
Contoh dalam artikel ini menerangkan penciptaan kesan khas tayangan slaid yang indah menggunakan js. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
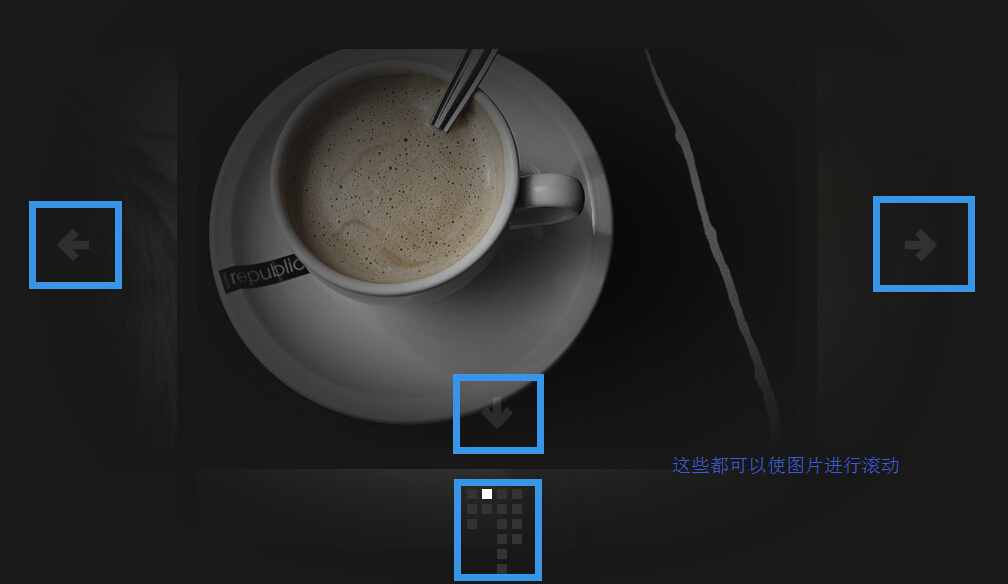
Ini ialah pemalam dengan kesan khas untuk tayangan slaid cantik berdasarkan JavaScript, yang berbeza daripada tayangan slaid lain. Mengapa terdapat perbezaan? Kerana penukaran imej pemalam ini termasuk 4 arah, iaitu, ia juga mungkin untuk menukar ke atas, bawah, kiri dan kanan Anda boleh menggunakannya dalam contoh.
Paparan operasi: -------------------Lihat kesan Muat turun kod sumber--------- - --------

Petua: Jika penyemak imbas tidak berfungsi dengan betul, anda boleh cuba menukar mod penyemakan imbas.
Kod kunci untuk contoh ini:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });Kod kesan khas tayangan slaid indah js yang dikongsi dengan anda adalah seperti berikut
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas" /></div> <div><img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="image2" /></div> <div><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="image3" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="image4" /></div> <div><img src="/static/imghw/default1.png" data-src="images/5.jpg" class="lazy" alt="image5" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/6.jpg" class="lazy" alt="image6" /></div> <div><img src="/static/imghw/default1.png" data-src="images/7.jpg" class="lazy" alt="image7" /></div> <div><img src="/static/imghw/default1.png" data-src="images/8.jpg" class="lazy" alt="image8" /></div> <div><img src="/static/imghw/default1.png" data-src="images/9.jpg" class="lazy" alt="image9" /></div> <div><img src="/static/imghw/default1.png" data-src="images/10.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas0"/></div> <div><img src="/static/imghw/default1.png" data-src="images/11.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas1"/></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/12.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas2"/></div> <div><img src="/static/imghw/default1.png" data-src="images/13.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas3"/></div> <div><img src="/static/imghw/default1.png" data-src="images/14.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas4"/></div> <div><img src="/static/imghw/default1.png" data-src="images/15.jpg" class="lazy" alt="js tayangan slaid indah kemahiran perkongsian kod_javascript kesan khas5"/></div> </div> </div> </div> </div> </body> </html>
Di atas ialah kod kesan khas tayangan slaid indah yang dikongsi dengan anda.




