 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi
Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi
Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi
Dalam projek yang kami tulis vue3, kami semua akan berkomunikasi antara komponen Selain menggunakan sumber data awam pinia, apakah kaedah API yang lebih mudah yang boleh kami gunakan? Seterusnya, saya akan memperkenalkan kepada anda beberapa cara untuk berkomunikasi antara komponen ibu bapa-anak dan komponen ibu bapa-anak.

1. Komunikasi komponen ibu bapa-anak
1.1 defineProps
Perkara pertama yang kita fikirkan untuk komponen ibu bapa-anak komunikasi ialah prop, Kami mengisytiharkan prop yang diterima dalam komponen anak, dan kemudian kami memasukkan kunci dan nilai yang sepadan daripada komponen induk, supaya kami boleh menerima sifat dan nilai yang diluluskan oleh induk komponen pada komponen kanak-kanak. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Pelaksanaan khusus adalah seperti berikut:
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="index">
{{item}}
</li>
</ul>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
list :{
type: Array,
default: () => {}
}
})
</script>// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childrenVue :list="list"></childrenVue>
</template>
<script setup>
import { ref } from 'vue';
import childrenVue from './children.vue';
const value = ref('')
const list = ref(['javaScript', 'Html', 'CSS'])
const handleAdd = () =>{
list.value.push(value.value)
value = ''
}
</script>
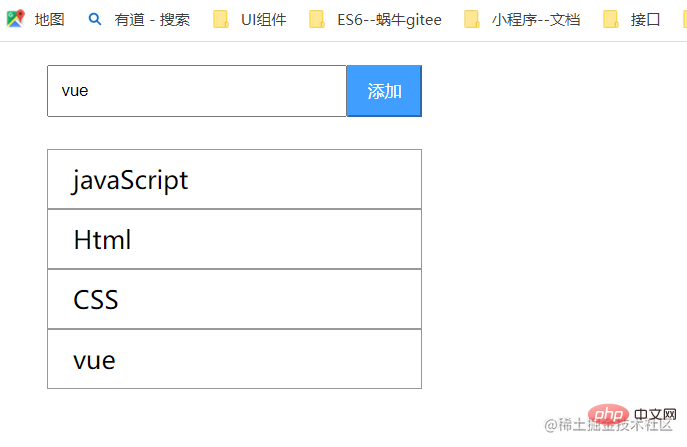
Seperti yang ditunjukkan dalam gambar di atas, kami bukan sahaja telah memaparkan tatasusunan senarai yang diluluskan oleh komponen induk pada komponen anak, tetapi juga memungkinkan untuk menambah data pada senarai untuk mengemas kini anak data komponen.
1.2 provide/inject
Apabila kita telah selesai bercakap tentang prop, perkara kedua yang ingin kita perkenalkan ialah menyediakan dan menyuntik, pilihan gabungan vue3.
projek digunakan untuk menyediakan nilai yang boleh disuntik oleh komponen turunan, manakala inject digunakan untuk mengisytiharkan sifat untuk dipadankan dan disuntik ke dalam komponen semasa dengan memadankan daripada pembekal atas. Kod tersebut dilaksanakan seperti berikut:
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { inject } from 'vue';
const list = inject('list')
</script>// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childVue />
</template>
<script setup>
import childVue from "./child.vue";
const { ref, provide, readonly } = require("vue");
const value = ref('')
const list = ref(['javaScript', 'HTML', 'CSS'])
provide('list', readonly(list.value))
const handleAdd = () => {
list.value.push(value.value)
}
</script>
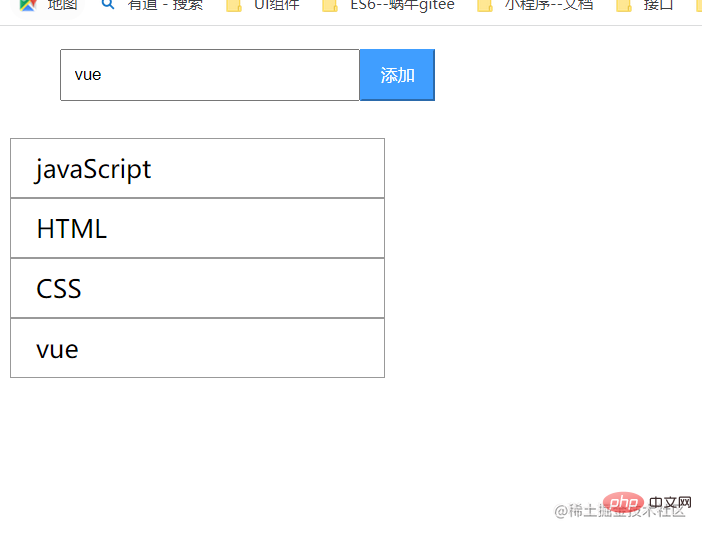
Seperti yang ditunjukkan dalam rajah di atas, kami menggunakan API provide untuk menyediakan kunci kepada dunia luar sebagai list , nilainya ialah list.value dan list,value ditetapkan kepada atribut baca sahaja untuk menghalang komponen anak daripada mengubah suai sumber data komponen induk. Kemudian injectAPI kami menerima list dan melaksanakan komunikasi antara komponen ibu bapa dan anak.
2. Komunikasi komponen anak-ibubapa
2.1 defineEmits
Saya telah memperkenalkan dua kaedah untuk ibu bapa kepada anak untuk menyampaikan nilai di atas, tetapi dalam perkembangan kami, kami akan juga menghadapi Apabila kanak-kanak menghantar nilai kepada komponen induk, bagaimanakah kita harus menyelesaikannya? Kaedah pertama ialah API defineEmits dalam vue3 Kod ini dilaksanakan seperti berikut:
// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineEmits } = require("vue");
const value = ref('')
const emits = defineEmits(['add']) //父传子
// 给父组件传一个函数
const handleAdd = () => {
emits('add', value.value)
value.value= ''
}
</script>// parent.vue
<template>
<childVue @add='handleAdd'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const handleAdd = (val) => {
list.value.push(val)
}
</script>
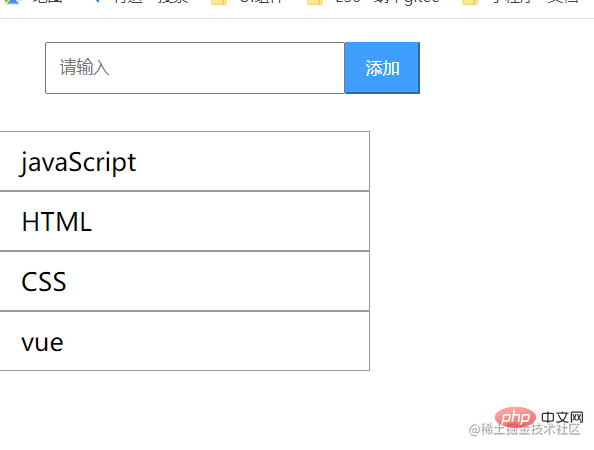
Seperti yang ditunjukkan dalam gambar di atas, kami berada di atas. sub-komponen emitAcara tambah dihantar kepada komponen induk untuk diterima, dan pada masa yang sama, ia dipanggil pada komponen induk untuk melaksanakan logik tambahan, dan kemudian input value ditukar untuk mengosongkan, dengan itu menyedari komponen induk menghantar parameter kepada komponen anak.
2.2 v-model:xxx + emit
Selepas memperkenalkan defineEmits, kami akan memperkenalkan kaedah v-model:xxx + emit yang serupa dengannya, dan pelaksanaannya adalah seperti berikut:
// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineProps, defineEmits } = require("vue");
const value = ref('')
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
const emits = defineEmits(['list'])
// 给父组件一点东西
const handleAdd = () => {
// props.list.push(value.value) //不建议直接修改props的值 把握不住数据源的流转
const arr = props.list
arr.push(value.value)
emits('list', arr)
value.value= ''
}
</script><template>
<childVue v-model:list="list" @list ='add'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const add =(val) => {
console.log(val);
console.log(list);
}
</script>
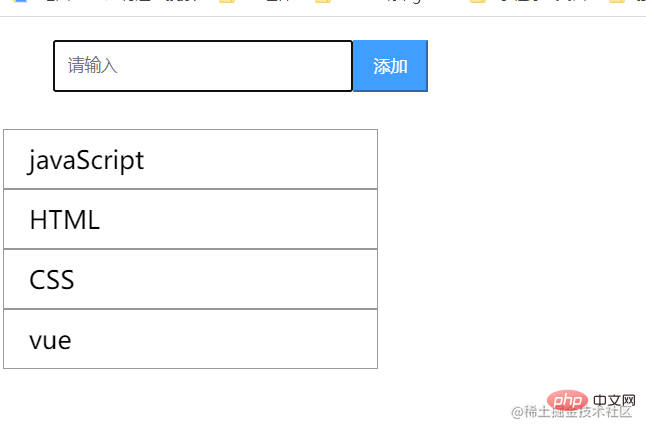
Setelah membandingkannya dengan kaedah defineEmits di atas, saya percaya semua orang boleh melihat persamaan antara keduanya. Di sini kita mula-mula menghantar list komponen induk kepada komponen anak, kemudian mengubah suai sumber data komponen induk dalam komponen anak, dan pada masa yang sama mengembalikan emit kepada komponen induk, dengan itu merealisasikan anak nilai hantaran komponen kepada komponen induk.
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Loop foreach di vue.js menggunakan arahan V-untuk, yang membolehkan pemaju meleleh melalui setiap elemen dalam array atau objek dan melakukan operasi tertentu pada setiap elemen. Sintaks adalah seperti berikut: & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; item dalam item & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.



