
Pada bulan Mac, kami akan menguruskan pelancaran segera projek H5 dalam talian yang penting Artikel ini secara beransur-ansur akan memperkenalkan cara meningkatkan kadar pelancaran 1.5 saat melalui pengoptimuman halaman H5.

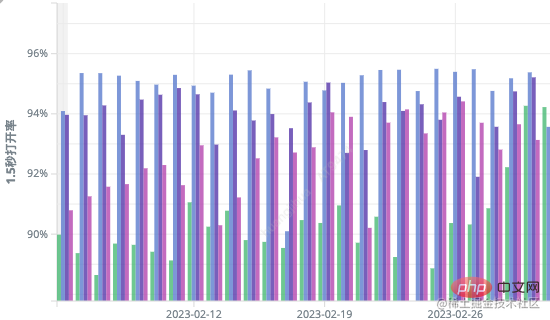
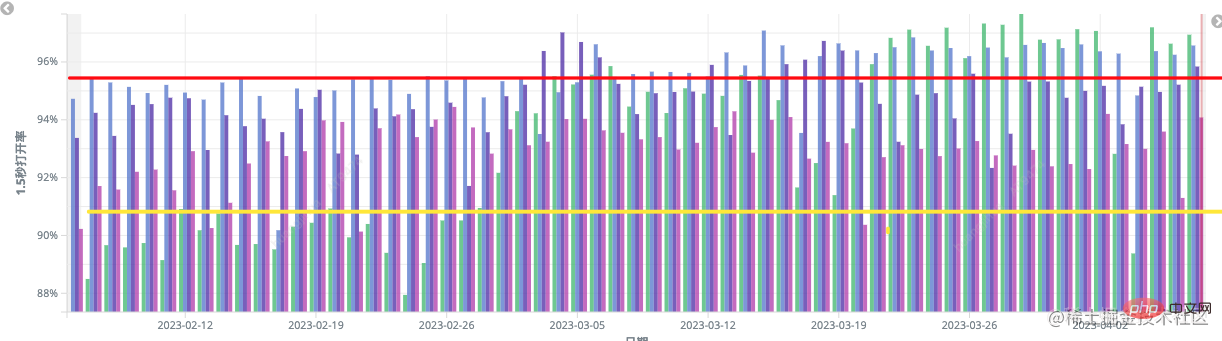
Seperti yang dapat dilihat daripada gambar di atas, sesetengah nama domain mungkin lebih rendah daripada 90%, dan yang tertinggi adalah tidak mencapai 96% , masih terdapat jurang tertentu daripada matlamat yang ditetapkan iaitu 98%.
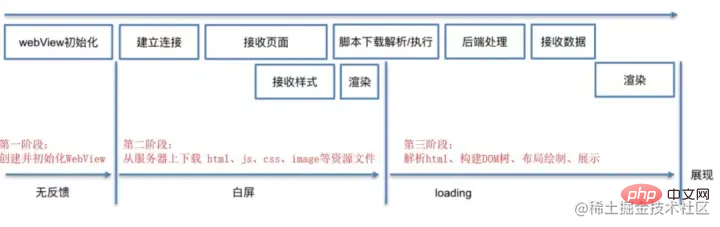
Biasanya, ia dibahagikan kepada peringkat berikut:

Cara memendekkan masa proses ini telah menjadi kunci untuk mengoptimumkan prestasi H5. Seterusnya, mari kita lihat secara terperinci pada titik pengoptimuman untuk diperhatikan pada setiap peringkat.
Mulakan daripada aspek berikut:
Kemudian kami akan analisa setiap satu
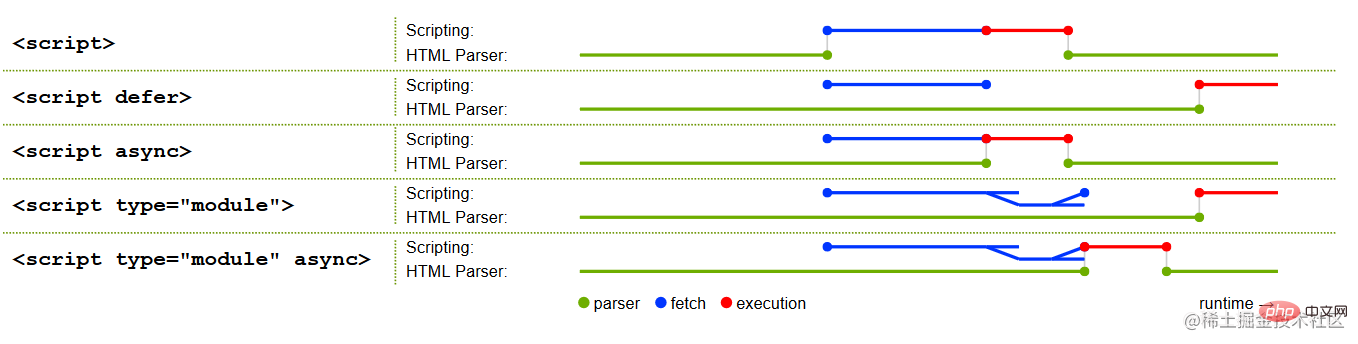
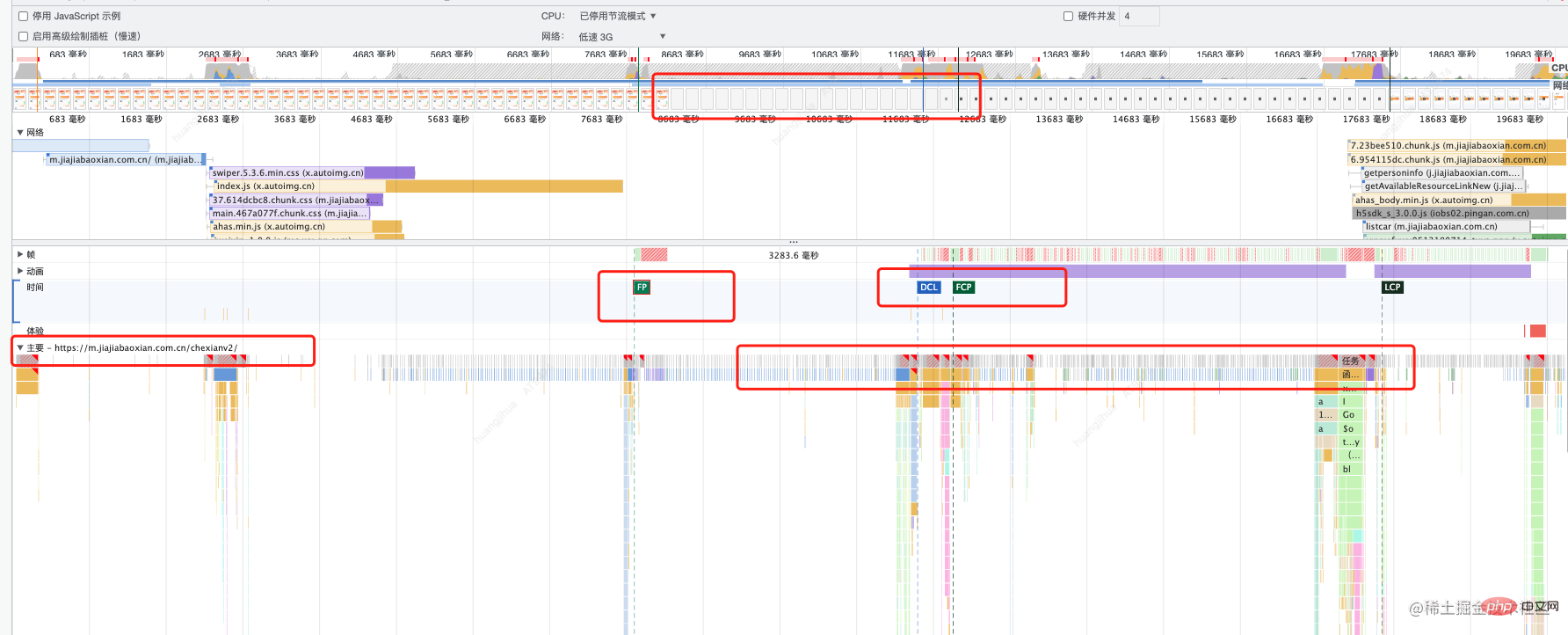
Lihat gambar dahulu:
developers.google.com/web/fundame…) Daripada ini Apa yang dapat kita lihat dalam gambar boleh diringkaskan secara kasar sebagai empat perkara berikut:
Daripada ini Apa yang dapat kita lihat dalam gambar boleh diringkaskan secara kasar sebagai empat perkara berikut:
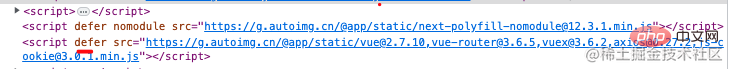
Contoh praktikal dalam projek:


pramuat ialah standard web baharu yang memuatkan sumber yang anda tentukan pada awal kitaran hayat halaman, sambil memastikannya sebelum mekanisme pemaparan utama penyemak imbas bermula.
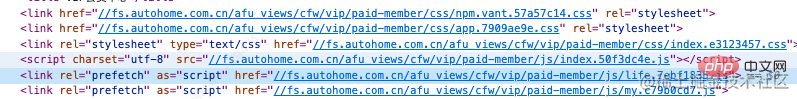
Penggunaan khusus adalah seperti berikut:
<scirpt></scirpt> <scirpt></scirpt>复制代码

Nota: pramuat diletakkan di sebelah tajuk untuk menjadikannya yang paling awal campur tangan .
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。用法与 preload 类似,将 rel 的值替换成 prefetch 即可。
preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,而 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。
注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用 preload,prefetch 作为加载下一屏数据来用。
dns-prefetch
DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。
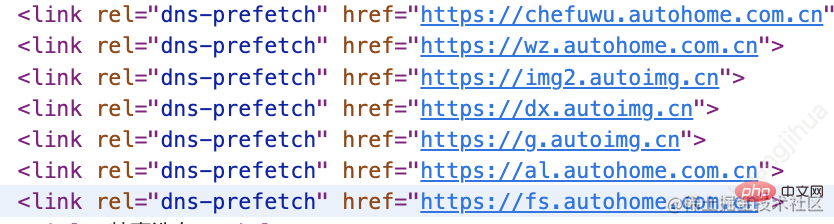
dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下:
<link>复制代码
洗车项目中有体现:

注意:dns-prefetch需慎用,推荐首屏加载资源添加DNS Prefetch
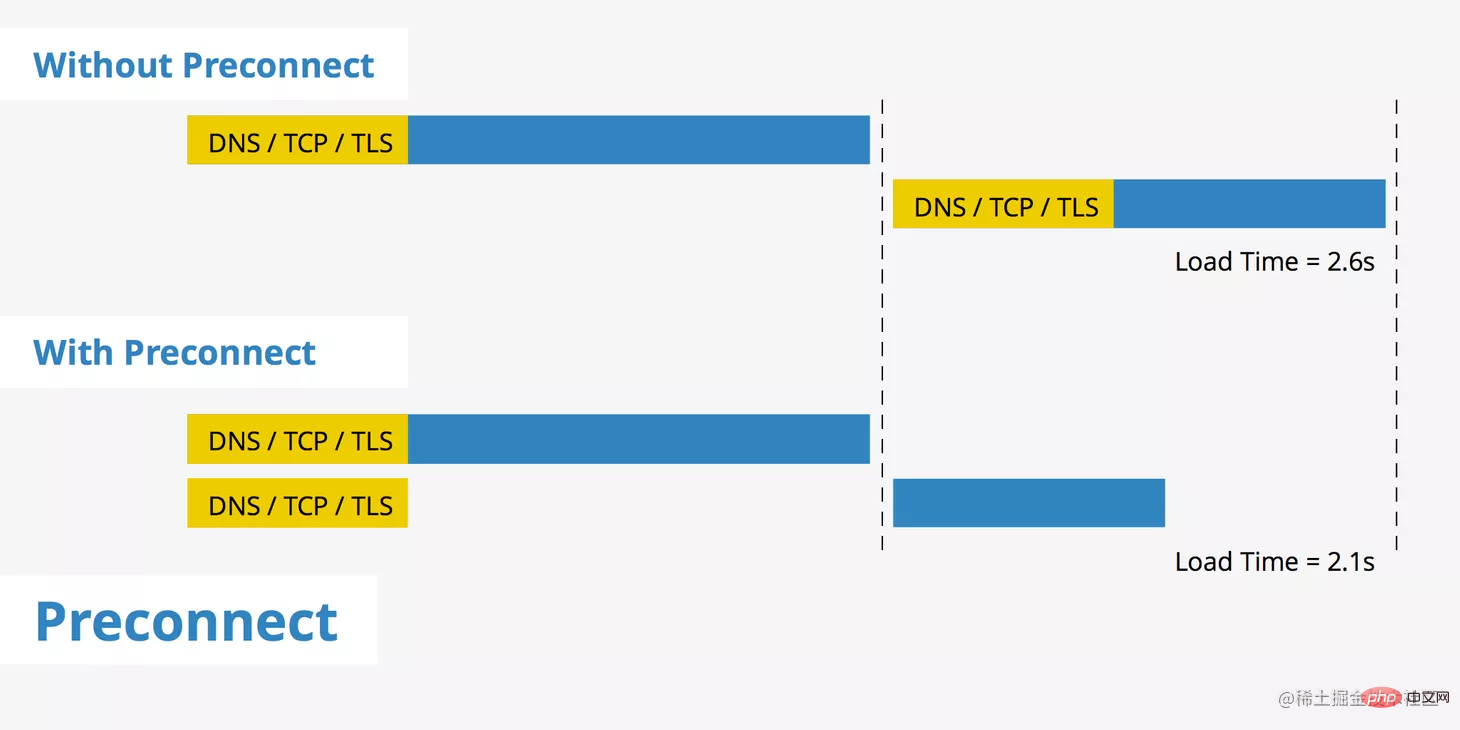
preconnect
和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下:

preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。
<link>复制代码
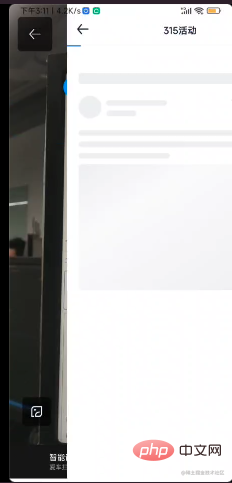
 从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。骨架屏处理方案也很多,常用方案有以下几种:
index.html模版中手写骨架屏相关代码。我这里采用了固定的骨架屏SVG打包自动注入到模板方式。并产出了基于vite 的自动化注入骨架屏和无阻塞缓存资源文件@auto/vite-plugin-cdn私有插件。
举个?:


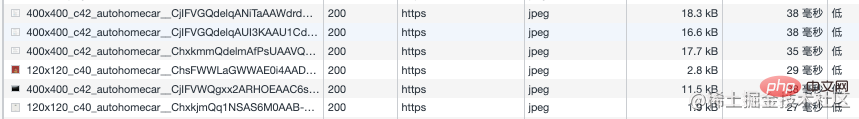
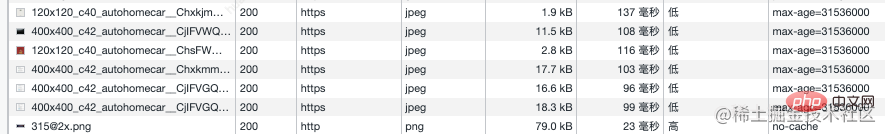
imej ialah kawasan yang perlu ditumpukan semasa mengoptimumkan prestasi tapak web. Kenapa awak cakap macam tu? Mari lihat gambar:  Secara amnya, imej potong yang disediakan oleh UI adalah imej tidak dimampatkan, jadi semasa proses pembangunan, kita mesti memampatkannya semula. Jika imej yang dimampatkan masih lebih besar daripada 500KB, pertimbangkan untuk membahagikan imej kepada beberapa bahagian.
Pada masa ini, terdapat banyak alat pemampatan imej di pasaran, saya ingin mengesyorkan alat yang berguna (docsmall) kepada semua orang. Boleh batch compress semua jenis gambar.
Secara amnya, imej potong yang disediakan oleh UI adalah imej tidak dimampatkan, jadi semasa proses pembangunan, kita mesti memampatkannya semula. Jika imej yang dimampatkan masih lebih besar daripada 500KB, pertimbangkan untuk membahagikan imej kepada beberapa bahagian.
Pada masa ini, terdapat banyak alat pemampatan imej di pasaran, saya ingin mengesyorkan alat yang berguna (docsmall) kepada semua orang. Boleh batch compress semua jenis gambar.

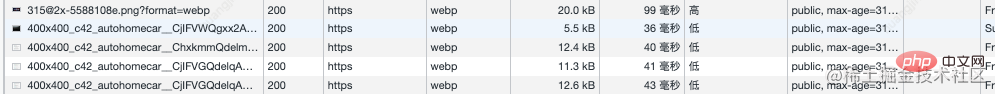
Kelebihan WebP ialah ia mempunyai algoritma pemampatan data imej yang lebih baik, yang membawa kelebihan saiz imej yang lebih kecil apabila mata kasar tidak menyedari perbezaan kualiti imej; mempunyai kedua-dua mod mampatan lossless dan lossy, ketelusan Alpha dan ciri animasi, dan kesan penukaran pada JPEG dan PNG adalah agak cemerlang, stabil dan seragam. Sumber imej disediakan secara dalaman dan boleh dimuat naik ke Perkhidmatan pecutan hadapan atau Perkhidmatan sumber statik hadapanPustaka sumber dalaman akan menjana format webp secara automatik dan anda boleh menambah format= apabila memproses imej apabila membungkus projek webp sudah mencukupi parameter. Perbandingan sebelum dan selepas webp:
Daripada hasil perbandingan, saiz imej yang sama menggunakan webp dikurangkan sekurang-kurangnya 50%, dan semakin besar imej, semakin besar nisbah pengoptimuman . Saiz fail sangat dikurangkan dan masa pemuatan dipendekkan Dalam senario di mana terdapat sejumlah besar imej pada halaman yang besar, kelajuan pemaparan halaman dipertingkatkan. 
 CDN & Caching
CDN & Caching
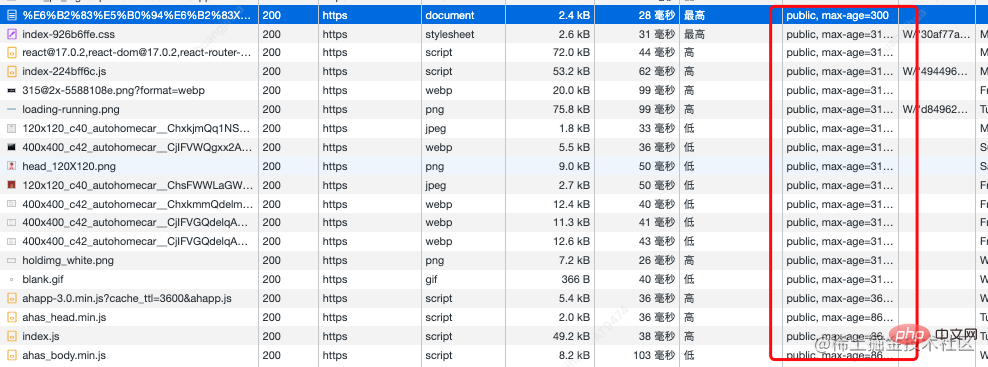
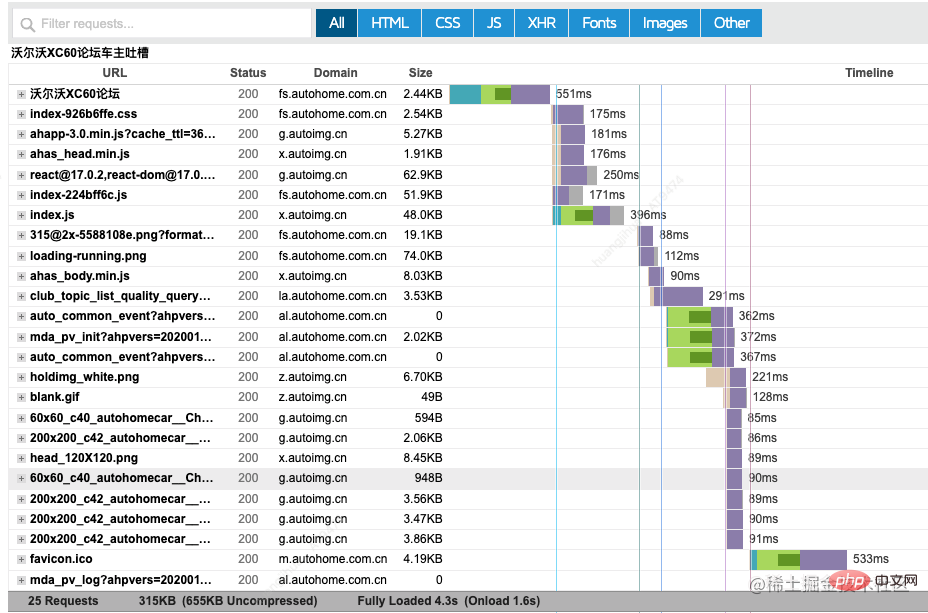
atau Perkhidmatan sumber statik bahagian hadapan semua perkhidmatan dalaman menyepadukan fungsi CDN. Untuk keadaan tertentu, sila rujuk dokumentasi penggunaan. Aplikasi yang menggabungkan dua perkhidmatan di atas boleh menangani isu sumber dengan baik Pada masa ini, projek SPA baharu kami dikeluarkan kepada perkhidmatan pecutan bahagian hadapan. Seperti yang ditunjukkan dalam gambar:
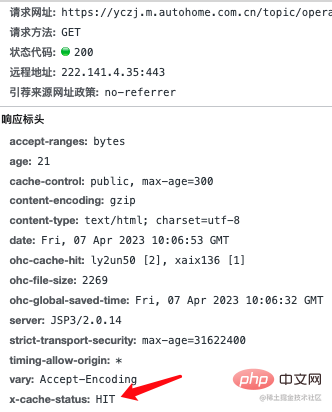
Fail sumber secara automatik dicache CDN Terbongkar
CDN Terbongkar
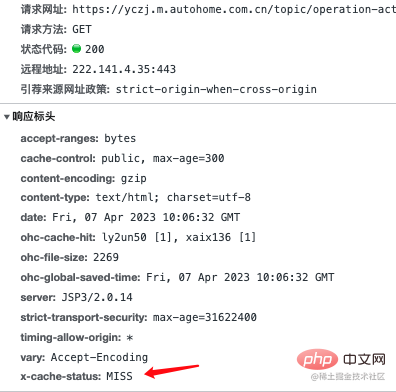
 Daripada gambar, gambar kiri tidak terkena cache, manakala kanan gambar mencecah cache Dalam banyak projek, kerana antara muka nama domain adalah sama dengan antara muka web, CDN tidak mendayakan caching. Kami akan menggunakan nama domain Path untuk mendayakan caching CDN.
Daripada gambar, gambar kiri tidak terkena cache, manakala kanan gambar mencecah cache Dalam banyak projek, kerana antara muka nama domain adalah sama dengan antara muka web, CDN tidak mendayakan caching. Kami akan menggunakan nama domain Path untuk mendayakan caching CDN. 
Pengoptimuman sumber pembungkusan
Kelebihan melakukan ini:
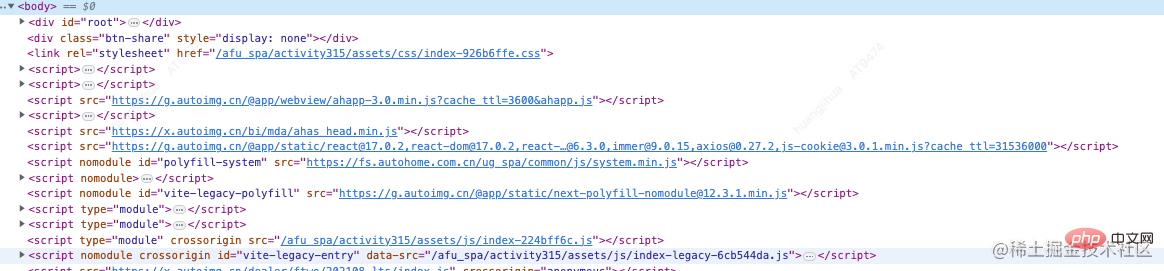
为了让前端页面性能更优, App WebView 中针对 React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,所以我们把这些固定的资源调整为无阻塞的预加载地址。具体如何使用 App H5提供了 webpack的相关配置说明。
这里针对 vite 的配置做些说明:
import { defineConfig, loadEnv } from 'vite';
import react from '@vitejs/plugin-react';
import legacy from '@vitejs/plugin-legacy';
import createExternal from 'rollup-plugin-external-globals';
import cdn from '@auto/vite-plugin-cdn';
export default ({ mode }) => {
process.env = { ...process.env, ...loadEnv(mode, process.cwd()) };
const { VITE_USER_NODE_ENV = 'mock' } = process.env;
const plugins: Array<any> = [];
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 设置预加载的 react 等包为 external
plugins.push(
createExternal({
react: 'React',
'react-dom': 'ReactDOM',
history: 'HistoryLibrary',
'react-router': 'ReactRouter',
'react-router-dom': 'ReactRouterDOM',
immer: 'immer',
axios: 'axios',
'js-cookie': 'Cookies',
}),
);
plugins.push(
cdn({
enableModule: true,
}),
);
}
// https://vitejs.dev/config/
return defineConfig({
legacy({
targets: ['> 0.05%', 'not dead', 'not op_mini all'],
}),
...plugins,
],
build: {
rollupOptions: {
external: [
'react',
'react-dom',
'history',
'react-router',
'react-router-dom',
'axios',
'js-cookie',
],
},
},
});
};这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序
示例:

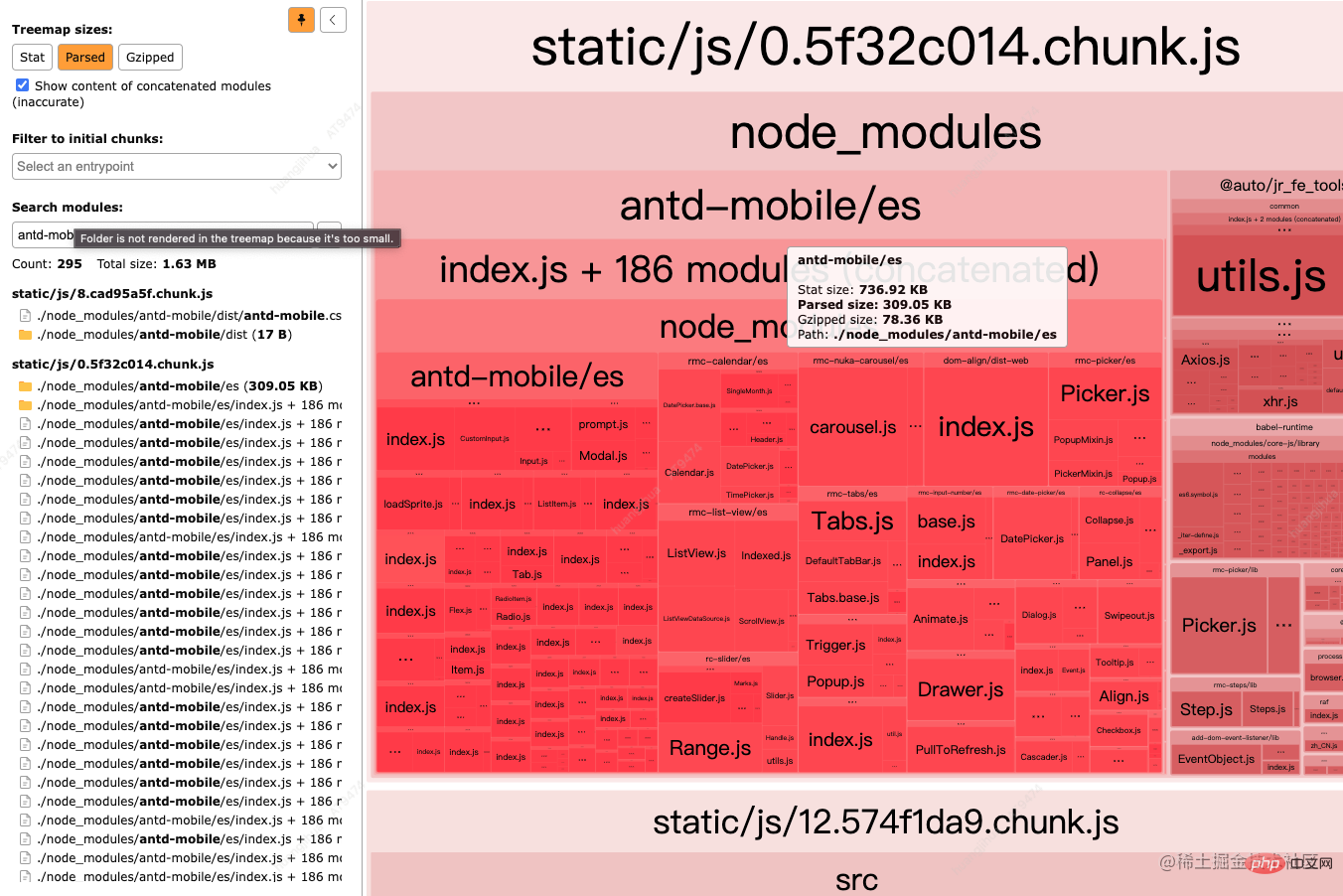
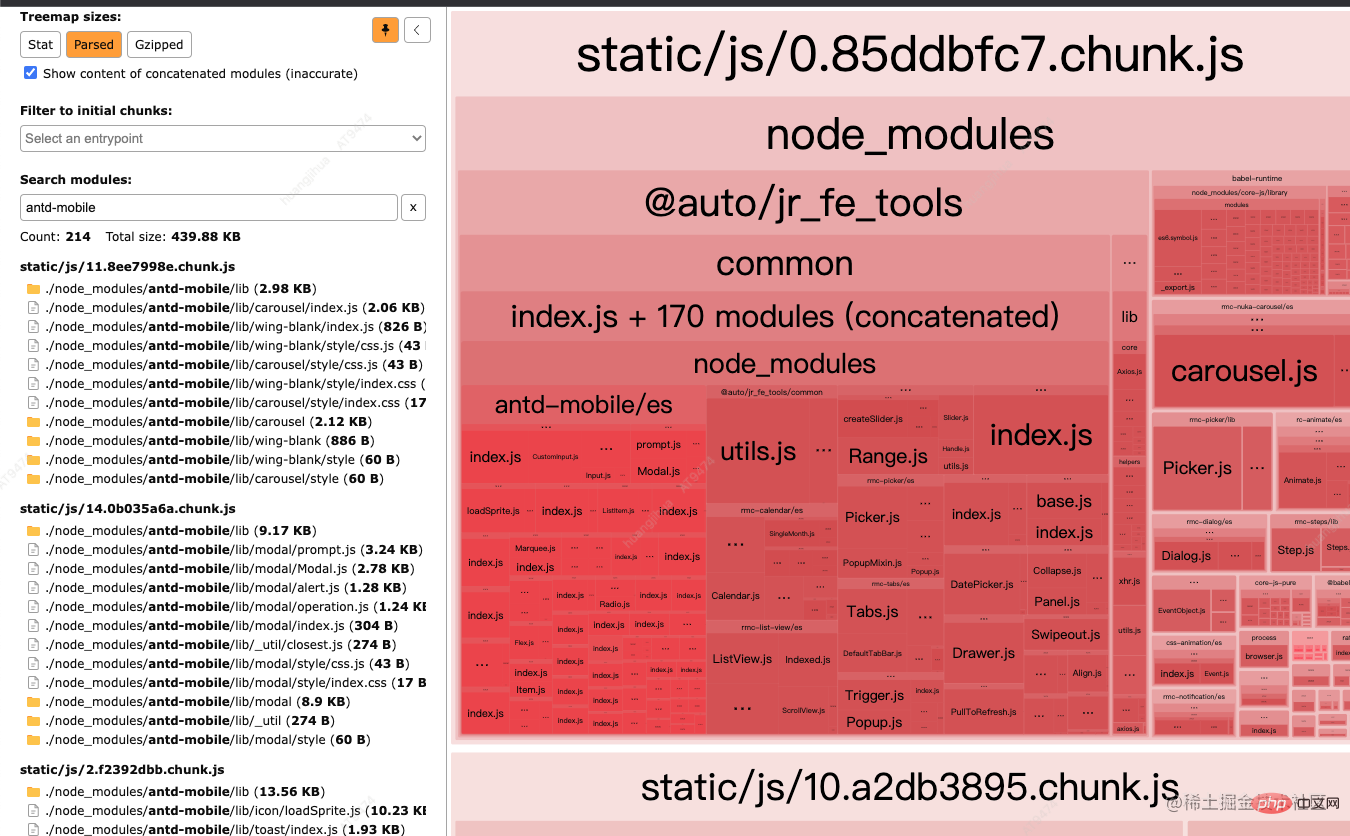
我们来看一组图:


从图上看优化前后,文件数从295 个减少到 214 个, 大小从 1.63MB 减少到439.88KB,大小降了73.6460%
资源(asset)是从 webpack 生成的任何文件。此选项根据单个资源体积(单位: bytes),控制 webpack 何时生成 性能提示。 用法:
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告
module.exports = {
//...
performance: {
maxAssetSize: 1024 * 300
}
};// vite 设置
build: {
chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500
}将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。
经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
如果你读完了也不妨点个赞哟,万分感谢!
Atas ialah kandungan terperinci Fokus pada pengoptimuman dan amalan pembukaan halaman H5 dalam beberapa saat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!