 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang 7 cara untuk menggunakan fungsi $() dalam jQuery
Perbincangan ringkas tentang 7 cara untuk menggunakan fungsi $() dalam jQuery
Perbincangan ringkas tentang 7 cara untuk menggunakan fungsi $() dalam jQuery
Artikel ini akan memperkenalkan kepada anda 7 kegunaan fungsi $() dalam jQuery. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

Objek jQuery ialah objek seperti tatasusunan yang mengandungi sifat integer berterusan dan satu siri kaedah jQuery. Ia membungkus semua operasi dalam fungsi jQuery(), membentuk pintu masuk operasi bersatu (dan sahaja).
Salah satu fungsi yang kami gunakan sangat kerap ialah $() atau jQuery().
1 jQuery(pemilih,konteks)
Ringkasnya: terima ungkapan pemilih css (pemilih) dan konteks pemilih pilihan (konteks), mengembalikan jQuery objek yang mengandungi elemen DOM yang sepadan.
Secara lalai, carian untuk elemen padanan bermula daripada objek ducument elemen akar, yang bermaksud skop carian ialah keseluruhan pepohon dokumen. Tetapi jika konteks konteks diberikan, cari
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红2 jQuery(html,ownerDocument) dalam konteks yang ditentukan , jQuery(html,props)
Mencipta elemen DOM dengan kod html yang disediakan
Untuk jQuery(html,ownerDocument), parameter html boleh menjadi Teg tunggal atau berbilang peringkat sarang antara tag. Parameter kedua digunakan untuk mencipta objek dokumen elemen DOM baharu. Jika tidak diluluskan, ia lalai kepada objek dokumen semasa.
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');Selain itu: untuk teg tunggal, jQuery (html, props), props ialah objek biasa yang mengandungi sifat dan peristiwa, dan penggunaannya adalah seperti berikut. (Penggunaan ini perlu disahkan. Sila beritahu saya jika anda tahu cara menggunakannya. Saya akan berterima kasih)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');3 jQuery (element or elementsArray)
Jika DOM diluluskan dalam elemen atau tatasusunan elemen DOM, bungkus elemen DOM ke dalam objek jQuery dan kembalikannya.
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'4 jQuery(objek)
Jika objek dilalui dalam Objek , merangkum objek ke dalam objek jQuery dan mengembalikannya.
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');5 jQuery(panggilan balik)
Apabila parameter yang dihantar adalah fungsi, fungsi mendengar acara sedia diikat pada objek dokumen apabila DOM struktur dimuatkan, laksanakan
$(function(){
}) //以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})6 jQuery(jQuery object)
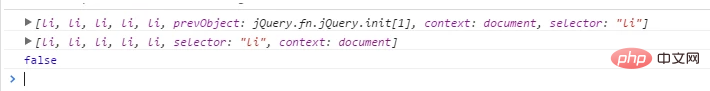
Apabila parameter yang dihantar adalah objek jQuery, jQuery dicipta Buat salinan objek dan mengembalikannya. Salinan merujuk elemen yang sama seperti objek jQuery yang diluluskan dalam
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
7 jQuery()
jika tidak diluluskan dalam Untuk sebarang parameter, objek jQuery kosong dikembalikan dengan panjang atribut 0
Ambil perhatian bahawa fungsi ini boleh digunakan untuk menggunakan semula objek jQuery Sebagai contoh, anda boleh mencipta objek jQuery kosong dan kemudian gunakan apabila diperlukan, ubah suai elemen secara manual, dan kemudian panggil kaedah jQuery. Ini mengelakkan penciptaan berulang objek jQuery.
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu



