 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Ajar anda langkah demi langkah cara memulakan rangka kerja pembangunan web dalam Python
Ajar anda langkah demi langkah cara memulakan rangka kerja pembangunan web dalam Python
Ajar anda langkah demi langkah cara memulakan rangka kerja pembangunan web dalam Python

Mengenai rangka kerja pembangunan web, saya biasanya menggunakan Flask dan Django ialah rangka kerja pembangunan yang ringan, dan sangat mudah untuk menulis antara muka API kami akan memperkenalkan hari ini juga mempunyai reputasi yang baik di kalangan pembangun Python Jadi sebelum kita mula, kita mesti memasang modul yang perlu kita gunakan melalui arahan pip.
pip install fastapi
Dan pelayan ASGI boleh menggunakan uvicorn, kemudian sama.
pip install uvicorn
HelloWorld
Kami mula-mula cuba menggunakan rangka kerja Flask untuk menulis HelloWorld Kodnya adalah seperti berikut:
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
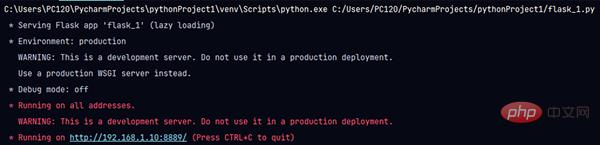
app.run(host='0.0.0.0', port=8889)Alat pembangunan yang digunakan oleh. editor ialah Pycharm Menjalankan skrip ini akan muncul hasil berikut.

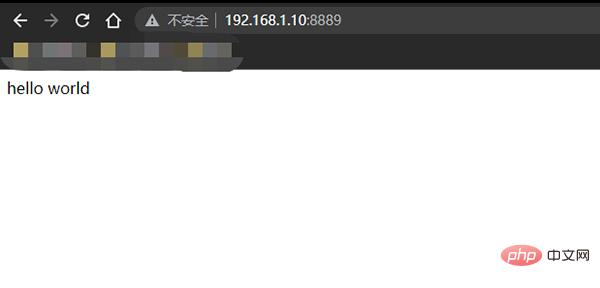
Kemudian masukkan url timbul dalam pelayar untuk mengakses halaman Halaman yang mengandungi "hello world" akan muncul seperti yang ditunjukkan di bawah.

Daripada logik kod, app = Flask(__name__) adalah untuk mencipta contoh program Flask Kami memasukkan url dalam penyemak imbas untuk menghantar permintaan ke web pelayan, dan kemudian web Pelayan memajukan url ke contoh program Flask, jadi ia perlu mengetahui bahagian kod yang perlu dimulakan untuk setiap permintaan url, supaya hubungan pemetaan antara url dan fungsi Python disimpan digunakan untuk mengendalikan perhubungan antara kedua-dua program instance app.route decorator untuk dicapai. Jalankan app.run() yang terakhir untuk memulakan perkhidmatan 0.0.0.0 bermaksud mendengar semua alamat Nombor port yang dinyatakan ialah 8889. Jadi mari kita lihat rupa versi FastAPI bagi "HelloWorld". berikut:
from fastapi import FastAPI
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import uvicorn
app = FastAPI()
@app.get("/", response_class=PlainTextResponse)
async def hello(): ## async可加可不加,这个随意
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
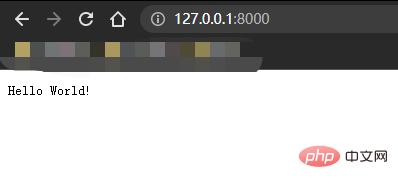
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)Mari jalankan juga kod ini Alamat pendengaran lalai FastAPI ialah 127.0.0.1, dan nombor port yang dinyatakan ialah 8000, jadi kami masukkan http://127.0.0.1:8000/, keputusan Seperti yang ditunjukkan di bawah:

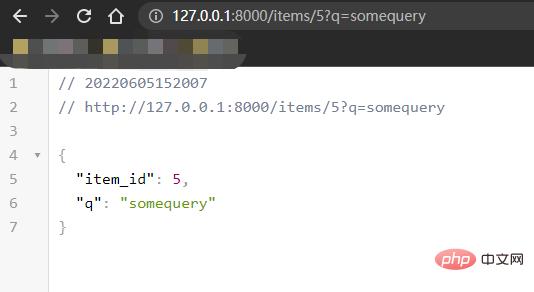
Memandangkan rentetan dikembalikan, kami mengisi PlainTextResponse di response_class, dan kami juga boleh memasukkan http:// dalam penyemak imbas 127.0.0.1: 8000/items/5?q=somequery, hasilnya adalah seperti berikut:

Kembalikan nombor rawak
Kami berada di atas " Mari tulis beberapa kes lagi berdasarkan "Hello World", seperti operasi mengembalikan nombor rawak Kod dalam rangka Flask adalah seperti berikut:
@app.route('/random-number')
def random_number():
return str(random.randrange(100))Mari kita uji keputusan dalam penyemak imbas, seperti Paparan berikut:

Kod dalam rangka kerja FastAPI juga sangat serupa.
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))Tentukan sama ada semua parameter permintaan url terdiri daripada huruf , kod dalam rangka Flask adalah seperti berikut:
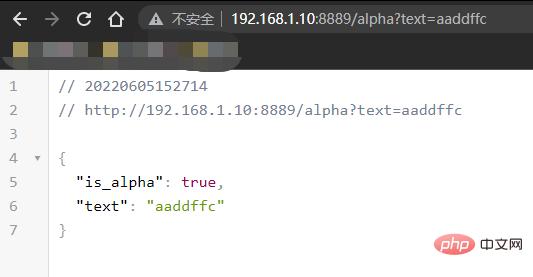
Mari kita uji keputusan dalam penyemak imbas, seperti ditunjukkan di bawah:@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result) Dan dalam Kod yang sepadan dalam rangka kerja FastAPI adalah seperti berikut:
Dan dalam Kod yang sepadan dalam rangka kerja FastAPI adalah seperti berikut:
@app.get('/alpha')
async def alpha(text: str):
result = {'text': text, 'is_alpha' : text.isalpha()}
return resultKes di atas adalah semua permintaan GET Mari kita lihat cara mengendalikan permintaan POST Sebagai contoh, kita Jika anda ingin mencipta pengguna baharu melalui permintaan POST, kod dalam rangka kerja Flask adalah seperti berikut:
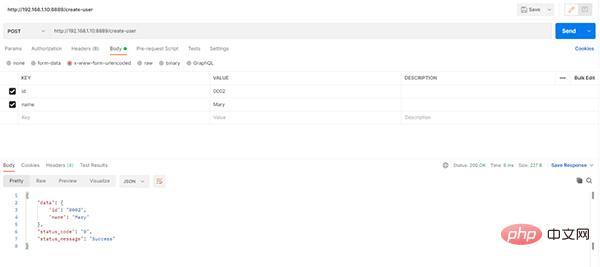
<. 🎜>Anda boleh menguji fungsi API secara langsung dalam Posmen, seperti yang ditunjukkan di bawah:
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)Kami perlu menyatakan dalam "kaedah" sama ada untuk menggunakan permintaan POST, tetapi dalam rangka kerja FastAPI, tidak perlu menentukan, hanya gunakan app.post() penghias: 
Kembali ke halaman statik
@app.post('/create-user')
async def create_user(id: str = Form(...), name: str = Form(...)):
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return resultDalam rangka kerja FastAPI, ia sedikit lebih menyusahkan Kodnya adalah seperti berikut:
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")Memandangkan halaman statik dikembalikan, response_class sepadan dengan HTMLResponse<🎜. >
Ringkasanapp.mount("/static", StaticFiles(directory="static"), name="static")
## 用来加载静态页面
templates = Jinja2Templates(directory="templates")
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})Kami meringkaskan semua kod Flask yang ditulis di atas, seperti berikut:
from flask import Flask, request, render_template
import random
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)而将所有的FastAPI框架下的代码全部汇总到一起,则如下所示:
from fastapi import FastAPI, Request, Form
import uvicorn
from fastapi.staticfiles import StaticFiles
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import random
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/templates", StaticFiles(directory="templates"), name="templates")
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=PlainTextResponse)
async def hello():
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara memulakan rangka kerja pembangunan web dalam Python. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mengintegrasikan perkhidmatan Node.js atau Python dengan cekap di bawah seni bina lampu?
Apr 01, 2025 pm 02:48 PM
Bagaimana untuk mengintegrasikan perkhidmatan Node.js atau Python dengan cekap di bawah seni bina lampu?
Apr 01, 2025 pm 02:48 PM
Ramai pemaju laman web menghadapi masalah mengintegrasikan perkhidmatan node.js atau python di bawah seni bina lampu: lampu sedia ada (Linux Apache MySQL PHP) Laman web seni bina memerlukan ...
 Apakah sebabnya mengapa fail penyimpanan berterusan saluran paip tidak dapat ditulis apabila menggunakan crawler scapy?
Apr 01, 2025 pm 04:03 PM
Apakah sebabnya mengapa fail penyimpanan berterusan saluran paip tidak dapat ditulis apabila menggunakan crawler scapy?
Apr 01, 2025 pm 04:03 PM
Apabila menggunakan crawler scapy, sebab mengapa fail penyimpanan berterusan paip tidak boleh ditulis? Perbincangan Ketika belajar menggunakan Crawler Scapy untuk Crawler Data, anda sering menemui ...
 Apakah sebabnya mengapa Pool Proses Python mengendalikan permintaan TCP serentak dan menyebabkan pelanggan terjebak?
Apr 01, 2025 pm 04:09 PM
Apakah sebabnya mengapa Pool Proses Python mengendalikan permintaan TCP serentak dan menyebabkan pelanggan terjebak?
Apr 01, 2025 pm 04:09 PM
Proses Python Pool mengendalikan permintaan TCP serentak yang menyebabkan pelanggan terjebak. Apabila menggunakan Python untuk pengaturcaraan rangkaian, adalah penting untuk mengendalikan permintaan TCP serentak dengan cekap. …
 Bagaimana untuk melihat fungsi asal yang terkandung secara dalaman oleh python funcools.partial Object?
Apr 01, 2025 pm 04:15 PM
Bagaimana untuk melihat fungsi asal yang terkandung secara dalaman oleh python funcools.partial Object?
Apr 01, 2025 pm 04:15 PM
Sangat meneroka kaedah tontonan python funcools.partial Object in Funcools.Partial Menggunakan Python ...
 Bagaimana untuk menyelesaikan masalah kebenaran yang dihadapi semasa melihat versi Python di Terminal Linux?
Apr 01, 2025 pm 05:09 PM
Bagaimana untuk menyelesaikan masalah kebenaran yang dihadapi semasa melihat versi Python di Terminal Linux?
Apr 01, 2025 pm 05:09 PM
Penyelesaian kepada Isu Kebenaran Semasa Melihat Versi Python di Terminal Linux Apabila anda cuba melihat versi Python di Terminal Linux, masukkan Python ...
 Pembangunan Aplikasi Desktop Cross-Platform Python: Perpustakaan GUI mana yang terbaik untuk anda?
Apr 01, 2025 pm 05:24 PM
Pembangunan Aplikasi Desktop Cross-Platform Python: Perpustakaan GUI mana yang terbaik untuk anda?
Apr 01, 2025 pm 05:24 PM
Pilihan Perpustakaan Pembangunan Aplikasi Desktop Python Python Banyak pemaju Python ingin membangunkan aplikasi desktop yang boleh dijalankan pada kedua-dua sistem Windows dan Linux ...
 Python Hourglass Graph Lukisan: Bagaimana untuk mengelakkan kesilapan yang tidak ditentukan?
Apr 01, 2025 pm 06:27 PM
Python Hourglass Graph Lukisan: Bagaimana untuk mengelakkan kesilapan yang tidak ditentukan?
Apr 01, 2025 pm 06:27 PM
Bermula dengan Python: Lukisan Grafik Hourglass dan Pengesahan Input Artikel ini akan menyelesaikan masalah definisi berubah -ubah yang dihadapi oleh pemula python dalam program lukisan grafik Hourglass. Kod ...
 Bagaimana cara mengira dan menyusun set data produk yang besar di Python?
Apr 01, 2025 pm 08:03 PM
Bagaimana cara mengira dan menyusun set data produk yang besar di Python?
Apr 01, 2025 pm 08:03 PM
Penukaran dan Statistik Data: Pemprosesan yang cekap bagi set data besar Artikel ini akan memperkenalkan secara terperinci bagaimana untuk menukar senarai data yang mengandungi maklumat produk kepada yang lain yang mengandungi ...





