 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jquery CSS3 melaksanakan menu web mudah alih Taobao effect_jquery
jquery CSS3 melaksanakan menu web mudah alih Taobao effect_jquery
jquery CSS3 melaksanakan menu web mudah alih Taobao effect_jquery
Contoh dalam artikel ini menerangkan pelaksanaan jquery CSS3 kesan menu web mudah alih Taobao. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
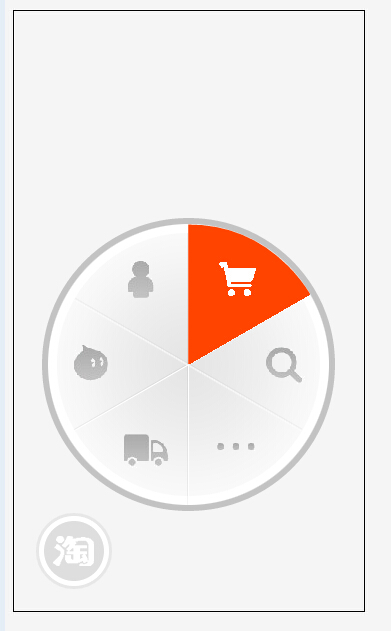
Ini ialah menu web mudah alih Taobao berdasarkan jquery CSS3 Sebenarnya, animasi menu tidak rumit, hanya penskalaan dan anjakan. Kesukarannya adalah untuk menggunakan struktur berbentuk kipas, dan juga untuk merealisasikan kawasan pautan berbentuk kipas, yang sangat menyusahkan Pada akhirnya, peta imej tradisional digunakan untuk membuat zon panas, dan kesannya cukup baik. Saya percaya mesti ada penyelesaian yang lebih baik.
Mari kita lihat tangkapan skrin kesan larian:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/jquery-css3-taobao-phone-menu-codes/
Kod khusus adalah seperti berikut:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3实现淘宝移动网页菜单</title>
<script src="jquery-1.6.2.min.js"></script>
<style type="text/css">
body { background: #f5f5f5; }
ul, li,img { margin: 0; padding: 0; list-style: none; border:0;}
a { outline:none;}
.phone { width:350px; height:600px; border:#000 solid 1px; position:absolute;}
.plate { width: 281px; height: 281px; border-radius:50%; padding:6px; background:rgba(0,0,0,0.2); overflow: hidden; position: absolute; bottom:0; left:0;}
.link { width: 100%; height: 100%; position: absolute; }
.sector { width: 281px; height: 281px; overflow: hidden; background: url(images/bg.png); position: absolute; }
.sector li { position: absolute; width: 50%; height: 50%; overflow: hidden; }
.sector a { position: absolute; width: 100%; height: 100%; border-top-left-radius: 100%; line-height: 999px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); margin: -25px 0 0 45px; background: #ff4400; display:none; }
.sector li.r2 { -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); margin: -26px 0 0 96px; }
.sector li.r3 { -webkit-transform: rotate(120deg); -moz-transform: rotate(120deg); margin: 44px 0 0 166px; }
.sector li.r4 { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); margin: 140px 0 0 140px; }
.sector li.r5 { -webkit-transform: rotate(240deg); -moz-transform: rotate(240deg); margin: 166px 0 0 44px; }
.sector li.r6 { -webkit-transform: rotate(300deg); -moz-transform: rotate(300deg); margin: 96px 0 0 -26px; }
.icon { position: absolute; }
.icon li { position: absolute; width: 44px; height: 37px; background: #ccc; overflow: hidden; line-height: 999px; background: url(images/icon.png); display: none; }
.icon li.r1 { margin: 37px 0 0 71px; background-position: 0 -37px; }
.icon li.r2 { margin: 37px 0 0 168px; background-position: -220px -37px;}
.icon li.r3 { margin: 122px 0 0 214px; background-position: -176px -37px;}
.icon li.r4 { margin: 204px 0 0 165px; background-position: -132px -37px; }
.icon li.r5 { margin: 208px 0 0 76px; background-position: -88px -37px; }
.icon li.r6 { margin: 120px 0 0 21px; background-position: -44px -37px;}
.home { width:138px; height:138px; overflow:hidden; line-height:999px; position:absolute; border-radius:50%; left:50%; top:50%; margin:-69px 0 0 -69px;}
.home.over a { display:block; background:#ff4400; width:125px; height:125px; border-radius:50%; margin:7px;}
.home.over a span { display:block; width:53px; height:46px; position:relative; margin:auto; top:40px;}
.menu { position:absolute; bottom:25px; left:25px;}
.menu a { display:block; width:60px; height:60px; border-radius:50%; background:#ff4400; border:#fff solid 5px; box-shadow: 0 0 0 3px rgba(200,200,200,0.3);}
.menu a span { background:url(images/icon.png) no-repeat -264px -46px; display:block; width:41px; height:31px; overflow:hidden; line-height:999px; margin:14px 0 0 9px;}
/*菜单动画*/
.plate {
-webkit-transition:all 0.3s;
transition:all 0.3s;
-webkit-transform:translate(-100px,100px) scale(0,0) rotate(0);
transform:translate(-100px,100px) scale(0,0) rotate(0);
}
.plate.open {
-webkit-transform:translate(28px,-100px) scale(1,1) rotate(360deg);
transform:translate(28px,-100px) scale(1,1) rotate(360deg);
}
.menu a {
-webkit-transition:all 0.3s;
transition:all 0.3s;
}
.menu a.open { background:rgba(200,200,200,0.5);}
</style>
</head>
<body>
<p>若动画不流畅请刷新一下页面</p>
<div class="phone">
<div class="plate">
<ul class="sector">
<li class="r1"><a href="#">我的淘宝</a></li>
<li class="r2"><a href="#">购物车</a></li>
<li class="r3"><a href="#">搜索</a></li>
<li class="r4"><a href="#">更多</a></li>
<li class="r5"><a href="#">物流</a></li>
<li class="r6"><a href="#">旺旺</a></li>
</ul>
<ul class="icon">
<li class="r1">我的淘宝</li>
<li class="r2">购物车</li>
<li class="r3">搜索</li>
<li class="r4">更多</li>
<li class="r5">物流</li>
<li class="r6">旺旺</li>
</ul>
<div class="home"><a href="#"><span>主页</span></a></div>
<div class="link"><img src="images/link.png" width="100%" height="100%" usemap="#Map">
<map name="Map" id="map">
<area shape="poly" coords="140,67,139,1,72,21,25,68,85,107" href="#a">
<area shape="poly" coords="196,105,256,74,213,23,141,5,142,73" href="#b">
<area shape="poly" coords="196,106,257,75,277,132,260,208,198,174" href="#c">
<area shape="poly" coords="195,173,258,211,214,259,144,279,141,205" href="#d">
<area shape="poly" coords="141,203,136,279,68,256,21,208,86,174" href="#e">
<area shape="poly" coords="84,169,18,206,2,131,22,72,83,108" href="#f">
<area shape="circle" coords="141,140,63" href="#home">
</map>
</div>
</div>
<div class="menu">
<a href="#taobao"><span>淘宝</span></a>
</div>
</div>
<script>
$("#map area[shape='poly']").hover(function(){
i = $(this).index();
$(".sector a").eq(i).show();
$(".icon li").eq(i).show();
},function(){
$(".sector a").eq(i).hide();
$(".icon li").eq(i).hide();
});
$("#map area[shape='circle']").hover(function(){
$(".home").addClass("over");
},function(){
$(".home").removeClass("over");
});
$(".menu a").click(function(){
if($(this).attr("class") == "open"){
$(this).removeClass("open");
$(this).addClass("close");
$(".plate").removeClass("open");
$(".plate").addClass("close");
}else{
$(this).removeClass("close");
$(this).addClass("open");
$(".plate").removeClass("close");
$(".plate").addClass("open");
}
});
</script>
</body>
</html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan jquery semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyemak di mana alamat penghantaran Taobao? Bagaimana untuk menyemak alamat penghantaran pesanan yang dibuat pada aplikasi Taobao
Mar 12, 2024 pm 04:00 PM
Bagaimana untuk menyemak di mana alamat penghantaran Taobao? Bagaimana untuk menyemak alamat penghantaran pesanan yang dibuat pada aplikasi Taobao
Mar 12, 2024 pm 04:00 PM
Apl Taobao boleh memenuhi semua masalah membeli-belah anda Terdapat begitu banyak peniaga di sini dan begitu banyak produk menunggu untuk anda pilih Tidak kira apa jenis produk yang anda ingin beli, anda boleh mencari dan mencarinya di sini membuat pesanan dan pembelian, dan semua fungsi boleh dikendalikan secara bebas Apabila anda membuat pesanan dengan jayanya, anda hanya perlu menunggu untuk pedagang menghantar barang dan menjalankan penghantaran logistik lokasi penghantaran produk ini dan mengetahui ke mana produk mereka dihantar Terutama apabila anda membeli beberapa produk elektronik, anda boleh menyemak beberapa maklumat lokasi penghantaran untuk mengelakkan masalah membeli beberapa mesin yang telah diperbaharui.
 Bagaimana untuk mematikan pembayaran tanpa kata laluan di Taobao Bagaimana untuk membatalkan kaedah tetapan pembayaran tanpa kata laluan.
Mar 12, 2024 pm 12:07 PM
Bagaimana untuk mematikan pembayaran tanpa kata laluan di Taobao Bagaimana untuk membatalkan kaedah tetapan pembayaran tanpa kata laluan.
Mar 12, 2024 pm 12:07 PM
Terdapat begitu banyak fungsi pada APP Taobao Fungsi ini wujud supaya semua orang boleh mendapatkan pengalaman membeli-belah yang lebih baik boleh mencari mengikut kategori atau terus mencari produk ini. Semua orang boleh membeli-belah dalam talian dengan penuh keyakinan anda membeli-belah di sini, anda akan menemui pelbagai kaedah membeli-belah di sini yang membolehkan anda memilih beberapa orang menyukai fungsi pembayaran tanpa kata laluan di sini, dan ada yang tidak begitu menyukainya, tetapi saya rasa keselamatannya tidak begitu tinggi Sudah tentu, semua orang boleh membatalkan pada bila-bila masa.
 Cara mematikan iklan diperibadikan di Taobao
Mar 01, 2024 pm 12:49 PM
Cara mematikan iklan diperibadikan di Taobao
Mar 01, 2024 pm 12:49 PM
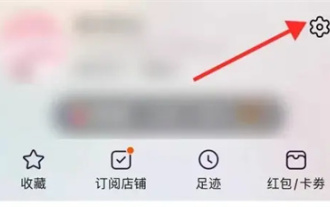
Apabila kami menggunakan Taobao untuk membeli-belah, kami sering menerima kandungan pengiklanan diperibadikan yang ditolak oleh perisian Berikut akan memperkenalkan cara untuk mematikan iklan pengesyoran diperibadikan. Buka apl Taobao pada telefon anda, klik "Taobao Saya" di penjuru kanan sebelah bawah, dan kemudian klik ikon gear di penjuru kanan sebelah atas untuk memasuki halaman "Tetapan". 2. Selepas datang ke halaman tetapan Taobao, cari "Privasi" dan klik padanya untuk masuk. 3. Pada halaman privasi, anda akan melihat "Pengurusan Iklan", klik padanya untuk masuk. 4. Seterusnya, terdapat "Syor Iklan Diperibadikan" di bahagian bawah halaman pengurusan pengiklanan yang dimasukkan Di belakangnya, klik peluncur pada butang suis untuk menetapkan butang kepada kelabu-putih. 5. Pada masa ini, tetingkap akan muncul pada halaman Selepas mengklik dan memilih item "Sahkan Tutup", Taobao
 Bagaimana untuk menolak mesej daripada orang yang tidak dikenali di Taobao
Mar 02, 2024 am 08:40 AM
Bagaimana untuk menolak mesej daripada orang yang tidak dikenali di Taobao
Mar 02, 2024 am 08:40 AM
Dalam proses menggunakan Taobao, kami akan menerima mesej daripada beberapa pengguna pelik. Perkara berikut akan memperkenalkan anda kepada cara menyediakan penolakan mesej daripada orang yang tidak dikenali. 1. Selepas membuka Taobao pada telefon mudah alih anda untuk memasuki antara muka, klik item "Mesej" di bahagian bawah untuk beralih kepadanya, dan kemudian klik ikon "+" di bahagian atas sebelah kanan untuk membukanya. 2. Tetingkap akan muncul di bawah ikon, klik dan pilih item "Tetapan Mesej". 3. Terdapat "Stranger Chat Settings" pada halaman tetapan mesej, klik padanya untuk masuk. 4. Akhir sekali, anda akan melihat fungsi "Tolak mesej daripada orang yang tidak dikenali" dalam antara muka yang anda masukkan. Klik butang suis yang sepadan di belakangnya. Apabila butang ditetapkan kepada warna, butang itu dihidupkan dan anda tidak lagi akan menerima mesej daripada pengguna yang tidak dikenali apabila menggunakan Taobao.
 Bagaimana untuk mendapatkan sampul merah percuma Taobao 2024
May 09, 2024 pm 03:22 PM
Bagaimana untuk mendapatkan sampul merah percuma Taobao 2024
May 09, 2024 pm 03:22 PM
Acara pesanan percuma Taobao 2024 akan diadakan tiga kali sehari Semua orang perlu membuat pesanan dan membayar jumlah barangan yang sepadan pada masa yang sama Jumlah pesanan percuma akan diedarkan dalam bentuk sampul merah dengan jumlah yang sama. Seterusnya, saya akan bawakan kepada anda cara menerima sampul merah tempahan percuma Taobao pada tahun 2024: dapatkannya Bagi pengguna yang percuma, kelayakan sampul merah akan dikeluarkan kepada kad dan pakej kupon, yang dalam keadaan pengaktifan; versi web Taobao pada masa ini tidak mempunyai kad dan pakej kupon, dan hanya memaparkan rekod kemenangan bagi acara pesanan percuma; Cara mendapatkan sampul merah percuma Taobao 20241. Bagi pengguna yang mendapatkan pesanan percuma, kelayakan sampul merah akan diedarkan kepada pakej kad dan kupon, yang sedang dalam keadaan menunggu pengaktifan 2. Versi web Taobao pada masa ini tidak mempunyai pakej kad dan kupon, dan hanya memaparkan rekod kemenangan bagi aktiviti pesanan percuma ;3.
 Bagaimana untuk menyemak jumlah penggunaan di Taobao Bagaimana untuk menyemak jumlah penggunaan
Mar 12, 2024 pm 03:07 PM
Bagaimana untuk menyemak jumlah penggunaan di Taobao Bagaimana untuk menyemak jumlah penggunaan
Mar 12, 2024 pm 03:07 PM
Jika kita biasanya perlu melakukan membeli-belah dalam talian, kita semua akan memilih Taobao sebagai platform, yang boleh memenuhi sepenuhnya semua keperluan membeli-belah kita Ia mempunyai banyak sumber untuk pelbagai komoditi, dan terdapat semua jenis komoditi platform ini. Semua orang mendapati bahawa terdapat banyak kategori produk di sini, dan anda boleh memilihnya mengikut keperluan anda sendiri. Anda boleh membeli apa sahaja yang anda mahu, jadi semua orang pasti akan membelinya di sini harga produk ini sangat berbeza. Semua rekod membeli-belah ini boleh disimpan, yang boleh memudahkan semua orang menyemak pada bila-bila masa. Anda mesti sangat ingin tahu Ini adalah editor
 Proses pendaftaran kedai Taobao
Mar 25, 2024 pm 01:37 PM
Proses pendaftaran kedai Taobao
Mar 25, 2024 pm 01:37 PM
1. Buka apl Taobao, klik [Taobao Saya] di penjuru kanan sebelah bawah dan klik [Tetapan] di penjuru kanan sebelah atas. 2. Pilih [Penyelesaian Pedagang], klik [Buka Kedai Taobao] dan pilih [Pedagang Umum]. 3. Dalam antara muka [Pembukaan Kedai Percuma], pengguna boleh melihat proses khusus membuka kedai [Pedagang Peribadi]. 4. Namakan kedai anda, kemudian klik [Buka kedai], semak ketiga-tiga item dan klik [Buka kedai untuk 0 yuan]. 5. Akhir sekali lengkapkan [Real Person Authentication] dan lengkapkan [Basic Store Information] untuk berjaya membuka kedai.
 Cara mematikan peringatan sampul merah di Taobao
Apr 01, 2024 pm 06:25 PM
Cara mematikan peringatan sampul merah di Taobao
Apr 01, 2024 pm 06:25 PM
Taobao ialah perisian membeli-belah dalam talian yang biasa digunakan untuk ramai rakan Anda biasanya membuat pesanan dan membeli banyak perkara daripada Taobao Ia menyediakan pengguna dengan fungsi peringatan sampul merah, jadi cepat dan semak bahasa Cina laman web. Senarai langkah untuk mematikan peringatan sampul merah pada Taobao 1. Buka pusat peribadi APP Taobao dan pilih butang [Tetapan] untuk memasuki halaman. 2. Cari pilihan [Pemberitahuan Mesej] Di sini anda boleh memilih suis tekan mesej Cari mesej sampul merah dan matikan suis. 3. Atau anda boleh mematikan kebenaran pemberitahuan APP Taobao melalui halaman tetapan telefon mudah alih anda, supaya semua mesej daripada Taobao tidak akan memasuki tekan dan hanya boleh dilihat selepas menghidupkannya. 4. Pengguna boleh menetapkan jenis mesej yang mereka ingin terima, yang menjadikannya lebih mudah untuk digunakan.





