Analisis ringkas TCP dan UDP dalam Node

Node ialah platform berorientasikan rangkaian Ia didorong oleh peristiwa, tidak menyekat, satu benang dan mempunyai kebolehskalaan yang baik, menjadikannya sangat ringan peranan dalam rangkaian teragih.
Node menyediakan modul seperti net, dgram, http, http2 dan https, yang digunakan untuk memproses TCP, UDP, HTTP , dan HTTPS, terpakai kepada kedua-dua pelayan dan pelanggan.
Membina perkhidmatan TCP
TCP Perkhidmatan sangat biasa dalam aplikasi rangkaian Kebanyakan aplikasi semasa dibina berdasarkan TCP Nama penuhnya Protokol Kawalan Penghantaran, iaitu protokol lapisan pengangkutan dalam model OSI Banyak protokol lapisan aplikasi dibina berdasarkan TCP, seperti biasa HTTP, SMTP, IMAP dan protokol lain. Saya tidak akan bercakap tentang TCP mata pengetahuan berkaitan di sini Jika anda berminat, anda boleh mengikuti lajur Rangkaian Komputer saya untuk belajar.
Mencipta pelayan TCP
Setelah mempunyai pemahaman asas tentang cara TCP berfungsi, kami boleh mula mencipta pelayan TCP . Menerima permintaan rangkaian, modul net menyediakan rangkaian tak segerak API untuk mencipta stream atau TCP pelayan dan klien berdasarkan IPC. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan]
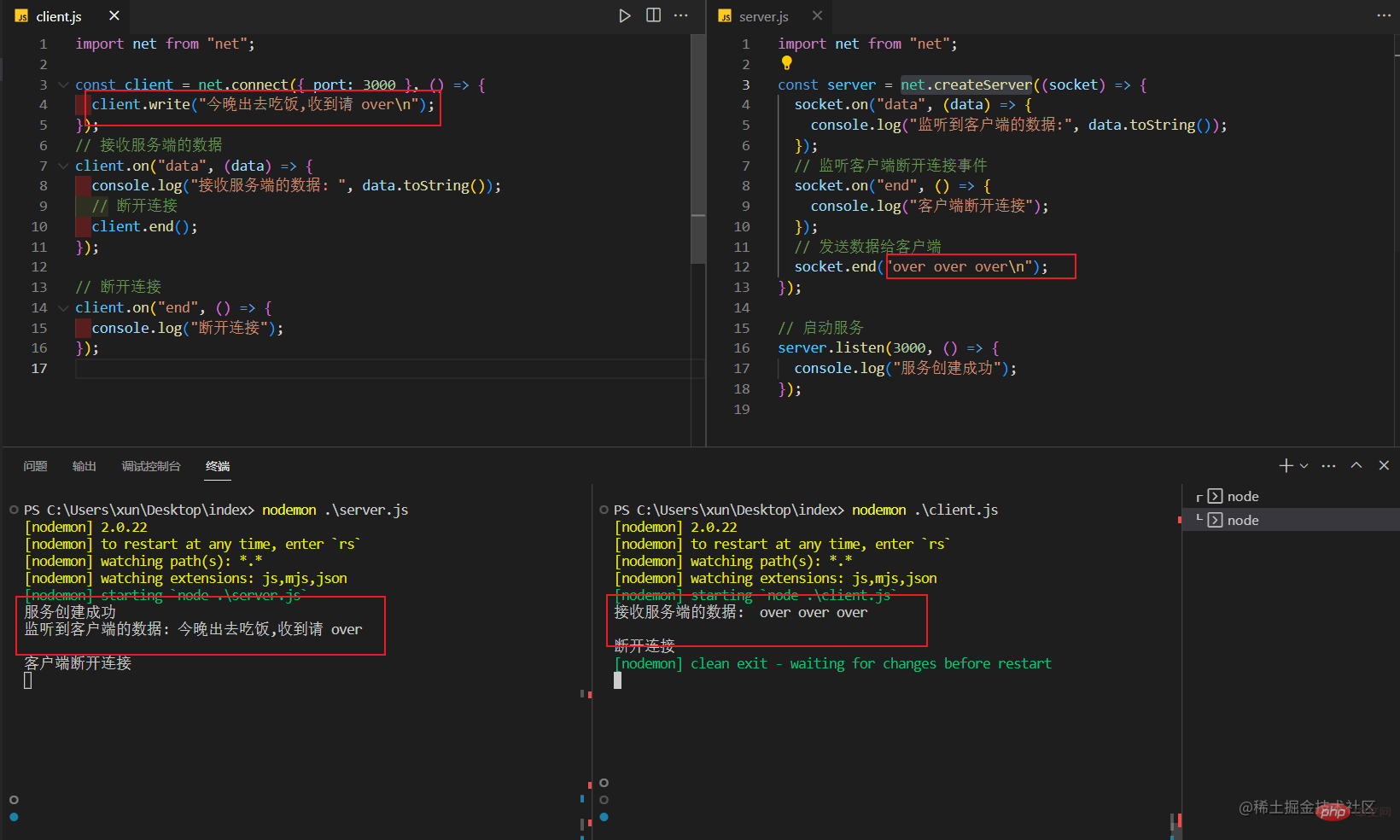
Sila lihat contoh di bawah kami menulis kod berikut dalam fail server.js, sebagai berikut:
import net from "net";
const server = net.createServer((socket) => {
socket.on("data", (data) => {
console.log("监听到客户端的数据:", data.toString());
});
// 监听客户端断开连接事件
socket.on("end", () => {
console.log("客户端断开连接");
});
// 发送数据给客户端
socket.end("over over over\n");
});
// 启动服务
server.listen(3000, () => {
console.log("服务创建成功");
});Kita boleh mencipta pelayan net.createServer(listener) melalui TCP Parameter fungsi ini ialah pendengar acara pautan connection.
Apabila kami melaksanakan fail ini dalam terminal, 服务创建成功 adalah output dalam terminal.
nodemon .\server.js
Terdahulu kami mencipta pelayan melalui net.createServer, kemudian kami menggunakan net.connect untuk mencipta klien untuk perbualan Kod khusus adalah seperti berikut:
import net from "net";
const client = net.connect({ port: 3000 }, () => {
client.write("今晚出去吃饭,收到请 over\n");
});
// 接收服务端的数据
client.on("data", (data) => {
console.log("接收服务端的数据: ", data.toString());
// 断开连接
client.end();
});
// 断开连接
client.on("end", () => {
console.log("断开连接");
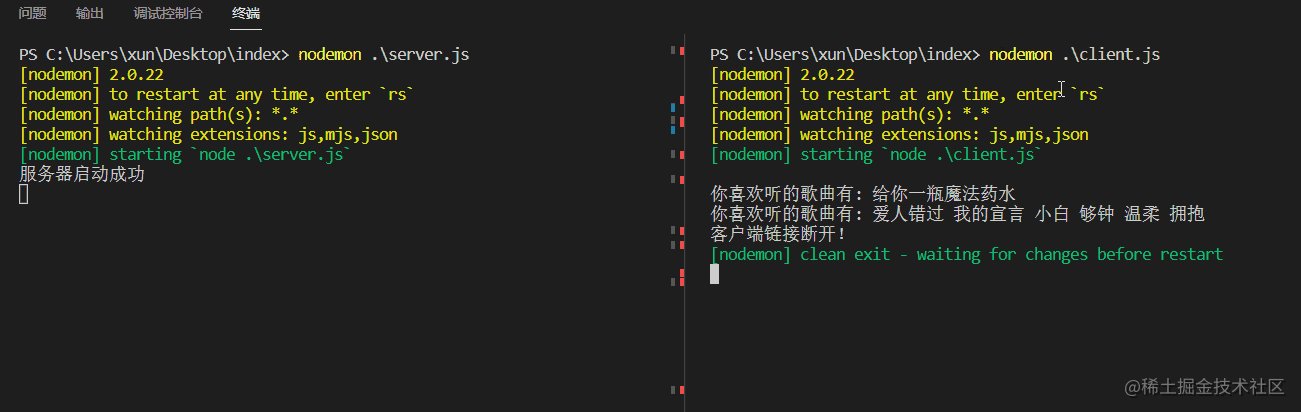
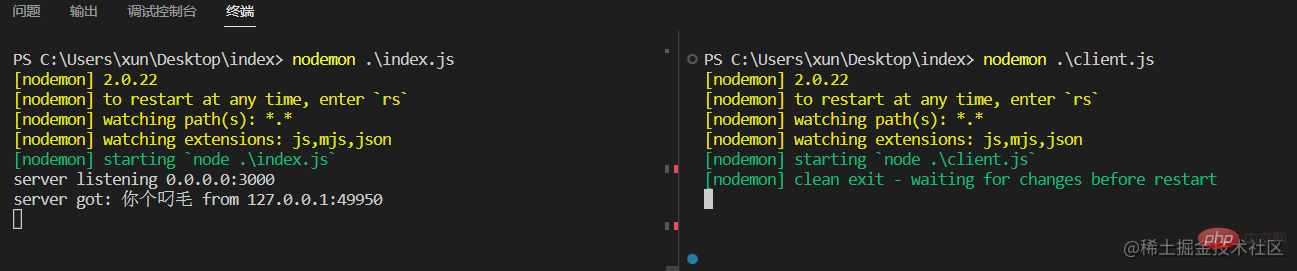
});Kami melaksanakan. kedua-dua fail pada masa ini, seperti yang ditunjukkan di bawah:

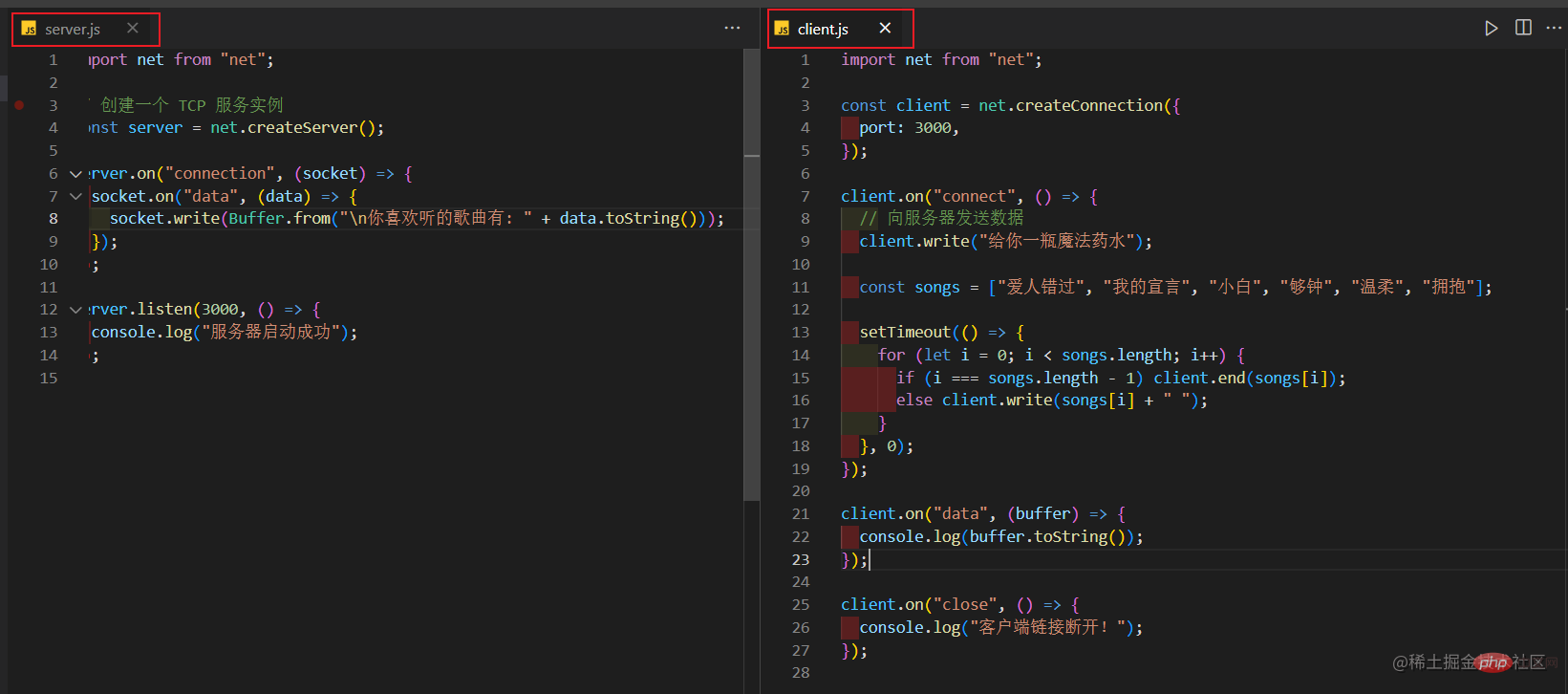
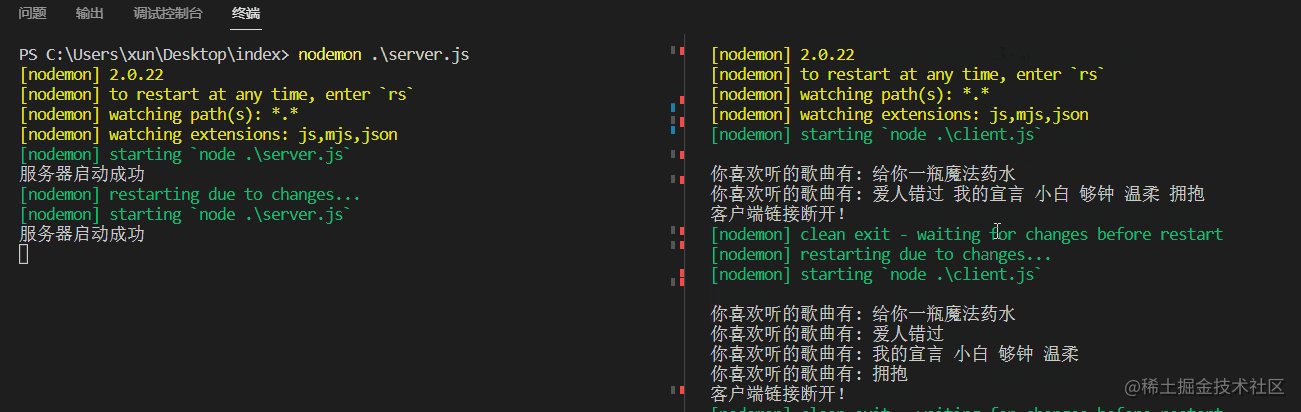
Seterusnya kita mempunyai contoh sedemikian, kod khusus adalah seperti yang ditunjukkan di bawah:

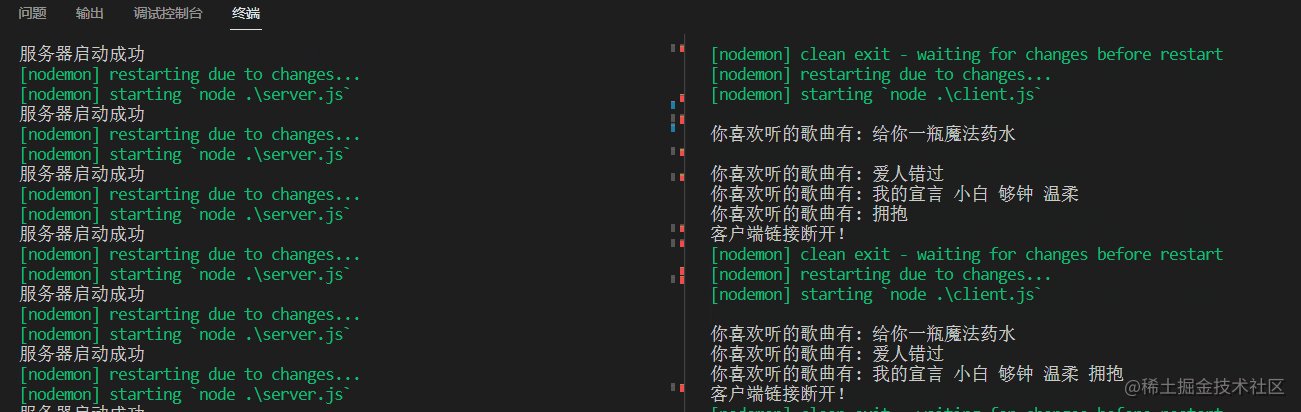
Sila lihat animasi berikut untuk hasil operasi tertentu:

Pada klien saya menggunakan client.write() untuk menghantar data beberapa kali , tetapi hanya yang selain daripada setTimeout adalah perkara biasa Apa yang dihantar secara berterusan dalam setTimeout nampaknya tidak dikembalikan setiap kali, tetapi digabungkan dan dikembalikan secara rawak, dan paket melekit muncul di sini.
TCP Terdapat strategi pengoptimuman tertentu untuk paket data kecil dalam rangkaian: Negle Algoritma, jika hanya satu bait kandungan dihantar pada satu masa tanpa pengoptimuman, rangkaian akan diisi dengan hanya jumlah kecil data yang sah Datagram akan menjadi pembaziran sumber rangkaian Untuk situasi ini, algoritma ini memerlukan data dalam penimbal untuk mencapai jumlah tertentu atau masa tertentu sebelum menghantarnya keluar Oleh itu, paket data kecil akan digabungkan dengan ini algoritma untuk mengoptimumkan rangkaian. Walaupun pengoptimuman ini membolehkan penggunaan rangkaian yang cekap, data mungkin tertangguh dalam penghantaran.
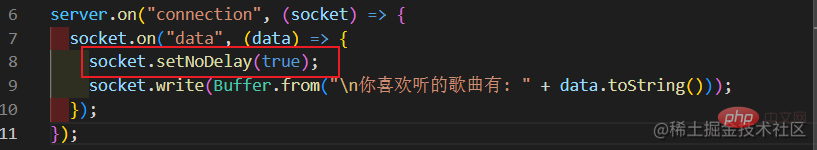
Dalam Node, memandangkan TCP mendayakan algoritma Negle secara lalai, anda boleh memanggil socket.setNoDelay(true) untuk mengalih keluar algoritma Negle supaya write() boleh menghantar data dengan segera ke rangkaian:

TutupNagle Algoritma tidak selalu berkesan kerana ia melengkapkan penggabungan pada bahagian pelayan TCP Data yang diterima akan disimpan dalam penimbalnya sendiri terlebih dahulu. dan kemudian Maklumkan aplikasi untuk menerima Jika lapisan aplikasi tidak dapat mengambil data daripada penimbal TCP dalam masa disebabkan rangkaian atau sebab lain, ia juga akan menyebabkan berbilang blok data disimpan dalam penimbal TCP, mengakibatkan paket melekit.
Prinsip TCP
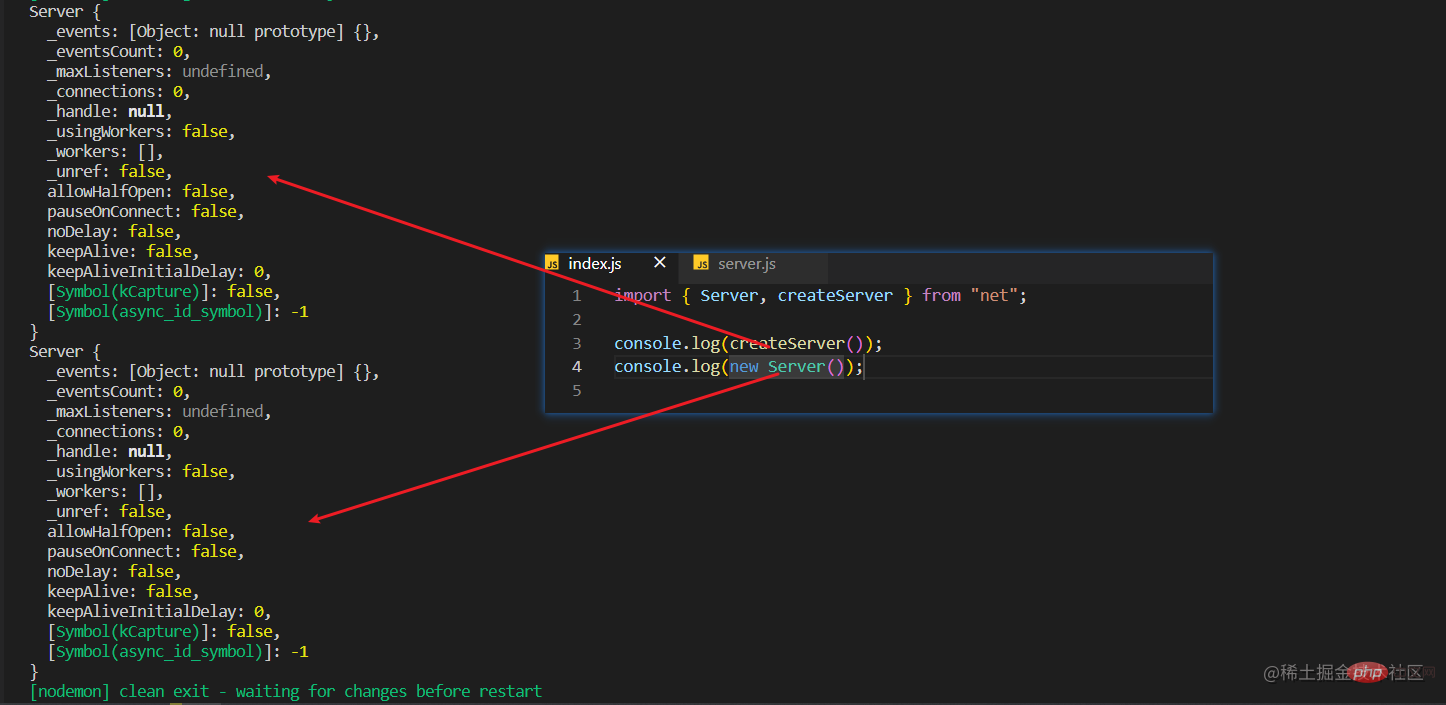
Dalam Node, memanggil createServer() adalah bersamaan dengan memanggil new Server() Hasil khusus adalah seperti yang ditunjukkan dalam rajah di bawah:

这主要的原因它在 Node 源码中有如下定义,所以调用 createServer() 函数实际上调用的是 new Server(),具体代码如下图所示:
function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}该构造函数的定义主要有如下所示:
function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);listen
它返回的是一个普通的 JavaScript 对象,接着调用 listen 函数监听端口,listen 方法支持多种使用方式主要有以下这几种方法:
- 传入的是一个已经创建的
TCP服务器,而不是需要创建的一个服务器; - 传进来是一个对象,并且带了
fd字段; - 创建了一个
TCP服务器,并启动该服务器,如果传入了host会对其进行域名解析;
该方法的的主要逻辑有如下代码所示:
Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
};listenInCluster
在每种方式的最后丢回调用 listenIncluster 方法,该方法主要做的事情是区分 master 进程 和 worker 进程,采用不同的处理策略:
mastr进程: 直接调用server._listen启动监听;worker进程: 使用cluster._getServer处理传入的server对象,修改server._handle再调用了server._listen启动监听;
构建 UDP 服务
UDP 又称用户数据包协议,与 TCP 一样同属于网络层传输层。UDP 和 TCP 最大的不同是 UDP 不是面向链接的。
创建 <span style="font-size: 18px;">UDP</span> 服务
创建 UDP 套接字十分简单,UDP 套接字一旦创建,既可以作为客户端发送数据,也可以作为服务端接收数据,下面的代码创建了一个 UDP 套接字,具体代码如下所示:
import dgram from "node:dgram";
const server = dgram.createSocket("udp4");
server.on("error", (err) => {
console.error(`server error:\n${err.stack}`);
server.close();
});
server.on("message", (msg, rinfo) => {
console.log(`server got: ${msg} from ${rinfo.address}:${rinfo.port}`);
});
server.on("listening", () => {
const address = server.address();
console.log(`server listening ${address.address}:${address.port}`);
});
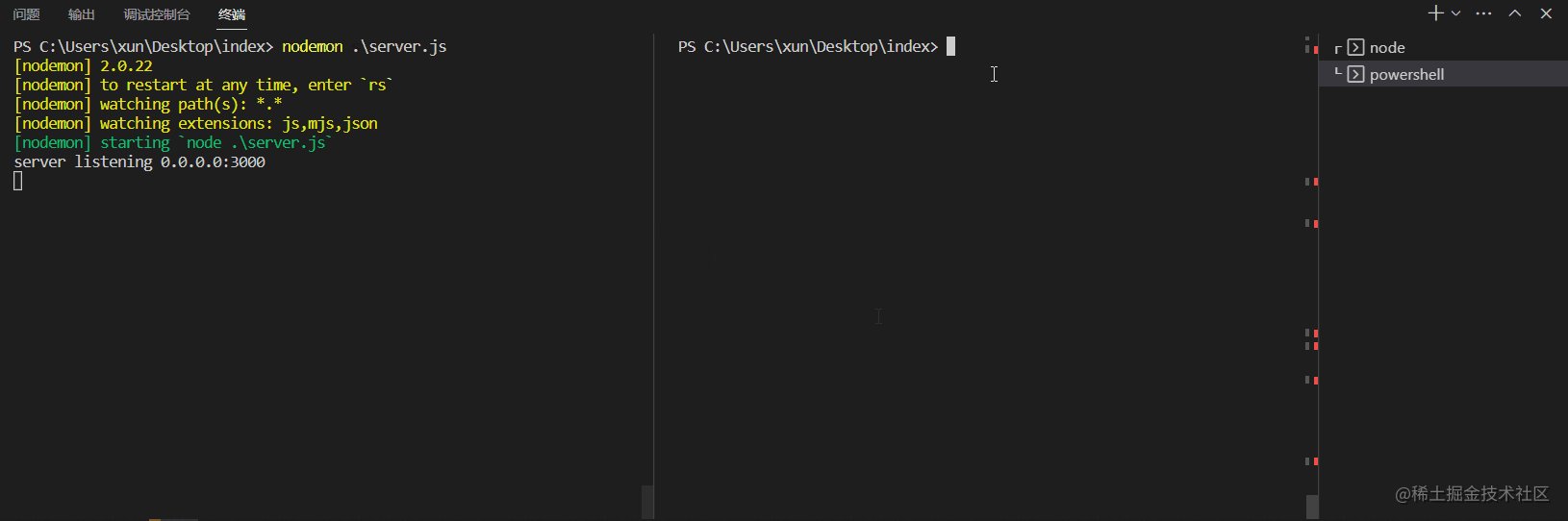
server.bind(3000);该套接字将接收所有网课上 3000 端口上的消息,在绑定完成后,将触发 listening 事件,会终端执行,会输出 server listening 0.0.0.0:3000 字段。
接下来我们创建一个客户端和服务端进行对话,具体代码如下所示:
import dgram from "node:dgram";
import { Buffer } from "node:buffer";
const message = Buffer.from("你个叼毛");
const client = dgram.createSocket("udp4");
client.send(message, 0, message.length, 3000, "localhost", () => {
client.close();
});终端的最终输出结果如下图所示

UDP 广播
在 dgram 模块中,可以使用 socket 端口对象的 setBroadcast 方法来进行数据的广播:
socket.setBroadcast(flag);
flag: 当flag为true时,UDP服务器或者客户端可以利用其所用的socket端口对象的send方法中的地址修改为广播地址。
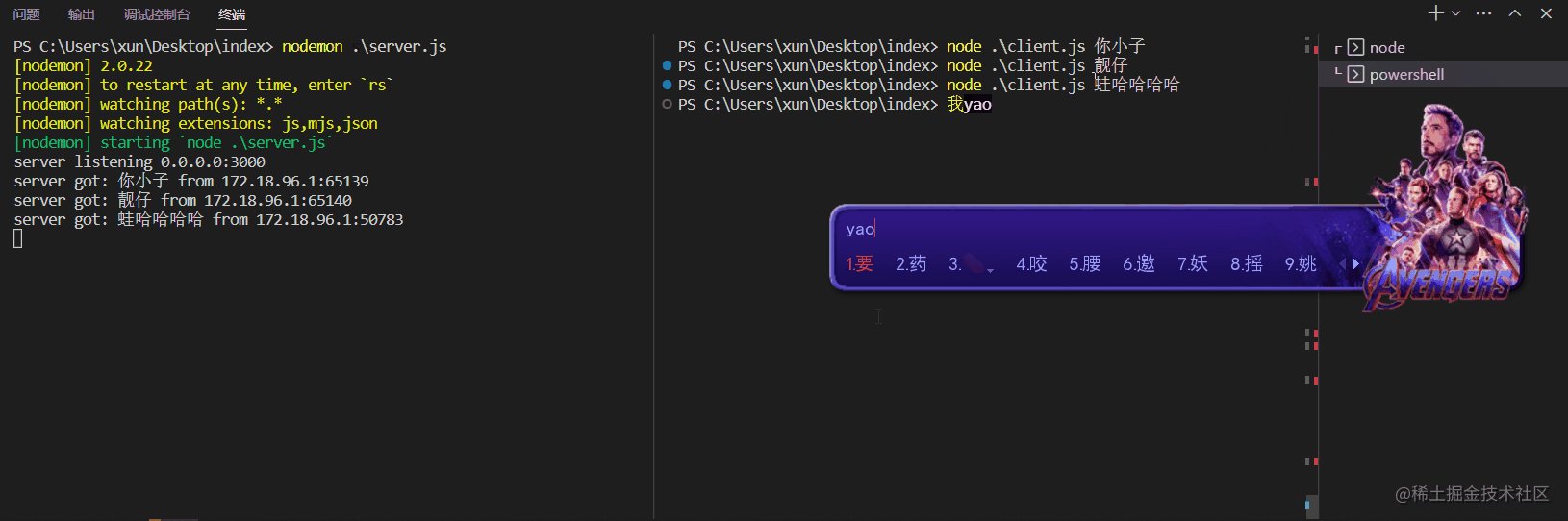
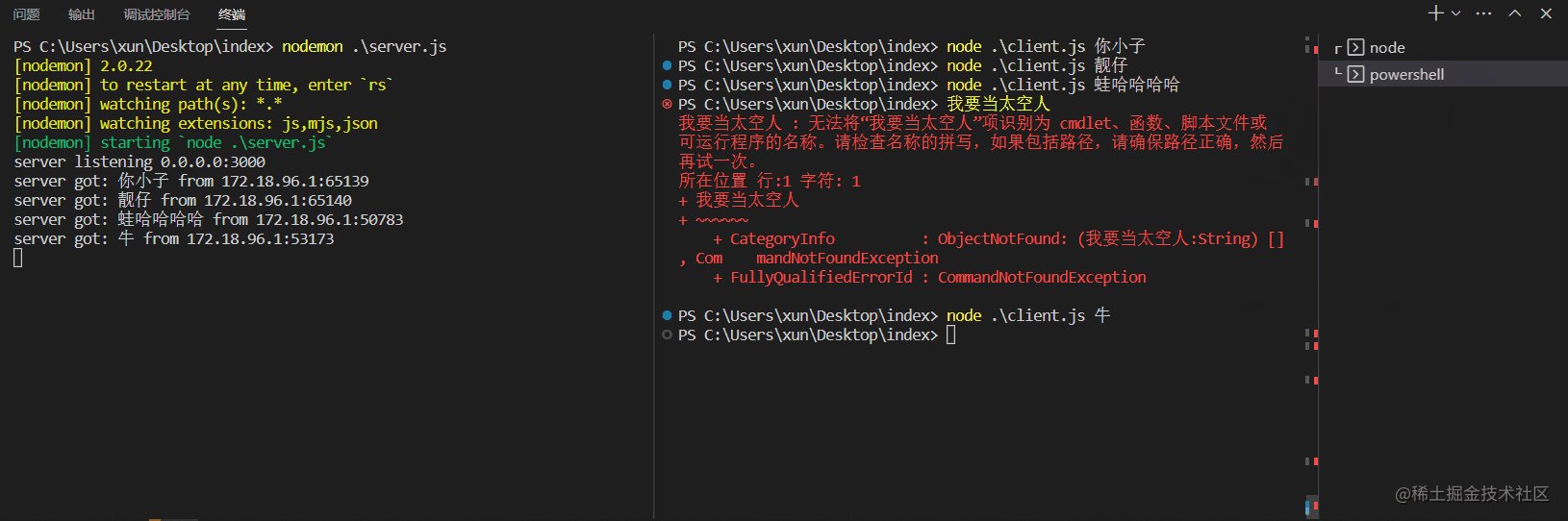
服务端的代码定义在 server.js 文件,具体代码如下所示:
import dgram from "dgram";
const server = dgram.createSocket("udp4");
server.on("message", function (msg, rinfo) {
console.log(
"server got: " + msg + " from " + rinfo.address + ":" + rinfo.port
);
});
server.on("listening", function () {
var address = server.address();
console.log("server listening " + address.address + ":" + address.port);
});
server.bind(3000);客户端的代码定义在 server.js 文件,具体代码如下定义:
import dgram from "dgram";
import { Buffer } from "buffer";
const socket = dgram.createSocket("udp4");
const params = process.argv.splice(2);
socket.bind(function () {
socket.setBroadcast(true);
});
const message = Buffer.from(...params);
socket.send(message, 0, message.length, 3000, "255.255.255.255", () => {
socket.close();
});具体运行效果如下图所示:

更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Analisis ringkas TCP dan UDP dalam Node. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran




