 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Python menggunakan Dash untuk membangunkan aplikasi web
Python menggunakan Dash untuk membangunkan aplikasi web
Python menggunakan Dash untuk membangunkan aplikasi web

Asas kawalan untuk membangunkan aplikasi web dengan Python Dash
Artikel ini terutamanya menggunakan komponen Senarai Semak Dash untuk memperkenalkan secara ringkas aplikasi web yang dibangunkan menggunakan Dash
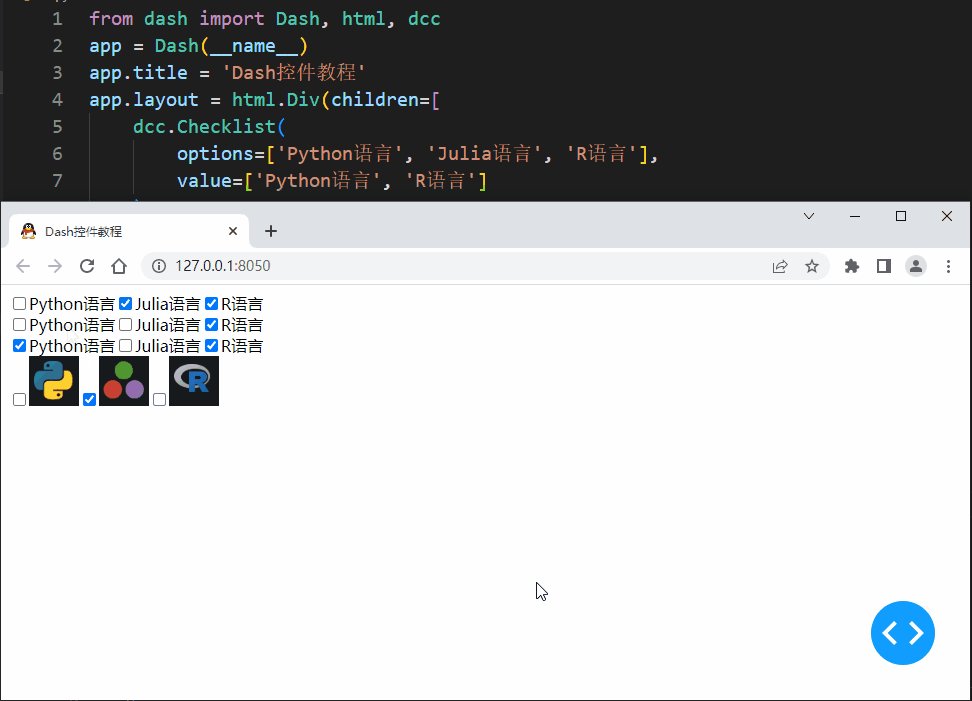
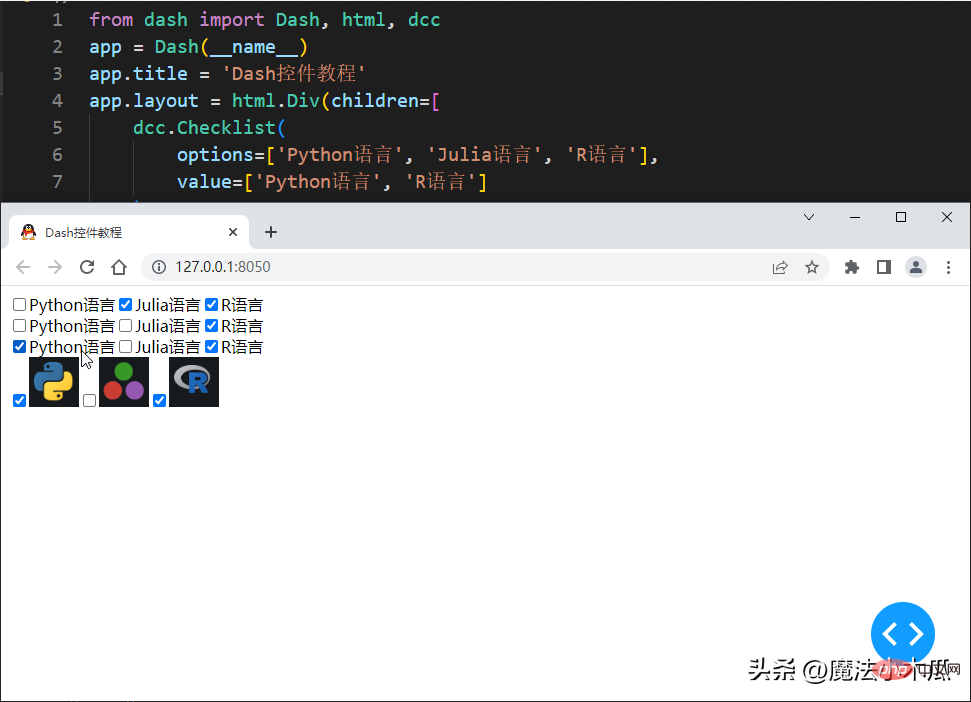
Kesan paparan adalah seperti berikut:

Asas ringkas python dash
Aplikasi dash terdiri daripada dua bahagian:
- Bahagian pertama ialah reka letak aplikasi (Layout), yang menerangkan penampilan aplikasi.
- Bahagian kedua menerangkan interaktiviti aplikasi.
1. Reka letak reka letak sengkang
Reka letak aplikasi Dash menerangkan penampilan aplikasi. Susun atur ialah pokok hierarki komponen.
Komponen HTML Dash (dash.html) menyediakan kelas untuk semua teg HTML dan perihalan parameter kata kunci atribut HTML, seperti gaya, kelas dan id.
Komponen teras dash (dash.dcc) menjana komponen peringkat tinggi seperti kawalan dan grafik.
Reka Letak Sempang mempunyai beberapa ciri:
- Reka letak terdiri daripada pokok komponen.
- Buat komponen boleh guna semula yang kompleks.
- Dash modul komponen teras .dcc mengandungi komponen yang dipanggil Graph, yang menggunakan perpustakaan grafik JavaScript sumber terbuka plotly.js untuk mempersembahkan visualisasi data interaktif. js menyokong lebih daripada 35 jenis carta dan memaparkan carta dengan SVG berkualiti vektor dan WebGL berprestasi tinggi Untuk butiran, sila rujuk: dokumentasi dan galeri plotly.py.
- Untuk menulis blok teks, anda boleh menggunakan komponen Markdown dalam dash.dcc.
- Komponen teras dash (dash.dcc) termasuk set komponen peringkat lebih tinggi, seperti menu lungsur turun, grafik, blok penanda, dsb.
1. Komponen HTML Dash
Dash ialah rangka kerja aplikasi web yang menyediakan abstraksi Python tulen di sekitar HTML, CSS dan JavaScript. Daripada menulis HTML atau menggunakan enjin templat HTML, karang reka letak menggunakan Python dan modul Komponen Dash HTML.
Modul komponen HTML Dash ialah sebahagian daripada Dash dan boleh didapati di https://github.com/plotly/dash Cari kod sumbernya.
2. Komponen Teras Dash
Dash dilengkapi dengan komponen dinamik untuk antara muka pengguna interaktif.
Modul Komponen Teras Dash boleh diimport dan digunakan melalui dari dash import dcc dan membenarkan akses kepada beberapa komponen interaktif termasuk menu lungsur turun, senarai semak dan peluncur .
Modul dcc adalah sebahagian daripada Dash dan boleh didapati di https://github.com/plotly/dash Cari kod sumbernya.
2. Senarai Semak dalam Teras Petak
dcc.Senarai semak ialah komponen yang digunakan untuk membentangkan satu set kotak semak.
Di bawah ini kami menggunakan kawalan Senarai Semak untuk membina projek ringkas untuk menggambarkan beberapa kandungan mudah untuk membangunkan aplikasi web dengan Dash
Struktur direktori bagi Demo adalah seperti berikut :
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
Kandungan app.py adalah seperti berikut:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)Jalankan projek: python app.py.
Akses penyemak imbas: http://127.0.0.1:8050.

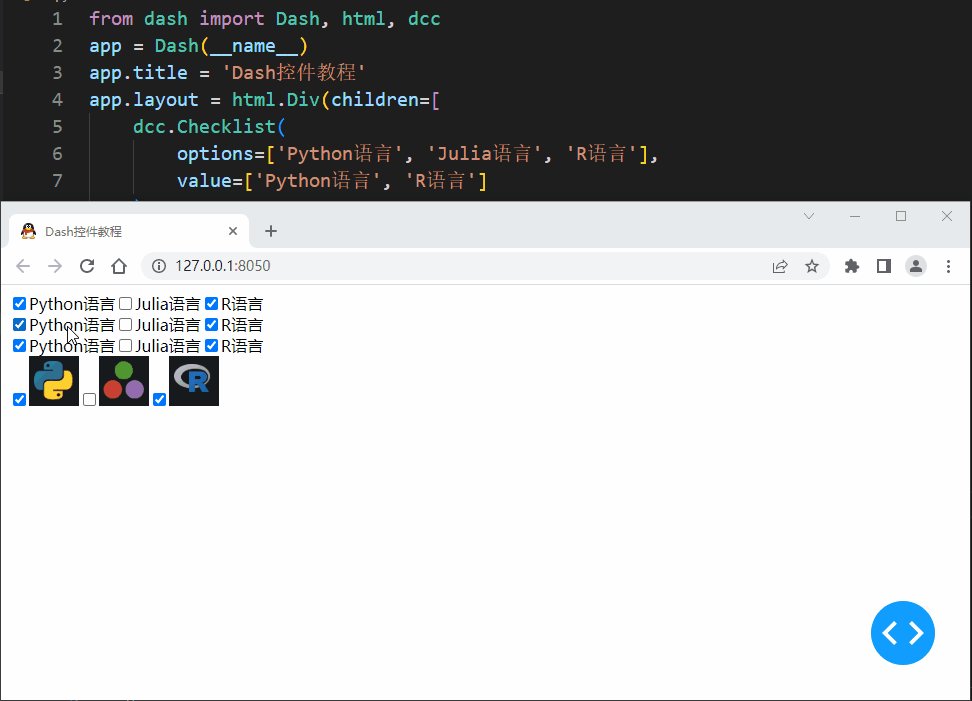
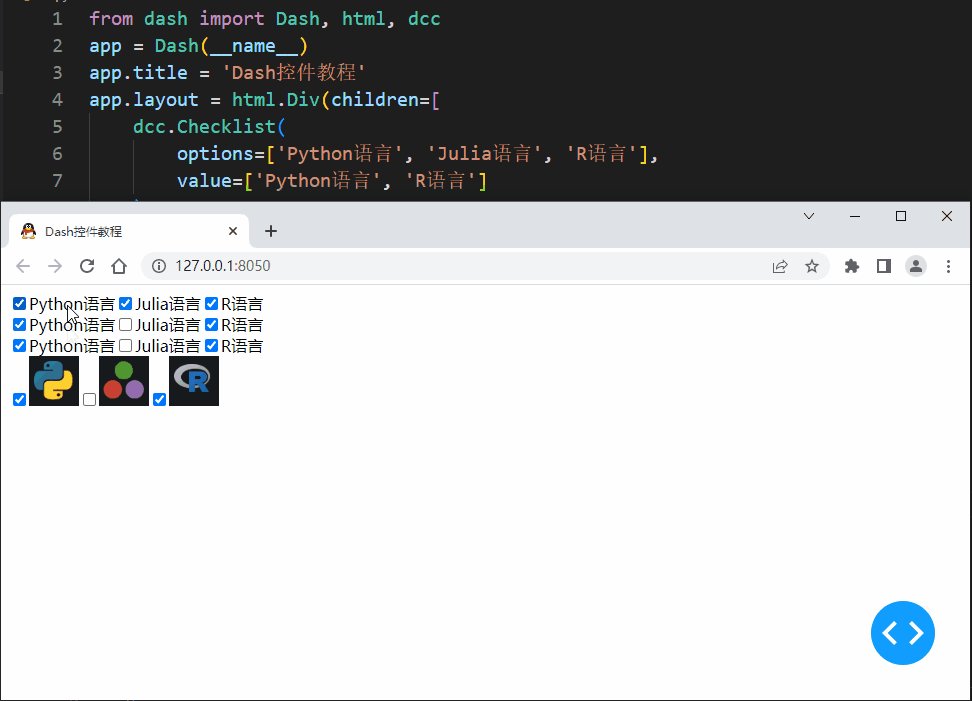
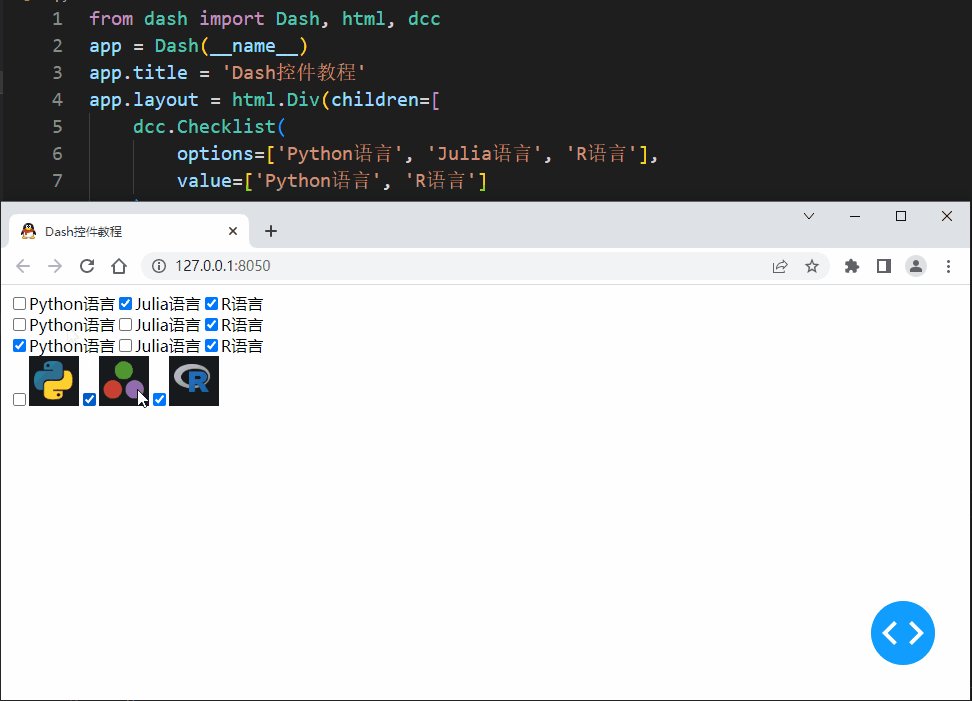
Dash Demo
Penerangan ringkas:
- direktori aset disyorkan secara rasmi untuk menyimpan Dash Direktori aplikasi statik bergantung kami fail sumber, seperti css bergantung, js, favicon.ico, pelbagai imej, fon dan sumber statik lain.
- Kawalan dash mempunyai banyak bentuk penggunaan dan sangat fleksibel Contohnya, dalam Senarai Semak dalam artikel, label pilihan (dilihat oleh pengguna) dan nilai (lulus. kepada panggilan balik) adalah setara. Apabila digunakan, kami lebih suka mengasingkannya supaya label boleh ditukar dengan mudah tanpa mengubah logik panggil balik yang menggunakan nilai.
Atas ialah kandungan terperinci Python menggunakan Dash untuk membangunkan aplikasi web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
MySQL mempunyai versi komuniti percuma dan versi perusahaan berbayar. Versi komuniti boleh digunakan dan diubahsuai secara percuma, tetapi sokongannya terhad dan sesuai untuk aplikasi dengan keperluan kestabilan yang rendah dan keupayaan teknikal yang kuat. Edisi Enterprise menyediakan sokongan komersil yang komprehensif untuk aplikasi yang memerlukan pangkalan data yang stabil, boleh dipercayai, berprestasi tinggi dan bersedia membayar sokongan. Faktor yang dipertimbangkan apabila memilih versi termasuk kritikal aplikasi, belanjawan, dan kemahiran teknikal. Tidak ada pilihan yang sempurna, hanya pilihan yang paling sesuai, dan anda perlu memilih dengan teliti mengikut keadaan tertentu.
 Cara Menggunakan MySQL Selepas Pemasangan
Apr 08, 2025 am 11:48 AM
Cara Menggunakan MySQL Selepas Pemasangan
Apr 08, 2025 am 11:48 AM
Artikel ini memperkenalkan operasi pangkalan data MySQL. Pertama, anda perlu memasang klien MySQL, seperti MySqlworkbench atau Command Line Client. 1. Gunakan perintah MySQL-Uroot-P untuk menyambung ke pelayan dan log masuk dengan kata laluan akaun root; 2. Gunakan CreateTatabase untuk membuat pangkalan data, dan gunakan Pilih pangkalan data; 3. Gunakan createtable untuk membuat jadual, menentukan medan dan jenis data; 4. Gunakan InsertInto untuk memasukkan data, data pertanyaan, kemas kini data dengan kemas kini, dan padam data dengan padam. Hanya dengan menguasai langkah -langkah ini, belajar menangani masalah biasa dan mengoptimumkan prestasi pangkalan data anda boleh menggunakan MySQL dengan cekap.
 Mysql tidak dapat dipasang setelah memuat turun
Apr 08, 2025 am 11:24 AM
Mysql tidak dapat dipasang setelah memuat turun
Apr 08, 2025 am 11:24 AM
Sebab utama kegagalan pemasangan MySQL adalah: 1. Isu kebenaran, anda perlu menjalankan sebagai pentadbir atau menggunakan perintah sudo; 2. Ketergantungan hilang, dan anda perlu memasang pakej pembangunan yang relevan; 3. Konflik pelabuhan, anda perlu menutup program yang menduduki port 3306 atau mengubah suai fail konfigurasi; 4. Pakej pemasangan adalah korup, anda perlu memuat turun dan mengesahkan integriti; 5. Pembolehubah persekitaran dikonfigurasikan dengan salah, dan pembolehubah persekitaran mesti dikonfigurasi dengan betul mengikut sistem operasi. Selesaikan masalah ini dan periksa dengan teliti setiap langkah untuk berjaya memasang MySQL.
 Fail muat turun MySQL rosak dan tidak boleh dipasang. Penyelesaian pembaikan
Apr 08, 2025 am 11:21 AM
Fail muat turun MySQL rosak dan tidak boleh dipasang. Penyelesaian pembaikan
Apr 08, 2025 am 11:21 AM
Fail muat turun mysql adalah korup, apa yang perlu saya lakukan? Malangnya, jika anda memuat turun MySQL, anda boleh menghadapi rasuah fail. Ia benar -benar tidak mudah hari ini! Artikel ini akan bercakap tentang cara menyelesaikan masalah ini supaya semua orang dapat mengelakkan lencongan. Selepas membacanya, anda bukan sahaja boleh membaiki pakej pemasangan MySQL yang rosak, tetapi juga mempunyai pemahaman yang lebih mendalam tentang proses muat turun dan pemasangan untuk mengelakkan terjebak pada masa akan datang. Mari kita bercakap tentang mengapa memuat turun fail rosak. Terdapat banyak sebab untuk ini. Masalah rangkaian adalah pelakunya. Gangguan dalam proses muat turun dan ketidakstabilan dalam rangkaian boleh menyebabkan rasuah fail. Terdapat juga masalah dengan sumber muat turun itu sendiri. Fail pelayan itu sendiri rosak, dan sudah tentu ia juga dipecahkan jika anda memuat turunnya. Di samping itu, pengimbasan "ghairah" yang berlebihan beberapa perisian antivirus juga boleh menyebabkan rasuah fail. Masalah Diagnostik: Tentukan sama ada fail itu benar -benar korup
 Adakah mysql memerlukan internet
Apr 08, 2025 pm 02:18 PM
Adakah mysql memerlukan internet
Apr 08, 2025 pm 02:18 PM
MySQL boleh berjalan tanpa sambungan rangkaian untuk penyimpanan dan pengurusan data asas. Walau bagaimanapun, sambungan rangkaian diperlukan untuk interaksi dengan sistem lain, akses jauh, atau menggunakan ciri -ciri canggih seperti replikasi dan clustering. Di samping itu, langkah -langkah keselamatan (seperti firewall), pengoptimuman prestasi (pilih sambungan rangkaian yang betul), dan sandaran data adalah penting untuk menyambung ke Internet.
 Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Panduan Pengoptimuman Prestasi Pangkalan Data MySQL Dalam aplikasi yang berintensifkan sumber, pangkalan data MySQL memainkan peranan penting dan bertanggungjawab untuk menguruskan urus niaga besar-besaran. Walau bagaimanapun, apabila skala aplikasi berkembang, kemunculan prestasi pangkalan data sering menjadi kekangan. Artikel ini akan meneroka satu siri strategi pengoptimuman prestasi MySQL yang berkesan untuk memastikan aplikasi anda tetap cekap dan responsif di bawah beban tinggi. Kami akan menggabungkan kes-kes sebenar untuk menerangkan teknologi utama yang mendalam seperti pengindeksan, pengoptimuman pertanyaan, reka bentuk pangkalan data dan caching. 1. Reka bentuk seni bina pangkalan data dan seni bina pangkalan data yang dioptimumkan adalah asas pengoptimuman prestasi MySQL. Berikut adalah beberapa prinsip teras: Memilih jenis data yang betul dan memilih jenis data terkecil yang memenuhi keperluan bukan sahaja dapat menjimatkan ruang penyimpanan, tetapi juga meningkatkan kelajuan pemprosesan data.
 Penyelesaian kepada perkhidmatan yang tidak dapat dimulakan selepas pemasangan MySQL
Apr 08, 2025 am 11:18 AM
Penyelesaian kepada perkhidmatan yang tidak dapat dimulakan selepas pemasangan MySQL
Apr 08, 2025 am 11:18 AM
MySQL enggan memulakan? Jangan panik, mari kita periksa! Ramai kawan mendapati bahawa perkhidmatan itu tidak dapat dimulakan selepas memasang MySQL, dan mereka sangat cemas! Jangan risau, artikel ini akan membawa anda untuk menangani dengan tenang dan mengetahui dalang di belakangnya! Selepas membacanya, anda bukan sahaja dapat menyelesaikan masalah ini, tetapi juga meningkatkan pemahaman anda tentang perkhidmatan MySQL dan idea anda untuk masalah penyelesaian masalah, dan menjadi pentadbir pangkalan data yang lebih kuat! Perkhidmatan MySQL gagal bermula, dan terdapat banyak sebab, mulai dari kesilapan konfigurasi mudah kepada masalah sistem yang kompleks. Mari kita mulakan dengan aspek yang paling biasa. Pengetahuan asas: Penerangan ringkas mengenai proses permulaan perkhidmatan MySQL Startup. Ringkasnya, sistem operasi memuatkan fail yang berkaitan dengan MySQL dan kemudian memulakan daemon MySQL. Ini melibatkan konfigurasi
 Cara mengoptimumkan prestasi pangkalan data selepas pemasangan MySQL
Apr 08, 2025 am 11:36 AM
Cara mengoptimumkan prestasi pangkalan data selepas pemasangan MySQL
Apr 08, 2025 am 11:36 AM
Pengoptimuman prestasi MySQL perlu bermula dari tiga aspek: konfigurasi pemasangan, pengindeksan dan pengoptimuman pertanyaan, pemantauan dan penalaan. 1. Selepas pemasangan, anda perlu menyesuaikan fail my.cnf mengikut konfigurasi pelayan, seperti parameter innodb_buffer_pool_size, dan tutup query_cache_size; 2. Buat indeks yang sesuai untuk mengelakkan indeks yang berlebihan, dan mengoptimumkan pernyataan pertanyaan, seperti menggunakan perintah menjelaskan untuk menganalisis pelan pelaksanaan; 3. Gunakan alat pemantauan MySQL sendiri (ShowProcessList, ShowStatus) untuk memantau kesihatan pangkalan data, dan kerap membuat semula dan mengatur pangkalan data. Hanya dengan terus mengoptimumkan langkah -langkah ini, prestasi pangkalan data MySQL diperbaiki.



