 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Petua Python masih boleh melaksanakan antara muka grafik tanpa menggunakan Gui
Petua Python masih boleh melaksanakan antara muka grafik tanpa menggunakan Gui
Petua Python masih boleh melaksanakan antara muka grafik tanpa menggunakan Gui
Jika ada apa-apa yang ditakuti oleh pengaturcara, maka saya fikir ia mungkin - keperluan telah berubah lagi
Tidak, pelanggan berkata selepas pengarang membangunkan aplikasi Web berasaskan pelayar: Program Ia perlu dijalankan dalam persekitaran dalaman (tiada) dalaman (rangkaian)...
Ini bermakna persekitaran Python tidak boleh dipasang!
Siapa yang memanggil kami pengaturcara? kami membangunkan versi GUI? Nah, itu bukan masalah untuk saya...
Tetapi selepas mendengar masa yang diberikan, saya tidak dapat bertenang...
Supaya tidak menjejaskan penilaian pelanggan, kami hanya boleh memberikan satu minggu!
Mengandung
Walaupun tidak sukar untuk mencipta GUI, ia memerlukan menyusun perkhidmatan dan antara muka interaktif dengan pengguna Jika tidak , anda perlu menulis antara muka yang berasingan untuk GUI, yang jelas tidak cukup masa.
Tidak, cuma fikirkan cara lain...
Jika tidak, bungkus sahaja aplikasi web ke dalam program boleh laku dan salin ke mesin untuk dijalankan. Terdapat banyak rangka kerja yang serupa, seperti Nodejs. Electron[1], Pywebview[2] dalam Python.
Hanya bungkus program Web asal, kemudian lakukan sahaja!
Alat ajaib muncul
Atur cara Web dibangunkan dengan Flask, jadi anda perlu memasang Python Pywebview sebagai alat pembungkusan.
Buat persekitaran maya [3] atau dalam persekitaran projek Web asal, laksanakan:
pip install pywebview
Dalam sistem Windows, .Net 4.0 atau lebih tinggi diperlukan
Small Pisau percubaan:
import webview
window = webview.create_window('Hello!', 'http://http://www.justdopython.com')
webview.start()
- Rujuk perpustakaan webview
- Mulakan tetingkap, tetapkan tajuk kepada Hello!, nyatakan alamat halaman
- Mulakan paparan web
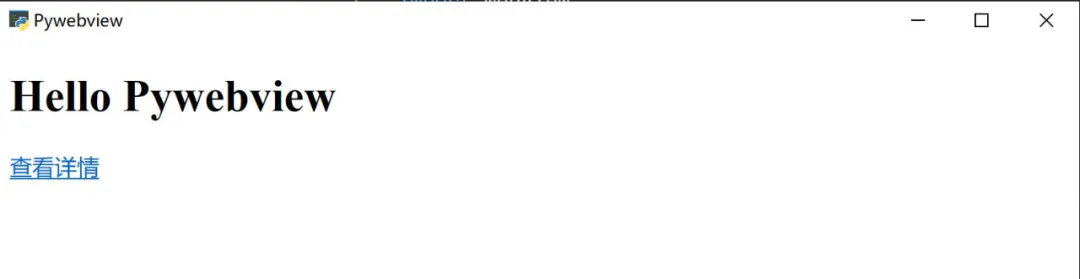
Anda boleh melihat kesan berikut:

Cuba sedikit
Memang menakjubkan!
Pywebview menyokong tiga mod, mod mudah, mod pelayan dan mod berulir.
Mod ringkas adalah bersamaan dengan penyemak imbas penstriman tersuai Anda boleh menyemak imbas dengan menyatakan alamat, seperti dalam contoh di atas.
Mod pelayan adalah bersamaan dengan membungkus aplikasi Web, yang bermaksud ia akan memulakan pelayan setempat dan menyemak imbas dalam penyemak imbas tersuai.
Mod benang lebih maju, yang bermaksud anda perlu mengekalkan status urutan secara manual untuk mencapai permainan yang lebih maju.
Untuk keperluan semasa, kami memilih mod pelayan, iaitu membungkus aplikasi Web tempatan.
Menyambung dengan Flask
Mod pelayan akan memberikan kami Pelayan HTTP, selagi aplikasi web digunakan padanya.
Oleh kerana ia hanya menunjukkan kod projek sebenar, berikut adalah aplikasi Flask mudah:
Berkenaan pembangunan aplikasi Web Flask, anda boleh merujuk artikel Flask yang ditulis oleh pengarang sebelum
Buat fail app.py:
from flask import Flask, render_template, jsonify, request
app = Flask(__name__) # 创建一个应用
@app.route('/')
def index():# 定义根目录处理器
return render_template('index.html')
@app.route('/detail')
def detail():
return render_template('detail.html')
if __name__ == '__main__':
app.run() # 启动服务
Aplikasi ini sangat mudah, dengan hanya dua halaman, diakses melalui / dan /detail.
Jika anda menjalankan kod ini, aplikasi Flask akan dilancarkan dan diakses melalui http://120.0.0.1:5000.
Bagaimana untuk memasangnya dalam Pywebview?
Ia sangat mudah:
import webview
from app import app
if __name__ == '__main__':
window = webview.create_window('Pywebview', app, height=600, width=1000)
webview.start()
- Perkenalkan webview
- Perkenalkan apl yang baru anda buat
- Buat tetingkap webview dan lulus apl sebagai parameter url
- dan kemudian mulakan webview
Kunci di sini ialah menggunakan aplikasi Flask sebagai parameter url , Webview Jika didapati bahawa parameter yang diluluskan adalah aplikasi kelalang, mod perkhidmatan akan dimulakan.
Selepas menjalankan program, anda boleh melihat kesan yang sama seperti dalam penyemak imbas:

Menyambung ke Flask
Isu direktori
Kini anda boleh membungkus projek ini menjadi exe.
Mula-mula anda perlu memasang pyinstaller[4]
pip install pyinstaller
dan kemudian masukkan direktori program untuk melaksanakan:
pyinstall -F -w main.py
- Parameter F bermaksud pembungkusan program ke dalam Fail boleh laku, jika anda tidak menambah parameter ini, ia akan dibungkus ke dalam folder
- parameter w bermakna apabila melaksanakan program boleh laku berpakej, tetingkap baris arahan tidak akan dipaparkan Ini ciri hanya tersedia dalam sistem Windows
Tidak lama lagi, folder dist akan dijana dalam direktori program, dan akan terdapat fail boleh laku main.exe di dalamnya. Ini adalah hasil pakej.
Klik dua kali untuk menjalankan dan anda boleh melihat kesannya...
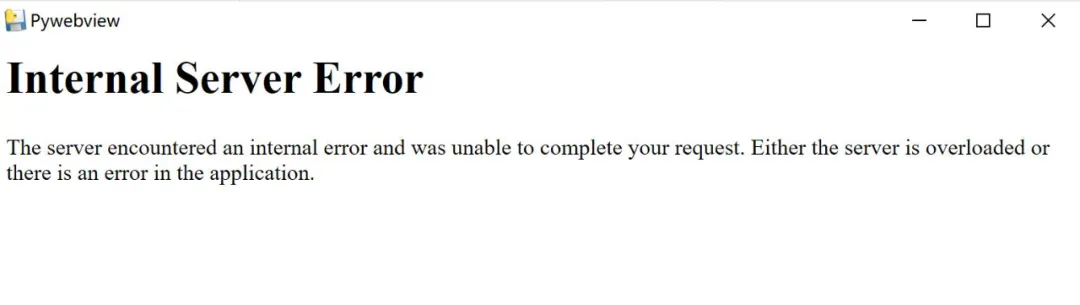
Tunggu, nampaknya ia tidak seperti yang anda bayangkan!

Sambung ke Flask
Apa yang sedang berlaku?
Menurut gesaan, ia adalah kerana fail templat halaman tidak ditemui.
Apabila kami mencipta apl Flask lebih awal, kami menggunakan laluan templat lalai, iaitu direktori templat direktori tempat fail app.py terletak Mengapa ia tidak ditemui selepas pembungkusan?
Ini kerana dalam Windows, apabila fail boleh laku dijalankan, ia akan dinyahmampat ke direktori tertentu dan fail templat kami tidak dibungkus ke dalam fail exe, jadi fail templat tidak boleh ditemui semasa masa jalan.
完美呈现
如何解决这个问题呢?
作为不使用外部数据或文件的程序,只需要将程序本身打包就可以了,但大部分程序都需要外部数据,比如我们的 Flask 应用,就需要用到静态文件等。
那么如何将它们打包进可执行文件呢?
只需要在打包时多加一个参数就可以了:
pyinstaller main.py -F -w --add-data "./templates/*;templates"
-- add-data 参数表示添加额外的数据 -- ./templates/* 表示需要添加当前目录的 templates 目录中的所有文件 -- ;为分隔符,其后的 templates 表示解压是这些数据所在的目录,这个目录名必须和 创建 app 时 template_folder 参数一致 -- 如果需要用到静态文件,需要额外添加,比如 --add-data "./static/*;static"
这样就能将外部数据一起打包进来了。
打包好后,双击执行,就会发现网页得以完美呈现了。
注意:
如果使用了虚拟环境,必须在虚拟环境中单独安装 pyinstaller,而不能用其他环境中已经安装好的,这是为了包装打包是可以链接所以程序引用的模块
因为 pyinstaller 打包时,找不到被引用的模块时并不报错,而打包好的程序可能会无法执行。
总结
经过一番折腾,终于在客户要求的时间之前将工作完成了,特别高兴。
回头一想,多亏用了 Python 作为主要的开发语言,因为 Python 强悍的社区支持没有找不到的解决方法。
这次经历的另一个启示就是,遇到问题,不要着急就做,可以先想一想,是否有更好的方法,特别在使用 Python 的时候。
比心!
参考代码
https://www.php.cn/link/0c52d419a421fb13bb58357e67b7fb4b
[1]Electron: https://www.electronjs.org/
[2]Pywebview: https://pywebview.flowrl.com/
[3]虚拟环境: https://mp.weixin.qq.com/s/WflK5pOKhvPg8zrf_W5mfw
[4]pyinstaller: https://pyinstaller.readthedocs.io/en/stable/
Atas ialah kandungan terperinci Petua Python masih boleh melaksanakan antara muka grafik tanpa menggunakan Gui. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Tiada fungsi jumlah terbina dalam dalam bahasa C, jadi ia perlu ditulis sendiri. Jumlah boleh dicapai dengan melintasi unsur -unsur array dan terkumpul: Versi gelung: SUM dikira menggunakan panjang gelung dan panjang. Versi Pointer: Gunakan petunjuk untuk menunjuk kepada unsur-unsur array, dan penjumlahan yang cekap dicapai melalui penunjuk diri sendiri. Secara dinamik memperuntukkan versi Array: Perlawanan secara dinamik dan uruskan memori sendiri, memastikan memori yang diperuntukkan dibebaskan untuk mengelakkan kebocoran ingatan.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Cara menukar XML ke mp3
Apr 03, 2025 am 09:00 AM
Cara menukar XML ke mp3
Apr 03, 2025 am 09:00 AM
Langkah -langkah untuk menukar XML ke MP3 termasuk: Ekstrak data audio dari XML: menghuraikan fail XML, cari rentetan pengekodan base64 yang mengandungi data audio, dan ekodkannya ke dalam format binari. Kodkan data audio ke mp3: Pasang pengekod MP3 dan tetapkan parameter pengekodan, encang data audio binari ke format MP3, dan simpannya ke fail.
 Cara mengubah suai data dari XML
Apr 03, 2025 am 08:12 AM
Cara mengubah suai data dari XML
Apr 03, 2025 am 08:12 AM
Pengubahsuaian data XML boleh dilakukan secara manual atau menggunakan bahasa pengaturcaraan dan perpustakaan. Pengubahsuaian manual sesuai untuk sedikit pengubahsuaian kepada dokumen kecil, termasuk menambah, mengubahsuai, atau memadam elemen dan atribut. Untuk pengubahsuaian yang lebih kompleks, bahasa pengaturcaraan dan perpustakaan seperti Python's XML.Dom dan Javax.xml.parsers Java, yang menyediakan alat untuk memproses data XML. Apabila mengubah suai data XML, pastikan kesahihannya, buat sandaran, dan ikuti peraturan sintaks XML, termasuk tag dan sifat yang betul.
 Cara menukar format XML
Apr 03, 2025 am 08:42 AM
Cara menukar format XML
Apr 03, 2025 am 08:42 AM
Terdapat beberapa cara untuk mengubah format XML: mengedit secara manual dengan editor teks seperti Notepad; Memformat secara automatik dengan alat pemformatan XML dalam talian atau desktop seperti XMLBeAutifier; Tentukan peraturan penukaran menggunakan alat penukaran XML seperti XSLT; atau menghuraikan dan beroperasi menggunakan bahasa pengaturcaraan seperti Python. Berhati -hati apabila mengubahsuai dan membuat sandaran fail asal.
 Adakah distinctidistinguish berkaitan?
Apr 03, 2025 pm 10:30 PM
Adakah distinctidistinguish berkaitan?
Apr 03, 2025 pm 10:30 PM
Walaupun berbeza dan berbeza berkaitan dengan perbezaan, ia digunakan secara berbeza: berbeza (kata sifat) menggambarkan keunikan perkara itu sendiri dan digunakan untuk menekankan perbezaan antara perkara; Berbeza (kata kerja) mewakili tingkah laku atau keupayaan perbezaan, dan digunakan untuk menggambarkan proses diskriminasi. Dalam pengaturcaraan, berbeza sering digunakan untuk mewakili keunikan unsur -unsur dalam koleksi, seperti operasi deduplikasi; Berbeza dicerminkan dalam reka bentuk algoritma atau fungsi, seperti membezakan ganjil dan bahkan nombor. Apabila mengoptimumkan, operasi yang berbeza harus memilih algoritma dan struktur data yang sesuai, sementara operasi yang berbeza harus mengoptimumkan perbezaan antara kecekapan logik dan memberi perhatian untuk menulis kod yang jelas dan mudah dibaca.
 Cara menukar XML menjadi perkataan
Apr 03, 2025 am 08:15 AM
Cara menukar XML menjadi perkataan
Apr 03, 2025 am 08:15 AM
Terdapat tiga cara untuk menukar XML ke Word: Gunakan Microsoft Word, gunakan penukar XML, atau gunakan bahasa pengaturcaraan.
 Bagaimana memahami! X dalam c?
Apr 03, 2025 pm 02:33 PM
Bagaimana memahami! X dalam c?
Apr 03, 2025 pm 02:33 PM
! X Memahami! X adalah bukan operator logik dalam bahasa C. Ia booleans nilai x, iaitu, perubahan benar kepada perubahan palsu, palsu kepada benar. Tetapi sedar bahawa kebenaran dan kepalsuan dalam C diwakili oleh nilai berangka dan bukannya jenis Boolean, bukan sifar dianggap sebagai benar, dan hanya 0 dianggap sebagai palsu. Oleh itu ,! X memperkatakan nombor negatif sama seperti nombor positif dan dianggap benar.



