Bagaimana untuk mendayakan butang ke hadapan dalam Microsoft Edge

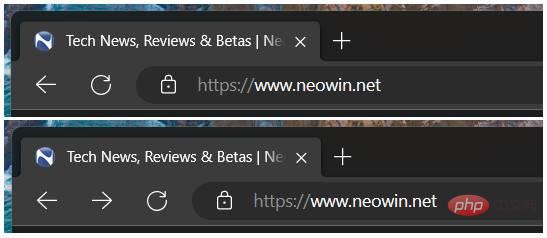
Microsoft Edge 108 yang dikeluarkan baru-baru ini tidak menawarkan banyak ciri atau penambahbaikan yang menarik. Selain itu, perubahan yang tidak diumumkan mungkin mengelirukan atau mengganggu sesetengah pengguna. Versi terbaharu secara automatik menyembunyikan butang ke hadapan, hanya meninggalkan belakang dan muat semula secara lalai. Tidak semua orang akan gembira dengan Microsoft mengubah cara kawalan navigasi standard berfungsi, jadi berikut ialah sedikit tutorial yang menunjukkan cara untuk mengembalikan butang ke hadapan dalam Microsoft Edge 108.

Perlu diingat bahawa butang hadapan dalam Microsoft Edge tidak hilang selama-lamanya. Penyemak imbas menyembunyikannya secara lalai apabila menavigasi ke hadapan tidak boleh dilakukan—butang hanya muncul secara automatik pada bar alat selepas anda menavigasi ke belakang. Sesetengah pengguna akan menghargai bar alat yang lebih kemas, manakala yang lain tidak akan menyukai set butang yang sentiasa berubah (seperti lokasi standard butang Mula dalam Windows 11). Begini cara untuk memulihkan tingkah laku asal butang hadapan dalam Microsoft Edge.
Cara Mendayakan Butang Maju di Tepi
- Tekan Alt + F untuk membuka menu utama dan pilih Tetapan. Sebagai alternatif, pergi ke edge://settings.
- Pergi ke bahagian Penampilan.
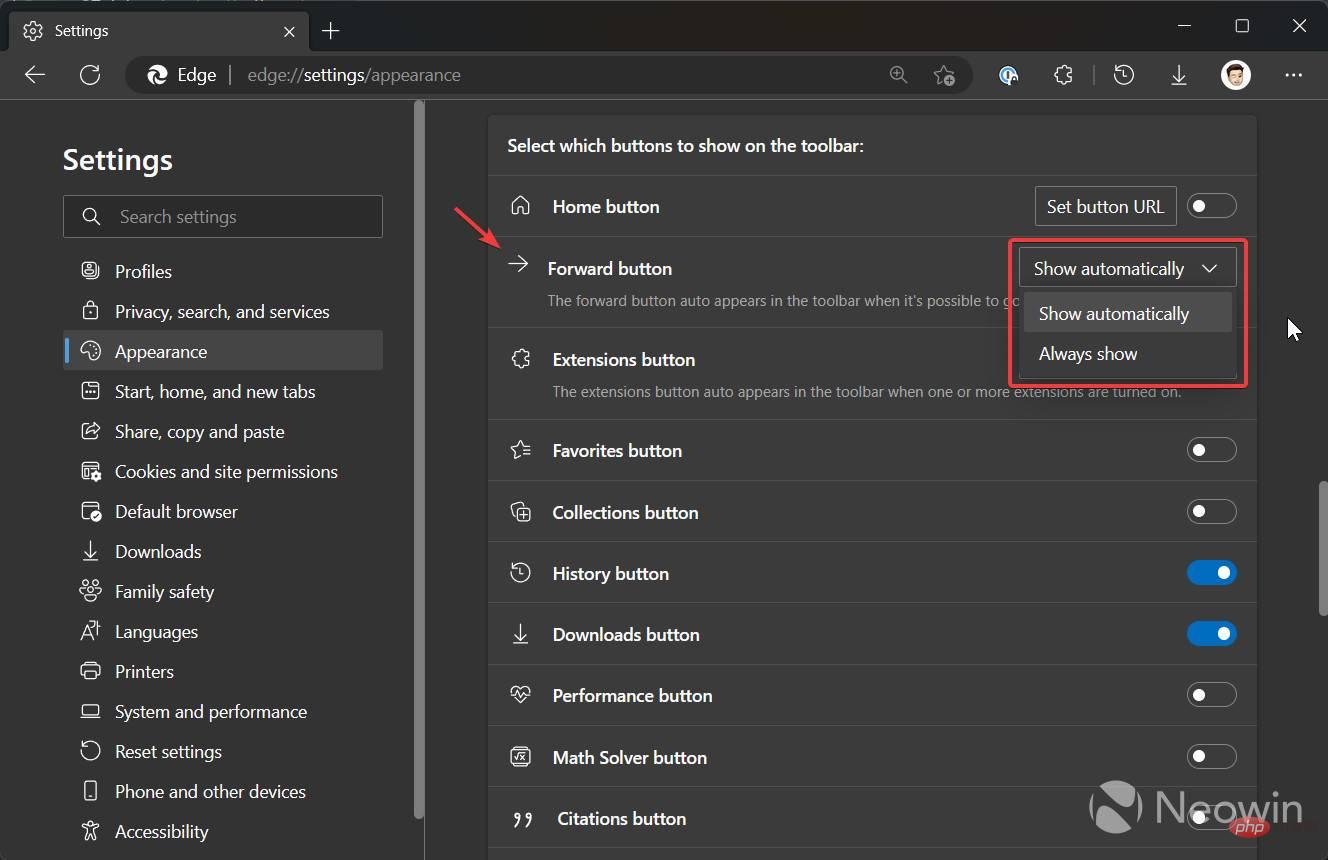
- Tatal ke bawah ke bahagian Sesuaikan Bar Alat dan cari pilihan Butang Maju.

- Pilih daripada senarai juntai bawah untuk sentiasa dipaparkan.
Atas ialah kandungan terperinci Bagaimana untuk mendayakan butang ke hadapan dalam Microsoft Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 5 Cara untuk Melumpuhkan Perkhidmatan Pengoptimuman Penghantaran dalam Windows
May 17, 2023 am 09:31 AM
5 Cara untuk Melumpuhkan Perkhidmatan Pengoptimuman Penghantaran dalam Windows
May 17, 2023 am 09:31 AM
Terdapat banyak sebab mengapa anda mungkin mahu melumpuhkan perkhidmatan Pengoptimuman Penghantaran pada komputer Windows anda. Walau bagaimanapun, pembaca kami mengeluh kerana tidak mengetahui langkah yang betul untuk diikuti. Panduan ini membincangkan cara untuk melumpuhkan perkhidmatan Pengoptimuman Penghantaran dalam beberapa langkah. Untuk mengetahui lebih lanjut tentang perkhidmatan, anda mungkin ingin melihat panduan Cara membuka services.msc kami untuk mendapatkan maklumat lanjut. Apakah yang dilakukan oleh Perkhidmatan Pengoptimuman Penghantaran? Perkhidmatan Pengoptimuman Penghantaran ialah pemuat turun HTTP dengan penyelesaian pengehosan awan. Ia membenarkan peranti Windows memuat turun kemas kini Windows, naik taraf, aplikasi dan fail pakej besar lain daripada sumber alternatif. Selain itu, ia membantu mengurangkan penggunaan lebar jalur dengan membenarkan berbilang peranti dalam penempatan untuk memuat turun pakej ini. Di samping itu, Windo
 Bagaimana untuk memulakan semula, memaksa mulakan semula dan menutup iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Bagaimana untuk memulakan semula, memaksa mulakan semula dan menutup iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Cara Paksa Mulakan Semula iPad Mini 6 Paksa mulakan semula iPad Mini 6 dilakukan dengan beberapa siri menekan butang, dan ia berfungsi seperti ini: Tekan dan lepaskan untuk Kelantangan Naik Tekan dan lepaskan untuk Kelantangan Turun Tekan dan lepaskan butang Kuasa/Kunci sehingga anda melihat Logo Apple, menunjukkan bahawa iPad Mini telah dimulakan semula secara paksa. Mula semula paksa biasanya digunakan untuk sebab penyelesaian masalah, seperti iPad Mini membeku, apl membeku atau beberapa salah laku umum yang lain. Satu perkara yang perlu diambil perhatian tentang prosedur untuk memulakan semula iPad Mini generasi ke-6 secara paksa ialah untuk semua peranti lain yang mempunyai bezel ultra nipis dan menggunakan
 Selepas menulis semula:
Cara Membaiki Pengawal PS5 Tidak Diiktiraf pada Windows 11
May 09, 2023 pm 10:16 PM
Selepas menulis semula:
Cara Membaiki Pengawal PS5 Tidak Diiktiraf pada Windows 11
May 09, 2023 pm 10:16 PM
<h3>Apakah yang perlu saya ketahui tentang menyambungkan pengawal PS5 saya? </h3><p>Sebaik-baik pengawal DualSense, terdapat laporan pengawal tidak bersambung atau tidak dikesan. Cara paling mudah untuk menyelesaikan masalah ini ialah menyambungkan pengawal ke PC anda menggunakan kabel USB yang sesuai. </p><p>Sesetengah permainan menyokong DualSense secara asli. Dalam kes ini, anda hanya boleh memasangkan pengawal. Tetapi ini menimbulkan persoalan lain, seperti bagaimana jika anda tidak mempunyai kabel USB atau tidak mahu menggunakannya
 Chrome, Edge ranap dengan 0xc0000022 selepas kemas kini Windows 11, Windows 10
May 02, 2023 pm 08:01 PM
Chrome, Edge ranap dengan 0xc0000022 selepas kemas kini Windows 11, Windows 10
May 02, 2023 pm 08:01 PM
Satu isu keserasian yang berpotensi antara kemas kini Windows dan penyelesaian antivirus ialah penyemak imbas seperti Chrome, Edge dan Firefox ranap dengan mesej ralat "Aplikasi tidak dapat dimulakan dengan betul (0xc0000022). Klik OK untuk menutup aplikasi." Kemas kini Windows agak stabil sejak kebelakangan ini, dengan kurang laporan isu utama. Microsoft kini telah mengeluarkan Kemas Kini April 2022 untuk Windows 10 dan Windows 11, dan syarikat itu tidak mengetahui sebarang isu baharu. Walau bagaimanapun, laporan terpencil menunjukkan bahawa tampung itu mungkin memecahkan beberapa pelayar popular. Kami sedang menjalankan kemas kini terkini pada peranti kami dan tidak mempunyai masalah besar
 Bagaimana untuk membaiki Microsoft Edge membeku atau ranap apabila membuka fail PDF pada Windows
Apr 28, 2023 pm 05:46 PM
Bagaimana untuk membaiki Microsoft Edge membeku atau ranap apabila membuka fail PDF pada Windows
Apr 28, 2023 pm 05:46 PM
Penyemak imbas terbina dalam Microsoft Edge juga merupakan aplikasi lalai untuk membuka dan melihat fail PDF dalam Windows 11/10. Pada masa kini, adalah amalan biasa bagi orang ramai untuk berkomunikasi dan menghantar fail PDF sebagai lampiran e-mel. Untuk membuka dan melihat fail PDF ini, anda perlu klik dua kali pada fail tersebut dan Edge akan membuka fail PDF yang dipilih. Walau bagaimanapun, sesetengah pengguna telah melaporkan bahawa pelayar Edge membeku atau ranap apabila cuba membuka sebarang fail PDF pada PC Windows mereka. Setelah penyemak imbas membeku, pengguna tidak akan dapat menggunakan penyemak imbas, menukar sebarang tab atau melakukan sebarang operasi lain. Walau bagaimanapun, mereka dapat membuka aplikasi lain dan menggunakannya tanpa sebarang masalah
 Bagaimana untuk membetulkan 'Kami tidak dapat memuatkan ralat sambungan ini' dalam pelayar Edge
May 17, 2023 pm 10:53 PM
Bagaimana untuk membetulkan 'Kami tidak dapat memuatkan ralat sambungan ini' dalam pelayar Edge
May 17, 2023 pm 10:53 PM
Sambungan ialah alatan yang dibina dan diprogramkan untuk memberikan pengguna pengalaman melayari yang hebat dengan fungsi tambahan pada sistem Windows mereka. Walau bagaimanapun, baru-baru ini ramai pengguna Windows telah mengadu bahawa selepas memasang sambungan dalam pelayar Edge, mesej ralat "Kami tidak boleh memuatkan sambungan ini" dikeluarkan selepas memulakan semula pelayar Edge. Mereka tidak pasti apa yang perlu dilakukan seterusnya, dan ada yang terus menggunakan penyemak imbas tanpa memuatkan sambungan. Isu ini juga boleh disebabkan oleh fail sambungan yang rosak atau kecacatan dalam penyemak imbas MSEdge itu sendiri. Selepas menyiasat secara menyeluruh isu yang menyebabkan kesukaran memuatkan sambungan, kami telah menemui beberapa penyelesaian yang mungkin membantu dalam menyelesaikan isu tersebut. Jika anda mempunyai masalah yang sama, sila rujuk ini
 Bagaimana untuk menyelesaikan isu skrin hitam dalam pelayar Microsoft Edge
May 16, 2023 am 10:04 AM
Bagaimana untuk menyelesaikan isu skrin hitam dalam pelayar Microsoft Edge
May 16, 2023 am 10:04 AM
Microsoft mengeluarkan versi NewEdge berdasarkan Chromium (enjin sumber terbuka Google) pada awal 2020. Edge baharu terasa serupa dengan Google Chrome dan mempunyai ciri yang tersedia dalam Chrome. Walau bagaimanapun, ramai pengguna melaporkan bahawa mereka melihat skrin hitam sejurus selepas melancarkan Microsoft New Edge. Pengguna boleh mengakses menu tetapan, tetapi apabila mereka mengklik pada mana-mana pilihan dalam menu, ia tidak berfungsi dan hanya skrin hitam kelihatan. Ia menyerlahkan pilihan apabila tetikus komputer melayang di atasnya dan pengguna boleh menutup penyemak imbas. Adakah anda menghadapi skrin hitam semasa membuka pelayar Edge baharu pada PC anda? Maka artikel ini akan berguna untuk anda. Dalam artikel ini,
 Cara menggunakan Vue untuk melaksanakan kesan undur butang
Sep 21, 2023 pm 02:03 PM
Cara menggunakan Vue untuk melaksanakan kesan undur butang
Sep 21, 2023 pm 02:03 PM
Cara menggunakan Vue untuk melaksanakan kesan undur butang Dengan peningkatan populariti aplikasi web, kami selalunya perlu menggunakan beberapa kesan dinamik untuk meningkatkan pengalaman pengguna apabila pengguna berinteraksi dengan halaman. Antaranya, kesan undur butang adalah kesan yang sangat biasa dan praktikal. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan undur butang dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue yang mengandungi butang dan fungsi kira detik. Dalam Vue, komponen ialah contoh Vue yang boleh diguna semula dan paparan akan