
Contoh dalam artikel ini menerangkan cara jQuery melaksanakan kesan berita menatal. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Kod berita rolling jQuery ialah pemalam berita rolling jQuery responsif berdasarkan bootstrup 3. Terdapat tiga cara untuk memaparkan berita, paparan gelung ke bawah automatik, paparan gelung ke atas automatik dan paparan gelung manual Sentiasa ada satu yang sesuai dengan anda.
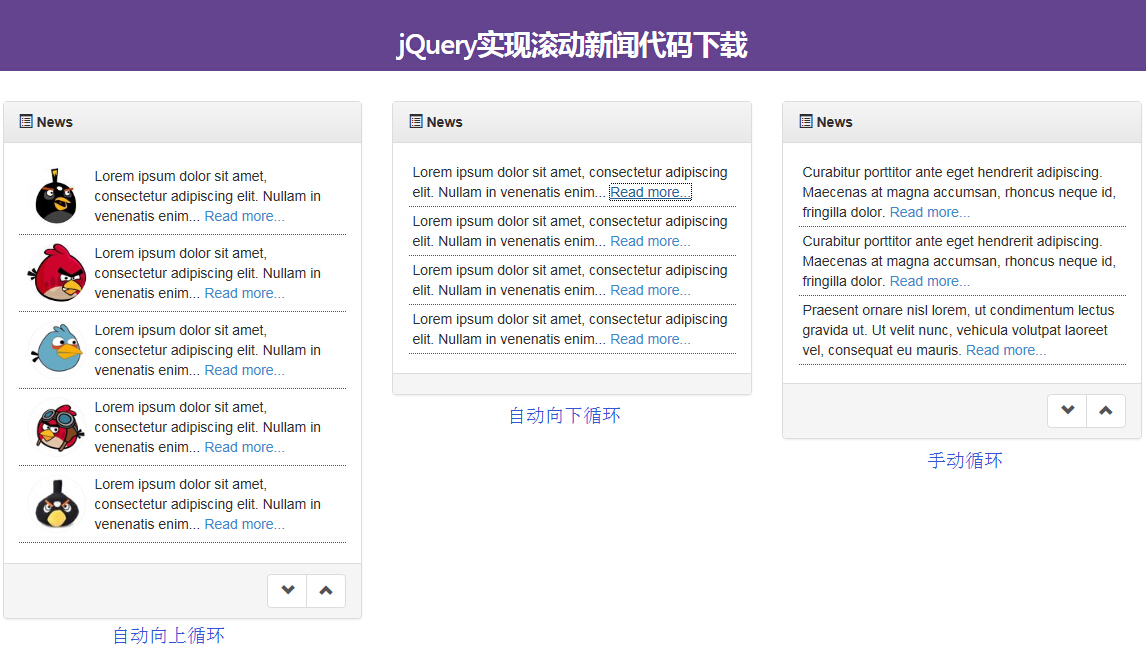
运行效果图: -------------------查看效果 下载源码----- --------

Pelaksanaan jQuery bagi kod kesan khas berita yang dikongsi dengan anda adalah seperti berikut
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实现滚动新闻代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" type="text/css" />
<link href="css/site.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="htmleaf-container">
<header class="htmleaf-header bgcolor-10">
<h1>jQuery实现滚动新闻代码下载</h1>
</header>
<div class="container mp30">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul class="demo1">
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/1.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/2.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/3.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/4.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/5.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/6.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/7.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul class="demo2">
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul id="demo3">
<li class="news-item">Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna accumsan,
rhoncus neque id, fringilla dolor. <a href="#">Read more...</a></li>
<li class="news-item">Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna accumsan,
rhoncus neque id, fringilla dolor. <a href="#">Read more...</a></li>
<li class="news-item">Praesent ornare nisl lorem, ut condimentum lectus gravida ut. Ut velit nunc, vehicula
volutpat laoreet vel, consequat eu mauris. <a href="#">Read more...</a></li>
<li class="news-item">Nunc ultrices tortor eu massa placerat posuere. Vivamus viverra sagittis nunc. Nunc
et imperdiet magna. Mauris sed eros nulla. <a href="#">Read more...</a></li>
<li class="news-item">Morbi sodales tellus sit amet leo congue bibendum. Ut non mauris eu neque fermentum
pharetra. <a href="#">Read more...</a></li>
<li class="news-item">In pharetra suscipit orci sed viverra. Praesent at sollicitudin tortor, id sagittis
magna. Fusce massa sem, bibendum id. <a href="#">Read more...</a> </li>
<li class="news-item">Maecenas nec ligula sed est suscipit aliquet sed eget ipsum. Suspendisse id auctor
nibh. Ut porttitor volutpat augue, non sodales odio dignissi id. <a href="#">Read more...</a></li>
<li class="news-item">Onec bibendum consectetur diam, nec euismod urna venenatis eget. Cras consequat
convallis leo. <a href="#">Read more...</a> </li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.bootstrap.newsbox.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$(".demo1").bootstrapNews({
newsPerPage: 5,
autoplay: true,
pauseOnHover:true,
direction: 'up',
newsTickerInterval: 4000,
onToDo: function () {
//console.log(this);
}
});
$(".demo2").bootstrapNews({
newsPerPage: 4,
autoplay: true,
pauseOnHover: true,
navigation: false,
direction: 'down',
newsTickerInterval: 2500,
onToDo: function () {
//console.log(this);
}
});
$("#demo3").bootstrapNews({
newsPerPage: 3,
autoplay: false,
onToDo: function () {
//console.log(this);
}
});
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin
 Bagaimana untuk memasang chatgpt pada telefon bimbit
Bagaimana untuk memasang chatgpt pada telefon bimbit
 Kaedah pembundaran Java
Kaedah pembundaran Java
 fail_dapatkan kandungan
fail_dapatkan kandungan
 Detik WeChat, dua sengkang dan satu titik
Detik WeChat, dua sengkang dan satu titik
 sambungan jauh mstsc gagal
sambungan jauh mstsc gagal
 Bagaimana untuk membuka fail dmp
Bagaimana untuk membuka fail dmp
 Bagaimana untuk menukar nef kepada format jpg
Bagaimana untuk menukar nef kepada format jpg
 Kebaikan dan keburukan rangka kerja flutter
Kebaikan dan keburukan rangka kerja flutter




