Menyelam Dalam Pengurusan Memori dalam JavaScript

Pengurusan memori ialah keupayaan asas bahasa pengaturcaraan dalam JavaScript dicapai melalui V8. Pelaksanaan V8 mengikut spesifikasi ECMA-262, tetapi spesifikasinya tidak menghuraikan susun atur memori dan maklumat berkaitan pengurusan memori, jadi prinsipnya bergantung pada pelaksanaan jurubahasa. Satu-satunya perkara yang pasti ialah tanpa mengira mana-mana bahasa pengaturcaraan, kitaran hayat memori adalah sama:
- Peruntukkan memori yang diperlukan
- Gunakan memori yang diperuntukkan (baca, tulis);
- Lepaskan dan pulangkan apabila tidak diperlukan lagi.
Berdasarkan latar belakang ini, artikel ini cuba mengembangkan reka letak memori JavaScript melalui kitaran hayat memori. [Pembelajaran yang disyorkan: tutorial video javascript]
Sebelum anda mula memperuntukkan memori, anda perlu memahami jenis data dan struktur data.
Jenis Data
Jenis data JavaScript dibahagikan kepada 基本类型 dan 引用类型.

Jenis asas : Nilai yang berada pada tahap paling rendah dalam bahasa dan tidak boleh diubah dipanggil nilai primitif. Semua nilai primitif boleh diuji untuk jenis asas menggunakan operator jenis (kecuali null, kerana jenis null === "objek"). Semua nilai primitif mempunyai kelas pembalut objek yang sepadan (kecuali null dan undefined), yang menyediakan kaedah yang tersedia untuk nilai primitif. Jenis asas kelas pembalut objek termasuk Boolean, Nombor, Rentetan dan Simbol.
Jenis rujukan: Mewakili nilai boleh ubah dalam ingatan Objek dalam JavaScript adalah satu-satunya yang boleh berubah. Objek, Tatasusunan, fungsi, dsb. semuanya milik objek. Anda boleh menentukan sifat untuk objek melalui kaedah Object.defineProperty() dan anda boleh membaca maklumat harta objek melalui Object.getOwnPropertyDescriptor().
Jenis asas dan jenis rujukan boleh ditukar kepada satu sama lain Gelagat penukaran dipanggil 装箱 dan 拆箱.
Tinju: Jenis asas=> Jenis Rujukan cth: String('call_me')
Nyah kotak: Jenis rujukan=> ; jenis cth: new String('64').valueOf(), new String('64').toString()
Berikut ialah beberapa jenis penukaran biasa semasa pembangunan:
- nombor -> rentetan: biarkan a = 1 => Nombor(a)
- mana-mana -> boolean: biarkan a = {} => !a / !!a / Boolean(a)
- Dari perspektif ingatan Kunci kepada membezakan jenis asas daripada jenis aplikasi ialah sama ada nilai pembolehubah dalam memori Kemas kini jenis asas akan membuka semula ruang dan menukar alamat penuding tidak akan menukar alamat penunjuk tetapi akan menukar objek yang ditunjukkan oleh kod sudut pandangan , jenis rujukan terdiri daripada jenis asas dan {}.
 Apabila atur cara JavaScript sedang berjalan, V8 akan memperuntukkan memori kepada atur cara ini >
Apabila atur cara JavaScript sedang berjalan, V8 akan memperuntukkan memori kepada atur cara ini >
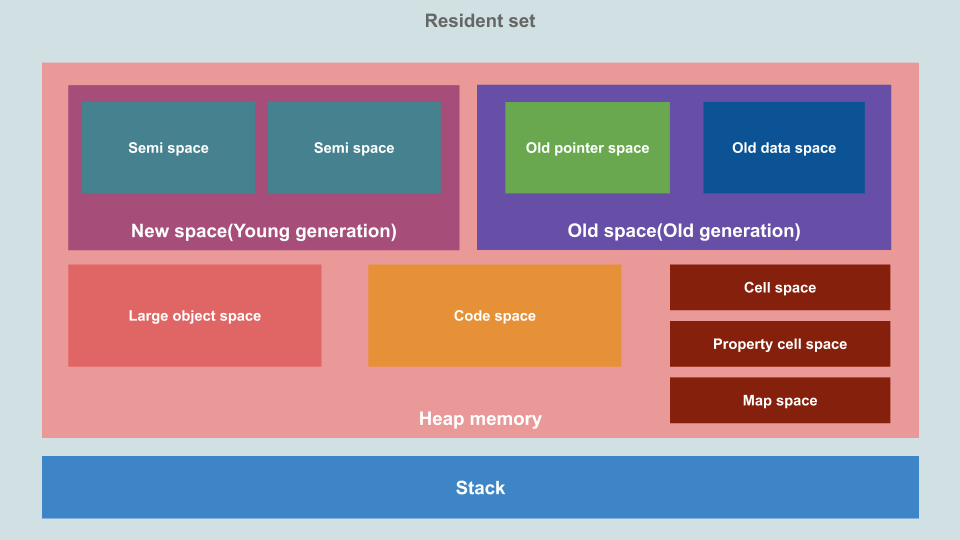
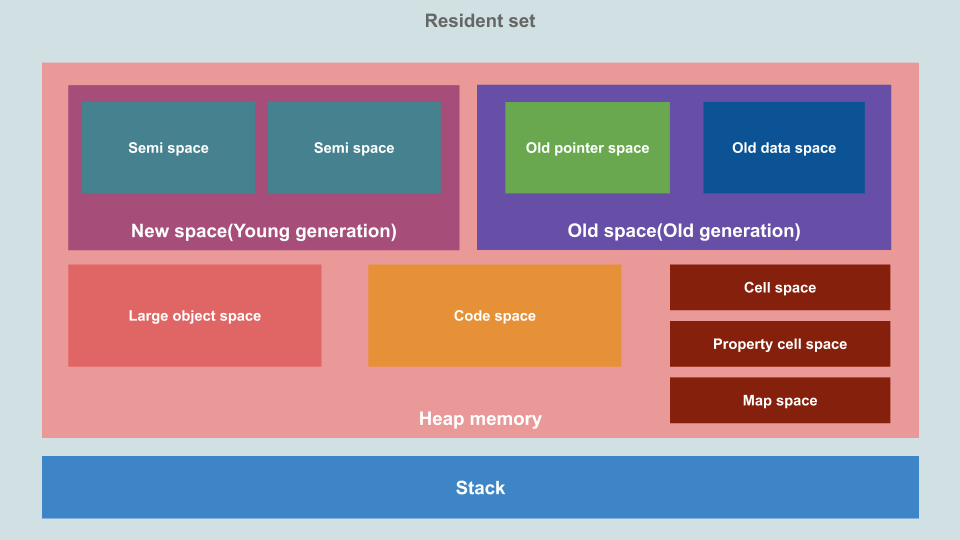
, memori pemastautin V8 dibahagikan lagi kepada Resident Set(常驻内存集合) dan Stack. HeapTimbunan
Heap
ialah ruang memori yang diperuntukkan secara dinamik dengan saiz tidak tetap dan tidak akan dikeluarkan secara automatik (pelepasan bergantung pada GC). Struktur data timbunan ialah struktur pokok binari dengan kapasiti besar dan kelajuan perlahan.Benang mempunyai hanya satu ruang memori tindanan dan proses hanya mempunyai satu ruang timbunan.
Saiz lalai ruang memori tindanan ialah, yang juga boleh dilihat melalui
.864KBMalah, anda sering dapat melihat struktur tindanan Apabila anda menulis sekeping kod pelaporan ralat, mesej ralat pada konsol ialah struktur tindanan. Melihat laluan panggilan dari bawah ke atas, bahagian atas ialah lokasi ralat. Sebagai contoh, saiz tindanan panggilan Maxium melebihi ralat yang dilemparkan di bahagian atas bermakna panggilan semasa melebihi had tindanan. node --v8-options | grep -B0 -A1 stack-sizeStruktur dalam
timbunan dibahagikan kepada 新空间(New Space), 旧空间(Old Space), 大型对象空间(Large object space), 代码空间(Code-space) , 单元空间(Cell Space), 属性单元空间(Property Cell Space) dan 映射空间(Map Space), ruang baharu dan ruang lama akan diperkenalkan secara terperinci kemudian.
Ruang objek yang besar : Objek yang lebih besar daripada had saiz ruang lain disimpan di sini. Setiap objek mempunyai kawasan ingatan sendiri, dan objek di sini tidak akan dialihkan oleh pemungut sampah.
Ruang kod: menyimpan blok kod yang disusun dan merupakan satu-satunya ruang memori boleh laku.
Ruang Sel, Ruang Sel Harta dan Ruang Peta : Ruang ini masing-masing menyimpan Sel, PropertyCell dan Peta. Ruang ini mengandungi objek dengan saiz yang sama dan mempunyai beberapa sekatan pada jenis objek untuk memudahkan kitar semula.
Setiap ruang (kecuali ruang objek besar) terdiri daripada beberapa Page. Halaman ialah blok memori bersebelahan yang diperuntukkan oleh sistem pengendalian dan saiz blok memori ialah 1MB.
Dari perspektif ingatan, kunci untuk membezakan tindanan dan timbunan ialah sama ada ia dikeluarkan serta-merta selepas digunakan.
Saya percaya pembaca pasti akan memikirkan hubungan antara jenis data dan tindanan apabila mereka melihat ini Kesimpulan daripada Internet dan beberapa buku ialah: Nilai asal diperuntukkan pada tindanan, manakala objek. diperuntukkan pada timbunan. Adakah kenyataan ini benar? Dengan soalan dalam fikiran, kita beralih ke langkah kedua: menggunakan memori yang diperuntukkan.
Model Memori
Nod menyediakan kaedah process.memoryUsage() untuk menerangkan penggunaan memori proses Node.js (dalam Bait) Unit)
$ node > process.memoryUsage()
Dengan mengandaikan bahawa nilai asal diperuntukkan pada tindanan, dan objek diperuntukkan pada timbunan, ia adalah betul dan ruang tindanan gabungan hanya 864KB. Jika kami mengisytiharkan rentetan 10MB, lihat jika memori timbunan berubah.
const beforeMemeryUsed = process.memoryUsage().heapUsed / 1024 / 1024;
const bigString = 'x'.repeat(10*1024*1024) // 10 MB
console.log(bigString); // need to use the string otherwise the compiler would just optimize it into nothingness
const afterMemeryUsed = process.memoryUsage().heapUsed / 1024 / 1024;
console.log(`Before memory used: ${beforeMemeryUsed} MB`); // Before memory used: 3.7668304443359375 MB
console.log(`After memory used: ${afterMemeryUsed} MB`); // After memory used: 13.8348388671875 MBPenggunaan memori timbunan adalah hampir 10 MB, menunjukkan bahawa rentetan disimpan dalam timbunan .
Jadi sama ada rentetan kecil dan jenis asas lain turut disimpan dalam timbunan, kami menggunakan Memery 堆快照(Heap snapshot) Google Chrome untuk menganalisis.
Buka Konsol Mod Inkognito Google Chrome dan masukkan kod berikut dan analisis perubahan pembolehubah sebelum dan selepas pelaksanaan.
function testHeap() {
const smi = 18;
const heapNumber = 18.18;
const nextHeapNumber = 18.18;
const boolean = true;
const muNull = null;
const myUndefined = undefined;
const symbol = Symbol("my-symbol");
const emptyString = "";
const string = "my-string";
const nextString = "my-string";
}
testHeap()
Daripada rajah, anda boleh melihat peruntukan pembolehubah dalam timbunan selepas fungsi itu dilaksanakan. Perpuluhan, rentetan dan simbol semuanya membuka ruang timbunan, menunjukkan bahawa ia diperuntukkan dalam timbunan.
Terdapat dua rentetan "rentetan saya" yang sama, tetapi dua ruang rentetan tidak dibuka berulang kali, kerana terdapat peta cincang bernama stringTable di dalam v8 untuk cache semua rentetan , apabila V8 membaca kod dan menukarnya kepada AST, setiap rentetan yang ditemui akan ditukar kepada nilai cincang dan dimasukkan ke dalam peta cincang. Oleh itu, apabila kita mencipta rentetan, V8 terlebih dahulu akan mencari jadual cincang memori untuk melihat sama ada terdapat rentetan yang sama yang telah dibuat Jika ia wujud, ia akan digunakan semula secara langsung. Jika ia tidak wujud, ruang memori baharu dibuka untuk penyimpanan. Inilah sebabnya rentetan tidak boleh diubah Apabila mengubah suai rentetan, anda perlu membuka ruang baharu dan tidak boleh mengubah suai ruang asal.
Integer kecil, boolean, undefined, null dan rentetan kosong tidak mempunyai ruang tambahan untuk jenis data ini:
- disimpan dalam ruang tindanan; 🎜 > Disimpan dalam timbunan tetapi diperuntukkan apabila sistem bermula.



Oddball. Ia dipraperuntukkan pada timbunan oleh V8 sebelum dijalankan, tidak kira sama ada program JavaScript benar-benar menggunakannya. Lihat peruntukan jenis ini daripada keseluruhan ruang timbunan, boolean, undefined, null, rentetan kosong diperuntukkan dalam ingatan timbunan dan tergolong dalam jenis Oddball . Setiap kali ruang diperuntukkan, alamat memori yang sepadan sentiasa ditetapkan (rentetan kosong , null@77, undefined@71, benar@67). Walau bagaimanapun, tiada integer kecil ditemui, yang membuktikan bahawa integer kecil dalam fungsi @73 pembolehubah tempatan wujud pada tindanan, tetapi integer kecil yang ditakrifkan dalam global diperuntukkan dalam timbunan .
同样都是表示 Number 类型,小整数和小数在存储上有什么区别呢?
一般编程语言在区分 Number 类型时需要关心 Int、Float、32、64。在 JavaScript 中统称为 Number,但 v8 内部对 Number 类型的实现可没看起来这么简单,在 V8 内部 Number 分为 smi 和 heapNumber,分别用于存储小整数与小数(包括大整数)。ECMAScript 标准约定 Number 需要被当成 64 位双精度浮点数处理,但事实上一直使用 64 位去存储任何数字在时间和空间上非常低效的,并且 smi 大量使用位运算,所以为了提高性能 JavaScript 引擎在存储 smi 的时候使用 32 位去存储数字而 heapNumber 使用 32 位或 64 位存储数字。
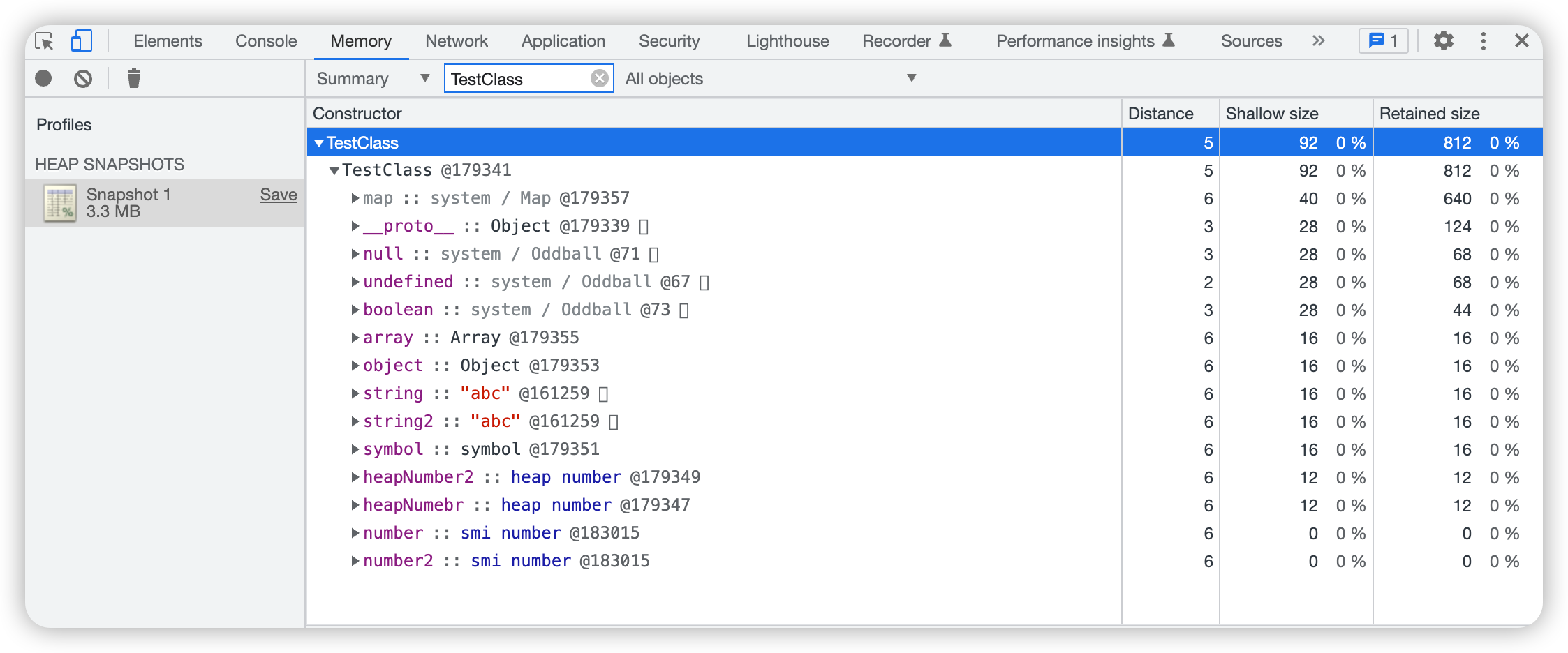
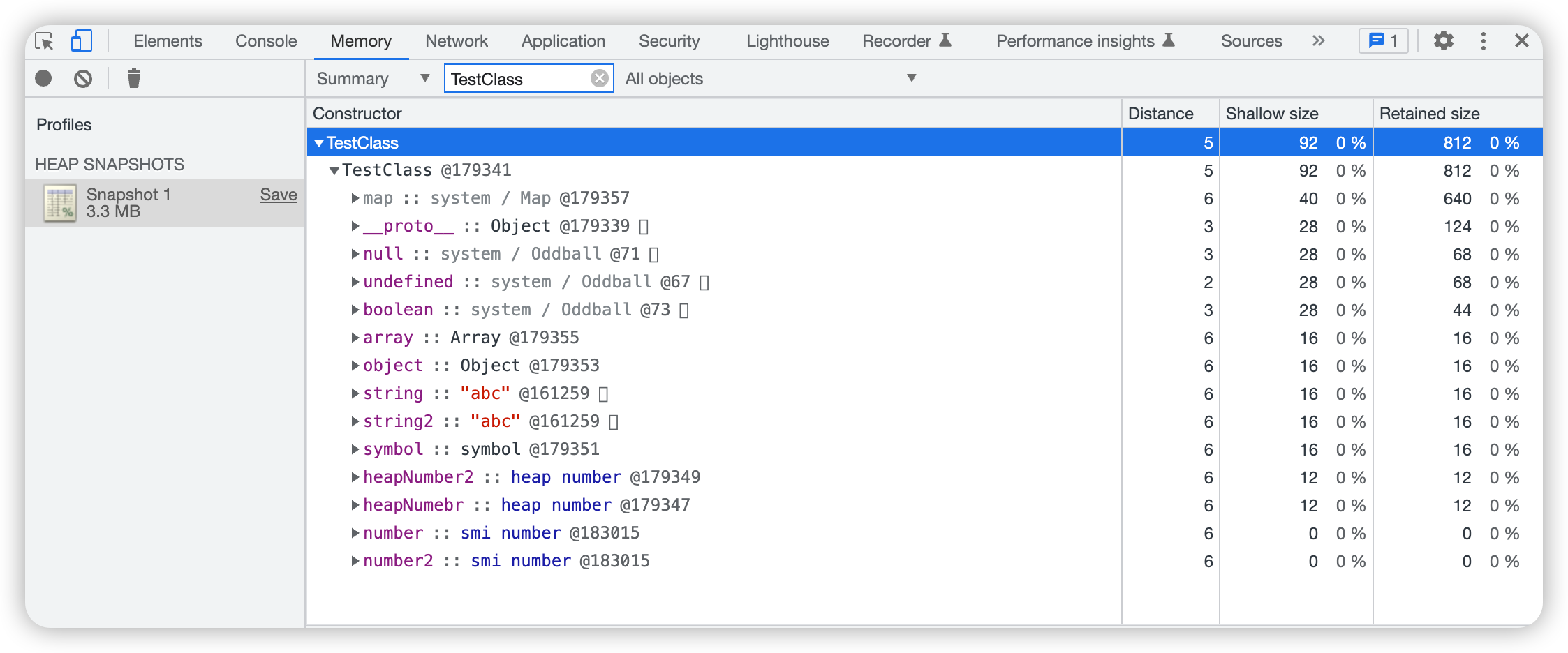
以上是局部变量在函数中的内存分布,接下来验证对象的内存分布。谷歌浏览器无痕模式 Console 中输入以下代码,并在 Class filter 中输入 TestClass 查看其内存分布情况。
function TestClass() {
this.number = 123;
this.number2 = 123;
this.heapNumebr = 123.18;
this.heapNumber2 = 123.18;
this.string = "abc";
this.string2 = "abc";
this.boolean = true;
this.symbol = Symbol('test')
this.undefined = undefined;
this.null = null
this.object = { name: 'pp' }
this.array = [1, 2, 3];
}
let testobject = new TestClass()
和上一个案例不同的是内存中多了 smi number 类型。由于对象本身就存储在堆中,所以小整数也存储在堆中。shallow size 大小为 0,证明了小整数虽在堆中却不占内存空间。是什么原因导致小整数不占内存空间?
这和 V8 中使用 指针标记技术 有关,指针标记技术使得指针标记位可以存储地址或者标记值。整数的值直接存储在指针中,而不必为其分配额外的存储空间;对象的值需要开辟额外内存空间,指针中存放其地址。这也导致了对象中的小整数数值相同地址也相同。
|------ 32位架构 -----| |_____address_____ w1| 指针 |___int31_value____ 0| Smi |---------------- 64位架构 ----------------| |________base________|_____offset______ w1| 指针 |--------------------|___int31_value____ 0| Smi
V8 使用最低有效位来区分 Smi 和对象指针。对于对象指针,它使用第二个最低有效位来区分强引用和弱引用。
在 32 位架构中 Smi 值只能携带 31 位有效载荷。包括符号位,Int32类型的范围是 -(2^31) ~ 2^31 - 1, 所以Smi的范围实际上是Int31类型的范围(-(2^30) ~ 2^30 - 1)。对象指针有 30 位可用作堆对象地址有效负载。
由于单线程和 v8 垃圾回收机制的限制,内存越大回收的过程中 JavaScript 线程会阻塞且严重影响程序的性能和响应能力,出于性能以及避免空间浪费的考虑,大部分浏览器以及 Node15+ 的内存上限为 4G(4G 刚好是 2^32 byte)。以内存上限为 4G 为例,V8 中的堆布局需要保证无论是 64 位系统还是 32 位系统都只使用32位的空间来储存。在 64 位架构中 Smi 同样使用 31 位有效负载,与 32 位架构保持一致;对象指针使用 62 位有效负载,其中前 32 位表示 base(基址),其值指向 4G 内存中间段的地址。后 32 位的前 30 位表示 offset,指前后 2G 内存空间的偏移量。
v8 可以通过以下代码查看内存上限。
const v8 = require('v8') console.log('heap_size_limit:',v8.getHeapStatistics().heap_size_limit) // 查询堆内存上限设置,不同 node 版本默认设置是不一样
通过设置环境 export NODE_OPTIONS=--max_old_space_size=8192 或者启动时传递 --max-old-space-size(或 --max-new-space-size)参数修改内存上限。
通过以上两个案例,细心的读者可能已经发现 heap number 作为函数私有变量时存在复用但作为对象的属性时不存在复用(地址不相同)。作者猜测函数中的私有变量做了类似字符串的 hashmap 优化,而作为对象属性时为了避免每次修改变量重新开辟空间而导致内存消耗大,无论数值是否相同都会重新开辟空间,修改时直接修改指针所指向的具体值。
以执行函数为例简单概括 JavaScript 的内存模型
垃圾回收机制及策略
使用完内存我们需要对内存进行释放以及归还,像 C 语言这样的底层语言一般都有底层的堆内存管理接口,比如 malloc() 和 free()。相反,JavaScript 是在创建变量(对象,字符串等)时自动进行了分配内存,并且在不使用它们时"自动"释放。释放的过程称为 垃圾回收。释放过程不是实时的,因为其开销比较大,所以垃圾回收器会按照固定的时间间隔周期性的执行,这让 JavaScript 开发者错误的认为可以不关心垃圾回收机制及策略。
引用计数法
这是最初级的垃圾收集算法。此算法把"对象是否不再需要"简化定义为"对象有没有其他对象引用到它"。假设有一个对象A,任何一个对象对A的引用,那么对象A的引用计数器+1,当引用清除时,对象A的引用计数器就-1,如果对象A的计算器的值为 0,就说明对象A没有引用了,可以被回收。
但该算法有个限制:无法处理循环引用问题。在下面的例子中,两个对象被创建,并互相引用,形成了一个循环。它们被调用之后会离开函数作用域,所以它们已经没有用了,可以被回收了。然而,引用计数算法考虑到它们互相都有至少一次引用,所以它们不会被回收。
function f(){
var o = {};
var o2 = {};
o.a = o2; // o 引用 o2
o2.a = o; // o2 引用 o
return "";
}
f();标记清除法
这个算法把"对象是否不再需要"简化定义为"对象是否可达",解决了循环引用的问题。这个算法假定设置一个叫做根(root)的对象(在 Javascript 里,根是全局对象)。垃圾回收器将定期从根开始,不具备可达性的元素将被回收。可达性指的是一个变量是否能够直接或间接通过全局对象访问到,如果可以那么该变量就是可达的,否则就是不可达。
但标记清除法对比引用计数法 缺乏时效性,只有在有效内存空间耗尽了,V8引擎将会停止应用程序的运行并开启 GC 线程,然后开始进行标记工作。所以这种方式效率低,标记和清除都需要遍历所有对象,并且在 GC 时,需要停止应用程序,对于交互性要求比较高的应用而言这个体验是非常差的;通过标记清除算法清理出来的内容碎片化较为严重,因为被回收的对象可能存在于内存的各个角落,所以清理出来的内存是不连贯的。
标记压缩算法
标记压缩算法是在标记清除算法的基础之上,做了优化改进的算法。和标记清除算法一样,也是从根节点开始,对对象的引用进行标记,在清理阶段,并不是简单的清理未标记的对象,而是将存活的对象压缩到内存的一端,然后清理边界以外的垃圾,从而解决了碎片化的问题。
标记压缩算法解决了标记清除算法的碎片化的问题,同时,标记压缩算法多了一步,对象移动内存位置的步骤,其效率也有一定的影响。
增量标记法
标记压缩算法只解决了标记清除法的内存碎片化问题,但是没有解决停顿问题。为了减少全停顿的时间,V8 使用了如下优化,改进后,最大停顿时间减少到原来的1/6。
- 增量 GC:GC 是在多个增量步骤中完成,而不是一步完成。
- 并发标记: 标记空间的对象哪些是活的哪些是死的是使用多个辅助线程并发进行,不影响 JavaScript 的主线程。
- 并发清扫/压缩:清扫和压缩也是在辅助线程中并发进行,不影响 JavaScript 的主线程。
- 延迟清扫:延迟删除垃圾,直到有内存需求或者主线程空闲时再删除。
V8引擎垃圾回收策略
JavaScript 中的 垃圾回收策略采用分代回收的思想。Heap(堆)内存中只有新空间(New Space)和旧空间(Old Space)由 GC 管理。
新空间(New Space):新对象存活的地方,驻留在此处的对象称为New Generation(新生代)。Minor GC 作为该空间的回收机制,该空间采用 Scavenge 算法 + 标记清除法。
- Minor GC 保持新空间的紧凑和干净,其中有一个分配指针,每当我们想为新的对象分配内存空间时,就会递增这个指针。当该指针达到新空间的末端时,就会触发一次 Minor GC。这个过程也被称为
Scavenger,它实现了 Cheney 算法。由于空间很小(1-8MB 之间)导致 Minor GC 经常被触发,所以这些对象的生命周期都很短,而且 Minor GC 过程使用并行的辅助线程,速度非常快,内存分配的成本很低。 - 新空间由两个大小 Semi-Space 组成,为了区分二者 Minor GC 将二者命名为
from-space和to-space。内存分配发生在 from-space 空间,当 from-space 空间被填满时,就会触发 Minor GC。将还存活着的对象迁移到 to-space 空间,并将 from-space 和 to-space 的名字交换一下,交换后所有的对象都在 from-space 空间,to-space 空间是空的。一段时间后 from-space 又被填满时再次触发 Minor GC,第二次存活的对象将会被迁移到旧空间(Old Space),第一次存活下来的新对象被迁移到 to-space 空间,如此周而复始操作就形成了 Minor GC 的过程。
旧空间(Old Space):在新空间(New Space)被两次 Minor GC 后依旧存活的对象会被迁移到这里,驻留在此处的对象称为Old Generation(老生代)。 Major GC 作为该空间的回收机制,该空间采用标记清除、标记压缩、增量标记算法。
- V8 根据某种算法计算,确定没有足够的旧空间就会触发 Major GC。Cheney 算法对于小数据量来说是完美的,但对于 Heap 中的旧空间来说是不切实际的,因为算法本身有内存开销,所以 Major GC 使用标记清除、标记压缩、增量标记算法。
- 旧空间分为旧址针空间和旧数据空间:旧指针空间包含具有指向其他对象的指针的对象;旧数据空间包含数据的对象(没有指向其他对象的指针)。
内存泄漏
并不是所有内存都会被回收,当程序运行时由于某种原因未能被 GC 而造成内存空间的浪费称为 内存泄漏。轻微的内存泄漏或许不太会对程序造成什么影响,严重的内存泄漏则会影响程序的性能,甚至导致程序的崩溃。
以下是一些导致内存泄漏的场景
闭包
var theThing = null;
const replaceThing = function () {
var originalThing = theThing;
var unused = function () {
if (originalThing)
console.log("hi");
};
theThing = {
longStr: new Array(1000000).join('*'),
someMethod: function () {
console.log("someMessage");
}
};
// 如果在此处添加 `originalThing = null`,则不会导致内存泄漏。
};
setInterval(replaceThing, 1000);这是一个非常经典的闭包内存泄漏案例,unused 中引用了 originalThing,所以强制它保持活动状态,阻止了它的回收。unused 本身并未被使用所以函数执行结束后会被 gc 回收。但 somemethod 与 unused 在同一个上下文,共享闭包范围。每次执行 replaceThing 时闭包函数 someMethod 中都会引用上一个 theThing 对象。
意外的全局变量
function foo(arg) {
bar = "隐式全局变量";
}
// 等同于:
function foo(arg) {
window.bar = "显式全局变量";
}定义大量的全局变量会导致内存泄漏。在浏览器中全局对象是“ window”。在 NodeJs 中全局对象是“global”或“process”。此处变量 bar 永远无法被收集。
还有一种情况是使用 this 生成全局变量。
function fn () {
this.bar = "全局变量"; // 这里的 this 的指向 window, 因此 bar 同样会被挂载到 window 对象下
}
fn();避免此问题的办法是在文件头部或者函数的顶部加上 'use strict', 开启严格模式使得 this 的指向为 undefined。
若必须使用全局变量存储大量数据时,确保用完后设置为 null 即可。
忘记清除定时器
setInterval/setTimeout 未被清除会导致内存泄漏。在执行 clearInterval/clearTimeout 之前,系统不会释放 setInterval/setTimeout 回调函数中的变量,及时释放内存就需要手动执行clearInterval/clearTimeout。
若 setTimeout 执行完成则没有内存泄漏的问题,因为执行结束后就会立即释放内存。
忘记清除事件监听器
当组件挂载事件处理函数后,在组件销毁时不主动将其清除,事件处理函数被认为是需要的而不会被 GC。如果内部引用的变量存储了大量数据,可能会引起页面占用内存过高,造成内存泄漏。
忘记清除 DOM 引用
把 DOM 存储在字典(JSON 键值对)或者数组中,当元素从 DOM 中删除时,而 DOM 的引用还是存于内存中,则 DOM 的引用不会被 GC 回收而需要手动清除,所以存储 DOM 通常使用弱引用的方式。
旧版浏览器和错误扩展
旧版浏览器 (IE6–7) 因无法处理 DOM 对象和 JavaScript 对象之间的循环引用而导致内存泄漏。
有时错误的浏览器扩展可能会导致内存泄漏。
Menyelesaikan masalah kebocoran memori
Jika program perlahan-lahan tersekat atau malah ranap selepas berjalan untuk satu tempoh masa, anda perlu memulakan penyelesaian masalah, mencari dan membaiki kebocoran memori empat kaedah penyelesaian masalah kebocoran memori yang biasa digunakan.
- Gunakan kaedah process.memoryUsage yang disediakan oleh Node.js untuk menyemak trend
- ;
PerformanceMemoryGunakan untuk memulakan perkhidmatan dan akses - untuk membuka Memori untuk mencari punca kebocoran;
heapUsedAtas premis bahawa aplikasi disambungkan kepada grafana, anda boleh memerhatikan trend ingatan grafana melalui ujian tekanan ab. -
node --inspect xxx.jschrome://inspectPengedaran memori ialah kotak hitam untuk kebanyakan pembangun Model memori JavaScript yang dilaksanakan dalam v8 adalah sangat rumit spesifikasi. Cari sebarang maklumat tentang susun atur memori. Jika anda berminat, anda boleh lihat kod sumber enjin v8. Jika anda telah mula mengkhusus dalam isu pengedaran memori JavaScript di tempat kerja, ini bermakna anda mempunyai keupayaan untuk mula menulis bahasa peringkat rendah. - Artikel ini bukan kesimpulan berdasarkan membaca kod sumber, tetapi kesimpulan berdasarkan alat analisis ingatan yang digabungkan dengan teori sedia ada Jika terdapat sebarang kekurangan, sila betulkan.
Pengajaran Pengaturcaraan
! !Atas ialah kandungan terperinci Menyelam Dalam Pengurusan Memori dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari





