 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Arahkan anda langkah demi langkah untuk mengkonfigurasi lateks dalam vscode
Arahkan anda langkah demi langkah untuk mengkonfigurasi lateks dalam vscode
Arahkan anda langkah demi langkah untuk mengkonfigurasi lateks dalam vscode
Bagaimana untuk mengkonfigurasi lateks dalam vscode? Artikel berikut akan membawa anda langkah demi langkah untuk mengkonfigurasi lateks dalam vscode. Saya harap ia akan membantu anda!

Saya telah menggunakan texstudio untuk menulis kertas kerja sebelum ini, tetapi saya rasa UI texstudio tidak cantik Selain itu, semasa penggunaan sebenar, saya tidak pernah menggunakannya fungsi dalam bar alat texstudio Saya telah menggunakannya sebelum ini, dan cukup untuk hanya menulis dokumen teks, jadi saya mempertimbangkan untuk menggunakan editor dokumen yang tampan dan agak ringan, jadi vscode muncul di hadapan saya.
Selepas beberapa konfigurasi, saya berjaya melaraskan persekitaran penulisan teks dalam vscode pengalaman peribadi saya serupa dengan texstudio, tetapi ia kelihatan lebih baik dan saya lebih gembira menggunakannya. Tujuan menulis dokumen ini adalah untuk merekodkan pengalaman konfigurasi bagi mengelakkan diri saya terlupa, dan pada masa yang sama membuat output bagi membolehkan diri saya mencerna ilmu.
Perlu diterangkan dahulu bahawa dalam dokumen ini, pembaca telah pun memasang texlive dan vscode secara lalai.
1 Konfigurasi lateks dalam vscode
Mengkonfigurasi teks dalam vscode agak mudah dan dibahagikan kepada dua langkah: (1) Pasang sambungan , (2) Tambah tetapan . [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan]
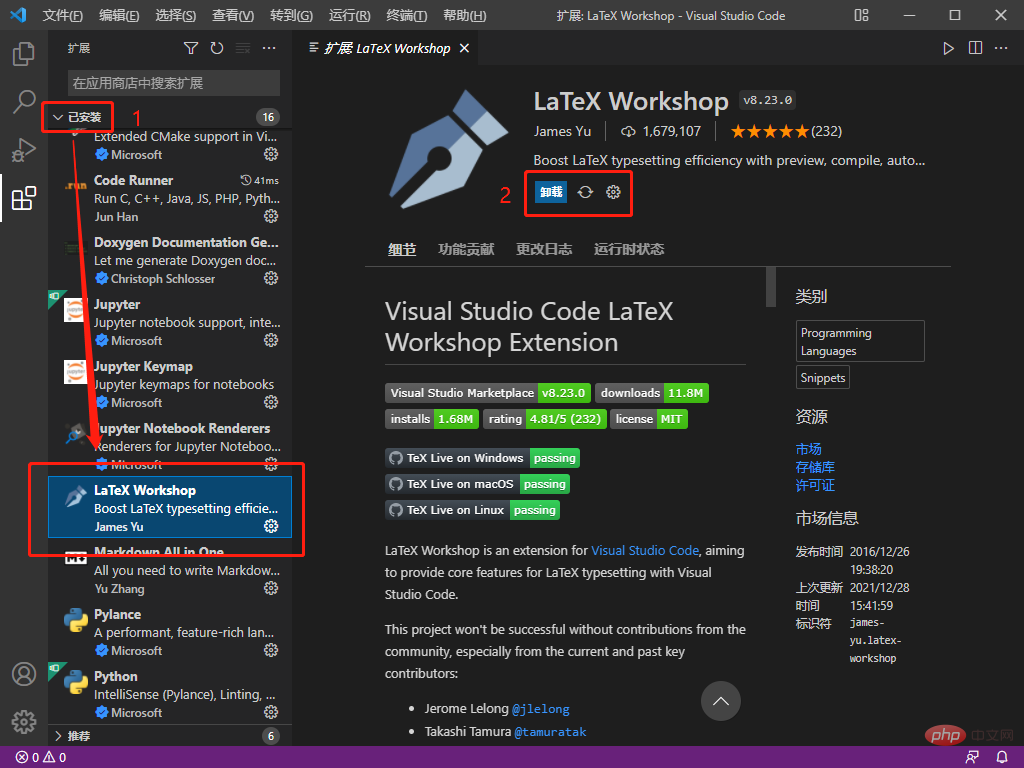
Buka vscode, terdapat lajur Sambungan dalam bar alat kiri, pilihnya! Kemudian cari lateks dalam kotak carian, seperti yang ditunjukkan dalam gambar di bawah.

Lihat Dipasang bernombor 1 dalam gambar di bawah Sambungan dan lihat Bengkel LaTexTidak, jika ada, bermakna pemasangan berjaya; atau lihat jika kotak merah bernombor 2 dalam gambar di bawah dipaparkan seperti yang ditunjukkan dalam gambar.

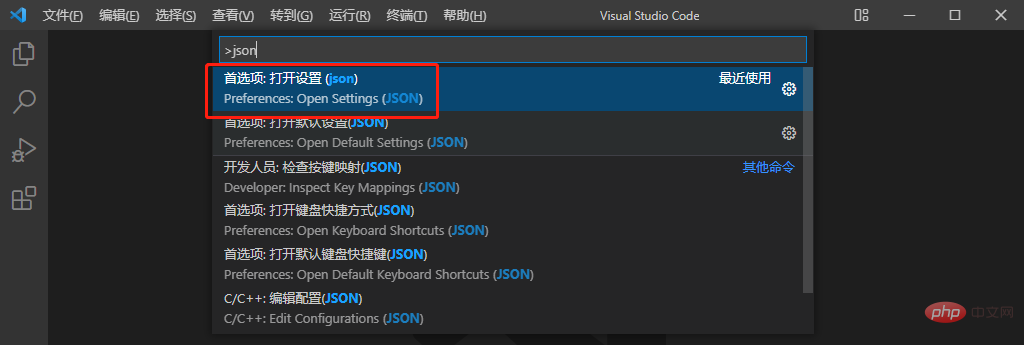
Pada halaman vscode, tekan f1, masukkan json, pilih Keutamaan: buka tetapan item, seperti yang ditunjukkan dalam rajah di bawah.

Halaman yang ditunjukkan di bawah akan muncul.

Anda boleh memasukkan kod tetapan dalam kurungan kerinting. kurungan!
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"],//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,//设置为never,为不清除辅助文件"latex-workshop.latex.autoClean.run": "never",//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",2 Ujian Mari kita uji sama ada tetapan vscode yang dikonfigurasikan boleh menulis teks.
Saya memuat turuntemplat lateks
daripada IEEE dan melihat sama ada ia boleh disusun dalam vscode.Selepas memuat turun templat lateks,
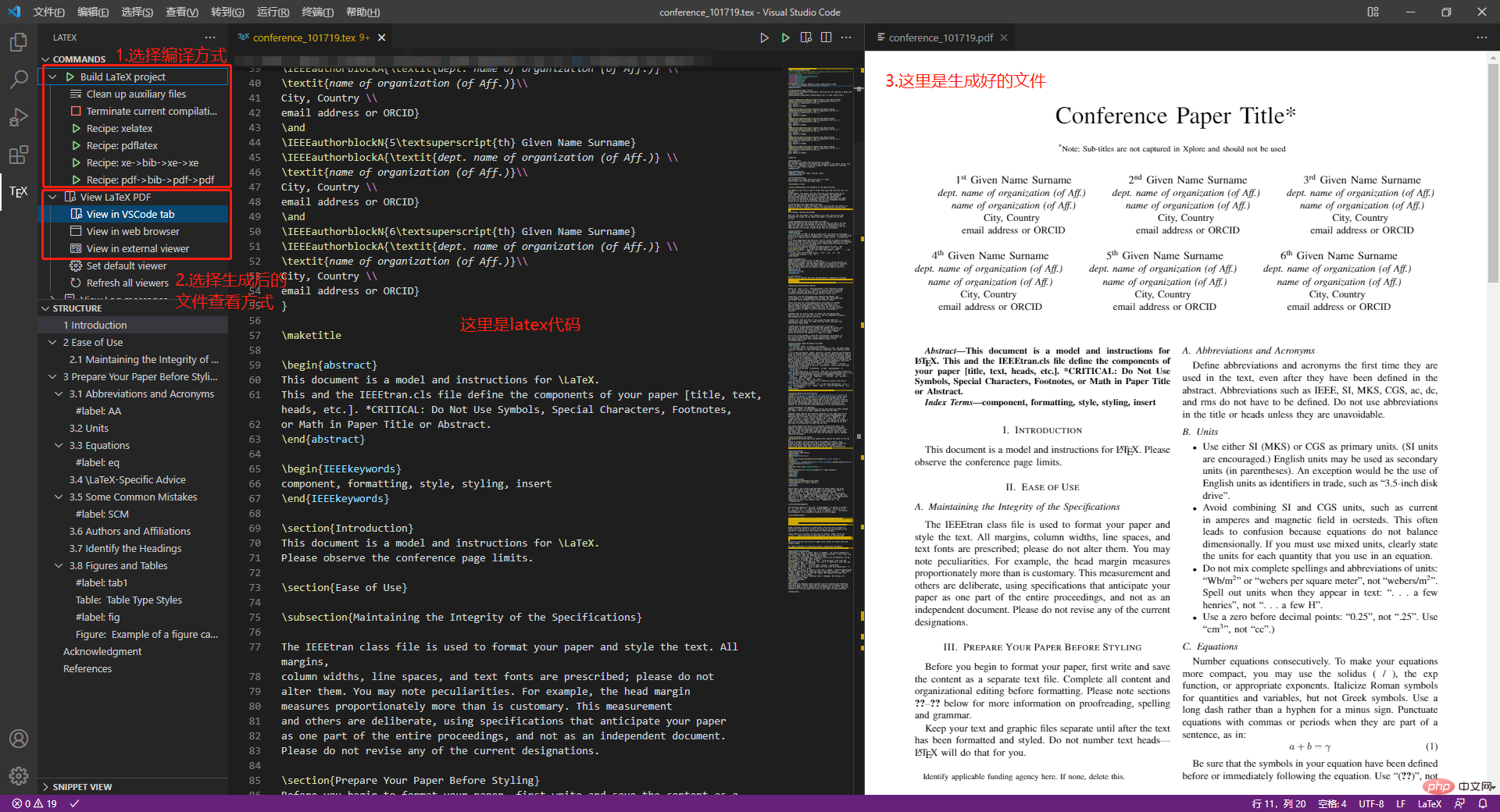
① Seret fail .tex ke dalam vscode ② Klik butangTEX
pada bar alat kiri③ Cari Bina projek LaTex
dan klik padanya! Jika tiada ralat dilaporkan, operasi berjaya. Saya biasanya memilihResipi:pdflatex sebagai kaedah penyusunan④ Cari Lihat LaTex PDF
, pilihLihat dalam tab VSCode, dan kemudian ia akan PDF yang dijana muncul pada halaman vscode, seperti yang ditunjukkan dalam kawasan putih di sebelah kanan gambar di bawah.
Jika semuanya normal, ia akan berakhir di sini. 
3 Arahan kod konfigurasi lateks Di sini saya menulis beberapa arahan untuk mengkonfigurasi kod dalam Bahagian 1.2 untuk mengelakkan diri anda daripada terlupa.
3.1 Perintah kompilasi Kod di sini menyediakan arahan kompilasi untuk rantai kompilasi resipi di bawah.
ialah teg yang boleh dirujuk mengikut resipi, dan"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}], menunjukkan bahawa laluan fail boleh dalam bahasa Cina. namecommand%DOCFILE%
3.2 Rantaian kompilasi Kod di sini mentakrifkan rantaian kompilasi, iaitu dalam susunan apa ia harus dipilih Pengkompil menyusun fail teks
ialah label, iaitu nama yang muncul dalam bar alat"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],nametool
3.3 Kosongkan fail tambahan 上面的代码定义了要清除的辅助文件的格式。 这里有三个选项,分别是: ① onBuilt:每次编译后都清除辅助文件; ② onFailed: 编译失败时清除辅助文件; ③ never:从不清除辅助文件。 我这里选了 上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是: ① none: 不用浏览器; ② brower:使用网页浏览器; ③ tab:使用vscode内置浏览器; ④ external:使用外置pdf浏览器。 我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。 上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是: ① onFileChange:检测到文件更改的时候自动编译tex; ② onSave:保存的时候自动编译tex; ③ never:不自动编译tex。 我选择的是 上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。 这是属性为 这是属性为 Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。 这里为了方便编译和定位正文内容,我选了 上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了 上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了 上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是 ① first:选择 ② lastUsed:选择上一次使用的编译链作为默认编译链。 我在这里选择了 上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐! 这里也有2个选项,分别是: ① ctrl-click:ctrl+鼠标左键单击; ② double-click:鼠标左键双击。 我比较喜欢鼠标左键双击,所以选择的第二个选项。 更多关于VSCode的相关知识,请访问:vscode基础教程!"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"],
//设置为never不清除辅助文件"latex-workshop.latex.autoClean.run": "never",
never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",
onFileChange,时时编译,保证自己的文档不丢失。//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,
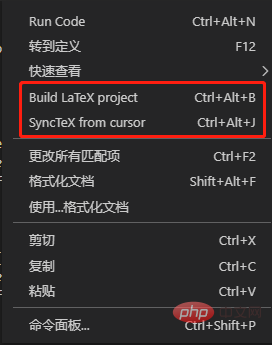
true时右键菜单的样子。
false时右键菜单的样子。
true选项。//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,
false属性。//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,
true属性。//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",
latex-workshop.latex.recipes的第1条作为默认编译链;lastUsed,因为我发现我用的最多的编译链是pdflatex。// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
Atas ialah kandungan terperinci Arahkan anda langkah demi langkah untuk mengkonfigurasi lateks dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →





