Cara membetulkan Javascript: ralat void(0) pada Windows 11/10
Terdapat laporan ralat Javascript: void(0) semasa mengakses halaman web di Internet. Setelah ralat ini berlaku, pengguna akan dilarang membuka halaman web pada penyemak imbas mereka. Pada asasnya, ralat ini berkaitan dengan penyemak imbas dan seterusnya, anda tidak boleh mengakses halaman web tertentu. Pengguna hanya menghadapi ralat ini pada beberapa halaman web, bukan semua.
Dengan melihat ralat, kami dapat mengetahui bahawa ia berkaitan dengan pemasangan Java pada komputer anda. Seperti yang kita sedia maklum, laman web boleh menjadi interaktif dengan menggunakan Javascript. Jadi ini boleh menjadi masalah dengan javascript yang digunakan oleh pelayar web.
Jika anda menghadapi isu ini semasa cuba mengakses halaman web tertentu, sila teruskan membaca artikel ini. Dalam artikel ini, anda akan menemui beberapa penyelesaian yang boleh anda gunakan untuk menyelesaikan ralat javascript: void(0).
Betulkan 1 – Semak sama ada Java dipasang dengan betul
Mula-mula, anda perlu menyemak sama ada Java telah dipasang pada PC anda. Jika ia tidak wujud, pasangkannya. Jika Java sudah dipasang, anda perlu menyahpasang dan memasangnya semula.
1 Tekan kombinasi kekunci Windows dan R untuk membuka Jalankan.
2. Masukkan ms-settings:appsfeatures dan tekan Enter untuk membuka halaman "Tetapan Aplikasi dan Ciri" .

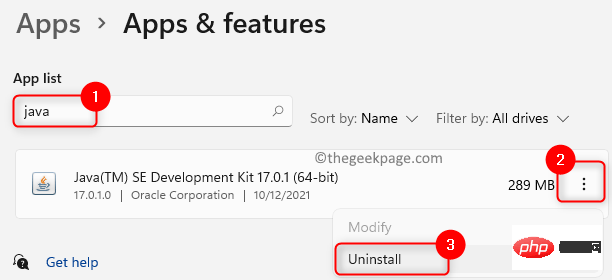
3 Dengan menaip Java dalam kotak teks di bawah senarai Apl di sini Cari Java pemasangan.
4. Jika Java ada, klik padatiga titik menegak yang dikaitkan dengannya dan pilih Nyahpasang.

Nyahpasang sekali lagi untuk mengesahkan proses.

pasang semulaJava.
7 Jika Java tidak dipasang, ikuti langkah dalam artikel ini untuk memasang Java pada sistem anda. 8.Mulakan semula komputer anda.
Cuba lawati halaman web untuk menyemak sama ada ini membantu membetulkan ralat. Betulkan 2 – Dayakan Javascript pada penyemak imbas anda Google Chrome 1. 2. Masukkanchrome://settings/privacy untuk membuka Keselamatan dan Privasi.

Tetapan Tapak di sini.

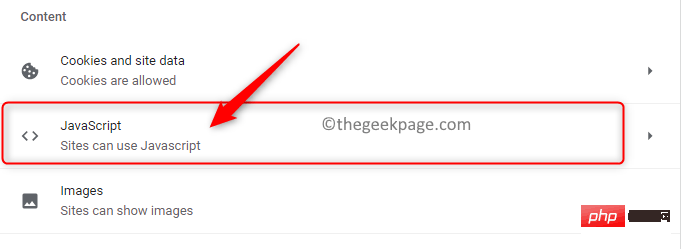
Kandungan.
5 Di bawah entri Javascript, anda akan melihat tapak yang boleh menggunakan Javascript .
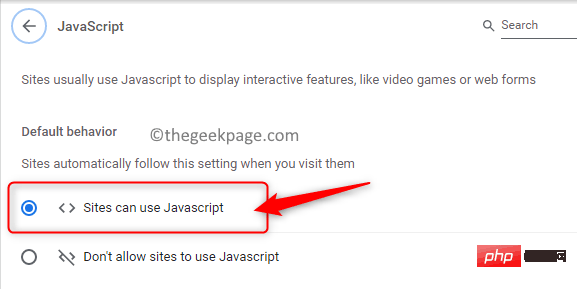
6 Jikatidak didayakan , klik Javascript.

di bawah Gelagat Lalai Tapak ini boleh menggunakan Javascript.

edge://settings/content dalam bar alamat.

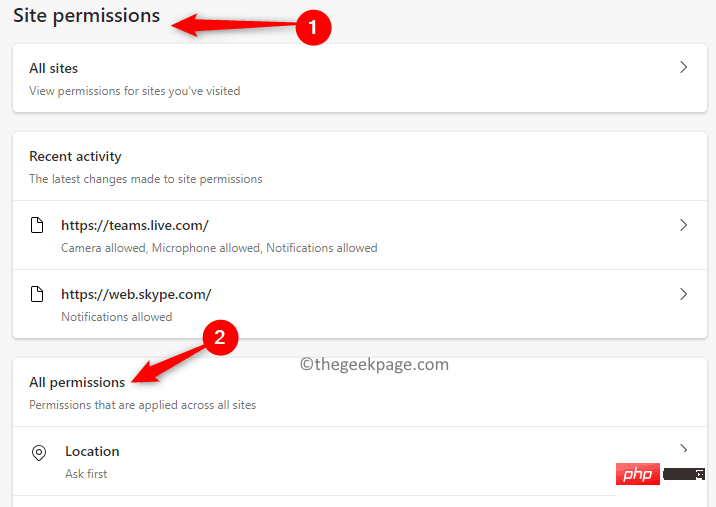
Kuki dan Kebenaran Tapak Tetapan.
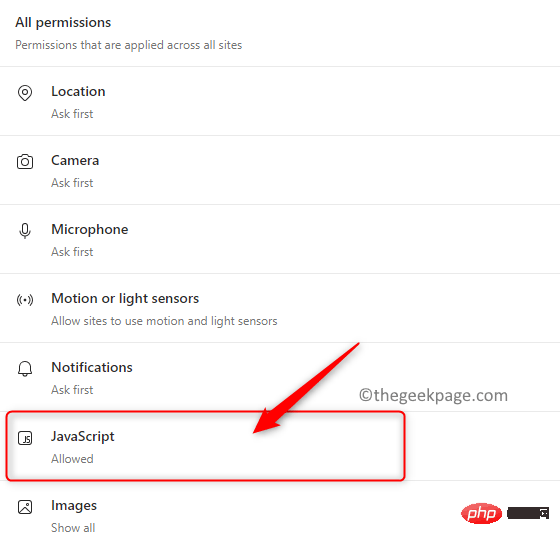
4. Di sebelah kanan, di bawahKebenaran Tapak cari Semua Kebenaran.

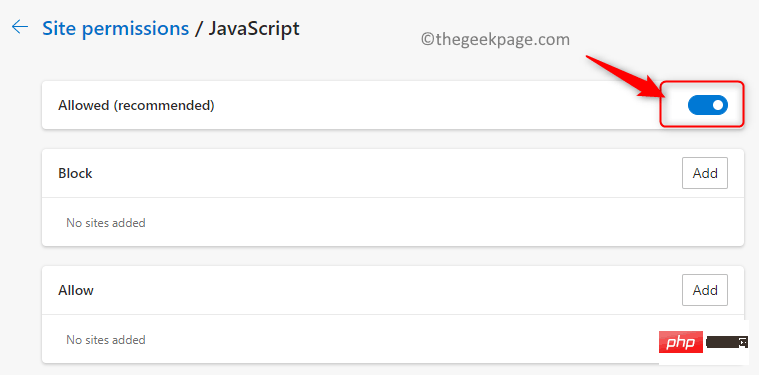
JavaScript di sini.

Hidupkan suis di sebelah Benarkan (disyorkan) dalam menu JavaScript.

Mulakan semula penyemak imbas untuk melihat sama ada masalah telah diselesaikan.
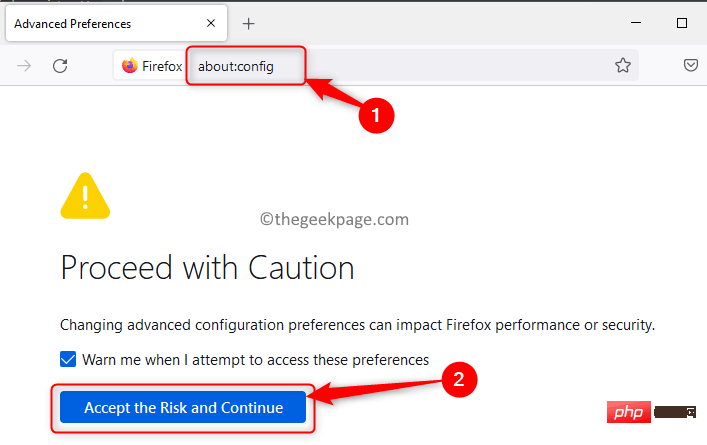
Firefox1. 2. Masukkanabout:config dalam bar alamat dan tekan Enter.
3. Dalam mesej amaran yang dipaparkan, klik butangTerima Risiko dan Teruskan untuk bergerak ke hadapan.

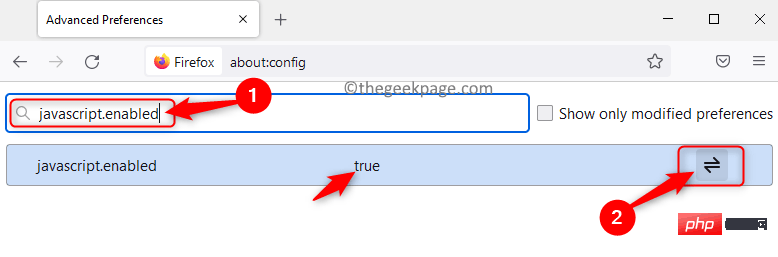
javascript.enabled dalam kotak carian pada halaman Keutamaan Lanjutan untuk mencari pilihan pilihan.
5. Anda akan melihat pilihan berlabeljavascript.enabled dan butang togol .
6 Kliksuis togol untuk dayakanJavascript. Setelah didayakan, anda seharusnya melihat benar dalam lajur Nilai.

Mulakan semula penyemak imbas selepas mengaktifkan Javascript. Semak sama ada ralat masih wujud.
Betulkan 3 – Muat semula tapak web dengan mengabaikan cache
Satu penyelesaian ialah cuba memuat semula tapak web dengan memintas cache untuk memuat semula fail yang rosak atau lapuk.
Anda boleh menggunakan kombinasi kekunci Ctrl + F5 untuk melakukan ini. Sebagai alternatif, anda boleh menahan kekunci Shift dan klik butang Muat Semula halaman ini/Muat Semula dalam penyemak imbas anda.
Semak sama ada anda boleh mengatasi ralat void (0) javascript.
Betulkan 4 – Kosongkan kuki dan cache penyemak imbas
Google Chrome
1. Buka Chromium.
2 Masukkan chrome://settings/clearBrowserData dalam bar alamat dan tekan Enter.

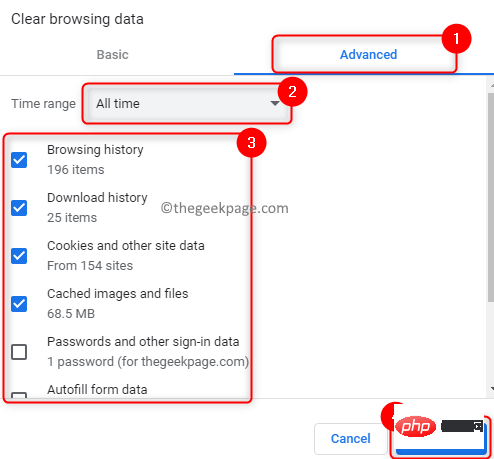
3. Pergi ke tab Lanjutan.
4 Pastikan anda memilih sepanjang masa dalam julat masa.
5 Tandai "Kuki dan data tapak lain" dan "Imej dan fail cache" antara pilihan lain di sebelah kotak.
6 Kemudian, klik untuk mengosongkan data.

7.Mulakan semula Chrome dan semak sama ada anda boleh mengakses tapak web tanpa ralat.
Firefox
1.
2. Masukkan about:preferences dalam bar navigasi, kemudian tekan Enter.

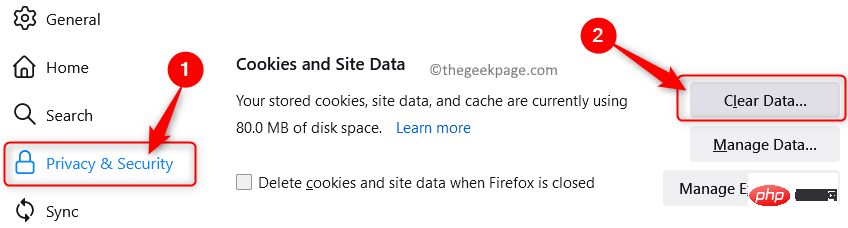
3 Pilih tab Privasi dan Keselamatan dalam panel kiri.
4. Cari bahagian Kuki dan Data Tapak.
5. Klik butang Kosongkan Data….

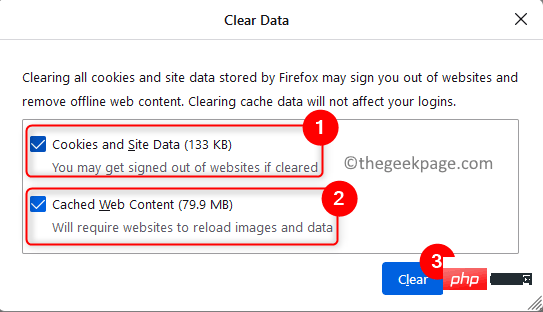
6 Di sini, tandakan "Kuki dan Data Tapak" dan "Kandungan Web Cache" kotak di sebelah pilihan.
7. Kemudian, klik butang Kosongkan.

8.Mulakan semula penyemak imbas dan semak sama ada ralat telah dibetulkan.
Microsoft Edge
1. Open Edge.
2. Masukkan edge://settings/privacy dalam bar alamat.

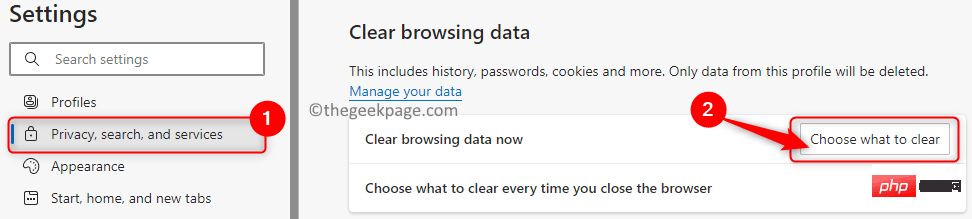
3 Anda kini akan memasuki halaman Privasi, Carian dan Perkhidmatan.
4. Di sebelah kanan, klik butang Pilih perkara yang hendak dikosongkan di bawah bahagian Kosongkan data penyemakan imbas.

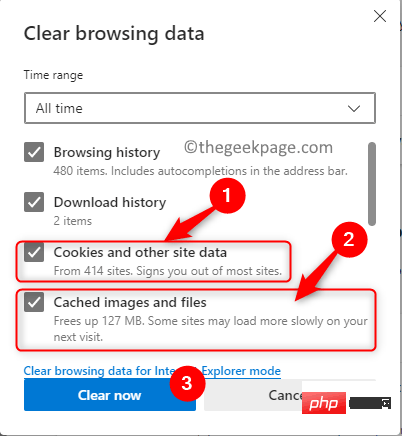
5.Semak "Imej dan Fail Cache" dan "Kuki dan Data Tapak Lain" kotak di sebelah pilihan.
6 Klik butang Kosongkan Sekarang.

7.Mulakan semula pelayar dan semak sama ada anda boleh mengakses tapak web tertentu tanpa sebarang masalah.
Atas ialah kandungan terperinci Cara membetulkan Javascript: ralat void(0) pada Windows 11/10. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



