alat pembangunan
alat pembangunan
 VSCode
VSCode
 Mari kita bincangkan tentang cara mengkonfigurasi persekitaran penyahpepijatan JS berdasarkan Node.js dalam VSCode
Mari kita bincangkan tentang cara mengkonfigurasi persekitaran penyahpepijatan JS berdasarkan Node.js dalam VSCode
Mari kita bincangkan tentang cara mengkonfigurasi persekitaran penyahpepijatan JS berdasarkan Node.js dalam VSCode
Bagaimana untuk mengkonfigurasi persekitaran penyahpepijatan dalam VSCode? Artikel berikut akan memperkenalkan kepada anda cara mengkonfigurasi VSCode untuk mengkonfigurasi persekitaran penyahpepijatan Node.js berasaskan JavaScript Saya harap ia akan membantu anda.

1 Pasang VSCode dan Node.js
Prakata: Selepas melakukan penyelidikan saintifik, ia adalah. jarang tahu caranya Merumuskan dan mengumpul, mungkin penyelesaian kepada masalah yang timbul dalam kajian saintifik lebih pelbagai dan fleksibel Apatah lagi ia hanya kemalasan hahahahaha. Anda tidak perlu lagi menulis blog untuk merakam konfigurasi persekitaran selepas melakukan bahagian hadapan. Baiklah, mari kita berhenti bercakap karut dan mulakan teks.
Sebenarnya, persekitaran yang dikonfigurasikan dalam artikel ini adalah terutamanya untuk penyahpepijatan titik putus bagi fail JS individu, terutamanya untuk penyahpepijatan kod dalam LeetCode.
Persekitaran saya:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64-bit
Saya tidak akan pergi ke butiran mengenai muat turun VScode Saya akan merakam pemasangan Node (sebenarnya saya telah memasangnya berkali-kali sebelum ini). [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan]
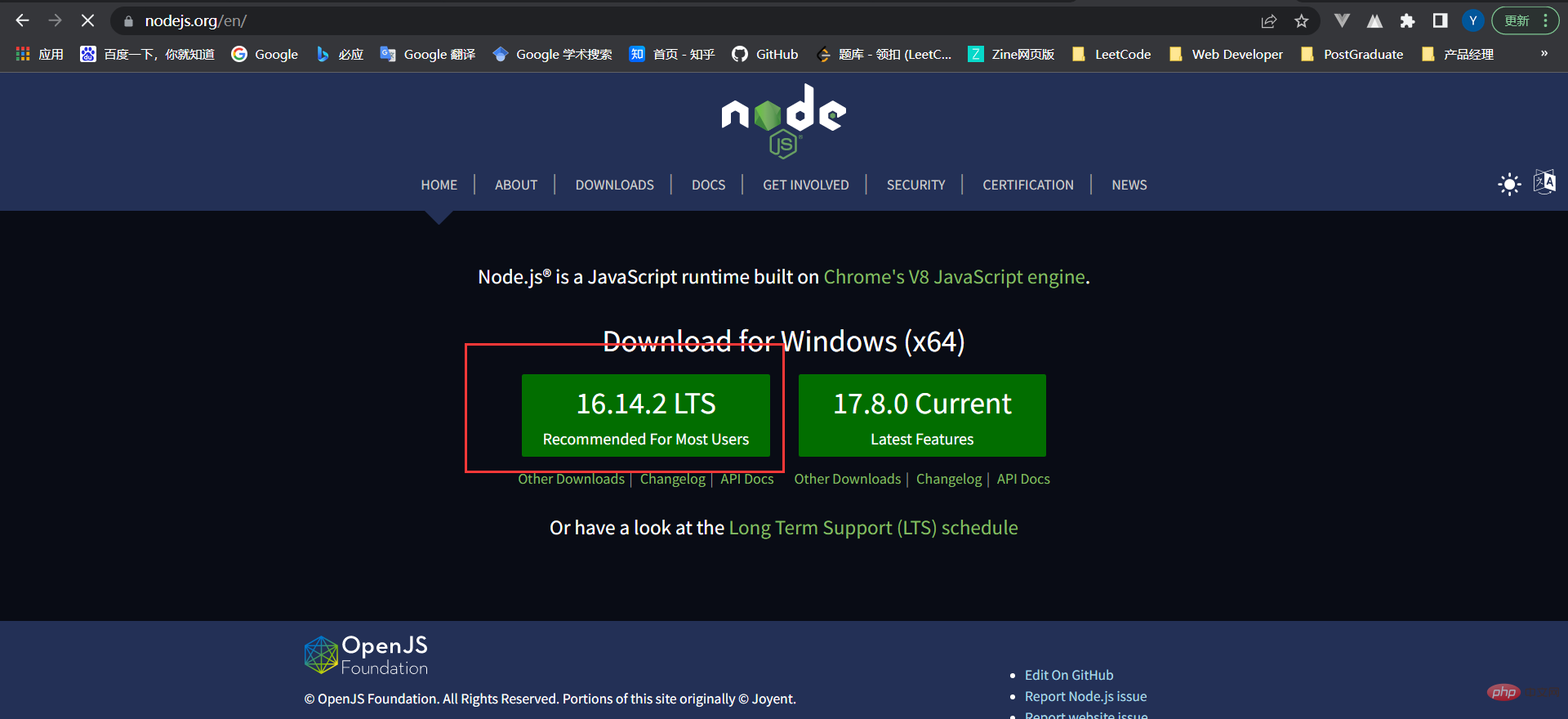
- Pergi dahulu ke tapak web rasmi untuk memuat turun versi yang sepadan:
https://nodejs.org/en/
- Mulakan pemasangan dan anda boleh menyesuaikan laluan pemasangan.

- Pilih Tambah Laluan di sini, pembolehubah sistem akan ditetapkan secara automatik, tetapi pembolehubah pengguna tidak ditetapkan secara automatik, anda boleh menambahnya secara manual jika perlu.

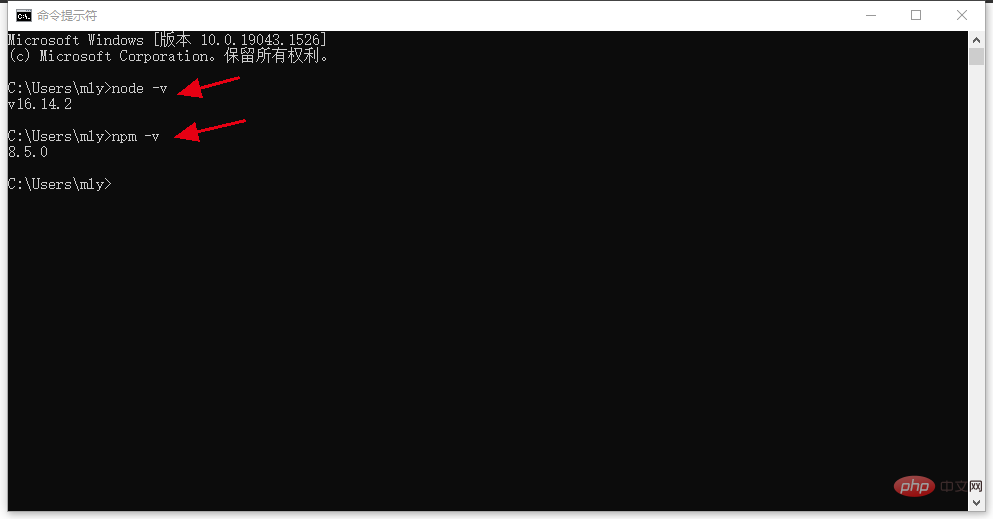
- Untuk menguji sama ada pemasangan berjaya, masukkan
node -vdannpm -vpada baris arahan Jika nombor versi dipaparkan, pemasangan berjaya dan pembolehubah persekitaran yang betul sudah ada di tempatnya.
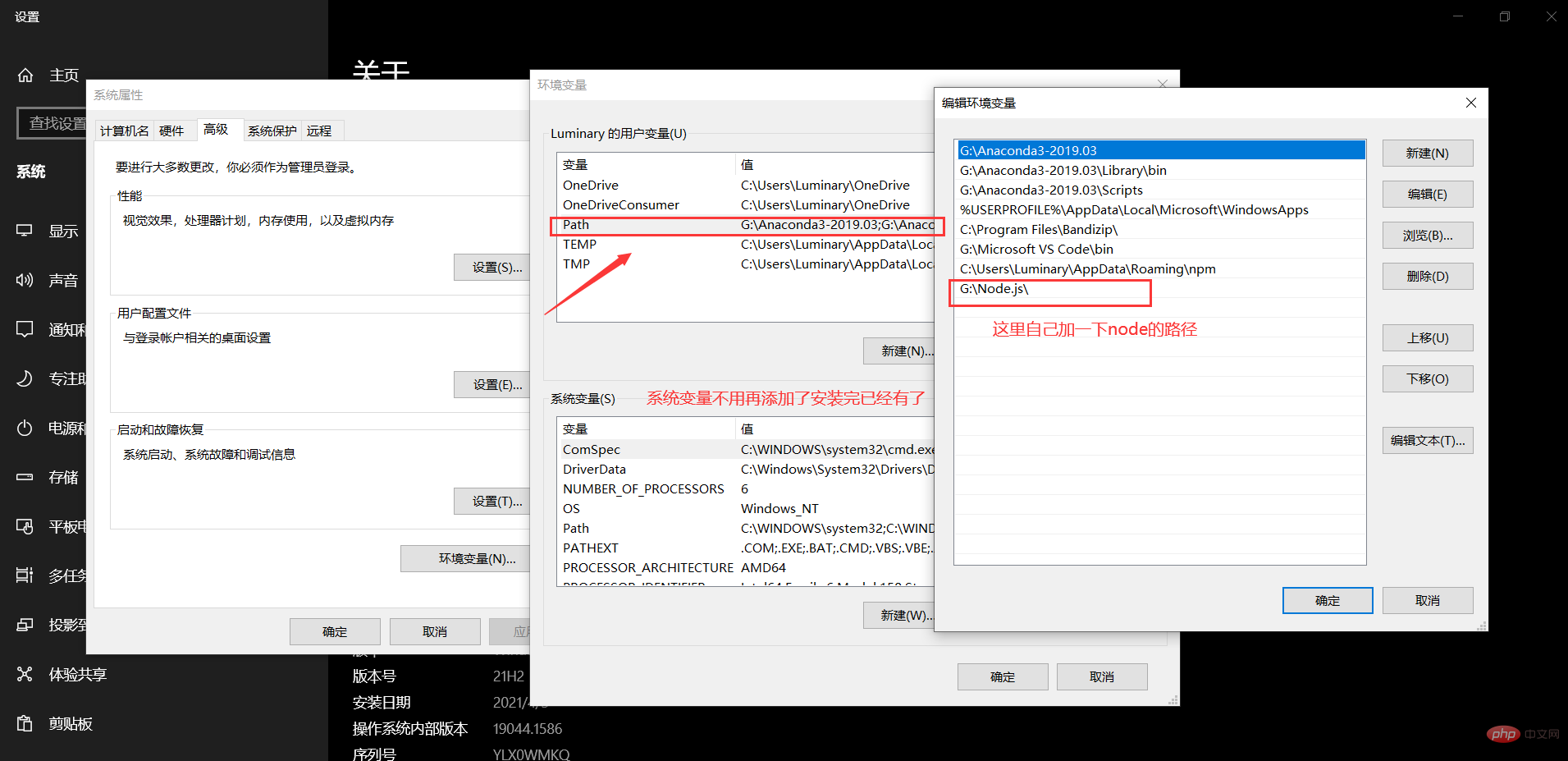
Bagi pembolehubah pengguna, adalah lebih baik untuk menambah satu secara manual Ia adalah lebih selamat kerana saya tidak menambahnya sebelum ini kadang-kadang node.js tidak dapat mencari laluan dalam VSCode, walaupun memulakan semula akan menyelesaikan masalah . , tetapi selepas memainkannya dua kali, saya sentiasa merasakan ada sesuatu yang tidak betul, jadi saya menambahnya lebih awal semasa memasang.
- Di sini, pemasangan Node.js selesai
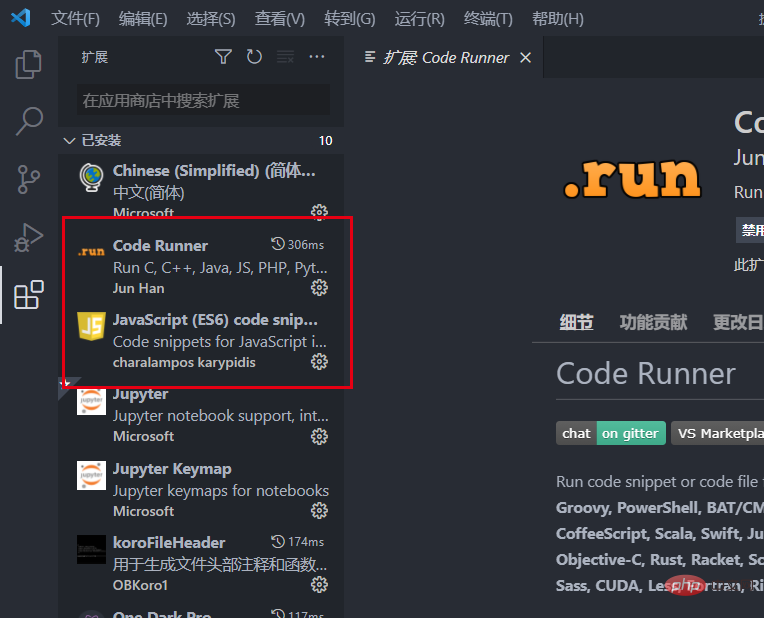
2 >Mula-mula pasang dua pemalam dalam VSCode, satu bertanggungjawab untuk menjalankan
dan satu lagi ialah gesaan sintaks JS- .
-
Code RunnerJavaScript(ES6) code snippets
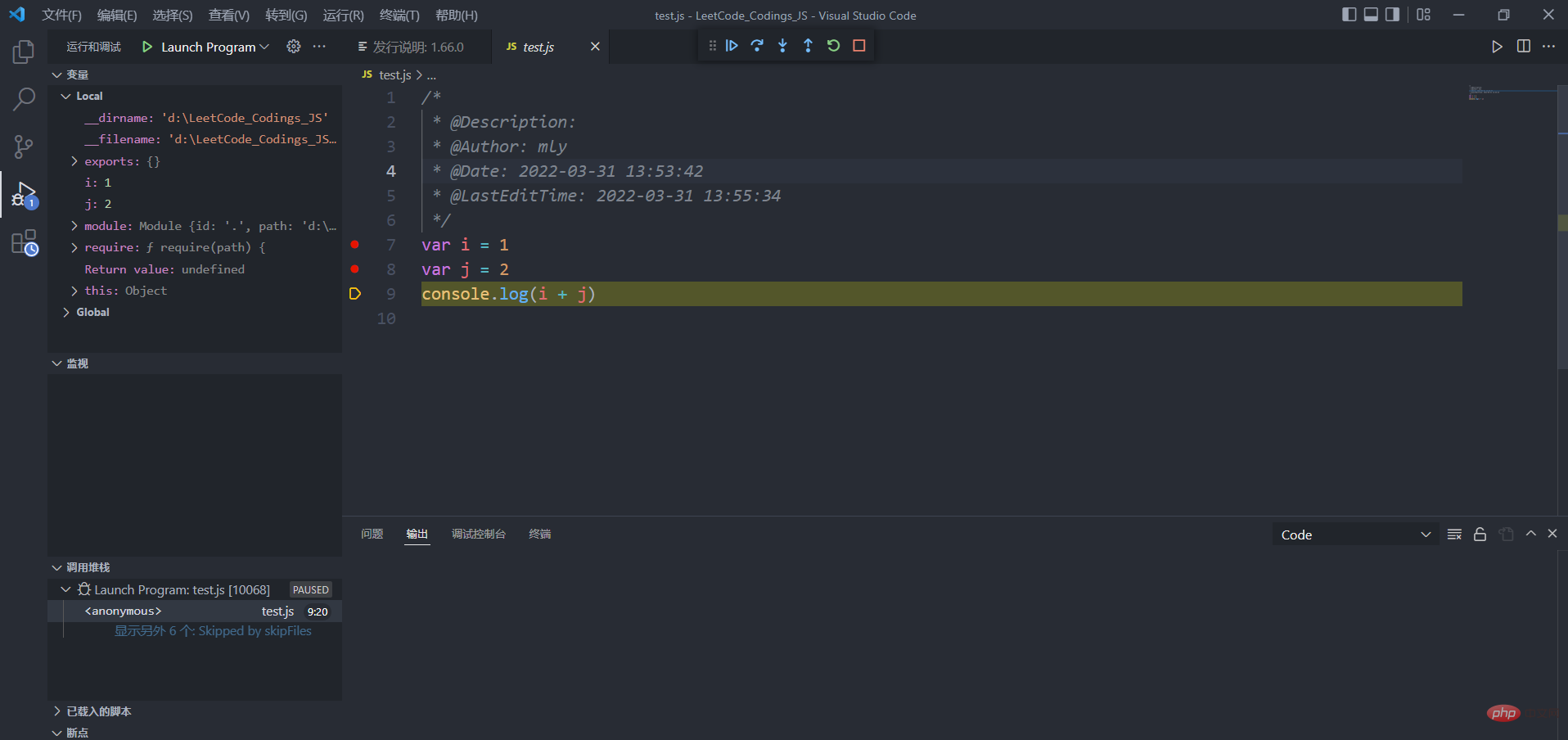
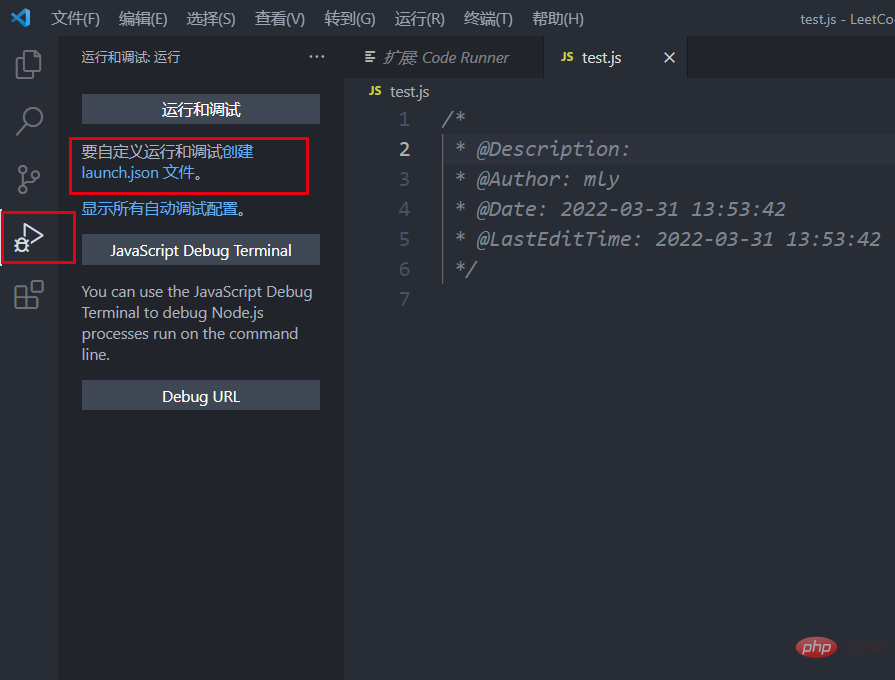
Buat fail konfigurasi, buka folder kod anda, buat test.js dahulu dan tulis beberapa kod ujian. Kemudian klik pada alat penyahpepijatan di bar sisi kiri dan pilih untuk mencipta fail launch.json.
-
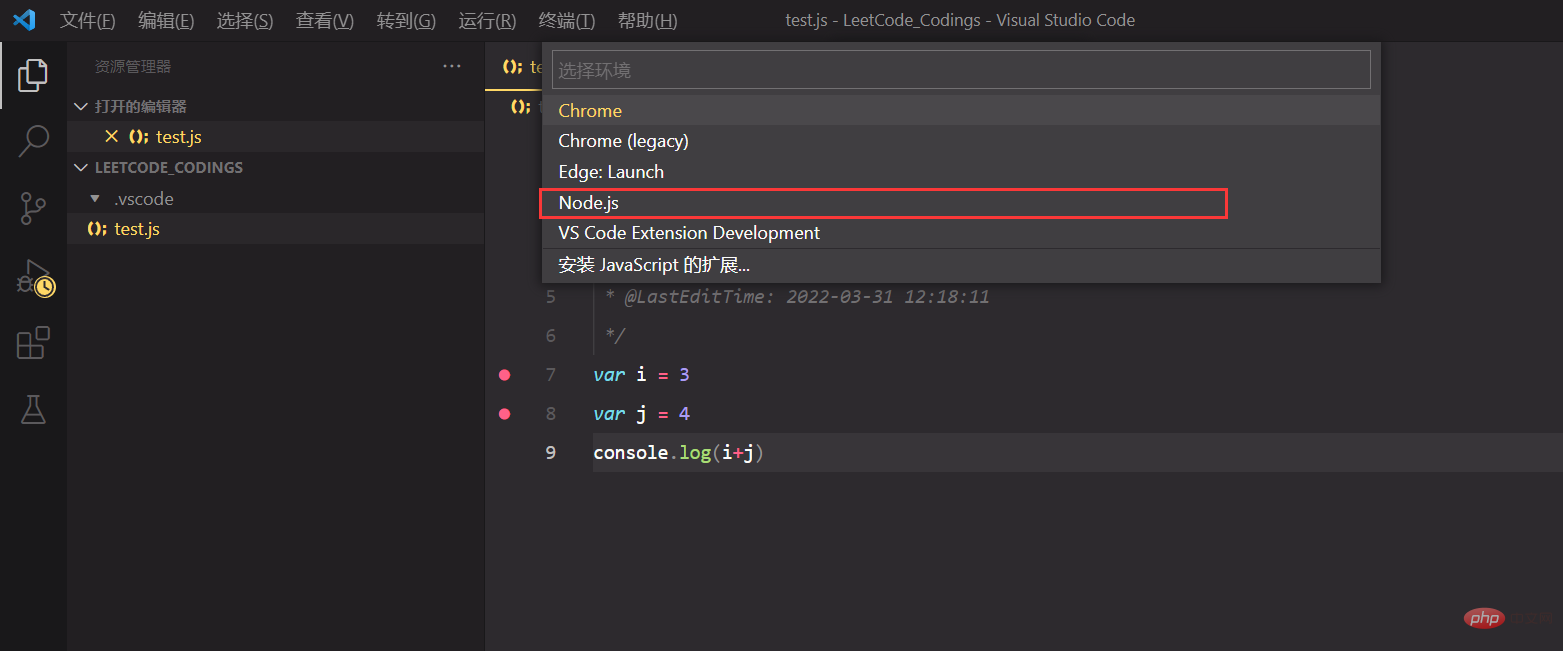
Pilih persekitaran penyahpepijatan node.js Anda juga boleh menggunakan kod ujian dalam gambar.
-
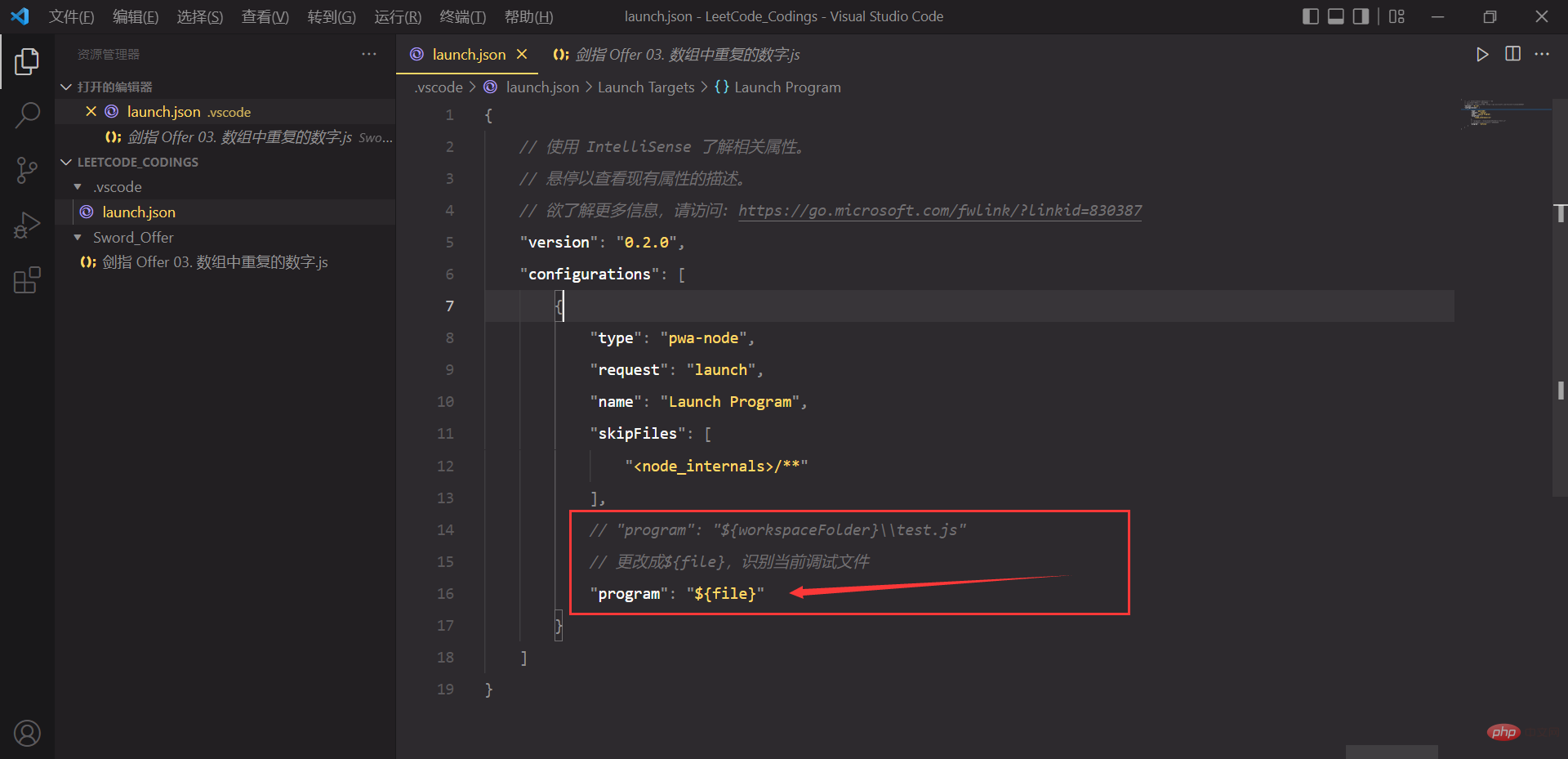
Pada masa ini, fail konfigurasi akan dijana secara automatik Beri perhatian kepada perkara utama untuk diubah suai, dan jangan tuliskannya di sini. Tukar atribut kepada supaya fail yang sedang dinyahpepijat boleh dikenal pasti. Tidak perlu menukar nama fail di sini setiap kali Hanya F5 pada mana-mana fail yang sedang dinyahpepijat.
kepada supaya fail yang sedang dinyahpepijat boleh dikenal pasti. Tidak perlu menukar nama fail di sini setiap kali Hanya F5 pada mana-mana fail yang sedang dinyahpepijat. -
program${file}
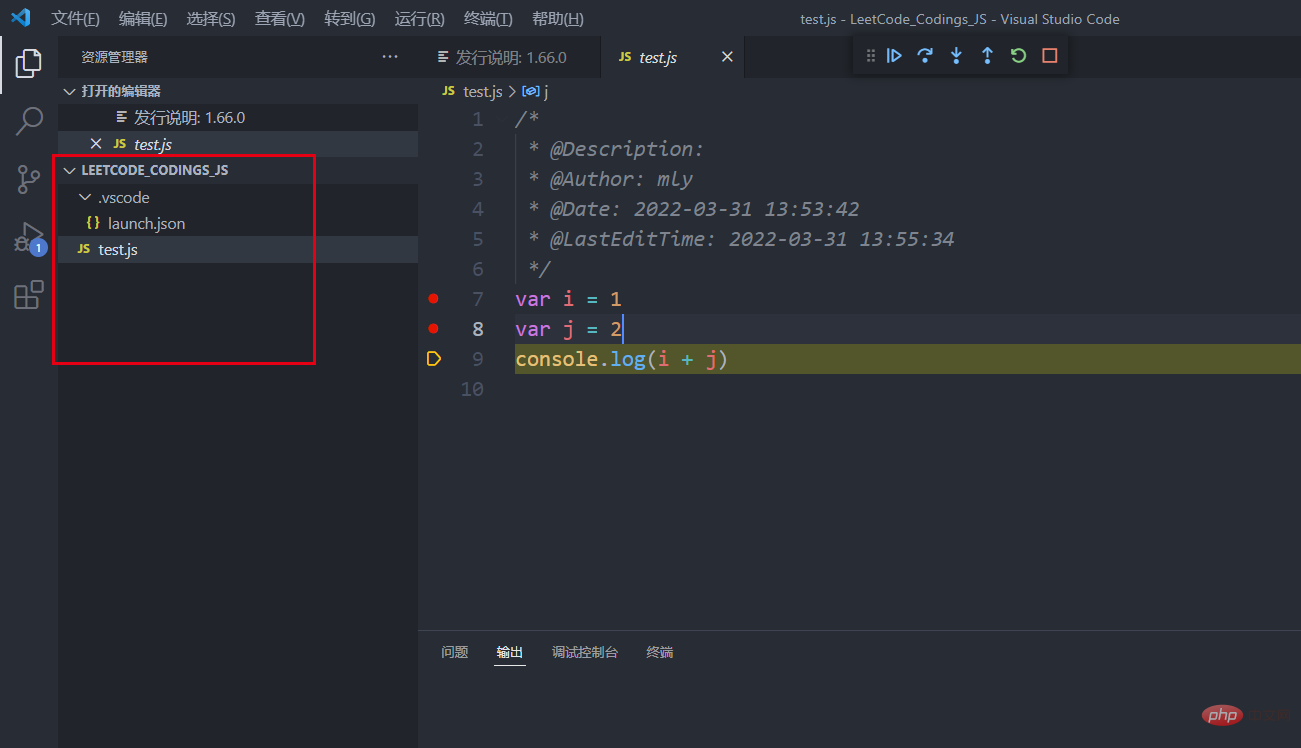
Pada ketika ini, konfigurasi sebenarnya telah selesai Struktur fail pada masa ini adalah seperti ini Anda boleh terus meletakkan titik putus dalam fail test.js dan tekan F5 untuk nyahpepijat
-


3 Kemungkinan masalah Jika anda mula menyahpepijat VSCode selepas konfigurasi selesai, ia akan melaporkan ralat: Tidak Dapat Apabila Nod yang boleh dijalankan ditemui pada Path, memulakan semula VSCode dan kemudian nyahpepijat tidak akan menjadi masalah.
Sedikit emosi: Untuk kerja pengambilan musim luruh tahun ini, perjalanan pembelajaran bahagian hadapan telah bermula semula. Jika anda ingin melakukan kerja anda dengan baik, anda mesti mengasah alat anda terlebih dahulu, jadi saya perlu mula menulis blog tentang mengkonfigurasi persekitaran Seperti yang dijangkakan, artikel seterusnya adalah mengenai mengkonfigurasi Vue dalam VSCode. Saya menulis artikel banlakeji semasa latihan saya yang tidak begitu baik, jadi sekarang saya perlu menjalaninya semula dan menyiapkannya. Memandangkan anda telah memilih untuk bekerja dalam teknologi, anda perlu terus melakukannya secara sederhana Jika anda tidak boleh menyukai satu baris kerja, anda perlu melakukan satu baris kerja, cintai satu baris kerja sebanyak mungkin. , dan tergesa-gesa!
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara mengkonfigurasi persekitaran penyahpepijatan JS berdasarkan Node.js dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Mula-mula, buka kod studio visual pada komputer, klik empat butang segi empat sama di sebelah kiri, kemudian masukkan draw.io dalam kotak carian untuk menanya pemalam, klik Pasang Selepas pemasangan, buat fail test.drawio baharu, kemudian pilih fail test.drawio, masukkan mod penyuntingan di sebelah kiri Terdapat pelbagai grafik di sebelah Anda boleh melukis carta alir dengan memilih sesuka hati, klik Fail → Benamkan → svg dan kemudian pilih Salin svg kod. Tampal kod svg yang disalin ke dalam kod html Buka halaman web html dan anda boleh melihatnya. Klik pada gambar pada halaman web untuk melompat ke carta alir carta alir Di sini, kami memilih untuk mengklik pada corak pensel di sudut kanan bawah untuk melompat ke halaman web.
 Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
LeanCopilot, alat matematik formal yang telah dipuji oleh ramai ahli matematik seperti Terence Tao, telah berkembang semula? Sebentar tadi, profesor Caltech Anima Anandkumar mengumumkan bahawa pasukan itu mengeluarkan versi diperluaskan kertas LeanCopilot dan mengemas kini pangkalan kod. Alamat kertas imej: https://arxiv.org/pdf/2404.12534.pdf Percubaan terkini menunjukkan bahawa alat Copilot ini boleh mengautomasikan lebih daripada 80% langkah pembuktian matematik! Rekod ini adalah 2.3 kali lebih baik daripada aesop garis dasar sebelumnya. Dan, seperti sebelum ini, ia adalah sumber terbuka di bawah lesen MIT. Dalam gambar, dia ialah Song Peiyang, seorang budak Cina
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan










 kepada
kepada