 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Asas Python Matplotlib: penggunaan biasa dan contoh
Asas Python Matplotlib: penggunaan biasa dan contoh
Asas Python Matplotlib: penggunaan biasa dan contoh
Matplotlib
Matplotlib ialah alat lukisan yang serupa dengan MATLAB dalam Python Jika anda biasa dengan MATLAB, anda boleh mula menggunakan Matplotlib dengan cepat.
1. Memahami Matploblib
1.1 Rajah
Sebelum sebarang lukisan, kita memerlukan objek Rajah, yang boleh difahami kerana kita memerlukan papan lukisan untuk mula melukis.
import matplotlib.pyplot as plt fig = plt.figure()
1.2 Axes
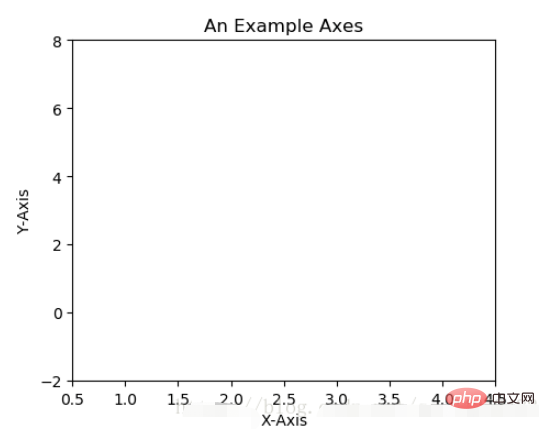
Selepas mempunyai objek Rajah, kita memerlukan paksi sebelum melukis Tanpa paksi, tiada rujukan lukisan, jadi Axes perlu ditambah. Ia juga boleh difahami sebagai kertas yang sebenarnya boleh digunakan untuk melukis. Kod pada
fig = plt.figure()
ax = fig.add_subplot(111)
ax.set(xlim=[0.5, 4.5], ylim=[-2, 8], title='An Example Axes',
ylabel='Y-Axis', xlabel='X-Axis')
plt.show()menambah Axes pada gambar, dan kemudian menetapkan julat nilai paksi-X dan Y-axis bagi Axes (tetapan ini tidak wajib dan akan dibincangkan kemudian) Perihal tetapan ini), kesannya adalah seperti berikut:

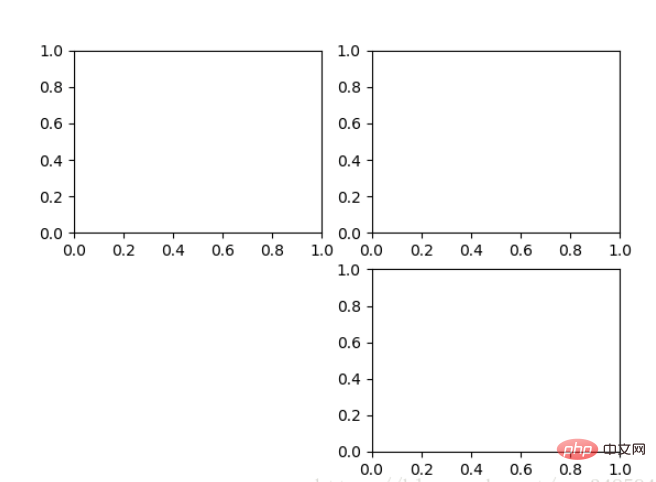
Untuk di atas fig.add_subplot(111) ialah menambah Axes, penjelasan parameter adalah di baris pertama dan lajur pertama papan seni Kedudukan pertama menghasilkan objek Axes sebagai persediaan untuk mengecat. Axes juga boleh dijana melalui fig.add_subplot(2, 2, 1) Dua parameter pertama menentukan pembahagian panel Sebagai contoh, 2, 2 akan membahagikan keseluruhan panel kepada 2 * 2 petak Julat nilai parameter ketiga ialah [1, 2 *2] menunjukkan Axes yang mana. Contohnya:
fig = plt.figure() ax1 = fig.add_subplot(221) ax2 = fig.add_subplot(222) ax3 = fig.add_subplot(224)

1.3 Multiple Axes
Boleh didapati bahawa penambahan Axes di atas kelihatan agak lemah, jadi kaedah berikut disediakan. Hasilkan semua Axes:
fig, axes = plt.subplots(nrows=2, ncols=2) axes[0,0].set(title='Upper Left') axes[0,1].set(title='Upper Right') axes[1,0].set(title='Lower Left') axes[1,1].set(title='Lower Right')
fig masih merupakan papan lukisan yang kita kenali dengan paksi telah menjadi akses biasa kami dalam bentuk tatasusunan dua dimensi, yang amat berguna apabila menggelung lukisan.
1.4 Axes Vs .pyplot
Saya percaya ramai orang telah melihat kod berikut Ia sangat mudah dan mudah difahami, tetapi kaedah lukisan berikut hanya sesuai untuk lukisan ringkas dan lukisan pantas . Apabila berurusan dengan kerja lukisan yang kompleks, kita masih perlu menggunakan Axes untuk menyiapkan lukisan.
plt.plot([1, 2, 3, 4], [10, 20, 25, 30], color='lightblue', linewidth=3) plt.xlim(0.5, 4.5) plt.show()
2. Lukisan asas 2D
2.1 Garisan
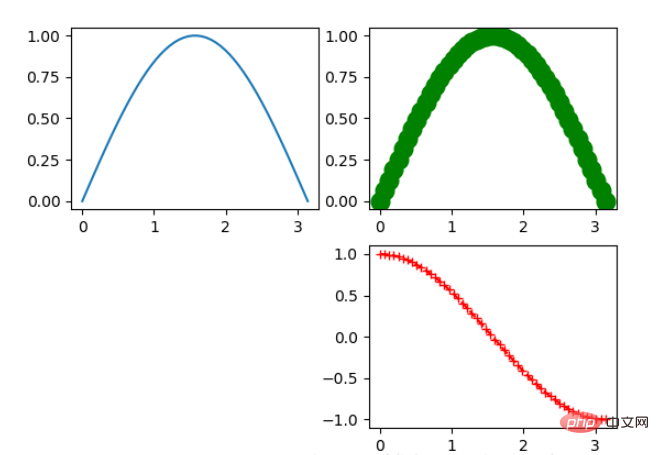
Fungsi plot() melukis satu siri titik dan menghubungkannya dengan garisan. Lihat contoh:
x = np.linspace(0, np.pi) y_sin = np.sin(x) y_cos = np.cos(x) ax1.plot(x, y_sin) ax2.plot(x, y_sin, 'go--', linewidth=2, markersize=12) ax3.plot(x, y_cos, color='red', marker='+', linestyle='dashed')
Lukis pada tiga Kapak di atas. plot, dua parameter pertama ialah data paksi-x dan paksi-y. Parameter ketiga ax2 ialah lukisan gaya MATLAB, sepadan dengan warna, penanda dan gaya garisan pada ax3.

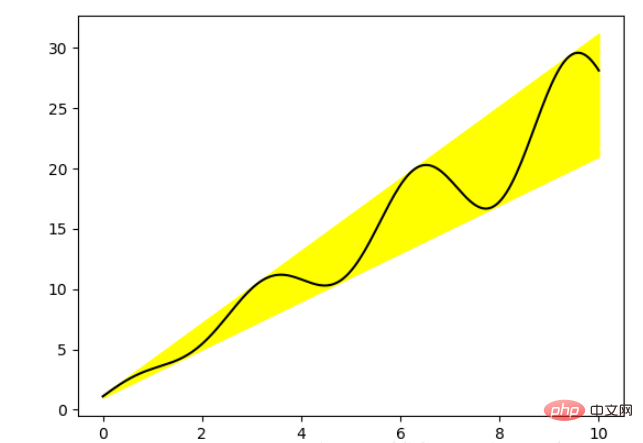
Selain itu, kita boleh melukis mengikut parameter kata kunci, seperti dalam contoh berikut:
x = np.linspace(0, 10, 200)
data_obj = {'x': x,
'y1': 2 * x + 1,
'y2': 3 * x + 1.2,
'mean': 0.5 * x * np.cos(2*x) + 2.5 * x + 1.1}
fig, ax = plt.subplots()
#填充两条线之间的颜色
ax.fill_between('x', 'y1', 'y2', color='yellow', data=data_obj)
# Plot the "centerline" with `plot`
ax.plot('x', 'mean', color='black', data=data_obj)
plt.show()Didapati lukisan di atas hanya lulus dalam bahagian data Input rentetan, rentetan ini sepadan dengan kata kunci dalam data_obj Apabila melukis dengan cara ini, data yang sepadan dengan kata kunci akan ditemui dalam data yang diluluskan untuk dilukis.

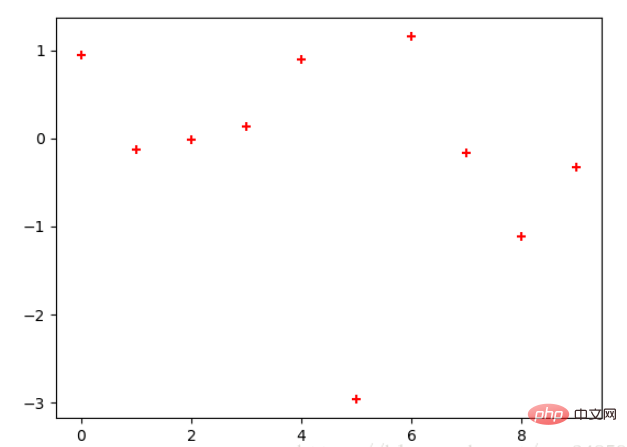
2.2 Sebarkan plot
Hanya lukis mata, tetapi jangan sambungkannya dengan garisan.
x = np.arange(10) y = np.random.randn(10) plt.scatter(x, y, color='red', marker='+') plt.show()

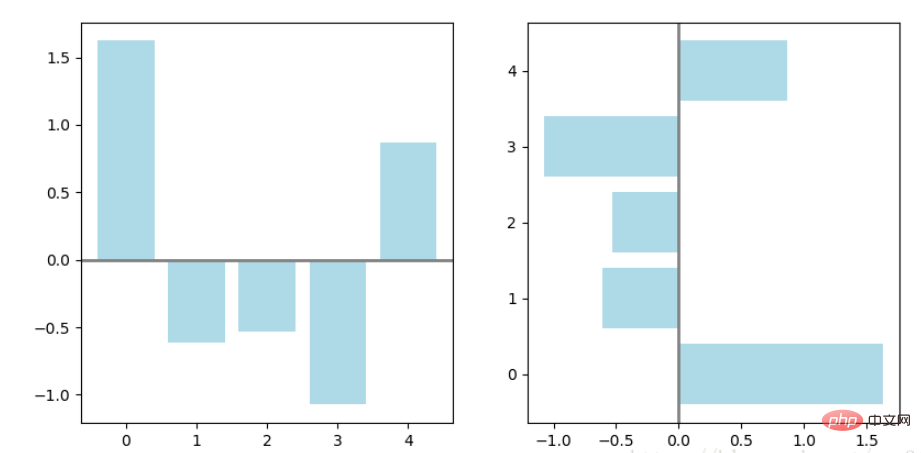
2.3 Carta Bar
Terdapat dua jenis carta palang, satu mendatar dan satu lagi menegak, lihat contoh di bawah :
np.random.seed(1) x = np.arange(5) y = np.random.randn(5) fig, axes = plt.subplots(ncols=2, figsize=plt.figaspect(1./2)) vert_bars = axes[0].bar(x, y, color='lightblue', align='center') horiz_bars = axes[1].barh(x, y, color='lightblue', align='center') #在水平或者垂直方向上画线 axes[0].axhline(0, color='gray', linewidth=2) axes[1].axvline(0, color='gray', linewidth=2) plt.show()

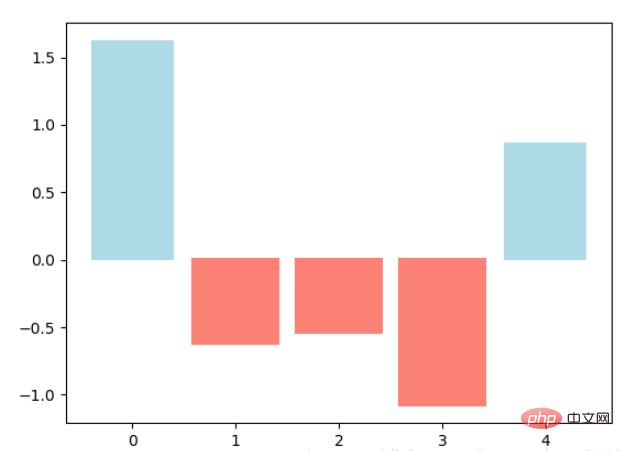
Carta bar juga mengembalikan tatasusunan Artis, sepadan dengan setiap bar Contohnya, saiz tatasusunan Artis dalam gambar di atas ialah 5. Kita boleh lulus Artis ini menukar gaya carta bar, seperti dalam contoh berikut:
fig, ax = plt.subplots()
vert_bars = ax.bar(x, y, color='lightblue', align='center')
# We could have also done this with two separate calls to `ax.bar` and numpy boolean indexing.
for bar, height in zip(vert_bars, y):
if height < 0:
bar.set(edgecolor='darkred', color='salmon', linewidth=3)
plt.show()
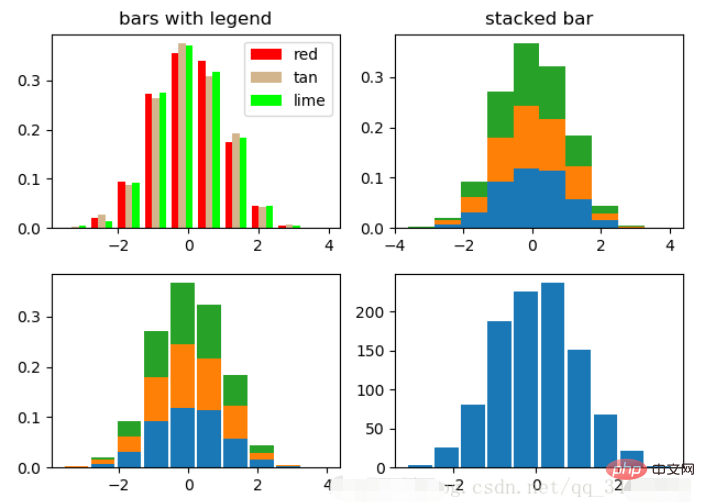
2.4 Histogram
Histogram digunakan untuk mengira nombor kali data muncul atau Kekerapan, terdapat banyak parameter yang boleh dilaraskan, lihat contoh di bawah:
np.random.seed(19680801)
n_bins = 10
x = np.random.randn(1000, 3)
fig, axes = plt.subplots(nrows=2, ncols=2)
ax0, ax1, ax2, ax3 = axes.flatten()
colors = ['red', 'tan', 'lime']
ax0.hist(x, n_bins, density=True, histtype='bar', color=colors, label=colors)
ax0.legend(prop={'size': 10})
ax0.set_title('bars with legend')
ax1.hist(x, n_bins, density=True, histtype='barstacked')
ax1.set_title('stacked bar')
ax2.hist(x, histtype='barstacked', rwidth=0.9)
ax3.hist(x[:, 0], rwidth=0.9)
ax3.set_title('different sample sizes')
fig.tight_layout()
plt.show()Dalam parameter, density mengawal sama ada paksi-Y ialah kebarangkalian atau kuantiti, sepadan dengan pembolehubah pertama dikembalikan. histtypeKawal gaya histogram, lalai ialah ‘bar’ Untuk berbilang bar, ia akan dipaparkan bersebelahan, seperti subgraf 1, dan ‘bartimbunan’ rwidth Mengawal lebar, yang boleh meninggalkan beberapa jurang. Bandingkan Rajah 2 dan 3. Rajah 4 ialah apabila terdapat hanya satu keping data.

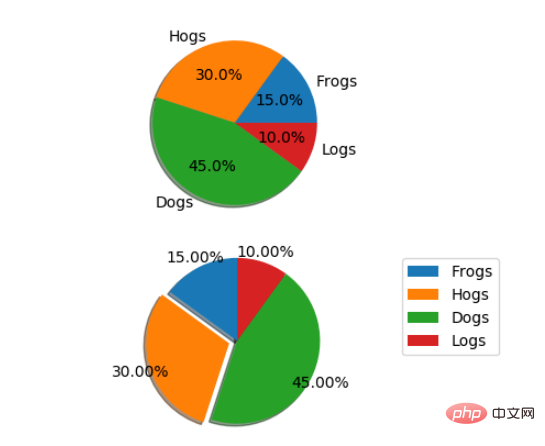
2.5 Carta pai
labels = 'Frogs', 'Hogs', 'Dogs', 'Logs'
sizes = [15, 30, 45, 10]
explode = (0, 0.1, 0, 0) # only "explode" the 2nd slice (i.e. 'Hogs')
fig1, (ax1, ax2) = plt.subplots(2)
ax1.pie(sizes, labels=labels, autopct='%1.1f%%', shadow=True)
ax1.axis('equal')
ax2.pie(sizes, autopct='%1.2f%%', shadow=True, startangle=90, explode=explode,
pctdistance=1.12)
ax2.axis('equal')
ax2.legend(labels=labels, loc='upper right')
plt.show()Carta pai secara automatik melukis pai berdasarkan peratusan data. labels ialah label setiap blok, seperti yang ditunjukkan dalam sub-gambar 1. autopct=%1.1f%% menunjukkan output tepat peratusan yang diformatkan, explode menyerlahkan blok tertentu dan nilai yang berbeza mempunyai kesan penyerlahan yang berbeza. pctdistance=1.12Jarak antara peratusan dan pusat bulatan, lalai ialah 0.6.

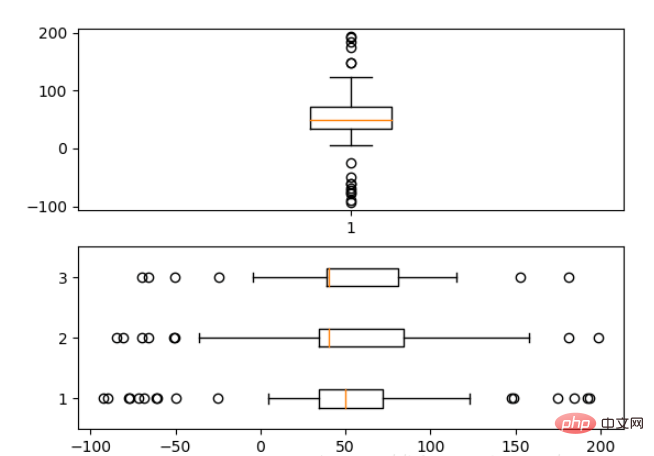
2.6 箱形图
为了专注于如何画图,省去数据的处理部分。 data 的 shape 为 (n, ), data2 的 shape 为 (n, 3)。
fig, (ax1, ax2) = plt.subplots(2) ax1.boxplot(data) ax2.boxplot(data2, vert=False) #控制方向

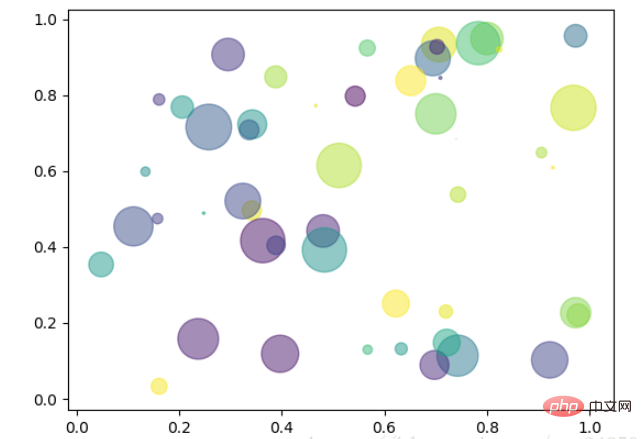
2.7 泡泡图
散点图的一种,加入了第三个值 s 可以理解成普通散点,画的是二维,泡泡图体现了Z的大小,如下例:
np.random.seed(19680801) N = 50 x = np.random.rand(N) y = np.random.rand(N) colors = np.random.rand(N) area = (30 * np.random.rand(N))**2 # 0 to 15 point radii plt.scatter(x, y, s=area, c=colors, alpha=0.5) plt.show()

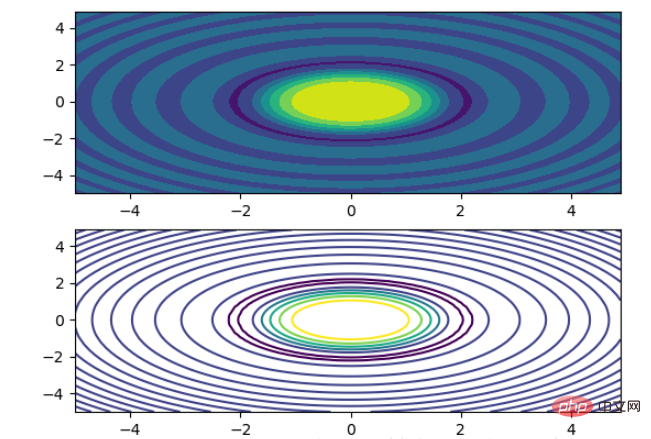
2.8 等高线(轮廓图)
有时候需要描绘边界的时候,就会用到轮廓图,机器学习用的决策边界也常用轮廓图来绘画,见下例:
fig, (ax1, ax2) = plt.subplots(2) x = np.arange(-5, 5, 0.1) y = np.arange(-5, 5, 0.1) xx, yy = np.meshgrid(x, y, sparse=True) z = np.sin(xx**2 + yy**2) / (xx**2 + yy**2) ax1.contourf(x, y, z) ax2.contour(x, y, z)
上面画了两个一样的轮廓图,contourf会填充轮廓线之间的颜色。数据x, y, z通常是具有相同 shape 的二维矩阵。x, y 可以为一维向量,但是必需有 z.shape = (y.n, x.n) ,这里 y.n 和 x.n 分别表示x、y的长度。Z通常表示的是距离X-Y平面的距离,传入X、Y则是控制了绘制等高线的范围。

3 布局、图例说明、边界等
3.1区间上下限
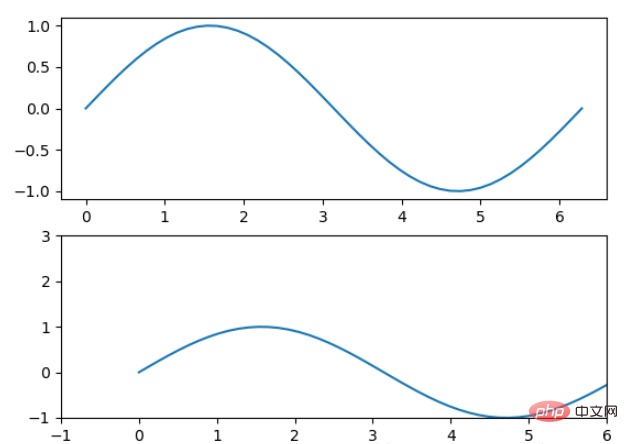
当绘画完成后,会发现X、Y轴的区间是会自动调整的,并不是跟我们传入的X、Y轴数据中的最值相同。为了调整区间我们使用下面的方式:
ax.set_xlim([xmin, xmax]) #设置X轴的区间 ax.set_ylim([ymin, ymax]) #Y轴区间 ax.axis([xmin, xmax, ymin, ymax]) #X、Y轴区间 ax.set_ylim(bottom=-10) #Y轴下限 ax.set_xlim(right=25) #X轴上限
具体效果见下例:
x = np.linspace(0, 2*np.pi) y = np.sin(x) fig, (ax1, ax2) = plt.subplots(2) ax1.plot(x, y) ax2.plot(x, y) ax2.set_xlim([-1, 6]) ax2.set_ylim([-1, 3]) plt.show()
可以看出修改了区间之后影响了图片显示的效果。

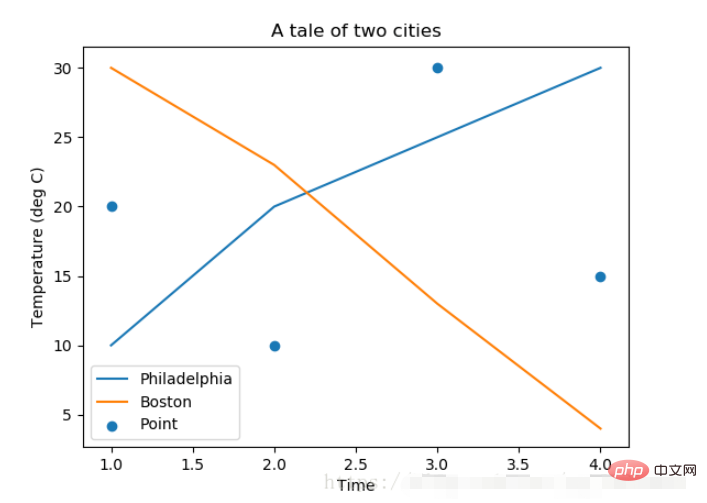
3.2 图例说明
我们如果我们在一个Axes上做多次绘画,那么可能出现分不清哪条线或点所代表的意思。这个时间添加图例说明,就可以解决这个问题了,见下例:
fig, ax = plt.subplots() ax.plot([1, 2, 3, 4], [10, 20, 25, 30], label='Philadelphia') ax.plot([1, 2, 3, 4], [30, 23, 13, 4], label='Boston') ax.scatter([1, 2, 3, 4], [20, 10, 30, 15], label='Point') ax.set(ylabel='Temperature (deg C)', xlabel='Time', title='A tale of two cities') ax.legend() plt.show()

在绘图时传入 label 参数,并最后调用ax.legend()显示体力说明,对于 legend 还是传入参数,控制图例说明显示的位置:
| Location String | Location Code |
|---|---|
| ‘best’ | 0 |
| ‘upper right’ | 1 |
| ‘upper left’ | 2 |
| ‘lower left’ | 3 |
| ‘lower right’ | 4 |
| ‘right’ | 5 |
| ‘center left’ | 6 |
| ‘center right’ | 7 |
| ‘lower center’ | 8 |
| ‘upper center’ | 9 |
| ‘center’ | 10 |
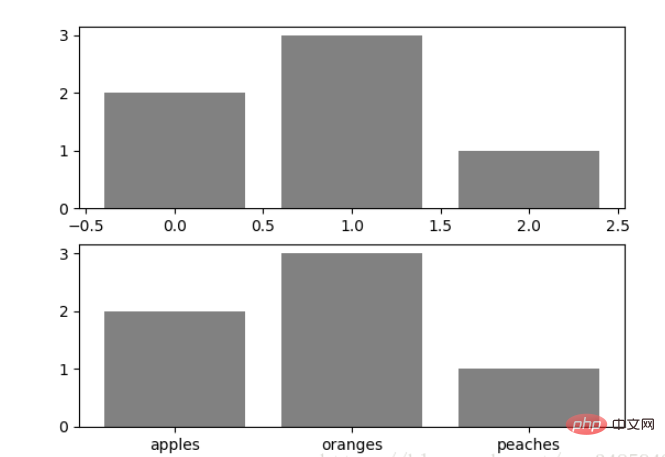
3.3 区间分段
默认情况下,绘图结束之后,Axes 会自动的控制区间的分段。见下例:
data = [('apples', 2), ('oranges', 3), ('peaches', 1)] fruit, value = zip(*data) fig, (ax1, ax2) = plt.subplots(2) x = np.arange(len(fruit)) ax1.bar(x, value, align='center', color='gray') ax2.bar(x, value, align='center', color='gray') ax2.set(xticks=x, xticklabels=fruit) #ax.tick_params(axis='y', direction='inout', length=10) #修改 ticks 的方向以及长度 plt.show()
上面不仅修改了X轴的区间段,并且修改了显示的信息为文本。

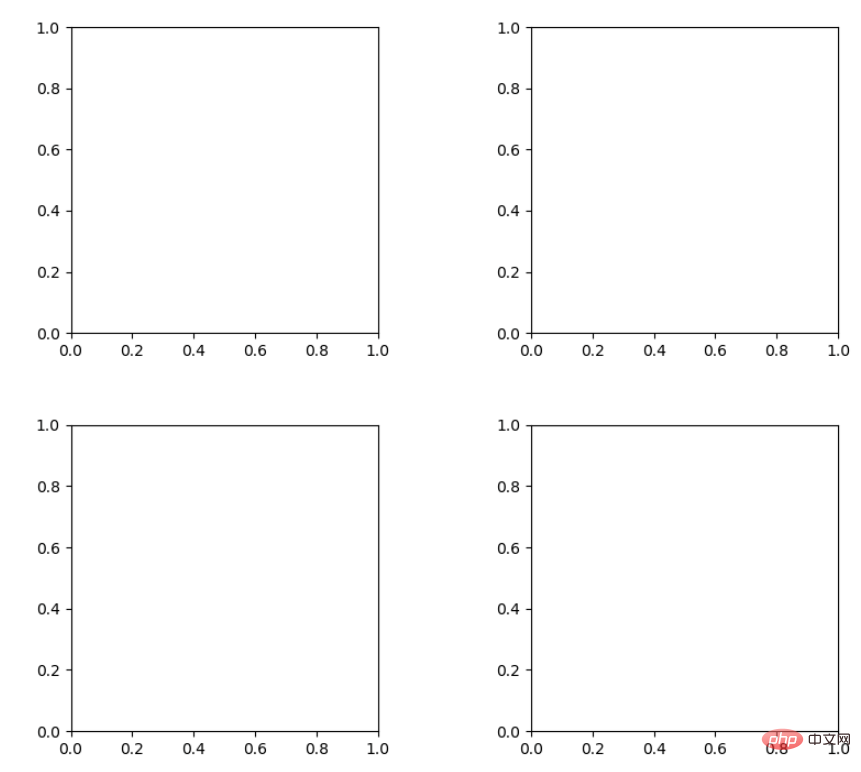
3.4 布局
当我们绘画多个子图时,就会有一些美观的问题存在,例如子图之间的间隔,子图与画板的外边间距以及子图的内边距,下面说明这个问题:
fig, axes = plt.subplots(2, 2, figsize=(9, 9))
fig.subplots_adjust(wspace=0.5, hspace=0.3,
left=0.125, right=0.9,
top=0.9, bottom=0.1)
#fig.tight_layout() #自动调整布局,使标题之间不重叠
plt.show()通过fig.subplots_adjust()我们修改了子图水平之间的间隔wspace=0.5,垂直方向上的间距hspace=0.3,左边距left=0.125 等等,这里数值都是百分比的。以 [0, 1] 为区间,选择left、right、bottom、top 注意 top 和 right 是 0.9 表示上、右边距为百分之10。不确定如果调整的时候,fig.tight_layout()是一个很好的选择。之前说到了内边距,内边距是子图的,也就是 Axes 对象,所以这样使用 ax.margins(x=0.1, y=0.1),当值传入一个值时,表示同时修改水平和垂直方向的内边距。

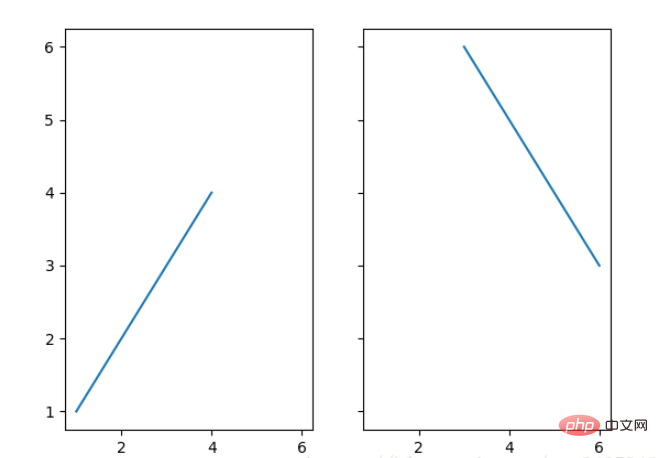
观察上面的四个子图,可以发现他们的X、Y的区间是一致的,而且这样显示并不美观,所以可以调整使他们使用一样的X、Y轴:
fig, (ax1, ax2) = plt.subplots(1, 2, sharex=True, sharey=True) ax1.plot([1, 2, 3, 4], [1, 2, 3, 4]) ax2.plot([3, 4, 5, 6], [6, 5, 4, 3]) plt.show()

3.5 轴相关
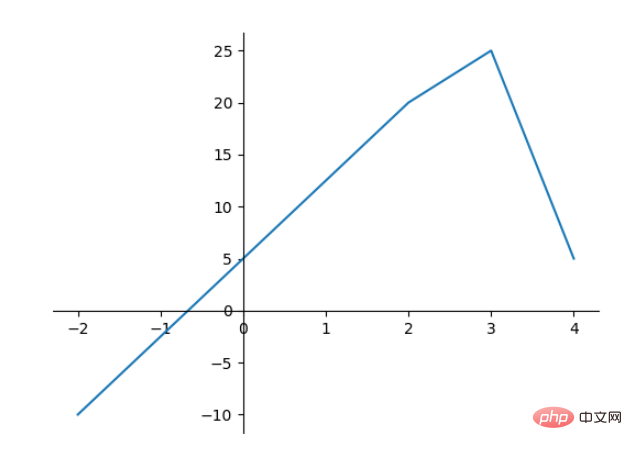
改变边界的位置,去掉四周的边框:
fig, ax = plt.subplots() ax.plot([-2, 2, 3, 4], [-10, 20, 25, 5]) ax.spines['top'].set_visible(False) #顶边界不可见 ax.xaxis.set_ticks_position('bottom') # ticks 的位置为下方,分上下的。 ax.spines['right'].set_visible(False) #右边界不可见 ax.yaxis.set_ticks_position('left') # "outward" # 移动左、下边界离 Axes 10 个距离 #ax.spines['bottom'].set_position(('outward', 10)) #ax.spines['left'].set_position(('outward', 10)) # "data" # 移动左、下边界到 (0, 0) 处相交 ax.spines['bottom'].set_position(('data', 0)) ax.spines['left'].set_position(('data', 0)) # "axes" # 移动边界,按 Axes 的百分比位置 #ax.spines['bottom'].set_position(('axes', 0.75)) #ax.spines['left'].set_position(('axes', 0.3)) plt.show()

Atas ialah kandungan terperinci Asas Python Matplotlib: penggunaan biasa dan contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
MySQL mempunyai versi komuniti percuma dan versi perusahaan berbayar. Versi komuniti boleh digunakan dan diubahsuai secara percuma, tetapi sokongannya terhad dan sesuai untuk aplikasi dengan keperluan kestabilan yang rendah dan keupayaan teknikal yang kuat. Edisi Enterprise menyediakan sokongan komersil yang komprehensif untuk aplikasi yang memerlukan pangkalan data yang stabil, boleh dipercayai, berprestasi tinggi dan bersedia membayar sokongan. Faktor yang dipertimbangkan apabila memilih versi termasuk kritikal aplikasi, belanjawan, dan kemahiran teknikal. Tidak ada pilihan yang sempurna, hanya pilihan yang paling sesuai, dan anda perlu memilih dengan teliti mengikut keadaan tertentu.
 Cara Menggunakan MySQL Selepas Pemasangan
Apr 08, 2025 am 11:48 AM
Cara Menggunakan MySQL Selepas Pemasangan
Apr 08, 2025 am 11:48 AM
Artikel ini memperkenalkan operasi pangkalan data MySQL. Pertama, anda perlu memasang klien MySQL, seperti MySqlworkbench atau Command Line Client. 1. Gunakan perintah MySQL-Uroot-P untuk menyambung ke pelayan dan log masuk dengan kata laluan akaun root; 2. Gunakan CreateTatabase untuk membuat pangkalan data, dan gunakan Pilih pangkalan data; 3. Gunakan createtable untuk membuat jadual, menentukan medan dan jenis data; 4. Gunakan InsertInto untuk memasukkan data, data pertanyaan, kemas kini data dengan kemas kini, dan padam data dengan padam. Hanya dengan menguasai langkah -langkah ini, belajar menangani masalah biasa dan mengoptimumkan prestasi pangkalan data anda boleh menggunakan MySQL dengan cekap.
 Mysql tidak dapat dipasang setelah memuat turun
Apr 08, 2025 am 11:24 AM
Mysql tidak dapat dipasang setelah memuat turun
Apr 08, 2025 am 11:24 AM
Sebab utama kegagalan pemasangan MySQL adalah: 1. Isu kebenaran, anda perlu menjalankan sebagai pentadbir atau menggunakan perintah sudo; 2. Ketergantungan hilang, dan anda perlu memasang pakej pembangunan yang relevan; 3. Konflik pelabuhan, anda perlu menutup program yang menduduki port 3306 atau mengubah suai fail konfigurasi; 4. Pakej pemasangan adalah korup, anda perlu memuat turun dan mengesahkan integriti; 5. Pembolehubah persekitaran dikonfigurasikan dengan salah, dan pembolehubah persekitaran mesti dikonfigurasi dengan betul mengikut sistem operasi. Selesaikan masalah ini dan periksa dengan teliti setiap langkah untuk berjaya memasang MySQL.
 Fail muat turun MySQL rosak dan tidak boleh dipasang. Penyelesaian pembaikan
Apr 08, 2025 am 11:21 AM
Fail muat turun MySQL rosak dan tidak boleh dipasang. Penyelesaian pembaikan
Apr 08, 2025 am 11:21 AM
Fail muat turun mysql adalah korup, apa yang perlu saya lakukan? Malangnya, jika anda memuat turun MySQL, anda boleh menghadapi rasuah fail. Ia benar -benar tidak mudah hari ini! Artikel ini akan bercakap tentang cara menyelesaikan masalah ini supaya semua orang dapat mengelakkan lencongan. Selepas membacanya, anda bukan sahaja boleh membaiki pakej pemasangan MySQL yang rosak, tetapi juga mempunyai pemahaman yang lebih mendalam tentang proses muat turun dan pemasangan untuk mengelakkan terjebak pada masa akan datang. Mari kita bercakap tentang mengapa memuat turun fail rosak. Terdapat banyak sebab untuk ini. Masalah rangkaian adalah pelakunya. Gangguan dalam proses muat turun dan ketidakstabilan dalam rangkaian boleh menyebabkan rasuah fail. Terdapat juga masalah dengan sumber muat turun itu sendiri. Fail pelayan itu sendiri rosak, dan sudah tentu ia juga dipecahkan jika anda memuat turunnya. Di samping itu, pengimbasan "ghairah" yang berlebihan beberapa perisian antivirus juga boleh menyebabkan rasuah fail. Masalah Diagnostik: Tentukan sama ada fail itu benar -benar korup
 Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Panduan Pengoptimuman Prestasi Pangkalan Data MySQL Dalam aplikasi yang berintensifkan sumber, pangkalan data MySQL memainkan peranan penting dan bertanggungjawab untuk menguruskan urus niaga besar-besaran. Walau bagaimanapun, apabila skala aplikasi berkembang, kemunculan prestasi pangkalan data sering menjadi kekangan. Artikel ini akan meneroka satu siri strategi pengoptimuman prestasi MySQL yang berkesan untuk memastikan aplikasi anda tetap cekap dan responsif di bawah beban tinggi. Kami akan menggabungkan kes-kes sebenar untuk menerangkan teknologi utama yang mendalam seperti pengindeksan, pengoptimuman pertanyaan, reka bentuk pangkalan data dan caching. 1. Reka bentuk seni bina pangkalan data dan seni bina pangkalan data yang dioptimumkan adalah asas pengoptimuman prestasi MySQL. Berikut adalah beberapa prinsip teras: Memilih jenis data yang betul dan memilih jenis data terkecil yang memenuhi keperluan bukan sahaja dapat menjimatkan ruang penyimpanan, tetapi juga meningkatkan kelajuan pemprosesan data.
 Cara mengoptimumkan prestasi pangkalan data selepas pemasangan MySQL
Apr 08, 2025 am 11:36 AM
Cara mengoptimumkan prestasi pangkalan data selepas pemasangan MySQL
Apr 08, 2025 am 11:36 AM
Pengoptimuman prestasi MySQL perlu bermula dari tiga aspek: konfigurasi pemasangan, pengindeksan dan pengoptimuman pertanyaan, pemantauan dan penalaan. 1. Selepas pemasangan, anda perlu menyesuaikan fail my.cnf mengikut konfigurasi pelayan, seperti parameter innodb_buffer_pool_size, dan tutup query_cache_size; 2. Buat indeks yang sesuai untuk mengelakkan indeks yang berlebihan, dan mengoptimumkan pernyataan pertanyaan, seperti menggunakan perintah menjelaskan untuk menganalisis pelan pelaksanaan; 3. Gunakan alat pemantauan MySQL sendiri (ShowProcessList, ShowStatus) untuk memantau kesihatan pangkalan data, dan kerap membuat semula dan mengatur pangkalan data. Hanya dengan terus mengoptimumkan langkah -langkah ini, prestasi pangkalan data MySQL diperbaiki.
 Adakah mysql memerlukan internet
Apr 08, 2025 pm 02:18 PM
Adakah mysql memerlukan internet
Apr 08, 2025 pm 02:18 PM
MySQL boleh berjalan tanpa sambungan rangkaian untuk penyimpanan dan pengurusan data asas. Walau bagaimanapun, sambungan rangkaian diperlukan untuk interaksi dengan sistem lain, akses jauh, atau menggunakan ciri -ciri canggih seperti replikasi dan clustering. Di samping itu, langkah -langkah keselamatan (seperti firewall), pengoptimuman prestasi (pilih sambungan rangkaian yang betul), dan sandaran data adalah penting untuk menyambung ke Internet.
 Kaedah Navicat untuk melihat kata laluan pangkalan data MongoDB
Apr 08, 2025 pm 09:39 PM
Kaedah Navicat untuk melihat kata laluan pangkalan data MongoDB
Apr 08, 2025 pm 09:39 PM
Tidak mustahil untuk melihat kata laluan MongoDB secara langsung melalui Navicat kerana ia disimpan sebagai nilai hash. Cara mendapatkan kata laluan yang hilang: 1. Tetapkan semula kata laluan; 2. Periksa fail konfigurasi (mungkin mengandungi nilai hash); 3. Semak Kod (boleh kata laluan Hardcode).



