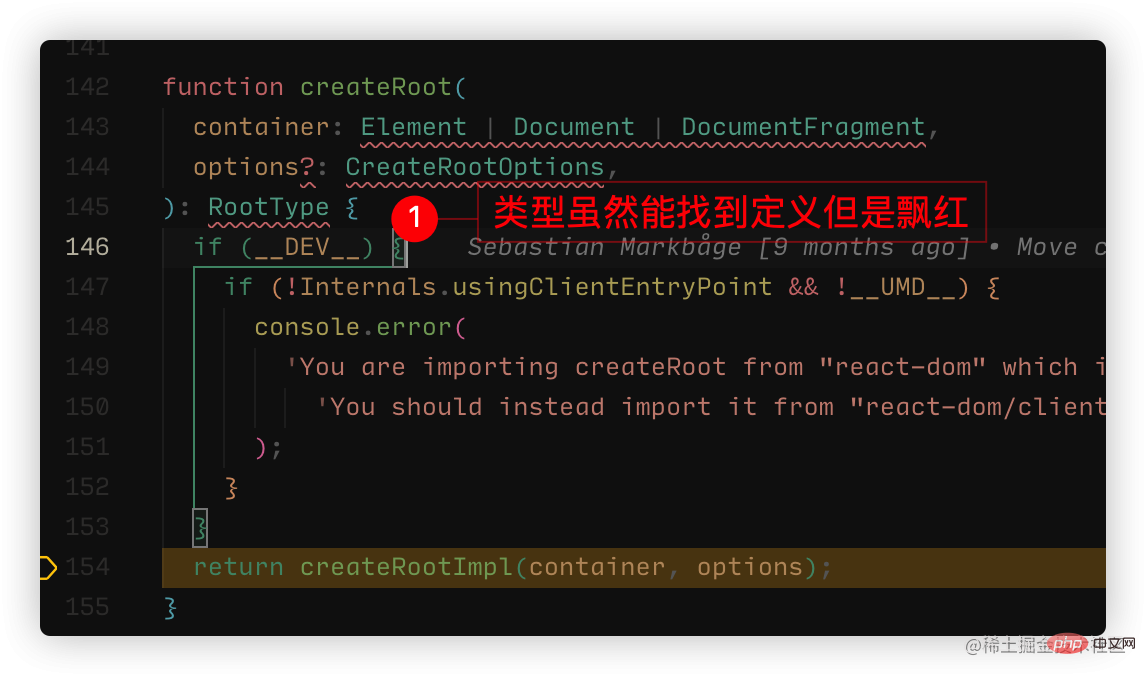
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
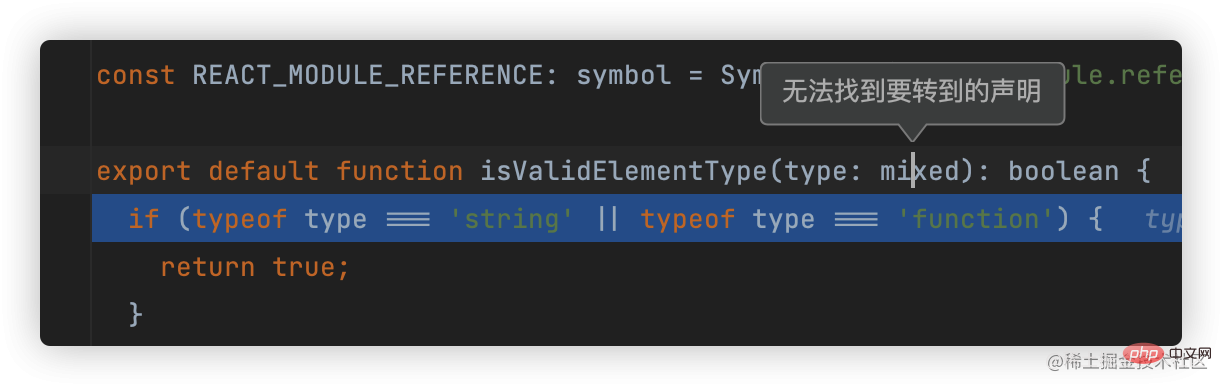
- vscode
 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 .vscode/settings.json增加配置:
{
"javascript.validate.enable": false
}即表现正常,不再报错:
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
Atas ialah kandungan terperinci Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Bagaimana untuk menyelesaikan ranap ribut web
Apr 08, 2024 pm 02:24 PM
Langkah-langkah untuk menyelesaikan masalah ranap WebStorm: Periksa kemas kini komputer anda;
 Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Bagaimana untuk menjalankan projek jsp dalam webstorm
Apr 08, 2024 pm 03:39 PM
Anda boleh menjalankan projek JSP dalam WebStorm dengan mengikuti langkah berikut: Buat projek Web Java. Konfigurasikan projek dan tambahkan aspek Web dan Java EE. Cipta fail JSP dalam direktori "src/main/webapp". Tulis kod JSP termasuk HTML, Java dan tag JSP. Sebarkan dan jalankan projek. Akses halaman JSP dengan memasukkan akar konteks aplikasi dalam penyemak imbas anda.
 Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Bagaimana untuk menyambung ke pangkalan data dalam webstorm
Apr 08, 2024 pm 03:42 PM
Anda boleh menggunakan WebStorm untuk menyambung ke pangkalan data melalui langkah-langkah berikut: 1. Buka tetingkap alat pangkalan data 3. Sambungkan ke sumber data 5. Semak imbas jadual dan data; 6. Edit objek pangkalan data; 7. Uruskan Pengguna dan kebenaran.
 Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Bagaimana untuk memulakan semula webstorm
Apr 08, 2024 pm 07:15 PM
Untuk memulakan semula WebStorm, ikuti langkah berikut: Gunakan kekunci pintasan: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Masukkan "mulakan semula" dalam medan carian dan pilih "Mulakan semula". Menggunakan menu: Klik menu Fail dan pilih Mulakan semula di bawah Muat Semula. Menggunakan Pengurus Tugas: Dalam tetingkap aplikasi Pengurus Tugas atau Force Quit, pilih proses WebStorm dan klik Mulakan Semula atau Mulakan Semula.
 Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
Bagaimana untuk membalut baris secara automatik dalam ribut web
Apr 08, 2024 pm 03:48 PM
WebStorm menyediakan pembalut baris automatik, yang memecahkan kod kepada baris berasingan untuk meningkatkan kebolehbacaan. Peraturannya termasuk: 1. Ungkapan dan penyataan panjang cawangan 2. Panggilan kaedah cawangan 3. Fungsi cawangan dan definisi kelas. Tetapan boleh disesuaikan pengguna seperti panjang baris maksimum, jenis lekukan dan kekunci pintasan. Walau bagaimanapun, pembungkusan perkataan mungkin tidak berfungsi dengan ulasan satu baris atau literal rentetan dan akan menjejaskan pemformatan kod, jadi semakan berhati-hati disyorkan sebelum permohonan.
 Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Di manakah pembalut talian automatik webstorm?
Apr 08, 2024 pm 08:09 PM
Balutan garisan automatik boleh ditetapkan dalam WebStorm dengan mengikuti langkah berikut: Tandai kotak semak "Balut garisan" dan tetapkan lebar garisan maksimum. Pilih peraturan pembalut baris automatik: Tiada, pembalut baris di mana-mana kedudukan atau pembalut baris selepas kata kunci. Tetapan pilihan: kekalkan pembalut talian manual dan pembalut talian automatik selepas pengangkutan kembali. Gunakan tetapan dan tutup tetingkap tetapan. Nota: Tetapan ini digunakan untuk semua jenis fail dan boleh ditetapkan secara individu untuk jenis fail tertentu.
 Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Mana satu lebih mudah digunakan, webstorm atau vscode?
Apr 08, 2024 pm 07:33 PM
Bagi pembangun yang menumpukan pada pembangunan web dan mengejar fungsi yang mendalam, WebStorm ialah pilihan yang lebih baik manakala pengguna yang menghargai kebolehsesuaian, ringan dan sokongan berbilang bahasa lebih sesuai untuk VSCode.
 Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Bagaimana untuk log masuk ke webstorm
Apr 08, 2024 pm 04:45 PM
Langkah-langkah untuk log masuk ke WebStorm: 1. Buka WebStorm 2. Pilih akaun GitHub atau JetBrains untuk log masuk 3. Masukkan bukti kelayakan;



 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 