 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 js secara rawak menjana rentetan gabungan alfanumerik, kemahiran javascript_nombor animasi rawak
js secara rawak menjana rentetan gabungan alfanumerik, kemahiran javascript_nombor animasi rawak
js secara rawak menjana rentetan gabungan alfanumerik, kemahiran javascript_nombor animasi rawak
animasi rawak js untuk menjana satu set nombor rawak

Pratonton dalam talian Klik untuk memuat turun
Penerangan kesan:
Hanya satu fail index.html dalam lampiran yang sah
Ia mengandungi dua bahagian: css dan html
Beberapa nombor rawak yang dijana oleh js tulen
Jangan ulang setiap kali Klik butang untuk bertukar lagi
Penggunaan:
1. Perkenalkan gaya css ke dalam halaman web anda
2. Salin bahagian kod dalam badan ke tempat yang anda perlukan
JS menjana rentetan alfanumerik rawak
Kata Pengantar
Terdapat keperluan baru-baru ini untuk menjana rentetan rawak gabungan abjad angka dengan panjang 3-32 digit, dan satu lagi adalah untuk menjana rentetan rawak 43 digit.
Kaedah 1
Cara penulisan yang menarik
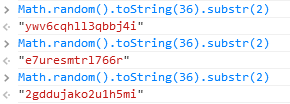
Math.random().toString(36).substr(2);
Hasil keluaran

Penjelasan
Ia sangat menarik selepas beberapa kajian, pada asasnya spesifikasi parameter selepas toString boleh menjadi sebarang integer antara 2-36. Jika tidak ditulis, nilai lalainya ialah 10 (iaitu, nilai yang dikembalikan pada masa ini adalah rawak). nombor.
Jika ia adalah nombor genap, rentetan berangka yang dikembalikan akan menjadi pendek. Jika ia adalah nombor ganjil, nilai perwakilan yang sangat panjang akan dikembalikan.
Jika <10 terdiri daripada nombor, >10 akan mengandungi huruf.
Jadi, jika anda ingin mendapatkan rentetan panjang aksara rawak, anda perlu menggunakan parameter > 10 dan nombor ganjil, dan gunakan slice(2,n) untuk memintas mengikut panjang!
Kaedah 2
Terdapat banyak cara untuk melaksanakan ini Memandangkan cara penulisan sebelum ini tidak memenuhi keperluan, saya menulis yang seterusnya.
Alamat
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
Kod
/*
** randomWord 产生任意长度随机字母数字组合
** randomFlag-是否任意长度 min-任意长度最小位[固定位数] max-任意长度最大位
** xuanfeng 2014-08-28
*/
function randomWord(randomFlag, min, max){
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 随机产生
if(randomFlag){
range = Math.round(Math.random() * (max-min)) + min;
}
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
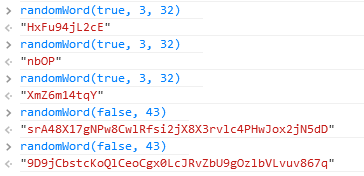
}Cara menggunakan
Jana rentetan rawak 3-32 digit: rawakWord(benar, 3, 32)
Jana rentetan rawak 43 digit: randomWord(false, 43)

Beberapa kegunaan js untuk menjana nombor rawak
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*35);
res += chars[id];
}
return res;
}1.Math.random(); Hasilnya ialah nombor rawak antara 0-1 (termasuk 0, tidak termasuk 1)
2.Math.floor(num); Nombor parameter ialah nilai berangka, dan hasil fungsi ialah bahagian integer bagi nombor.
3.Math.round(num); Nombor parameter ialah nilai berangka, dan hasil fungsi ialah integer selepas nombor dibundarkan.
Matematik: Objek matematik, menyediakan pengiraan matematik pada data.
Math.random(); Mengembalikan nombor rawak antara 0 dan 1 (termasuk 0, tidak termasuk 1).
Math.ceil(n); Mengembalikan integer terkecil lebih besar daripada atau sama dengan n.
Apabila menggunakan Math.ceil(Math.random()*10);, anda terutamanya mendapat integer rawak dari 1 hingga 10, dan kebarangkalian untuk mendapat 0 adalah sangat kecil.
Math.round(n); Mengembalikan nilai n selepas pembundaran.
Gunakan Math.round(Math.random()); untuk mendapatkan integer rawak dari 0 hingga 1 sama rata.
Apabila menggunakan Math.round(Math.random()*10);, anda boleh mendapatkan integer rawak dari 0 hingga 10 secara asasnya seimbang, dan kebarangkalian untuk mendapatkan nilai minimum 0 dan nilai maksimum 10 adalah kurang daripada separuh.
Math.floor(n); Mengembalikan integer terbesar kurang daripada atau sama dengan n.
Apabila menggunakan Math.floor(Math.random()*10);, integer rawak dari 0 hingga 9 boleh diperolehi sama rata.
Artikel ini akan berkongsi dengan anda kandungan yang berkaitan dengan js menjana nombor rawak Jika anda ingin mengetahui lebih lanjut tentang nombor rawak js, sila teruskan memberi perhatian kepada laman web kami akan dikemas kini dengan kandungan baharu setiap hari.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Artikel ini menunjukkan bagaimana untuk menyegarkan semula kandungan div secara automatik setiap 5 saat menggunakan jQuery dan Ajax. Contohnya mengambil dan memaparkan catatan blog terkini dari suapan RSS, bersama -sama dengan timestamp refresh terakhir. Imej pemuatan adalah opsyena
 Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Matter.js adalah enjin fizik badan tegar 2D yang ditulis dalam JavaScript. Perpustakaan ini dapat membantu anda dengan mudah mensimulasikan fizik 2D dalam penyemak imbas anda. Ia menyediakan banyak ciri, seperti keupayaan untuk mencipta badan yang tegar dan menetapkan sifat fizikal seperti jisim, kawasan, atau ketumpatan. Anda juga boleh mensimulasikan pelbagai jenis perlanggaran dan daya, seperti geseran graviti. Matter.js menyokong semua pelayar arus perdana. Di samping itu, ia sesuai untuk peranti mudah alih kerana ia mengesan sentuhan dan responsif. Semua ciri-ciri ini menjadikannya bernilai masa untuk belajar menggunakan enjin, kerana ini memudahkan untuk membuat permainan atau simulasi 2D berasaskan fizik. Dalam tutorial ini, saya akan merangkumi asas -asas perpustakaan ini, termasuk pemasangan dan penggunaannya, dan menyediakan





