 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis mendalam bagi baris gilir microtask dalam gelung acara Node
Analisis mendalam bagi baris gilir microtask dalam gelung acara Node
Analisis mendalam bagi baris gilir microtask dalam gelung acara Node

Dalam artikel sebelum ini kami mengetahui bahawa gelung peristiwa ialah bahagian penting Node.js yang menyelaraskan pelaksanaan kod segerak dan tak segerak.
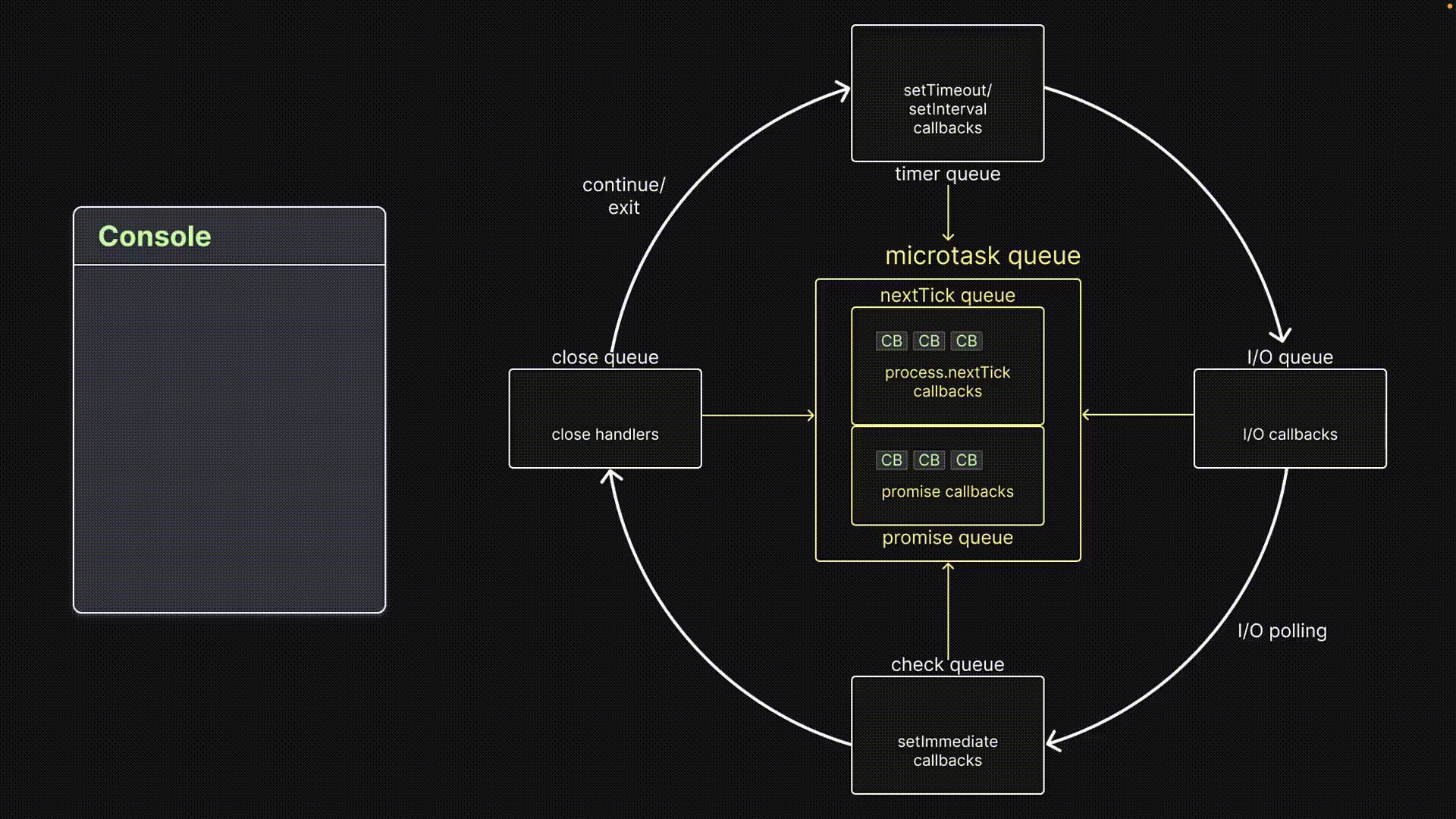
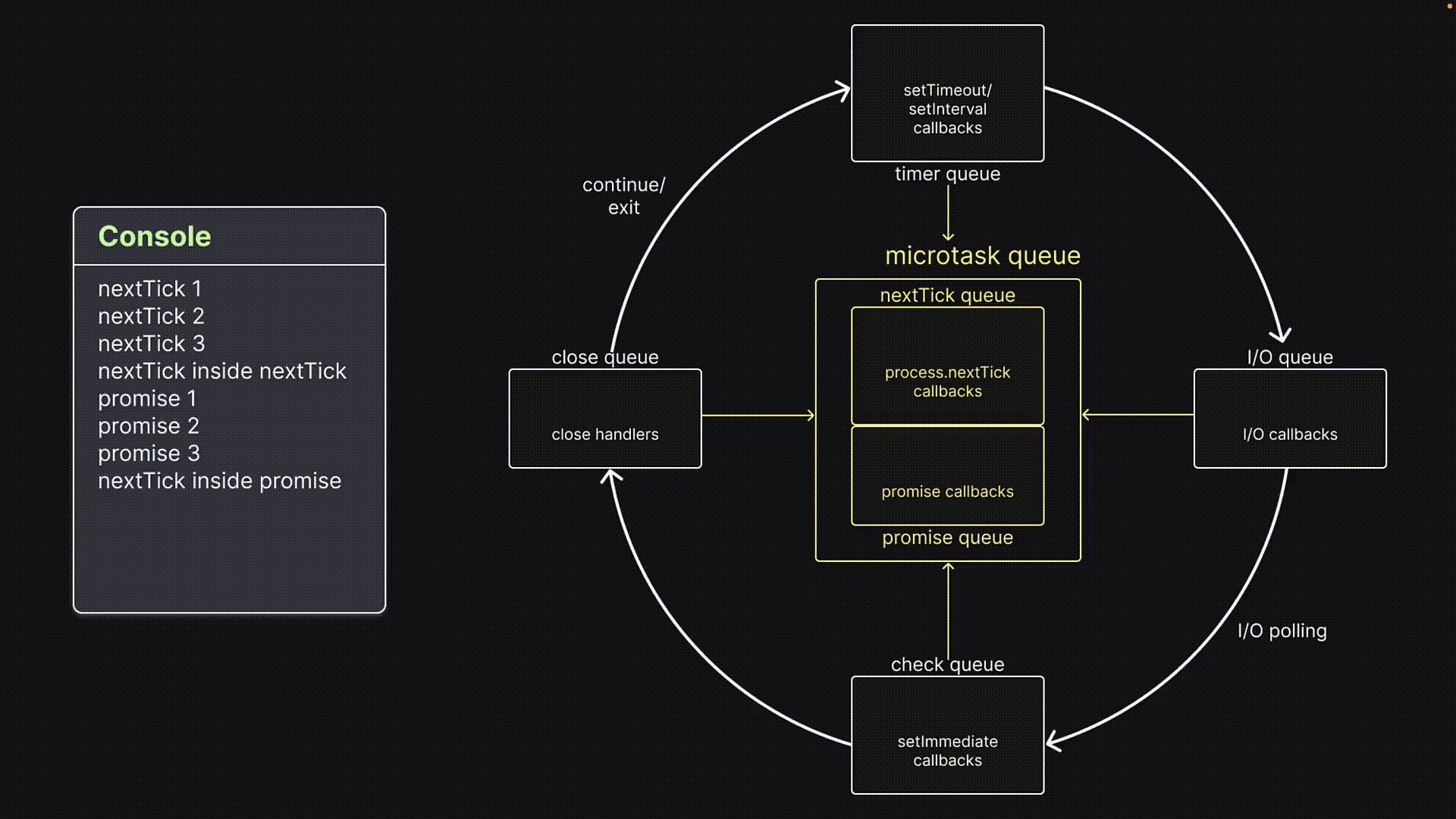
Ia terdiri daripada enam baris gilir yang berbeza. Barisan gilir nextTick dan baris gilir Janji (dipanggil baris gilir microtask), baris gilir pemasa, baris gilir I/O, baris gilir semak dan akhirnya baris gilir penutupan. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan]
Dalam setiap gelung, fungsi panggil balik akan dinyah gilir (dequeued) pada masa yang sesuai dan dipanggil dilaksanakan pada timbunan. Bermula daripada artikel ini, kami akan menjalankan beberapa percubaan untuk memastikan pemahaman kami tentang gelung peristiwa adalah betul.
Set percubaan pertama kami akan menumpukan pada baris gilir nextTick dan baris gilir Promise. Tetapi sebelum kita menyelami percubaan, kita perlu memahami cara untuk membuat baris gilir fungsi panggil balik.
Nota: Semua percubaan telah dijalankan menggunakan format modul CommonJS.
Fungsi panggil balik Enqueue
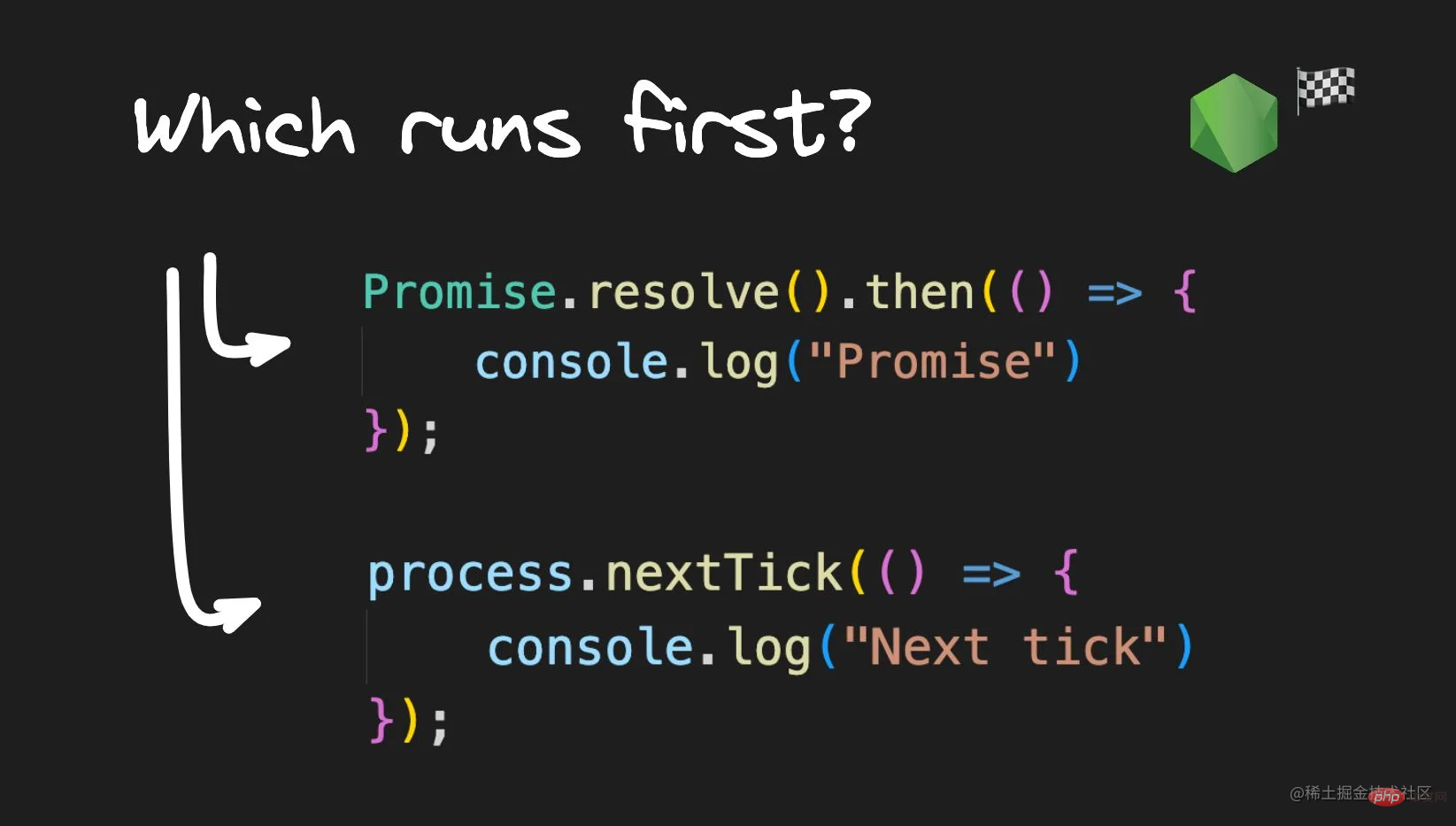
Untuk menambah fungsi panggil balik pada baris gilir nextTick, kita boleh menggunakan kaedah process.nextTick() terbina dalam. Sintaksnya mudah: process.nextTick(callbackFn). Apabila kaedah dilaksanakan pada timbunan panggilan, fungsi panggil balik akan ditambah pada baris gilir nextTick.
Untuk menambah fungsi panggil balik pada baris gilir Promise, kita perlu menggunakan Promise.resolve().then(callbackFn). Apabila Janji diselesaikan, fungsi panggil balik yang diserahkan kepada then() akan dimasukkan ke dalam baris gilir Promise.
Sekarang kita tahu cara menambah fungsi panggil balik pada dua baris gilir, mari mulakan percubaan pertama kita.
Percubaan 1
Kod
// index.js
console.log("console.log 1");
process.nextTick(() => console.log("this is process.nextTick 1"));
console.log("console.log 2");Kod ini merekodkan tiga pernyataan berbeza. Pernyataan kedua menggunakan process.nextTick() untuk memasukkan fungsi panggil balik ke dalam baris gilir nextTick.
Visualisasi

Pernyataan console.log() pertama ditolak ke dalam timbunan panggilan untuk dilaksanakan. Ia log mesej yang sesuai dalam konsol dan kemudian muncul tindanan.
Seterusnya, laksanakan process.nextTick() pada tindanan panggilan, masukkan baris gilir fungsi panggil balik ke dalam baris gilir nextTick dan timbulkannya. Masih terdapat kod bertulis pengguna yang perlu dilaksanakan pada ketika ini, jadi fungsi panggil balik mesti menunggu gilirannya.
Pelaksanaan diteruskan, penyataan console.log() terakhir ditolak ke timbunan, mesej dilog dalam konsol dan fungsi itu muncul daripada timbunan panggilan. Kini, tiada lagi kod segerak yang ditulis pengguna untuk dilaksanakan, jadi kawalan masuk ke dalam gelung acara. Fungsi panggil balik dalam baris gilir
nextTick ditolak ke dalam tindanan panggilan, console.log() ditolak ke dalam tindanan panggilan dan dilaksanakan, dan mesej yang sepadan direkodkan dalam konsol.
console.log 1 console.log 2 this is process.nextTick 1
Corollary
Semua kod JavaScript segerak yang ditulis pengguna dilaksanakan sebelum kod tak segerak.
Mari kita teruskan ke percubaan kedua.
Percubaan 2
Kod
// index.js
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
process.nextTick(() => console.log("this is process.nextTick 1"));Kami mempunyai panggilan Promise.resolve().then() dan proses.nextTick() panggilan.
Visualisasi

Apabila timbunan panggilan melaksanakan baris 1, ia menyusun baris gilir fungsi panggil balik ke dalam baris gilir Promise; Apabila baris 2 dilaksanakan, ia beratur fungsi panggil balik ke dalam baris gilir nextTick.
Tiada kod perlu dilaksanakan selepas baris 2.
Kawalan masuk ke dalam gelung acara, di mana baris gilir nextTick diutamakan berbanding baris gilir Promise (beginilah cara masa jalan Node.js berfungsi).
Gelung acara melaksanakan fungsi panggil balik baris gilir nextTick, dan kemudian melaksanakan fungsi panggil balik baris gilir Janji.
Konsol memaparkan "this is process.nextTick 1", kemudian "this is Promise.resolve 1".
this is process.nextTick 1 this is Promise.resolve 1
Inferens
Semua fungsi panggil balik dalam baris gilir nextTick dilaksanakan sebelum fungsi panggil balik dalam baris gilir Promise.
Izinkan saya membimbing anda melalui versi percubaan kedua yang lebih terperinci di atas.
Eksperimen Kebajikan
Kod
// index.js
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));Kod tersebut mengandungi tiga process.nextTick() panggilan dan tiga Promise.resolve() Panggilan kenyataan. Setiap fungsi panggil balik log mesej yang sesuai.
但是,第二个 process.nextTick() 和第二个 Promise.resolve() 都有一个额外的 process.nextTick() 语句,每个都带有一个回调函数。
可视化

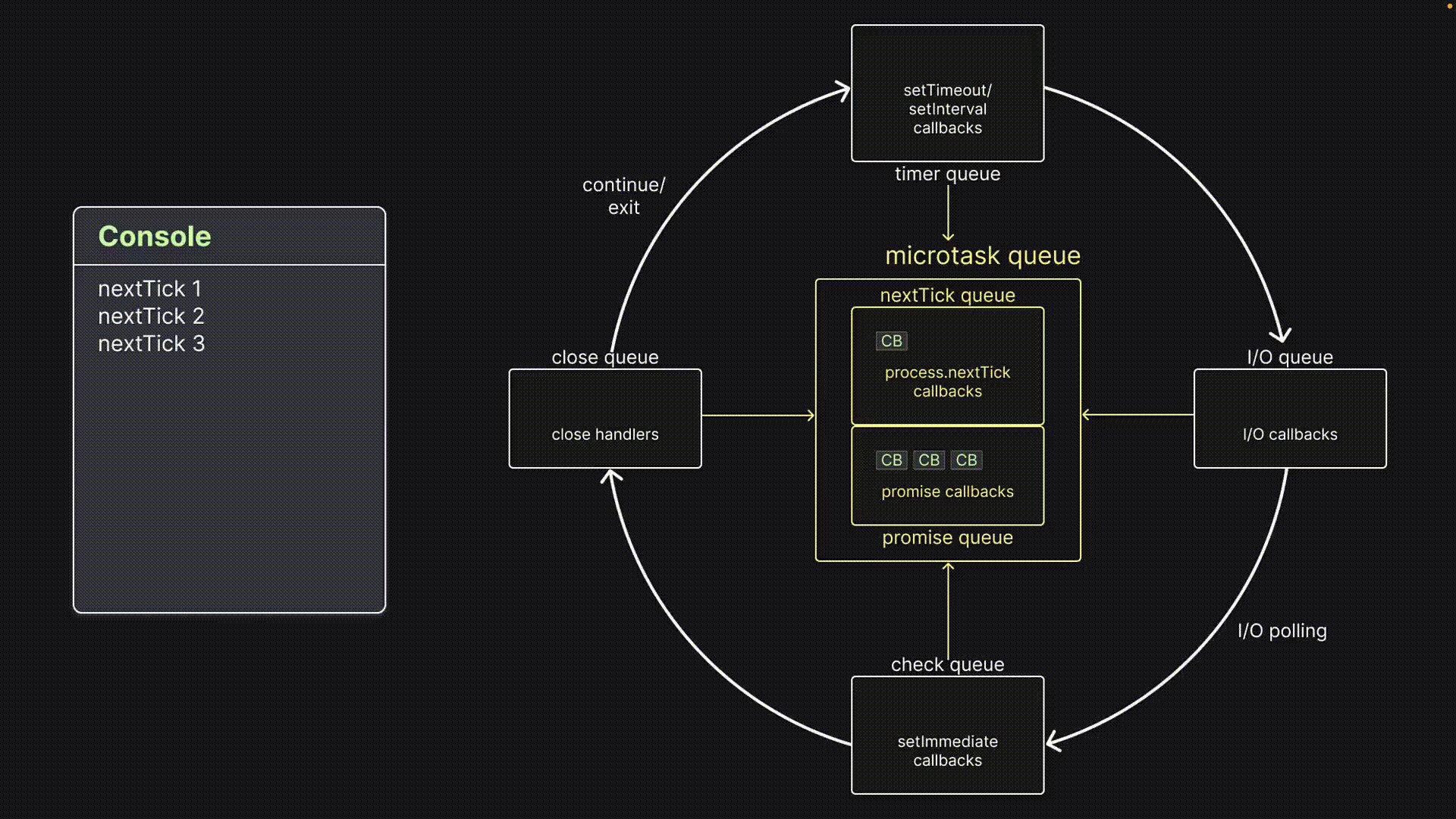
为了加快对此可视化的解释,我将省略调用栈讲解。当调用栈执行所有 6 个语句时,nextTick 队列中有 3 个回调函数,Promise 队列中也有 3 个回调函数。没有其他要执行的内容后,控制权进入事件循环。
我们知道,nextTick 队列中具有高优先级。首先执行第 1 个回调函数,并将相应的消息记录到控制台中。
接下来,执行第 2 个回调函数,记录了第 2 条日志语句。但是,这个回调函数包含另一个对 process.nextTick() 的调用,该方法内的回调函数(译注:即() => console.log("this is the inner next tick inside next tick"))入队到nextTick 队列末尾。
然后 Node.js 执行第 3 个回调函数并将相应消息记录到控制台上。最初只有 3 个回调,但是因为第 2 次时向nextTick 队列又添加了一个,所以变成 4 个了。
事件循环将第 4 个回调函数推入调用栈,执行 console.log() 语句。
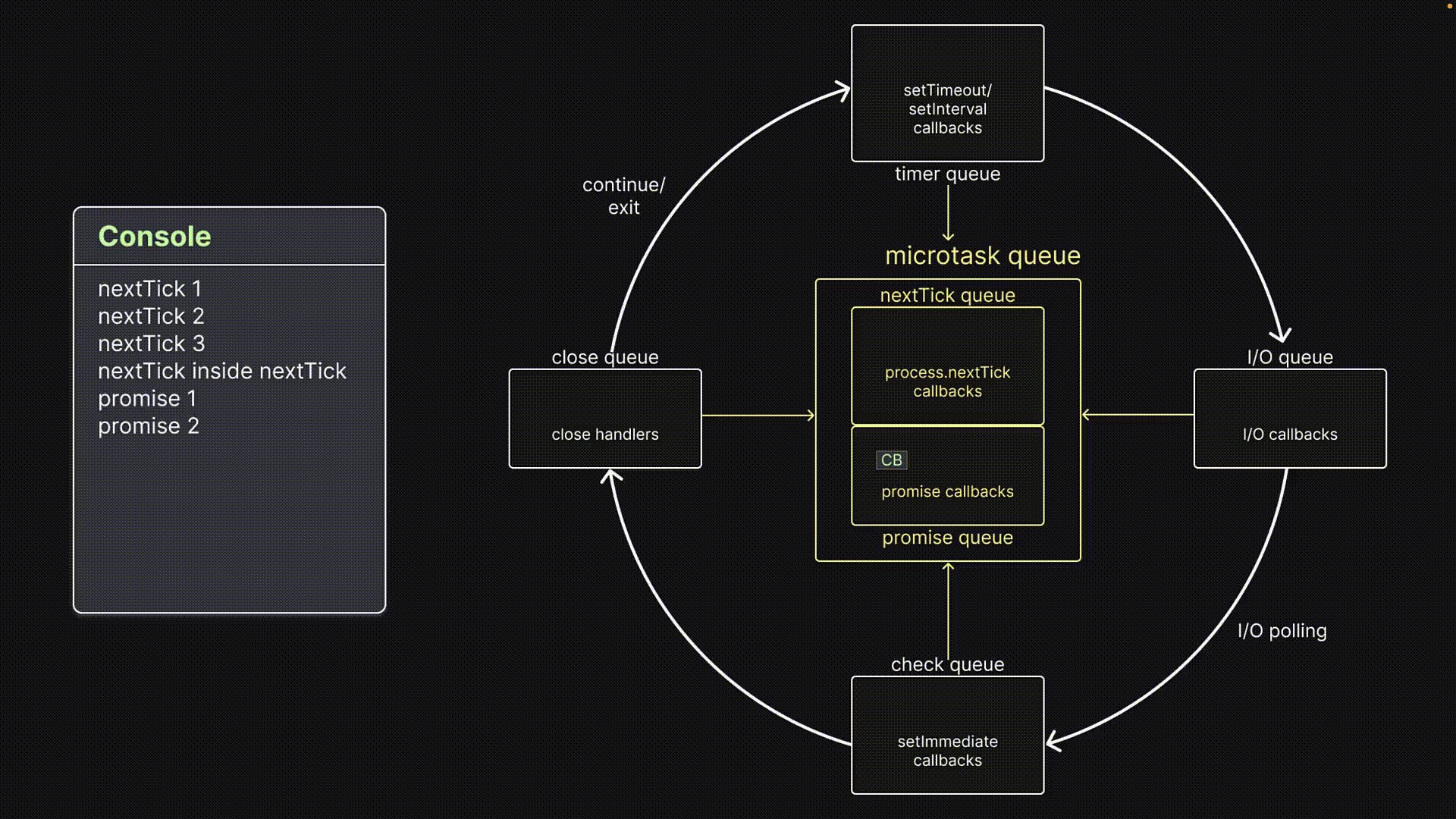
接着处理完 nextTick 队列之后,控制流程进入到 Promise 队列。Promise 队列与 nextTick 队列处理方式类似。
首先记录“Promise.resolve 1”,然后是“Promise.resolve 2”,这时因为调用 process.nextTick() 的原因,一个函数(译注:即 () => console.log("this is the inner next tick inside Promise then block") ) 被推入 nextTick 队列了。尽管如此,控制流程仍停留在 Promise 队列,因此还会继续执行队列中的其他函数。然后我们得到“Promise.resolve 3”,此时 Promise 队列为空。
Node.js 将再次检查微任务队列中是否有新的回调。由于 nextTick 队列中有一个回调,因此会执行这个回调,导致我们的最后一条日志输出。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block
这可能是一个稍微高级的实验,但推论仍然相同。
推论
nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
使用 process.nextTick() 时要小心。过度使用此方法可能会导致事件循环饥饿,从而阻止队列中的其余部分运行。当存在大量的 nextTick() 调用时,I/O 队列是无法执行自己的回调函数的。官方文档建议使用 process.nextTick() 的两个主要场景:处理错误或在调用栈为空事件循环继续之前执行回调用。所以在使用 process.nextTick() 时,要明智一些。
总结
实验表明,用户编写的所有同步 JavaScript 代码优先于异步代码执行,并且 nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
原文链接:Visualizing nextTick and Promise Queues in Node.js Event Loop,2023年3月30日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Analisis mendalam bagi baris gilir microtask dalam gelung acara Node. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran



