hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS
Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS
Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS
Model kotak CSS ialah perkara utama dan sukar dalam asas CSS, jadi ia sering digunakan oleh penemuduga untuk mengkaji penguasaan calon terhadap asas bahagian hadapan Artikel ini akan menyusun secara menyeluruh mata pengetahuan bagi kotak CSS model.

Mari kita lihat contoh dahulu: Berapakah jumlah lebar elemen div di bawah?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>Untuk menjawab soalan ini, kita perlu memahami model kotak CSS terlebih dahulu.
Apakah model kotak CSS?
Setiap elemen HTML terdiri daripada bingkai segi empat tepat (kotak), dipanggil model kotak. Model kotak CSS mentakrifkan dimensi dan jidar elemen HTML.
Pelbagai bahagian model kotak
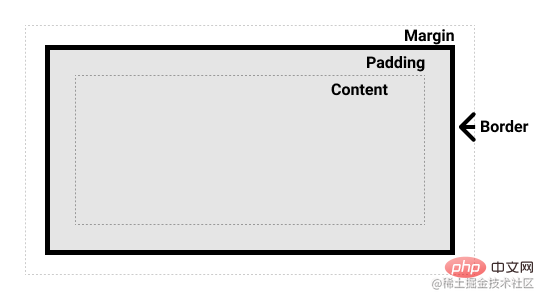
Untuk membentuk kotak dalam CSS memerlukan:
-
Kotak kandungan : kawasan ini Ia digunakan untuk memaparkan kandungan, dan saiz boleh ditetapkan oleh
widthdanheight. -
Kotak padding: Kawasan kosong yang tertutup di luar kawasan kandungan;
padding - Kotak sempadan: Kotak sempadan membalut kandungan dan pelapik. Saiz ditetapkan melalui atribut berkaitan.
border - Kotak margin: Ini ialah kawasan paling luar, ruang kosong antara kotak dan elemen lain. Saiz ditetapkan melalui atribut berkaitan .
margin

CSS mempunyai dua model kotak: model kotak standard dan model kotak IE.
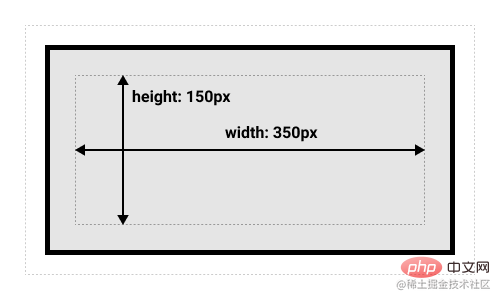
- Model kotak standard: Lebar dan ketinggian elemen hanya termasuk kandungan, tidak termasuk pelapik, jidar dan jidar.
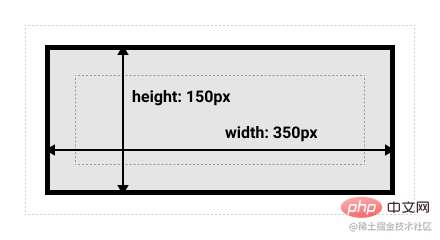
- Model kotak IE: Lebar dan ketinggian elemen termasuk kandungan, padding dan jidar, tetapi tidak termasuk jidar.
Apakah perbezaan antara dua model kotak?
Perbezaan antara kedua-dua model kotak ini ialah cara mereka mengira lebar dan tinggi elemen serta cara ia mengendalikan padding, jidar dan jidar elemen.- Dalam model kotak standard, lebar dan tinggi sesuatu elemen hanya termasuk kandungan, jadi apabila menetapkan lebar dan tinggi, anda perlu mempertimbangkan kesan pelapik, jidar dan jidar padanya .
-
- Seperti yang ditunjukkan dalam rajah:
 Dalam model kotak IE, lebar dan tinggi elemen termasuk padding dan sempadan, jadi tidak perlu untuk menetapkan lebar dan ketinggian Anda perlu mempertimbangkan kesan padding dan sempadan pada mereka.
Dalam model kotak IE, lebar dan tinggi elemen termasuk padding dan sempadan, jadi tidak perlu untuk menetapkan lebar dan ketinggian Anda perlu mempertimbangkan kesan padding dan sempadan pada mereka. -
- Seperti yang ditunjukkan dalam gambar:

Penting: Apabila anda menentukan lebar dan tinggi elemen CSS ) sifat, anda hanya menetapkan lebar dan ketinggian kawasan kandungan (kandungan).
Bagaimana untuk menukar antara dua model kotak?
Anda boleh menentukan model kotak yang hendak digunakan dengan menetapkan sifat saiz kotak CSS. Secara lalai, nilai sifat saiz kotak ialah kotak kandungan, yang menggunakan model kotak standard. Ini boleh ditetapkan kepada kotak sempadan, yang menggunakan model kotak IE.Tulis di penghujung
Sekarang, mari kita lihat contoh di awal artikel Jawapannya sudah jelas. Kerana secara lalai, nilai sifat saiz kotak ialah kotak kandungan, yang menggunakan model kotak standard. Jadi jumlah lebar elemen div dalam contoh ialah 200+10x2+10x2=240px. (Belajar perkongsian video:bahagian hadapan web)
Atas ialah kandungan terperinci Semak secara menyeluruh mata pengetahuan berkaitan model kotak CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang