Langkah membina blog peribadi menggunakan Java dan Vue
服务器环境配置
安装JDK
网上资料很多
安装 MySQL
查看能否安装
rpm -qa | grep -i mysql
或者
yum list installed | grep mysql
删除历史版本
yum -y remove myql......
下载MySQL YUM源
wget -i -c http://repo.mysql.com/mysql57-community-release-el7-11.noarch.rpm
安装YUM源
rpm -ivh mysql57-community-release-el7-11.noarch.rpm
安装MySQL
yum install mysql-server
一路
Y究竟。
启动MySQL
systemctl start mysqld
查看启动状态
systemctl status mysqldSalin selepas log masuk
更改密码
获取系统生成的临时密码
grep password /var/log/mysqld.log
使用临时密码登录
mysql -uroot -p// 输入零时密码
修改密码
# 升级密码alter user 'root'@'localhost' identified by '新密码';# 设置密码永不过期ALTER USER 'root'@'localhost' PASSWORD EXPIRE NEVER;
安装git
yum install git // 这个不行 版本太旧
安装jenkins
下载jenkins.war
java -jar jenkins.war --httpPort=6080端口号任意
安装nginx
网上教程很多
配置nginx
准备工作
购买域名,并解析到当前服务器。
https://www.kkrepo.com 这个域名做博客域名
https://jenkins.kkrepo.com 这个域名做
jenkins域名申请域名对应的免费证书
修改配置
配置文件目录结构
/etc/nginx
.
| - nginx.conf
| - conf.d
| - ssl // 存放证书的文件夹 | - www.kkrepo.com_bundle.crt | - www.kkrepo.com.key | - jenkins.kkrepo.com_bundle.crt | - jenkins.kkrepo.com.key | - www.conf // www.kkrepo.com 域名配置 | - jenkins.conf // jenkins.kkrepo.com 域名配置Salin selepas log masuk
nginx.conf配置
user nginx;worker_processes 2;error_log /var/log/nginx/error.log warn;pid /var/run/nginx.pid;events { worker_connections 1024;}http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; # 引入 conf.d 文件夹中的配置文件 include /etc/nginx/conf.d/*.conf;}www.conf配置
server { listen 80; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 80; server_name www.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 443 ssl http2 default_server; server_name www.kkrepo.com; ssl_certificate /etc/nginx/conf.d/ssl/www.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/www.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080; } access_log logs/www.log main;}jenkins.conf配置
upstream jenkins { server 127.0.0.1:6080;}server { listen 80; server_name jenkins.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443 ssl http2; server_name jenkins.kkrepo.com; root /usr/share/nginx/html; ssl_certificate /etc/nginx/conf.d/ssl/jenkins.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/jenkins.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_redirect http:// https://; proxy_pass http://jenkins; # Required for new HTTP-based CLI proxy_http_version 1.1; proxy_request_buffering off; proxy_buffering off; # Required for HTTP-based CLI to work over SSL # workaround for https://issues.jenkins-ci.org/browse/JENKINS-45651 # add_header 'X-SSH-Endpoint' 'jenkins.domain.tld:50022' always; } access_log logs/jenkins.log main;}nginx配置生效
nginx -s reload
安装 docker 及 docker-compose
安装 docker
安装 docker-compose
安装 epel 源
yum install -y epel-release
安装 docker-compose
yum install -y docker-compose
安装 Maven
官网复制安装包链接
官网:https://maven.apache.org/download.cgi
安装包链接:apache-maven-3.6.3-bin.tar.gz
将安装包解压,放到 /usr/local 目录下
tar -xvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
配置环境变量
vi /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_221export MVN_HOME=/usr/local/apache-maven-3.6.3export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/libexport PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin:$MVN_HOME/binSalin selepas log masuk
source /etc/profilemvn -v
假如服务器速度慢的话,可以配置阿里云的
maven仓库地址。
github 配置
SSH 配置
在服务器上生成 ssh,并将 pub key 配置到 github (Settings -> SSH and GPG keys)上。
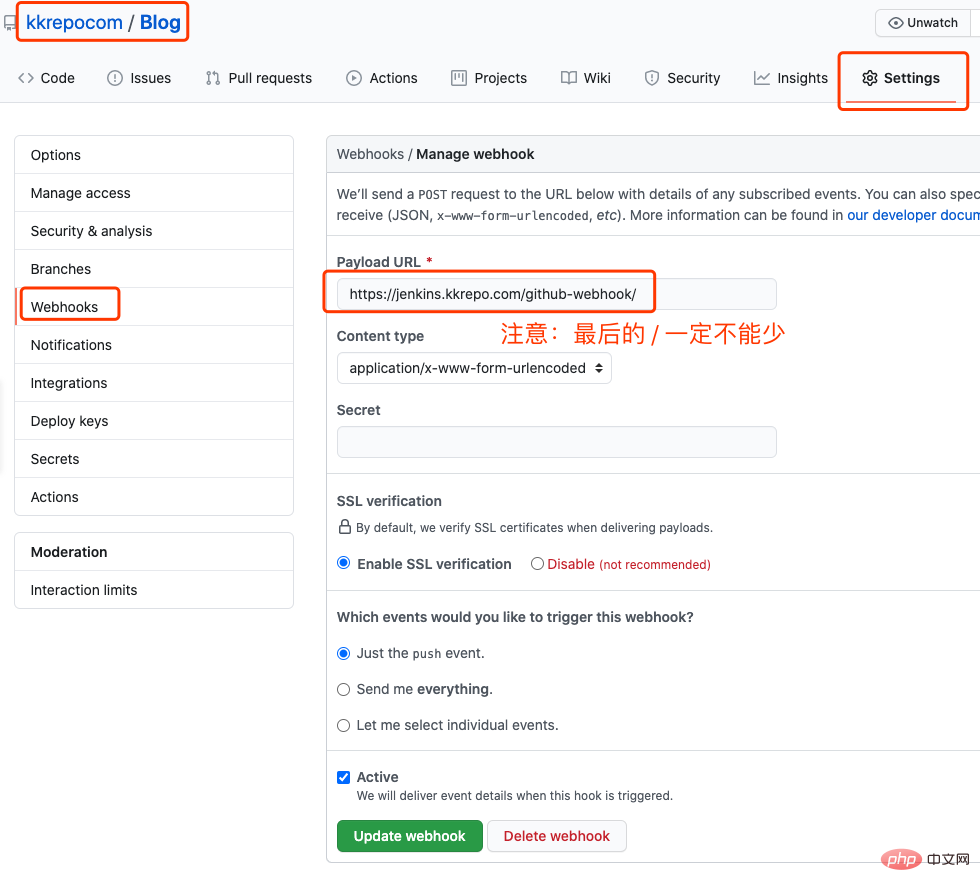
Webhooks 配置

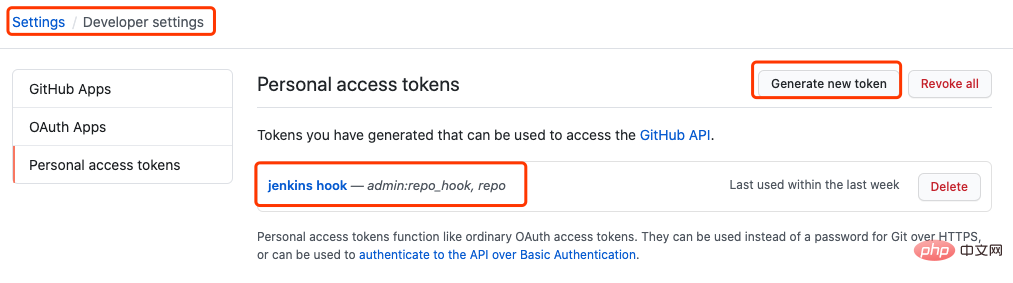
access tokens 配置

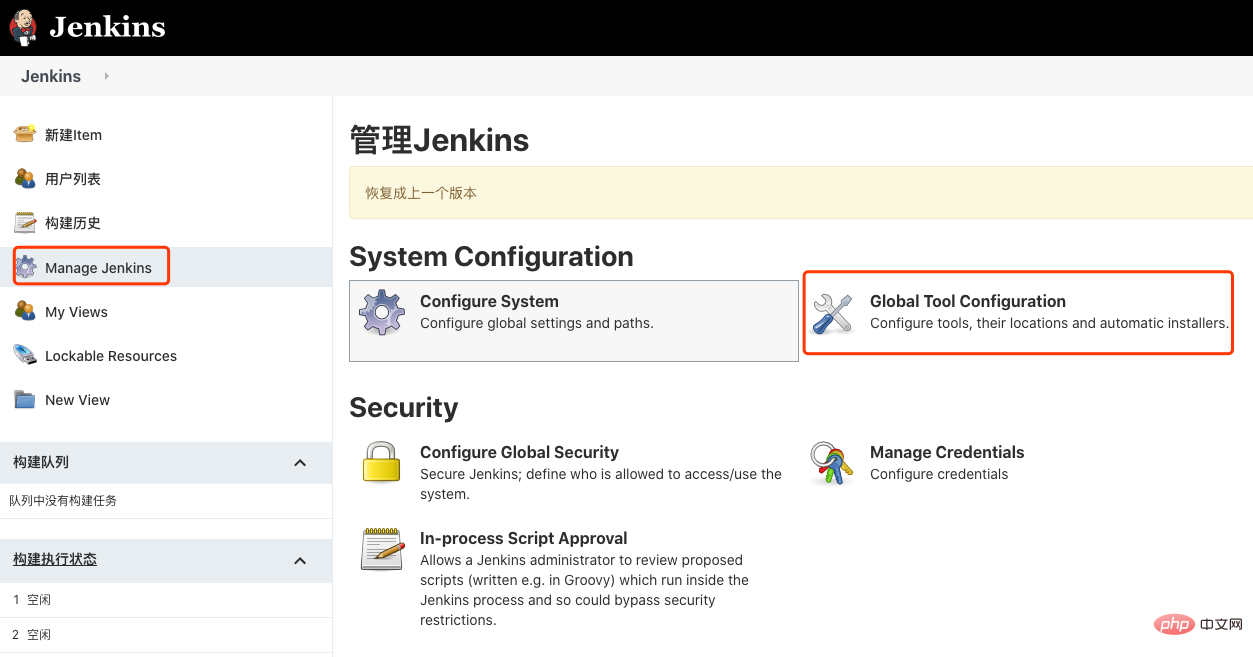
Jenkins 配置及持续集成
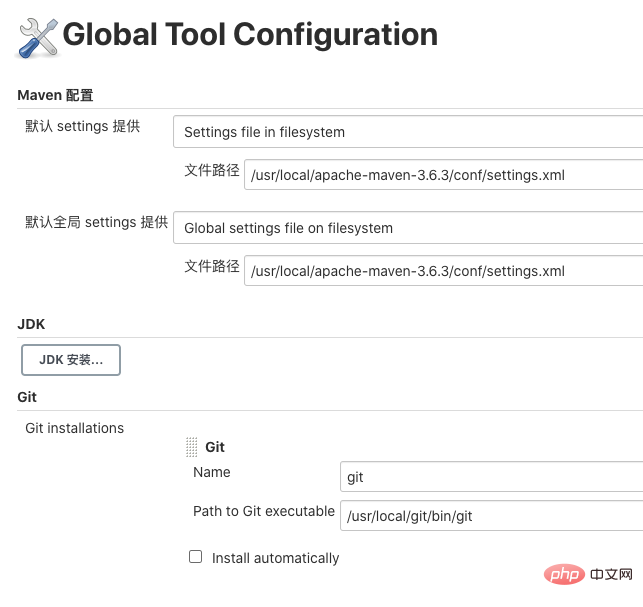
全局工具配置



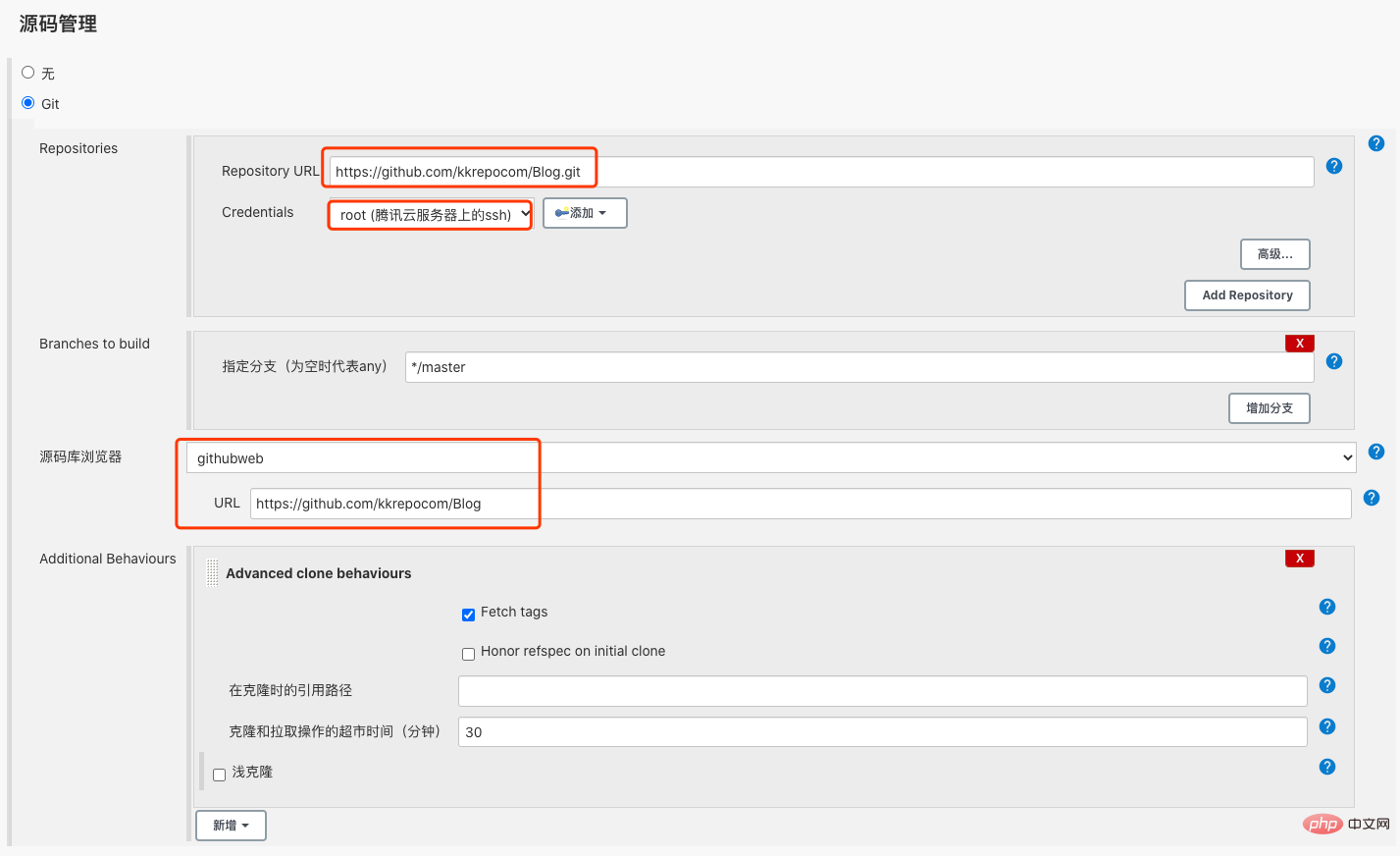
源码管理
 image-20200711120004709
image-20200711120004709
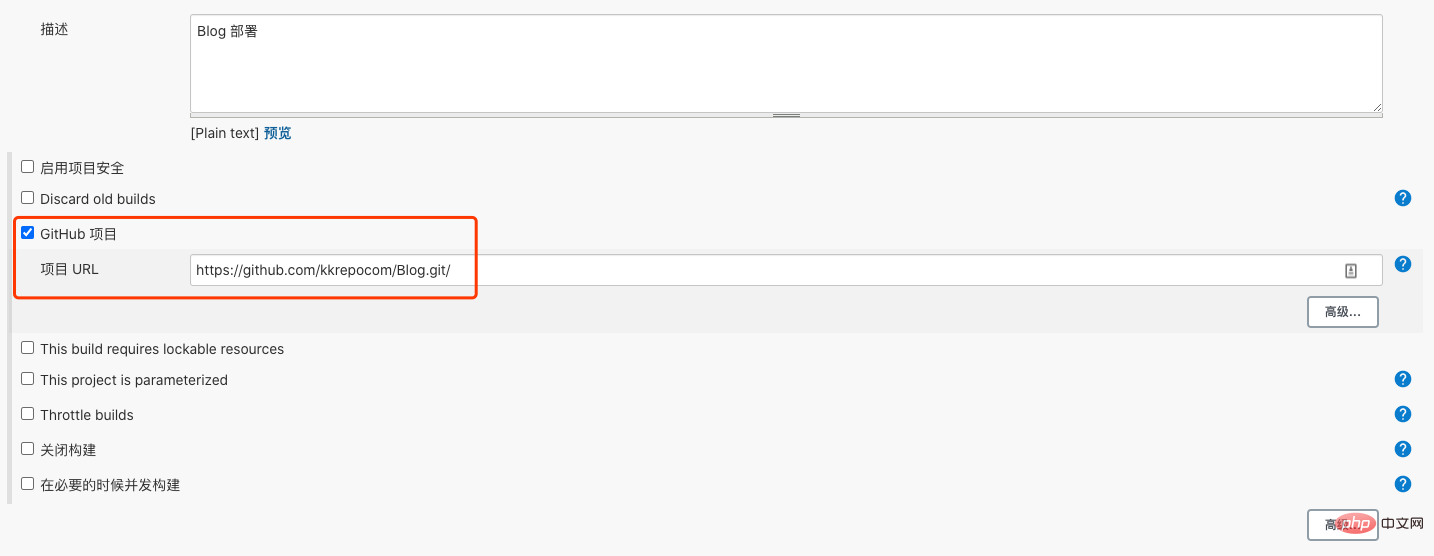
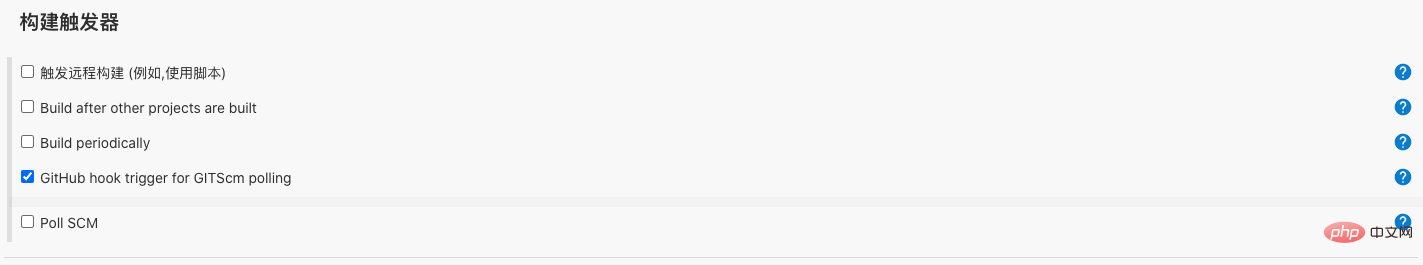
构建触发器
 image-20200711120043546
image-20200711120043546
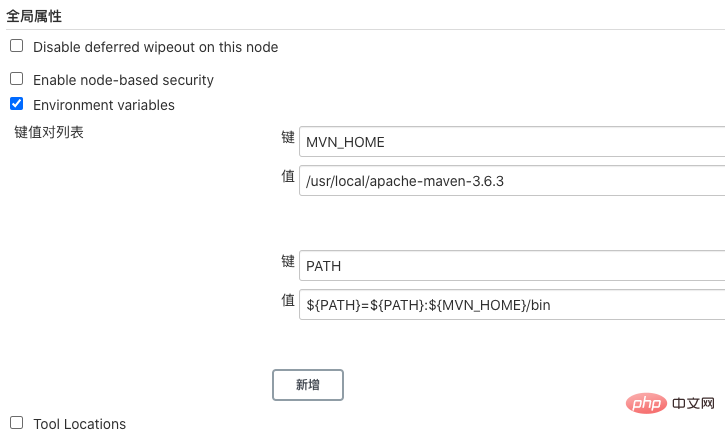
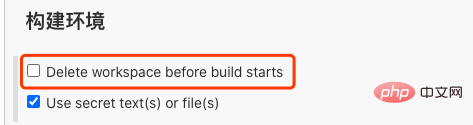
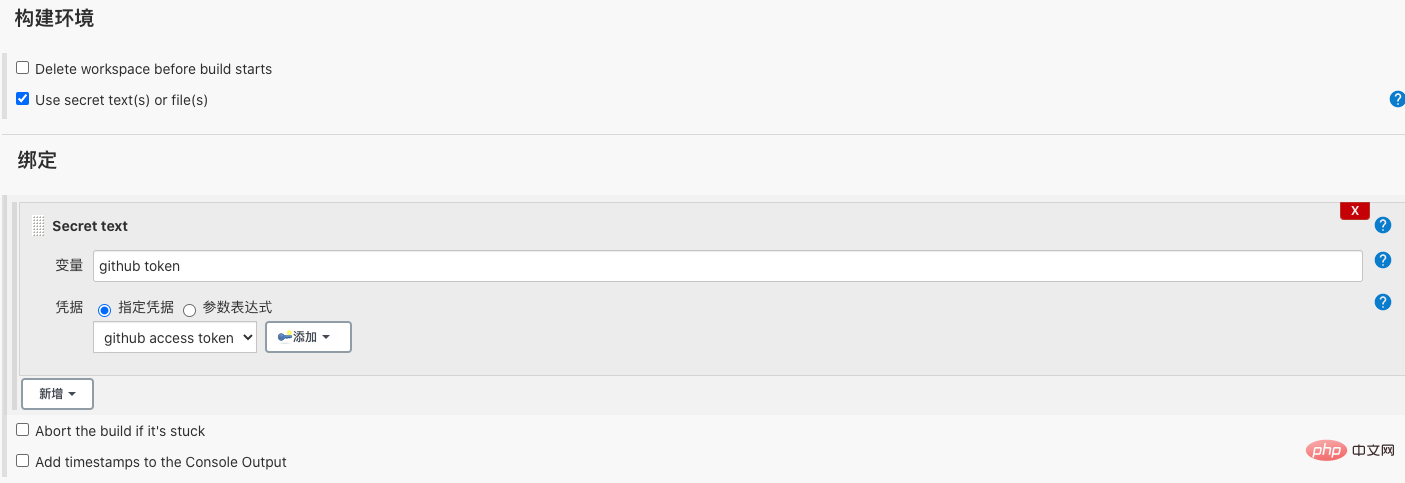
构建环境
 image-20200711120128028
image-20200711120128028
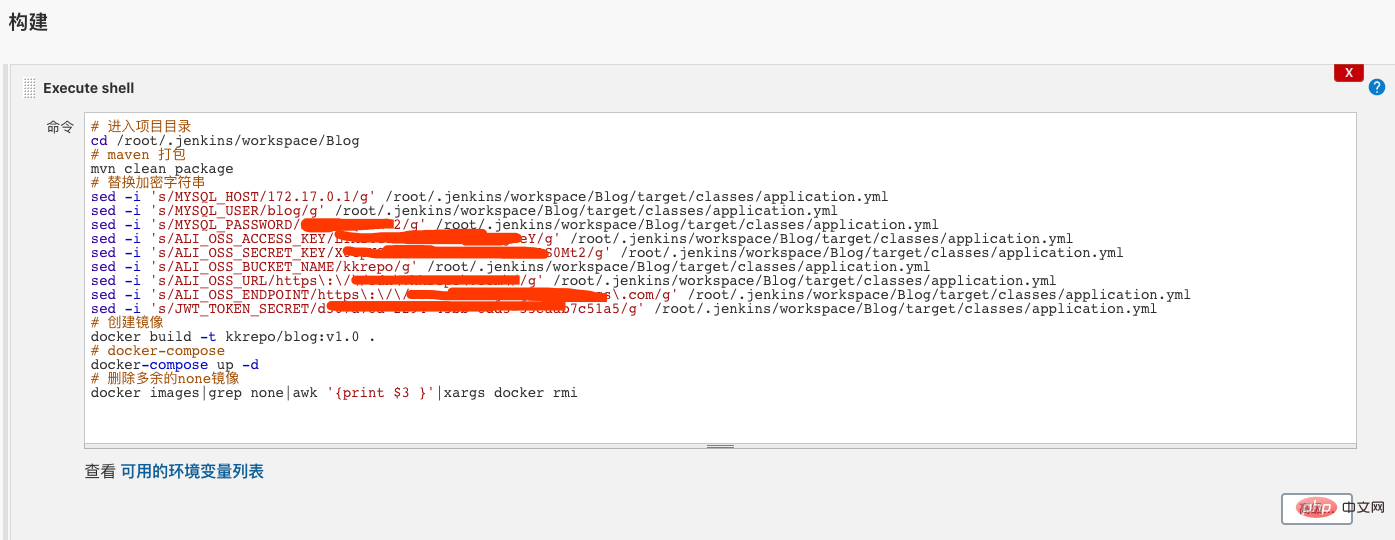
构建

构建后操作
无
遇到的问题及处理方案
mvn 命令未找到
问题形容
+ cd /root/.jenkins/workspace/Blog+ mvn clean package/tmp/jenkins3465102471897029074.sh:行5: mvn: 未找到命令Build step 'Execute shell' marked build as failureFinished: FAILURESalin selepas log masuk在
jenkins的构建过程中,需要使用maven给项目打包,但是打包的时候,报找不到mvn命令异常。Analisis sebab
Oleh kerana pembolehubah persekitaran
Penyelesaian Dalam tetapanJavadanmavenkedua-duanya diletakkan dalam/etc/profiledan/etc/profilehanya akan dimuatkan apabila pelanggan log masuk,jenkinsApabila dijalankan arahan, kaedahno-logindigunakan Dalam kaedah ini, apabila arahan dijalankan,/etc/profiletidak akan dimuatkan hanya boleh mencari fail boleh laku dalam laluan semasa.jenkins, anda boleh menetapkan pembolehubah global.
Urus Jenkins -> Konfigurasikan Sistem -> Pembolehubah persekitaranjenkins
Menarik kod adalah perlahan
Penerangan masalahjenkinsIa mengambil masa lebih daripada sepuluh minit setiap kali untuk menarik kod, tetapi apabila saya
Analisis Sebabjenkinsmengekodkan diri saya sendiri pada pelayan, ia adalah sangat pantas (masalah rangkaian pada asasnya boleh dikawal keluar).clonepenyelesaian
- Versi git terlalu lama
- Setiap kali git menarik, ia memadam fail asal dan semula -membuat keseluruhan fail. Tarik
- untuk isu versi git, kemas kini kepada versi terkini
- untuk Tarik projek sepenuhnya semula, dan buat konfigurasi berikut dalam
job
semasa untuk mengosongkan kotak semak, atau dalam strategi pemadaman Abaikan direktori.
.gitAtas ialah kandungan terperinci Langkah membina blog peribadi menggunakan Java dan Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Apakah yang dimaksudkan dengan nilai komponen Vue?
Apr 07, 2025 pm 11:51 PM
Apakah yang dimaksudkan dengan nilai komponen Vue?
Apr 07, 2025 pm 11:51 PM
Nilai lulus komponen Vue adalah mekanisme untuk meluluskan data dan maklumat antara komponen. Ia boleh dilaksanakan melalui sifat (props) atau peristiwa: Props: Mengisytiharkan data yang akan diterima dalam komponen dan lulus data dalam komponen induk. Peristiwa: Gunakan kaedah $ emit untuk mencetuskan peristiwa dan dengarlah dalam komponen induk menggunakan Arahan V-On.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.