 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Siapa kata menulis program GUI dalam Python adalah hodoh? Itu kerana anda tidak tahu bagaimana untuk mencantikkannya!
Siapa kata menulis program GUI dalam Python adalah hodoh? Itu kerana anda tidak tahu bagaimana untuk mencantikkannya!
Siapa kata menulis program GUI dalam Python adalah hodoh? Itu kerana anda tidak tahu bagaimana untuk mencantikkannya!

Dalam kerja dan kajian harian kami, kami sering menulis beberapa alatan GUI Python yang mudah untuk menyelesaikan pelbagai tugas automatik, seperti pemprosesan kumpulan fail, pemprosesan kumpulan gambar, dll. tunggu. Apabila kita menulis alat ini, kita selalunya hanya menumpukan pada pelaksanaan fungsi dan mengabaikan pengindahan halaman Ini juga menjadikan program GUI yang dibina dalam Python agak rendah pada mata orang Hari ini kita akan mengabaikan fungsi terlebih dahulu pengindahan, mari kita lihat betapa cantiknya program GUI yang ditulis dalam Python tulen!
Susun atur halaman
Kami terlebih dahulu melengkapkan susun atur GUI asas
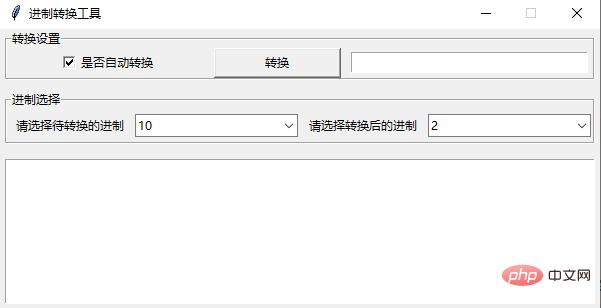
Andaikan kami ingin membuat alat penukaran heksadesimal, kemudian susun atur umum adalah seperti berikut:

Gambar di atas ditulis sepenuhnya melalui tkinter, perpustakaan GUI yang disertakan dengan Python.
Sebahagian daripada kod adalah seperti berikut:
from tkinter import ttk
from tkinter import *
class Transform():
def __init__(self):
self.root = Tk()
self.root.title("进制转换工具")
self.root.geometry("600x280")
self.root.resizable(False, False)
self.var = StringVar()
self.values = ['2', '8', '10', '16', '32', '36', '58', '62']
self.myWidget()
self.myLayout()
def myWidget(self):
self.container = Frame(self.root)
# 转换设置区域
self.lf_group1 = LabelFrame(master=self.container, text="转换设置")
self.cb = Checkbutton(self.lf_group1, text="是否自动转换")
self.cb.invoke()
self.bt = Button(self.lf_group1, text='转换')
self.en = Entry(self.lf_group1, text='warning')
# 进制选择区域
self.lf_group2 = LabelFrame(master=self.container, text="进制选择")
self.lb1 = Label(self.lf_group2, text="请选择待转换的进制")
self.cbo1 = ttk.Combobox(
master=self.lf_group2,
values=self.values
)
self.cbo1.set(self.values[2])
self.lb2 = Label(self.lf_group2, text="请选择转换后的进制")
self.cbo2 = ttk.Combobox(
master=self.lf_group2,
values=self.values,
)
self.cbo2.set(self.values[0])
# 进制输出区域
self.txt = Text(master=self.container, height=5, width=50)
def myLayout(self):
self.container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
self.lf_group1.pack(fill=X, side=TOP)
self.lf_group2.pack(fill=X, pady=10, side=TOP)
self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.lb1.pack(side=LEFT, expand=YES, padx=5)
self.cbo1.pack(side=LEFT, expand=YES, pady=5)
self.lb2.pack(side=LEFT, expand=YES, padx=5)
self.cbo2.pack(side=LEFT, expand=YES, pady=5)
self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
def run(self):
self.container.mainloop()
if __name__ == '__main__':
trans = Transform()
trans.run()Kod ini tidak rumit, dan reka letak juga merupakan kaedah pek paling asas yang digunakan Walaupun keseluruhan program GUI kelihatan kemas, warnanya monoton Setiap komponen tidak begitu cantik, jadi mari kita cantikkan seterusnya.
Pengindahan halaman
Kami mula-mula mencantikkan halaman dengan menetapkan CSS secara manual Di sini kami menggunakan atribut konfigurasi perpustakaan tkonter.
Mula-mula kami tetapkan warna latar belakang:
self.container.config(bg='#073642')
Untuk keseluruhan bekas bekas, kami tetapkan warna latar belakang kepada #073642
Seterusnya Kemudian tetapkan gaya setiap komponen secara berasingan:
self.lf_group1.config(bg='#073642', fg="white") self.lf_group2.config(bg='#073642', fg="white") self.cb.config(bg='#073642', selectcolor='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.bt.config(bg="azure3") self.en.config(highlightbackground="#0b5162", highlightcolor="#0b5162", insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", bg="#073642", highlightthickness=2, relief="solid") self.lb1.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.lb2.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.txt.config(insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", wrap="none", bg='#073642')
semuanya ditetapkan melalui konfigurasi Untuk pemilihan warna, anda boleh memilih melalui pemilih warna dalam talian.
- https://tools.kalvinbg.cn/dev/colorPicker Seterusnya kami menetapkan gaya kotak lungsur turun Terdapat beberapa perkara istimewa tentang komponen kotak lungsur.
Komponen ini ialah komponen ttk, jadi penetapan gaya perlu dilakukan melalui tema Kodnya adalah seperti berikut:
combostyle = ttk.Style()
combostyle.theme_create('combostyle', parent='alt',
settings={'TCombobox':
{'configure':
{
'foreground': 'white',
'selectbackground': '#073642',# 选择后的背景颜色
'fieldbackground': '#073642',# 下拉框颜色
'background': '#073642',# 下拉按钮背景颜色
"font": 10,# 字体大小
}}}
)
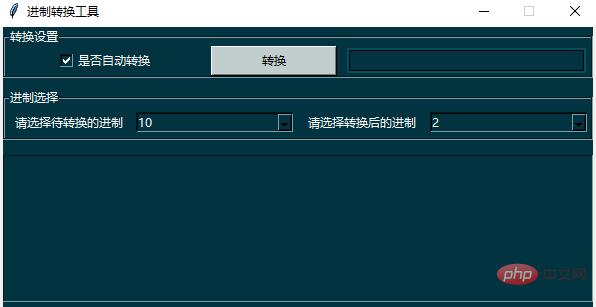
combostyle.theme_use('combostyle')Dengan cara ini, gaya keseluruhan program GUI kami ditetapkan , mari kita lihat kesan akhir:

Dapat dilihat dengan jelas bahawa penampilan telah dipertingkatkan oleh. beberapa peringkat!
Gunakan ttkbootstrap untuk mencantikkan page
Semestinya kami ada kaedah mencantikkan yang lebih mudah dan berkesan iaitu menggunakan library ttkbootstrap untuk mencantikkan page.
Mula-mula pasang perpustakaan ttkbootstrap melalui pip:
pip install ttkbootstrap
Kemudian rujuk perpustakaan dalam projek:
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
class MainCreator(ttk.Window):
def __init__(self):
super().__init__("进制转换工具", themename="solar", resizable=(False, False))# 设置一个主题Pada ketika ini apabila kita selesai Apabila meletakkan komponen, gaya keseluruhan halaman menjadi gaya tema solar Sudah tentu, kita masih boleh menambah atribut gaya but pada komponen yang berbeza untuk mencapai lebih banyak kesan gaya.
def create_frame(self): """Create all the frame widgets""" container = ttk.Frame(self) container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5) color_group = ttk.Labelframe( master=container, text="转换设置", padding=10 ) color_group.pack(fill=X, side=TOP) self.cb = ttk.Checkbutton(color_group, text="是否自动转换", variable=self.cbvar) self.cb.invoke() self.bt = ttk.Button(color_group, text='转换', bootstyle='success') self.en = ttk.Entry(color_group, text='warning', bootstyle='warning') self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X) self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X) self.en.pack(side=LEFT, expand=YES, padx=5, fill=X) cr_group = ttk.Labelframe( master=container, text="进制选择", padding=10 ) cr_group.pack(fill=X, pady=10, side=TOP) values = ['2', '8', '10', '16', '32', '36', '58', '62'] cr3 = ttk.Label(cr_group, text="请选择待转换的进制") cr3.pack(side=LEFT, expand=YES, padx=5) self.cbo1 = ttk.Combobox( master=cr_group, values=values, ) self.cbo1.pack(side=LEFT, expand=YES, pady=5) self.cbo1.set(values[2]) cr5 = ttk.Label(cr_group, text="请选择转换后的进制") cr5.pack(side=LEFT, expand=YES, padx=5) self.cbo2 = ttk.Combobox( master=cr_group, values=values, ) self.cbo2.pack(side=LEFT, expand=YES, pady=5) self.cbo2.set(values[0]) self.txt = ttk.Text(master=container, height=5, width=50, wrap="none") self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
Kesan akhir adalah seperti berikut:

Dapat dilihat bahawa kesan keseluruhan penggunaan perpustakaan ini masih lebih baik daripada menambah gaya CSS secara manual. Lebih cantik dan lebih mudah!
Baiklah, itu sahaja yang saya kongsikan hari ini, jumpa lagi di lain kali~
Atas ialah kandungan terperinci Siapa kata menulis program GUI dalam Python adalah hodoh? Itu kerana anda tidak tahu bagaimana untuk mencantikkannya!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 PHP dan Python: Paradigma yang berbeza dijelaskan
Apr 18, 2025 am 12:26 AM
PHP dan Python: Paradigma yang berbeza dijelaskan
Apr 18, 2025 am 12:26 AM
PHP terutamanya pengaturcaraan prosedur, tetapi juga menyokong pengaturcaraan berorientasikan objek (OOP); Python menyokong pelbagai paradigma, termasuk pengaturcaraan OOP, fungsional dan prosedur. PHP sesuai untuk pembangunan web, dan Python sesuai untuk pelbagai aplikasi seperti analisis data dan pembelajaran mesin.
 Memilih antara php dan python: panduan
Apr 18, 2025 am 12:24 AM
Memilih antara php dan python: panduan
Apr 18, 2025 am 12:24 AM
PHP sesuai untuk pembangunan web dan prototaip pesat, dan Python sesuai untuk sains data dan pembelajaran mesin. 1.Php digunakan untuk pembangunan web dinamik, dengan sintaks mudah dan sesuai untuk pembangunan pesat. 2. Python mempunyai sintaks ringkas, sesuai untuk pelbagai bidang, dan mempunyai ekosistem perpustakaan yang kuat.
 Bolehkah kod studio visual digunakan dalam python
Apr 15, 2025 pm 08:18 PM
Bolehkah kod studio visual digunakan dalam python
Apr 15, 2025 pm 08:18 PM
Kod VS boleh digunakan untuk menulis Python dan menyediakan banyak ciri yang menjadikannya alat yang ideal untuk membangunkan aplikasi python. Ia membolehkan pengguna untuk: memasang sambungan python untuk mendapatkan fungsi seperti penyempurnaan kod, penonjolan sintaks, dan debugging. Gunakan debugger untuk mengesan kod langkah demi langkah, cari dan selesaikan kesilapan. Mengintegrasikan Git untuk Kawalan Versi. Gunakan alat pemformatan kod untuk mengekalkan konsistensi kod. Gunakan alat linting untuk melihat masalah yang berpotensi lebih awal.
 Boleh kod vs dijalankan di Windows 8
Apr 15, 2025 pm 07:24 PM
Boleh kod vs dijalankan di Windows 8
Apr 15, 2025 pm 07:24 PM
Kod VS boleh dijalankan pada Windows 8, tetapi pengalaman mungkin tidak hebat. Mula -mula pastikan sistem telah dikemas kini ke patch terkini, kemudian muat turun pakej pemasangan kod VS yang sepadan dengan seni bina sistem dan pasangnya seperti yang diminta. Selepas pemasangan, sedar bahawa beberapa sambungan mungkin tidak sesuai dengan Windows 8 dan perlu mencari sambungan alternatif atau menggunakan sistem Windows yang lebih baru dalam mesin maya. Pasang sambungan yang diperlukan untuk memeriksa sama ada ia berfungsi dengan betul. Walaupun kod VS boleh dilaksanakan pada Windows 8, disyorkan untuk menaik taraf ke sistem Windows yang lebih baru untuk pengalaman dan keselamatan pembangunan yang lebih baik.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Adakah sambungan vscode berniat jahat?
Apr 15, 2025 pm 07:57 PM
Adakah sambungan vscode berniat jahat?
Apr 15, 2025 pm 07:57 PM
Sambungan kod VS menimbulkan risiko yang berniat jahat, seperti menyembunyikan kod jahat, mengeksploitasi kelemahan, dan melancap sebagai sambungan yang sah. Kaedah untuk mengenal pasti sambungan yang berniat jahat termasuk: memeriksa penerbit, membaca komen, memeriksa kod, dan memasang dengan berhati -hati. Langkah -langkah keselamatan juga termasuk: kesedaran keselamatan, tabiat yang baik, kemas kini tetap dan perisian antivirus.
 PHP dan Python: menyelam mendalam ke dalam sejarah mereka
Apr 18, 2025 am 12:25 AM
PHP dan Python: menyelam mendalam ke dalam sejarah mereka
Apr 18, 2025 am 12:25 AM
PHP berasal pada tahun 1994 dan dibangunkan oleh Rasmuslerdorf. Ia pada asalnya digunakan untuk mengesan pelawat laman web dan secara beransur-ansur berkembang menjadi bahasa skrip sisi pelayan dan digunakan secara meluas dalam pembangunan web. Python telah dibangunkan oleh Guidovan Rossum pada akhir 1980 -an dan pertama kali dikeluarkan pada tahun 1991. Ia menekankan kebolehbacaan dan kesederhanaan kod, dan sesuai untuk pengkomputeran saintifik, analisis data dan bidang lain.
 Cara menjalankan program di terminal vscode
Apr 15, 2025 pm 06:42 PM
Cara menjalankan program di terminal vscode
Apr 15, 2025 pm 06:42 PM
Dalam kod VS, anda boleh menjalankan program di terminal melalui langkah -langkah berikut: Sediakan kod dan buka terminal bersepadu untuk memastikan bahawa direktori kod selaras dengan direktori kerja terminal. Pilih arahan Run mengikut bahasa pengaturcaraan (seperti python python your_file_name.py) untuk memeriksa sama ada ia berjalan dengan jayanya dan menyelesaikan kesilapan. Gunakan debugger untuk meningkatkan kecekapan debug.



