Ketahui lebih lanjut tentang Penampan dalam Node

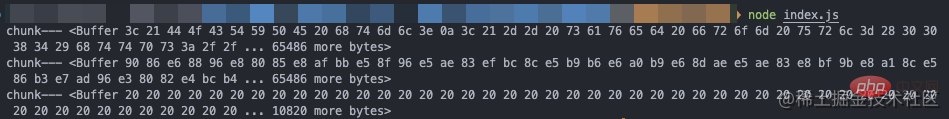
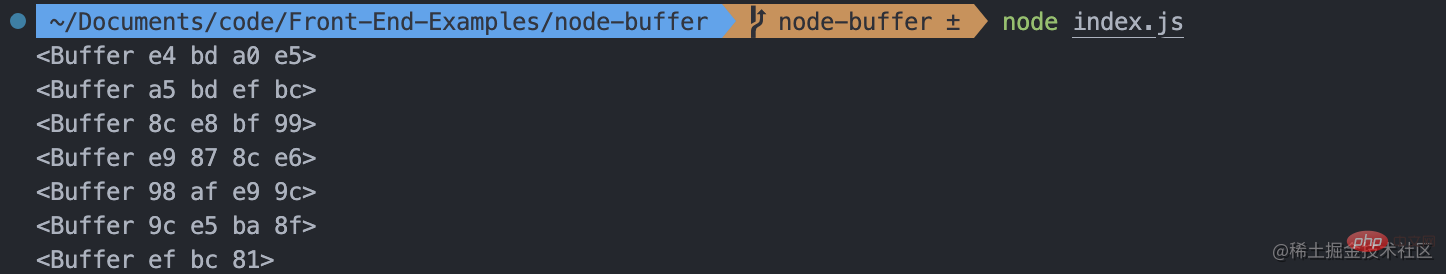
Di penghujung bab Strim, kita ditinggalkan dengan soalan, apakah keluaran ketulan oleh kod berikut?

Dengan mencetak, kita dapati bongkah ialah objek Penampan, unsur-unsurnya ialah nombor dua digit heksadesimal, iaitu nilai dari 0 hingga 255. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan]

Ini bermakna data yang mengalir dalam Strim ialah Penampan, kemudian Mari terokai wajah sebenar Penampan!
? Mengapa Penimbal diperkenalkan dalam Node?
Pada mulanya, JS hanya dijalankan pada rentetan yang dikodkan Unikod adalah mudah untuk diproses, tetapi untuk binari Kesukaran mengendalikan rentetan dengan pengekodan bukan Unikod. Dan binari ialah format data peringkat terendah komputer Video/audio/program/paket rangkaian semuanya disimpan dalam binari. Jadi Node perlu memperkenalkan objek untuk mengendalikan binari, jadi Buffer dilahirkan, yang digunakan untuk sistem aliran/fail TCP dan operasi lain untuk memproses bait binari.
Memandangkan Buffer terlalu biasa digunakan dalam Node, Buffer telah diperkenalkan apabila Node bermula, tanpa menggunakan require()
Apakah itu ArrayBuffer
ArrayBuffer ialah sekeping data binari dalam ingatan Ia tidak boleh mengendalikan memori itu sendiri. Ia perlu dikendalikan melalui objek TypeArray atau DataView. Wakilkan data dalam penimbal ke dalam format tertentu, dan baca serta tulis kandungan penimbal melalui format ini Ia menggunakan antara muka tatasusunan dan boleh menggunakan tatasusunan untuk mengendalikan data
paparan TypedArray
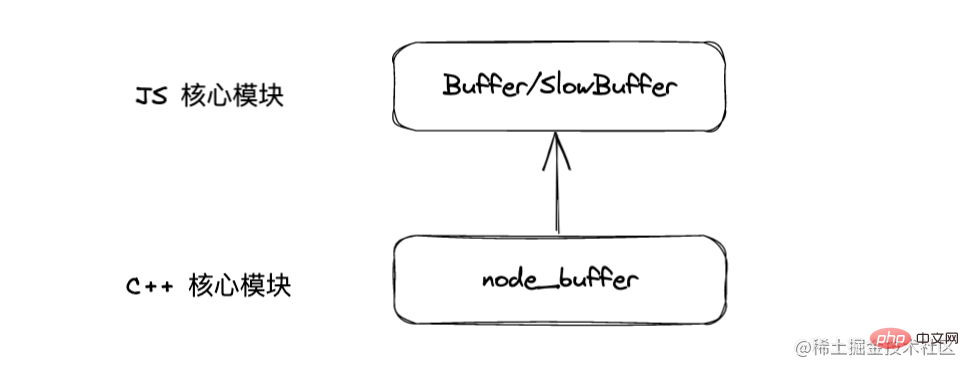
Paling biasa digunakan ialah paparan TypeArray, yang digunakan untuk membaca dan menulis jenis ArrayBuffer yang ringkas, seperti paparan tatasusunan Uint8Array (integer 8-bit tidak ditandatangani), paparan tatasusunan Int16Array (integer 16-bit) Hubungan dengan PenampanKelas Penampan dalam NodeJS sebenarnya adalah pelaksanaan Uint8Array. Struktur penampanPenimbal ialah objek seperti Array, tetapi ia digunakan terutamanya untuk mengendalikan baitStruktur modulPenimbal ialah gabungan JS dan C++ Modul, bahagian prestasi semuanya dilaksanakan dalam C++, dan bahagian bukan prestasi semuanya dilaksanakan dalam JS

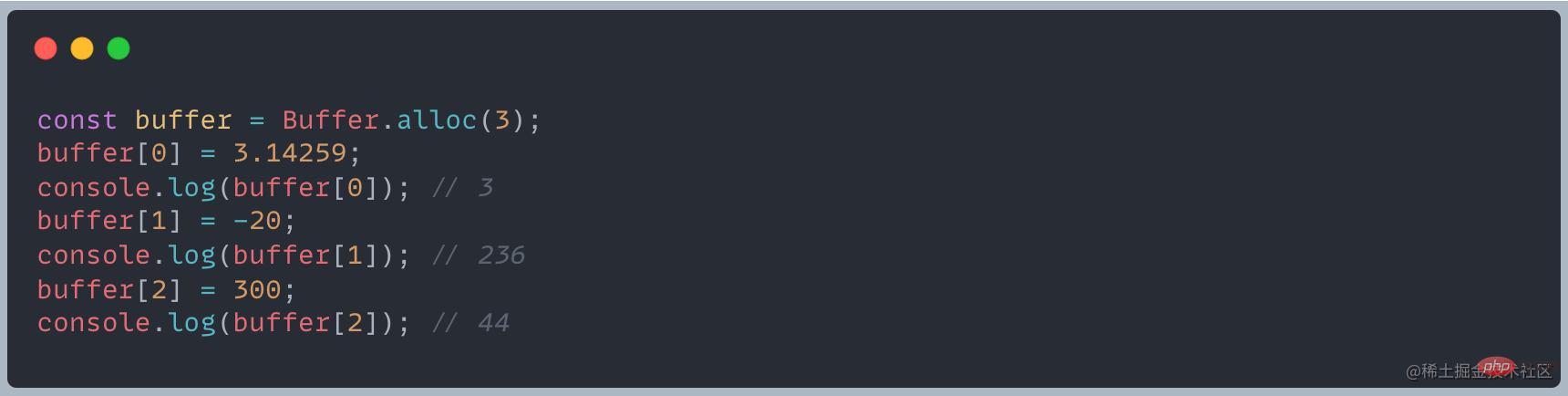
 Untuk situasi di atas, pemprosesan Penampan ialah:
Untuk situasi di atas, pemprosesan Penampan ialah:
- Jika nilai lebih besar daripada 255, tolak 256 satu demi satu sehingga anda mendapat nilai antara 0 dan 255
- Jika ia perpuluhan, Hanya bahagian integer dikekalkan
Sebenarnya, nombor binari masih disimpan dalam memori, tetapi Penimbal memaparkan memori ini Data menggunakan penimbal
heksadesimal dengan saiz 2 bait, dengan jumlah 16 bit, seperti
untuk memaparkannya secara langsung, tukarkannya kepada heksadesimal 00000001 00100011<buffer></buffer>Penciptaan Penampan
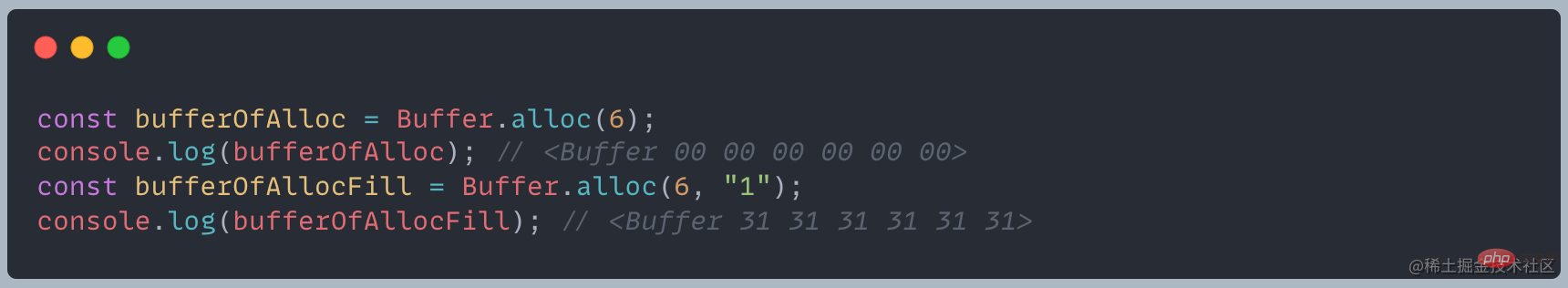
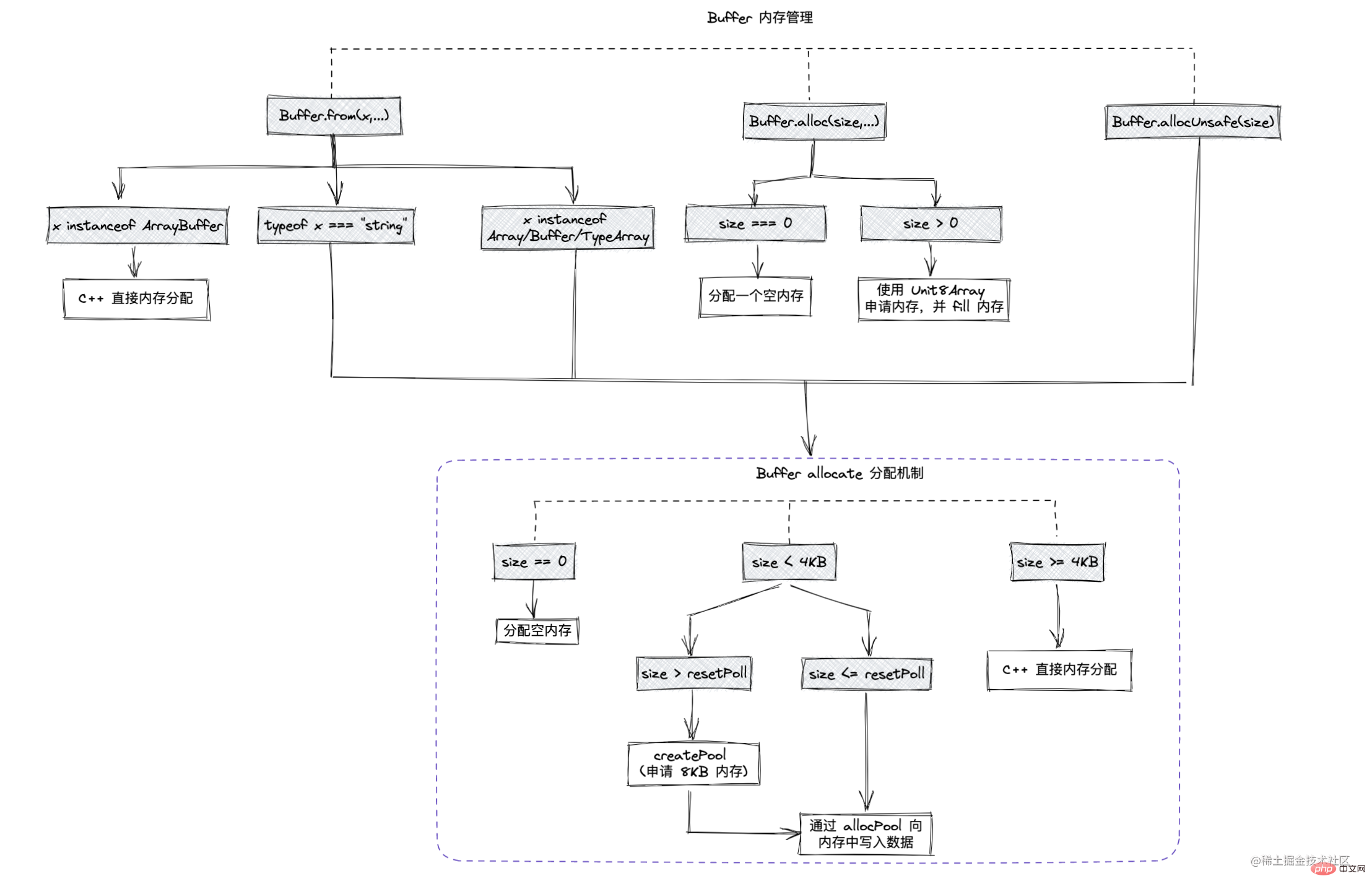
Penimbal.alloc dan Penampan.allocUnsafe
Penciptaan penimbal saiz tetap
Buffer.alloc(size [, fill [, encoding]])
- size Panjang penimbal baharu yang diingini
- isi Nilai yang digunakan untuk praisi Penimbal baharu. Lalai: 0
- pengekodan Jika isi ialah rentetan, ini ialah pengekodan aksaranya. Nilai lalai: utf8

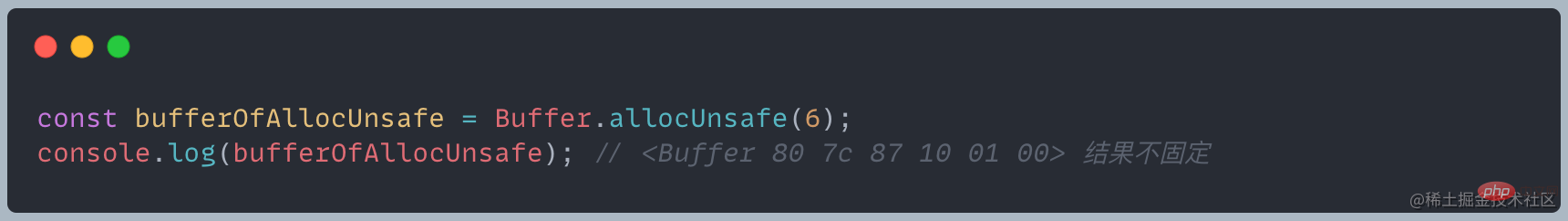
Buffer.allocUnsafe(size)
Alokasikan Penampan bait saiz, allocUnsafe dilaksanakan lebih cepat daripada alloc , kami mendapati bahawa keputusan tidak dimulakan kepada 00 seperti Buffer.alloc Segmen memori yang diperuntukkan mungkin mengandungi data lama. Jika anda tidak menulis ganti data lama ini semasa digunakan, ia boleh menyebabkan kebocoran memori Walaupun ia pantas, cuba elakkan daripada menggunakannya Modul Penampan akan memperuntukkan contoh Buffer dalaman dengan saiz Buffer.poolSize sebagai peruntukan cepat. . Kumpulan memori, digunakan untuk mencipta kejadian Buffer baharu menggunakan allocUnsafe
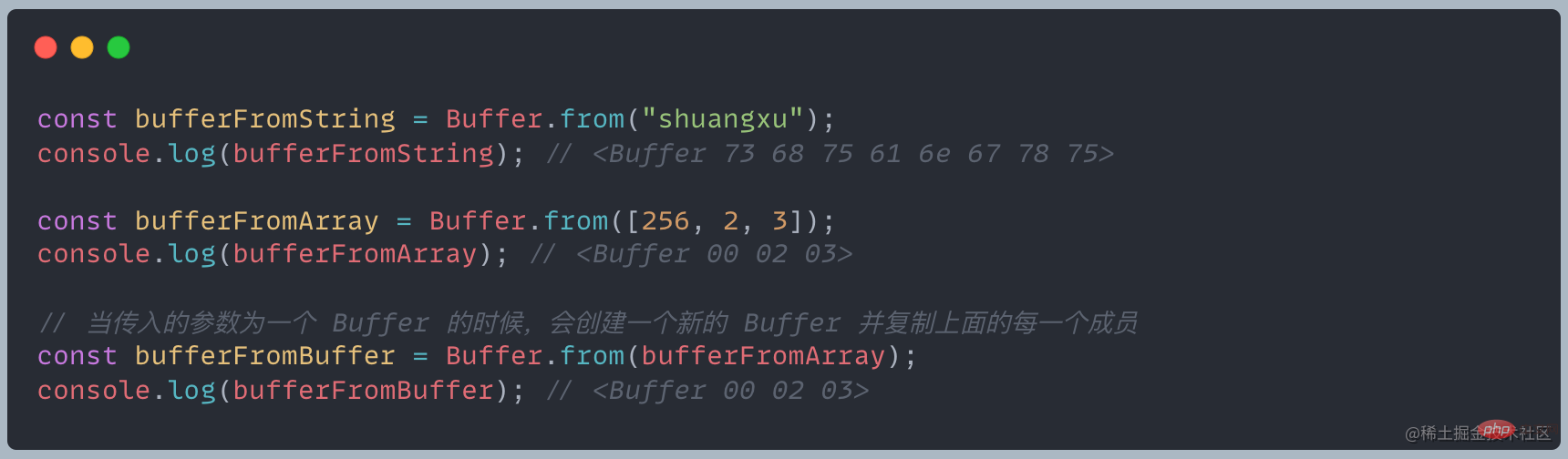
Buffer.from
Buffer.from(string [, pengekodan] )
Buffer.from(array)
Buffer.from(buffer)
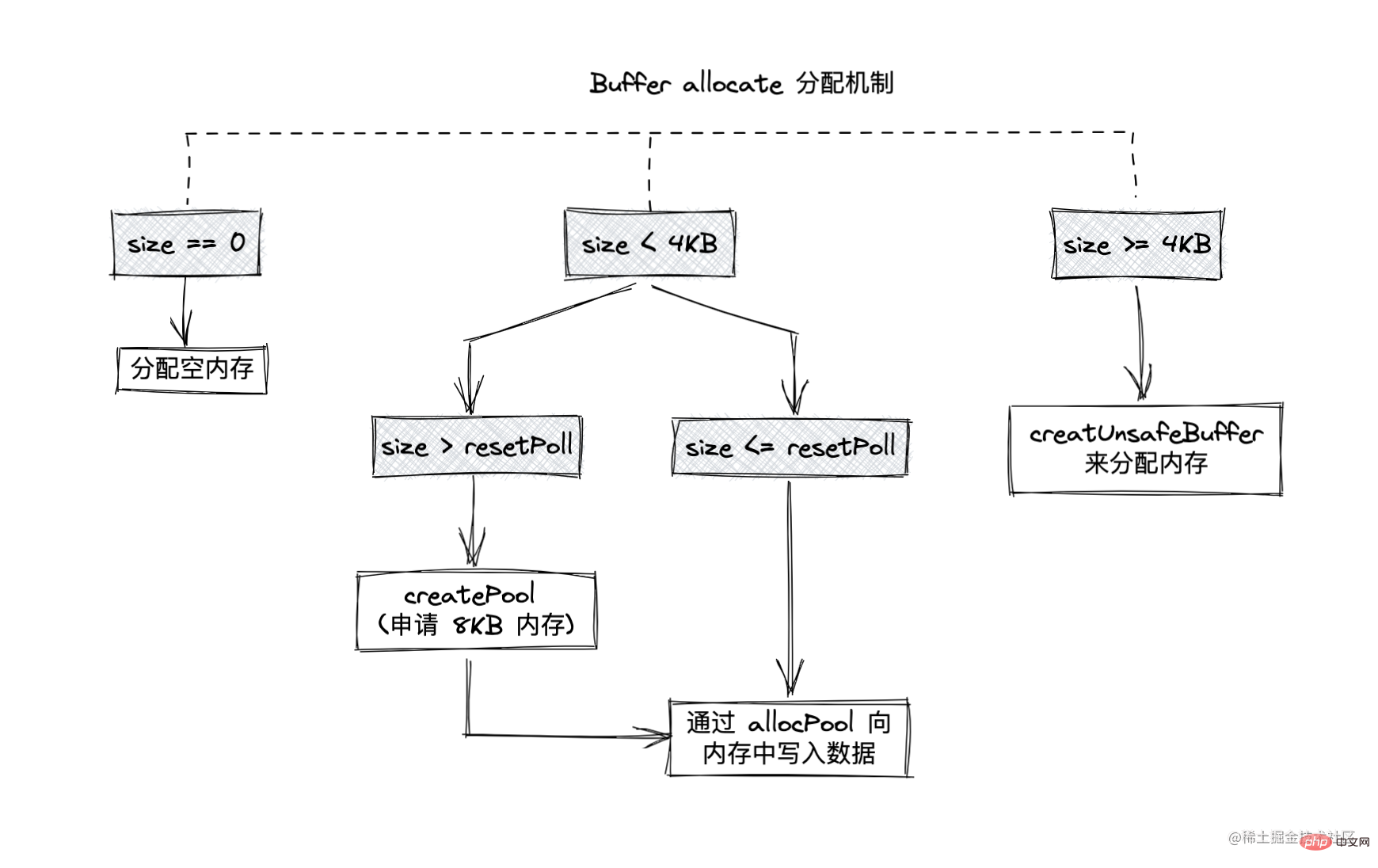
- Buffer.allocUnsafe memory mechanism
- Untuk menggunakan memori yang digunakan dengan cekap, Node.js mengguna pakai mekanisme papak untuk pra-aplikasi dan pasca-peruntukan Ia merupakan mekanisme pengurusan dinamik
Gunakan Buffer.alloc(saiz). untuk lulus dalam Saiz yang ditentukan akan digunakan untuk kawasan memori saiz tetap Papak mempunyai tiga keadaan berikut: 
penuh: keadaan diperuntukkan sepenuhnya
separa: keadaan diperuntukkan separa.
kosong: Tiada status diperuntukkan
- Node.js menggunakan 8 KB sebagai had untuk membezakan objek kecil daripada objek besar
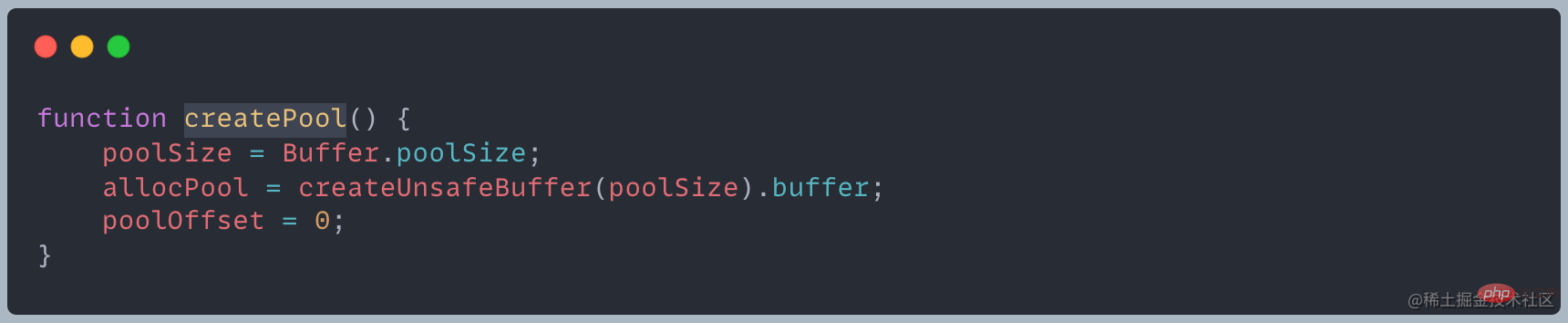
Peruntukkan objek kecil
Penimbal digunakan terutamanya dalam proses peruntukan. Kolam pembolehubah tempatan berfungsi sebagai objek pemprosesan perantaraan, dan semua unit papak dalam keadaan yang diperuntukkan menghala kepadanya. Berikut ialah operasi memperuntukkan unit papak serba baharu, yang akan menghalakan objek SlowBuffer yang baru digunakan kepadanya
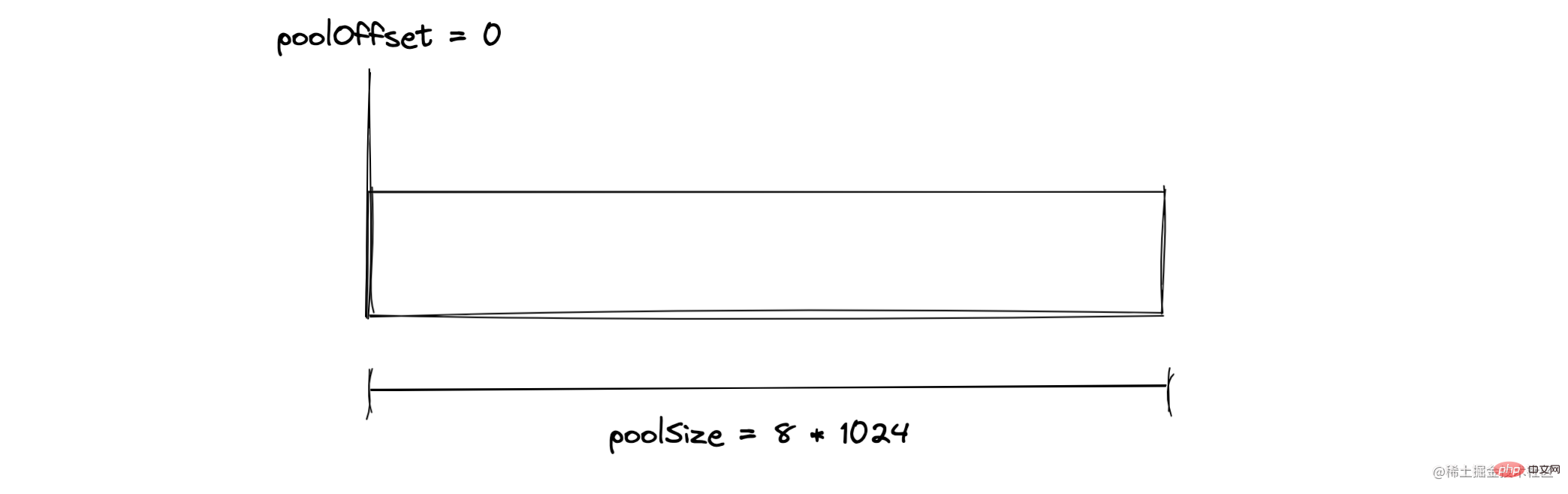
unit papak
 Peruntukkan Penampan 2KB
Peruntukkan Penampan 2KB
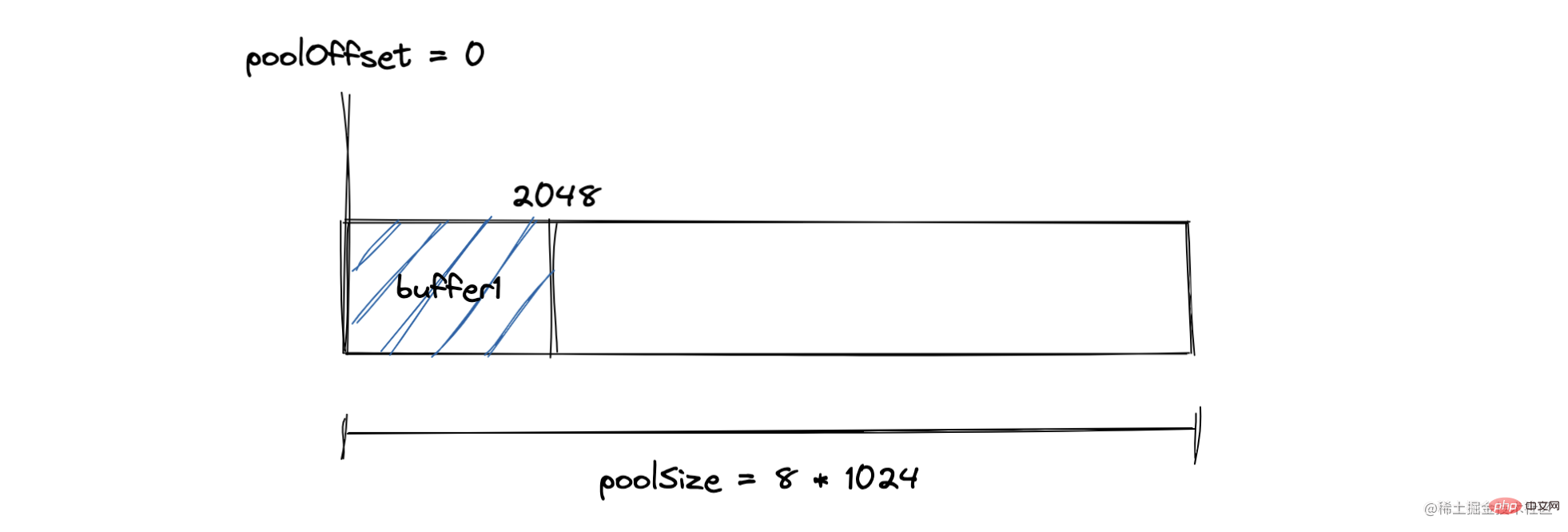
Selepas mencipta penimbal 2KB, memori unit papak adalah seperti berikut:

Proses peruntukan ini dilakukan dengan memperuntukkan Penyempurnaan kaedah
 Selepas kami mencipta penimbal 2KB, status papak semasa adalah separa
Selepas kami mencipta penimbal 2KB, status papak semasa adalah separa
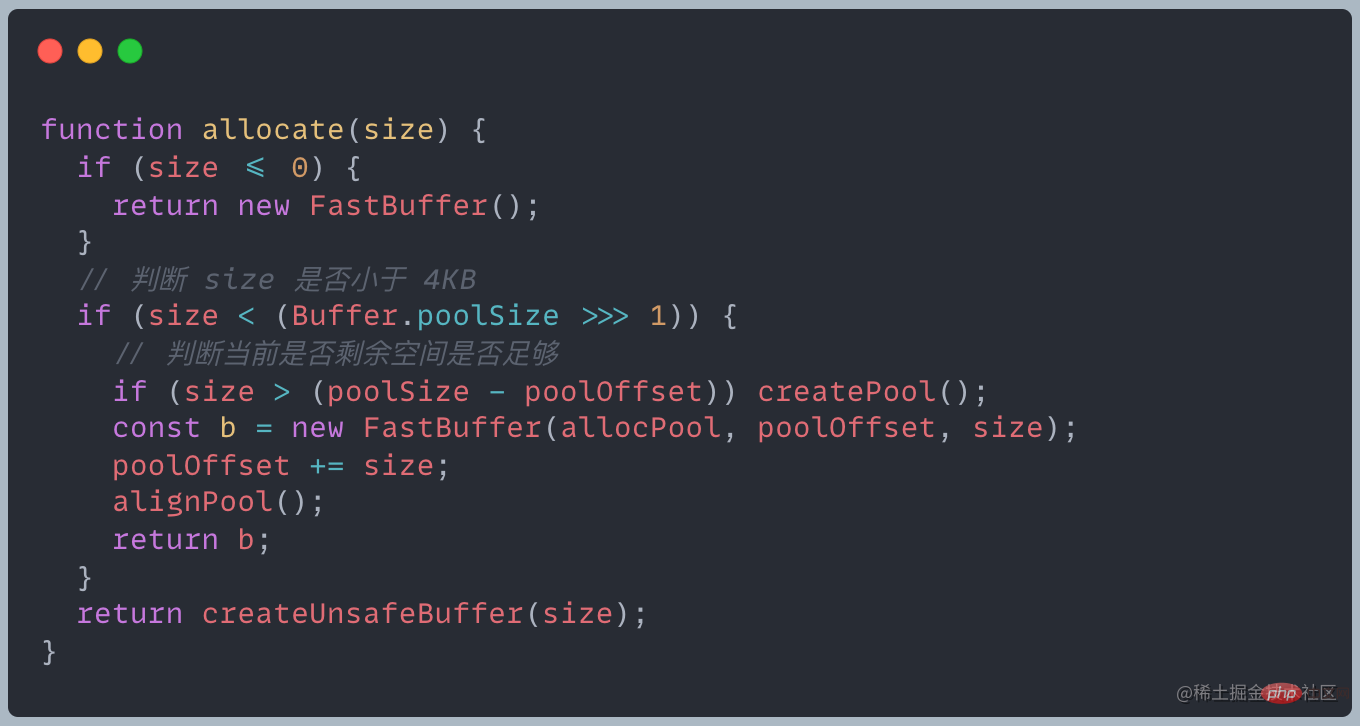
Apabila kami mencipta penimbal semula, kami akan menilai semasa baki papak Adakah terdapat cukup ruang? Jika sudah mencukupi, gunakan ruang yang tinggal dan kemas kini status peruntukan papak
Jika ruang papak tidak mencukupi, papak baru akan dibina, dan ruang yang tinggal dalam papak asal akan terbuang
Mekanisme peruntukan memori Penampan
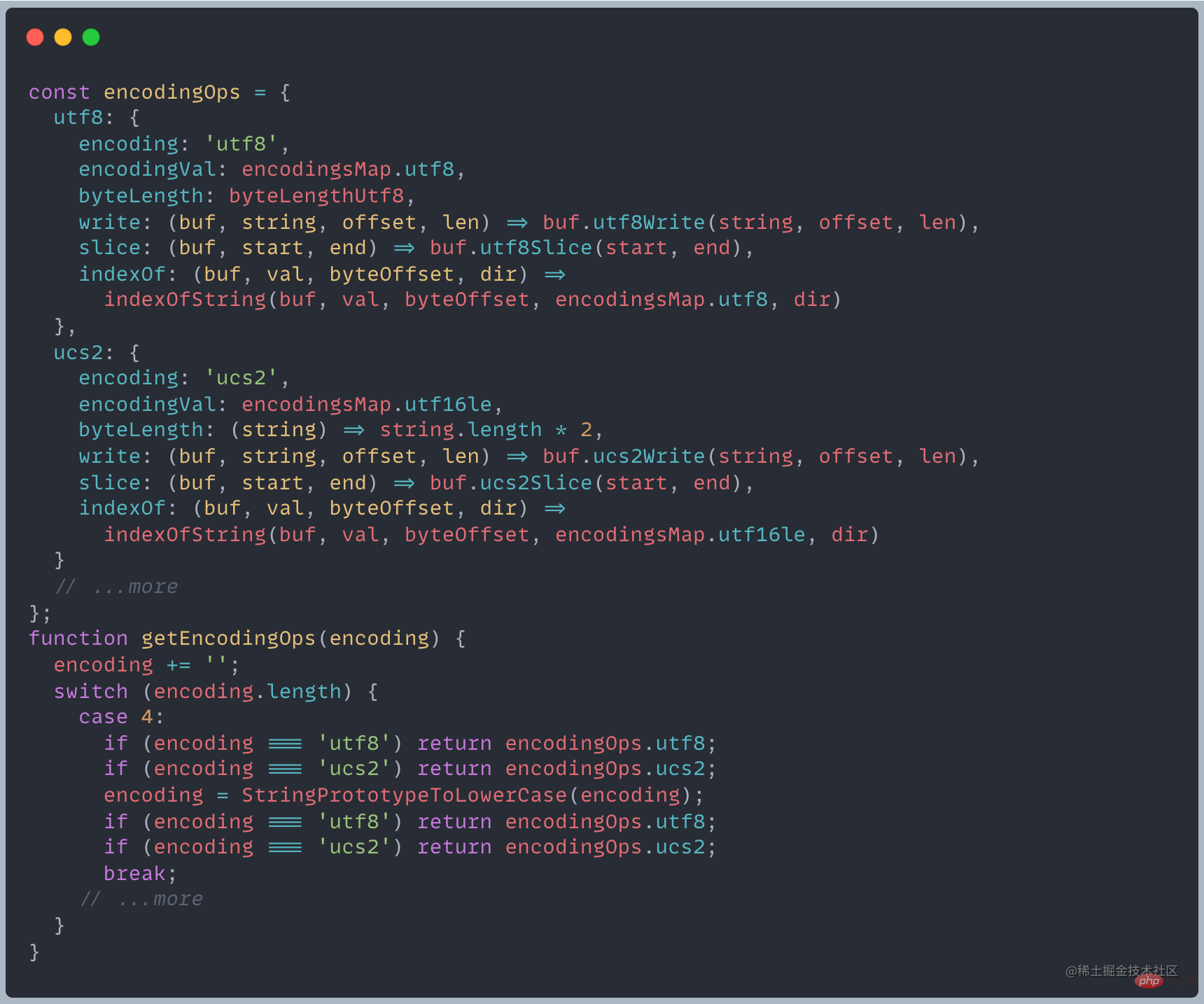
 Pengekodan penampan dan aksara
Pengekodan penampan dan aksara
Dengan menggunakan pengekodan aksara, Buffer tika dan Penukaran antara rentetan JavaScript

Node kini menyokong lapan kaedah pengekodan: utf8, ucs2, utf16le, latin1, ascii, base64, hex dan base64Url Pelaksanaan terperinci

. Untuk setiap skim pengekodan yang berbeza, satu siri API akan dilaksanakan dan hasil yang berbeza akan dikembalikan Node.js akan mengembalikan objek yang berbeza mengikut pengekodan masuk
Penimbal dan penukaran rentetan
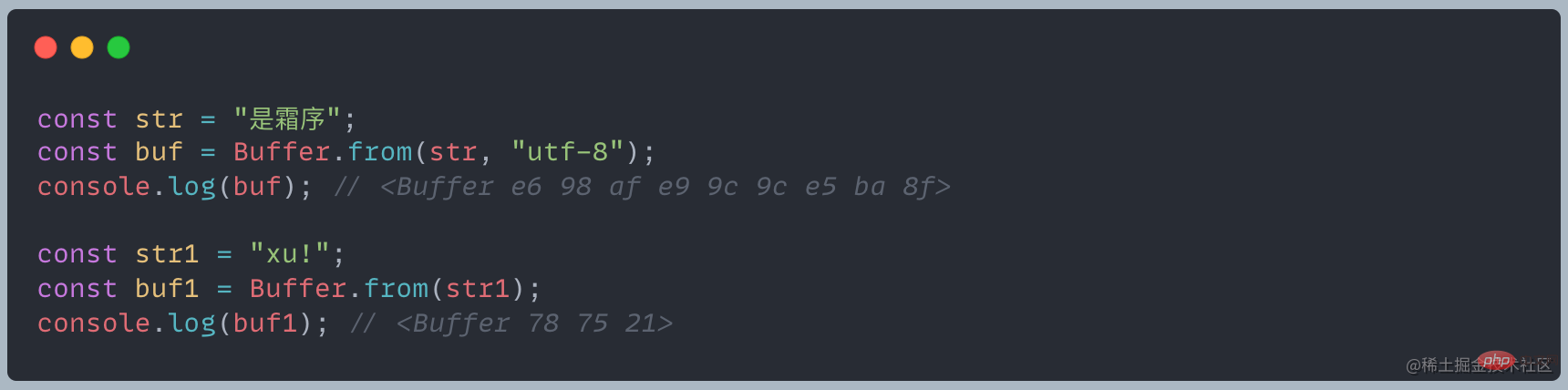
Tukar. rentetan kepada Buffer
terutamanya melalui kaedah Buffer.from yang dinyatakan di atas Kaedah pengekodan lalai ialah utf-8
Buffer kepada rentetan

? Mengapakah watak bercelaru muncul? Bagaimana untuk menyelesaikan masalah ini?Dari segi bacaan, panjang setiap bacaan ialah 4, dan keluaran ketulan adalah seperti berikut

Dalam data += chunkdata = data.toString + chunk.toString
tutorial nodejs!
Atas ialah kandungan terperinci Ketahui lebih lanjut tentang Penampan dalam Node. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Bagaimana untuk menggunakan bahasa Go untuk pembangunan bahagian hadapan?
Jun 10, 2023 pm 05:00 PM
Dengan perkembangan teknologi Internet, pembangunan front-end telah menjadi semakin penting. Terutamanya populariti peranti mudah alih memerlukan teknologi pembangunan bahagian hadapan yang cekap, stabil, selamat dan mudah diselenggara. Sebagai bahasa pengaturcaraan yang berkembang pesat, bahasa Go telah digunakan oleh semakin ramai pembangun. Jadi, adakah boleh menggunakan bahasa Go untuk pembangunan bahagian hadapan? Seterusnya, artikel ini akan menerangkan secara terperinci cara menggunakan bahasa Go untuk pembangunan bahagian hadapan. Mari kita lihat dahulu mengapa bahasa Go digunakan untuk pembangunan bahagian hadapan. Ramai orang berpendapat bahawa bahasa Go ialah a
 Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Perkongsian pengalaman pembangunan C#: kemahiran pembangunan kolaboratif bahagian hadapan dan belakang
Nov 23, 2023 am 10:13 AM
Sebagai pembangun C#, kerja pembangunan kami biasanya merangkumi pembangunan bahagian hadapan dan bahagian belakang Apabila teknologi berkembang dan kerumitan projek meningkat, pembangunan kolaboratif bahagian hadapan dan bahagian belakang menjadi semakin penting dan kompleks. Artikel ini akan berkongsi beberapa teknik pembangunan kolaboratif bahagian hadapan dan belakang untuk membantu pembangun C# menyelesaikan kerja pembangunan dengan lebih cekap. Selepas menentukan spesifikasi antara muka, pembangunan kolaboratif bahagian hadapan dan belakang tidak dapat dipisahkan daripada interaksi antara muka API. Untuk memastikan pembangunan kolaboratif bahagian hadapan dan belakang yang lancar, perkara yang paling penting ialah menentukan spesifikasi antara muka yang baik. Spesifikasi antara muka melibatkan nama antara muka
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Cara melaksanakan pemesejan segera pada bahagian hadapan
Oct 09, 2023 pm 02:47 PM
Kaedah untuk melaksanakan pemesejan segera termasuk WebSocket, Tinjauan Panjang, Acara Dihantar Pelayan, WebRTC, dsb. Pengenalan terperinci: 1. WebSocket, yang boleh mewujudkan sambungan berterusan antara pelanggan dan pelayan untuk mencapai komunikasi dua hala masa nyata Bahagian hadapan boleh menggunakan API WebSocket untuk membuat sambungan WebSocket dan mencapai pemesejan segera dengan menghantar dan menerima. mesej; 2. Long Polling, teknologi yang menyerupai komunikasi masa nyata, dsb.
 Bolehkah golang digunakan sebagai front-end?
Jun 06, 2023 am 09:19 AM
Bolehkah golang digunakan sebagai front-end?
Jun 06, 2023 am 09:19 AM
Golang boleh digunakan sebagai front-end Golang adalah bahasa pengaturcaraan yang sangat serba boleh yang boleh digunakan untuk membangunkan pelbagai jenis aplikasi, termasuk aplikasi front-end Dengan menggunakan Golang untuk menulis front-end, anda boleh menyingkirkan a siri masalah yang disebabkan oleh bahasa seperti JavaScript Contohnya, masalah seperti keselamatan jenis yang lemah, prestasi rendah dan sukar untuk mengekalkan kod.




