 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang
Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang
Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang
Artikel ini membawakan anda pengetahuan yang berkaitan tentang butang bahagian hadapan terutamanya tentang cara menggunakan laluan Klip untuk merealisasikan animasi sempadan yang mengalir butang. Saya harap ia dapat membantu semua orang .
1. Kesan pelaksanaan

2.
- Tambah gaya
<div>苏苏_icon</div>
Tambahkan elemen pseudo depan dan belakang pada div. tetapkan elemen pseudo hadapan dan belakang Warna sempadan adalah berbeza
div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}Ubah suai kedudukan kedudukan unsur pseudo
div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
} boleh disingkatkan sebagai inset
div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- atribut inset: digunakan untuk menetapkan kiri/kanan/bawah/ atas
Tambahkan kesan animasi pada elemen pseudo untuk mencapai perubahan dalam laluan klip
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
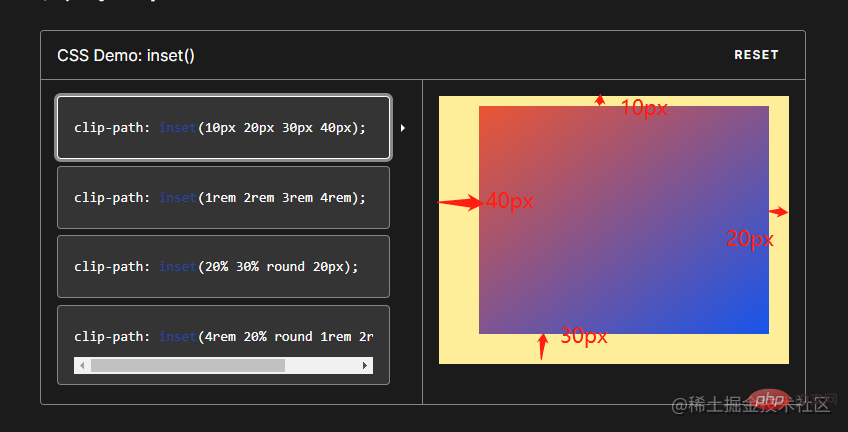
}- laluan klip : Sifat CSS laluan klip menggunakan keratan untuk mencipta kawasan yang boleh dipaparkan. Bahagian di dalam kawasan dipaparkan dan bahagian di luar kawasan disembunyikan. inset() mentakrifkan segi empat tepat inset.
- Penjelasan:
clip-path: inset(20px 50px 10px 0 round 50px);
- Apabila keempat-empat parameter disediakan : Ia mewakili offset atas, kanan, bawah dan kiri ke dalam dari kotak rujukan, yang menentukan tempat tepi segi empat tepat yang disisipkan dimasukkan. Parameter ini mengikut sintaks trengkas margin, membolehkan anda menetapkan satu, dua atau empat nilai untuk keempat-empat ilustrasi.
Parameter jejari sempadan pilihan: Gunakan sintaks trengkas jejari sempadan untuk menentukan sudut bulat untuk segi empat tepat yang disisipkan
Kami cuba set inset


div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
} 
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}Tambah animasi
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}  Tambah kelewatan animasi pada elemen pseudo belakang untuk membentuk kesan paralaks
Tambah kelewatan animasi pada elemen pseudo belakang untuk membentuk kesan paralaks
div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
} kelewatan-animasi :
kelewatan-animasi :
Harta CSS ditentukan daripada Jumlah masa menunggu sebelum memulakan animasi apabila menerapkannya pada elemen. Animasi boleh bermula kemudian, serta-merta dari awal, atau serta-merta di tengah-tengah animasi. Nilai positif menunjukkan bahawa animasi harus bermula selepas tempoh masa yang ditentukan telah berlalu. Nilai lalai 0s bermakna animasi harus bermula serta-merta selepas aplikasi.
Nilai negatif akan menyebabkan animasi dimulakan serta-merta, tetapi di tengah-tengah gelungnya. Contohnya, jika anda menentukan masa tunda animasi -1s, animasi akan bermula serta-merta, tetapi 1 saat selepas urutan animasi bermula. Jika anda menentukan nilai negatif untuk kelewatan animasi tetapi nilai permulaan adalah tersirat, nilai mula diambil dari saat animasi digunakan pada elemen.
Alih keluar tetapan nilai warna sempadan unsur pseudo hadapan
div::after {
animation-delay: -1.5s;
} Tambahkan acara hover div, sudah selesai~
-div::before {
- border: 2px solid orange;
-}div:hover { filter: brightness(1.5); }Salin selepas log masukdiv{ /* 添加过渡效果 */ transition: all 0.5s; }Salin selepas log masuk3.实现代码
clip-path实现按钮流动边框 <div>苏苏_icon</div>Salin selepas log masuk
Atas ialah kandungan terperinci Penjelasan grafik terperinci laluan Klip untuk melaksanakan animasi sempadan mengalir butang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...



 kelewatan-animasi
kelewatan-animasi


