 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 [Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular
[Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular
[Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular
![[Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular](https://img.php.cn/upload/article/000/000/024/6448f30165876684.jpg)
Baru-baru ini saya sedang berusaha untuk menyusun susunan teknologi projek; 🎜>
Timbunan teknologi bersatu adalah Satu perkara yang sangat diperlukan; Ikuti saya hari ini Izinkan saya berkongsi dengan anda beberapa pengurusan negeri React yang sangat popular yang telah saya kumpulkan. Saya harap ia akan membantu anda.【 1. Mobx 】
MobX boleh dijalankan secara bebas daripada React, tetapi ia biasanya Digunakan bersama-sama; versi baharu pustaka mobx-react-lite sangat ringan; >【 2. Redux 】

Redux
Redux juga merupakan alat pengurusan negeri yang sangat popular, tetapi ia lebih rumit daripada pengurusan negeri lain alat; Sudah tentu, orang yang suka menggunakan Redux juga akan mendapati Redux sangat elegan; redux secara rasmi melancarkan Redux-tookit baharu sangat memudahkan langkah-langkah menggunakan Redux.
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
class Timer {
secondsPassed = 0
constructor() {
makeAutoObservable(this)
}
increaseTimer() {
this.secondsPassed += 1
}
}
const myTimer = new Timer()
//被`observer`包裹的函数式组件会被监听在它每一次调用前发生的任何变化
const TimerView = observer(({ timer }) =>
<span>Seconds passed: {timer.secondsPassed}
</span>)
ReactDOM.render(<TimerView timer={myTimer} />, document.body)【 3. Perlawanan semula 】

import { createStore } from 'redux'
/**
* This is a reducer - a function that takes a current state value and an
* action object describing "what happened", and returns a new state value.
* A reducer's function signature is: (state, action) => newState
*
* The Redux state should contain only plain JS objects, arrays, and primitives.
* The root state value is usually an object. It's important that you should
* not mutate the state object, but return a new object if the state changes.
*
* You can use any conditional logic you want in a reducer. In this example,
* we use a switch statement, but it's not required.
*/
function counterReducer(state = { value: 0 }, action) {
switch (action.type) {
case 'counter/incremented':
return { value: state.value + 1 }
case 'counter/decremented':
return { value: state.value - 1 }
default:
return state
}
}
// Create a Redux store holding the state of your app.
// Its API is { subscribe, dispatch, getState }.
let store = createStore(counterReducer)
// You can use subscribe() to update the UI in response to state changes.
// Normally you'd use a view binding library (e.g. React Redux) rather than subscribe() directly.
// There may be additional use cases where it's helpful to subscribe as well.
store.subscribe(() => console.log(store.getState()))
// The only way to mutate the internal state is to dispatch an action.
// The actions can be serialized, logged or stored and later replayed.
store.dispatch({ type: 'counter/incremented' })
// {value: 1}
store.dispatch({ type: 'counter/incremented' })
// {value: 2}
store.dispatch({ type: 'counter/decremented' })
// {value: 1}Saiz kurang daripada 2kbTiada konfigurasi diperlukan
Kurangkan fail boilerplate Redux
import { createModel } from "@rematch/core";
import { RootModel } from ".";
export const count = createModel<RootModel>()({
state: 0, // initial state
reducers: {
// handle state changes with pure functions
increment(state, payload: number) {
return state + payload;
},
},
effects: (dispatch) => ({
// handle state changes with impure functions.
// use async/await for async actions
async incrementAsync(payload: number, state) {
console.log("This is current root state", state);
await new Promise((resolve) => setTimeout(resolve, 1000));
dispatch.count.increment(payload);
},
}),
});Sokongan menambah pengurang secara dinamik
- Sokongan muat semula panasMembenarkan penciptaan berbilang kedaiMenyokong React NativePemalam boleh diperluaskan
- Kedai Rematch masih meneruskan beberapa kaedah penulisan Redux, tetapi ia umumnya diperkemas Banyak. Ia juga sangat mudah untuk bermula. 【 4. Recoil 】RecoilRecoil menyediakan model pengurusan keadaan baharu— —Model Atom , yang boleh mengendalikan logik keadaan kompleks dengan lebih baik. Jika anda perlu menggunakan Recoil dalam komponen, anda boleh meletakkan RecoilRoot di suatu tempat dalam komponen induk. Adalah lebih baik untuk menetapkannya sebagai komponen akar:
atom mewakili keadaan
. Atom boleh dibaca dan ditulis daripada mana-mana komponen. Komponen yang membaca nilai atom secara tersirat melanggan atom, jadi sebarang kemas kini atom akan menyebabkan komponen yang sepadan dengan atom itu dipaparkan semula Untuk menggunakan keadaan atom, useRecoilState perlu diperkenalkan komponen:
Untuk menggunakan keadaan atom, useRecoilState perlu diperkenalkan komponen:
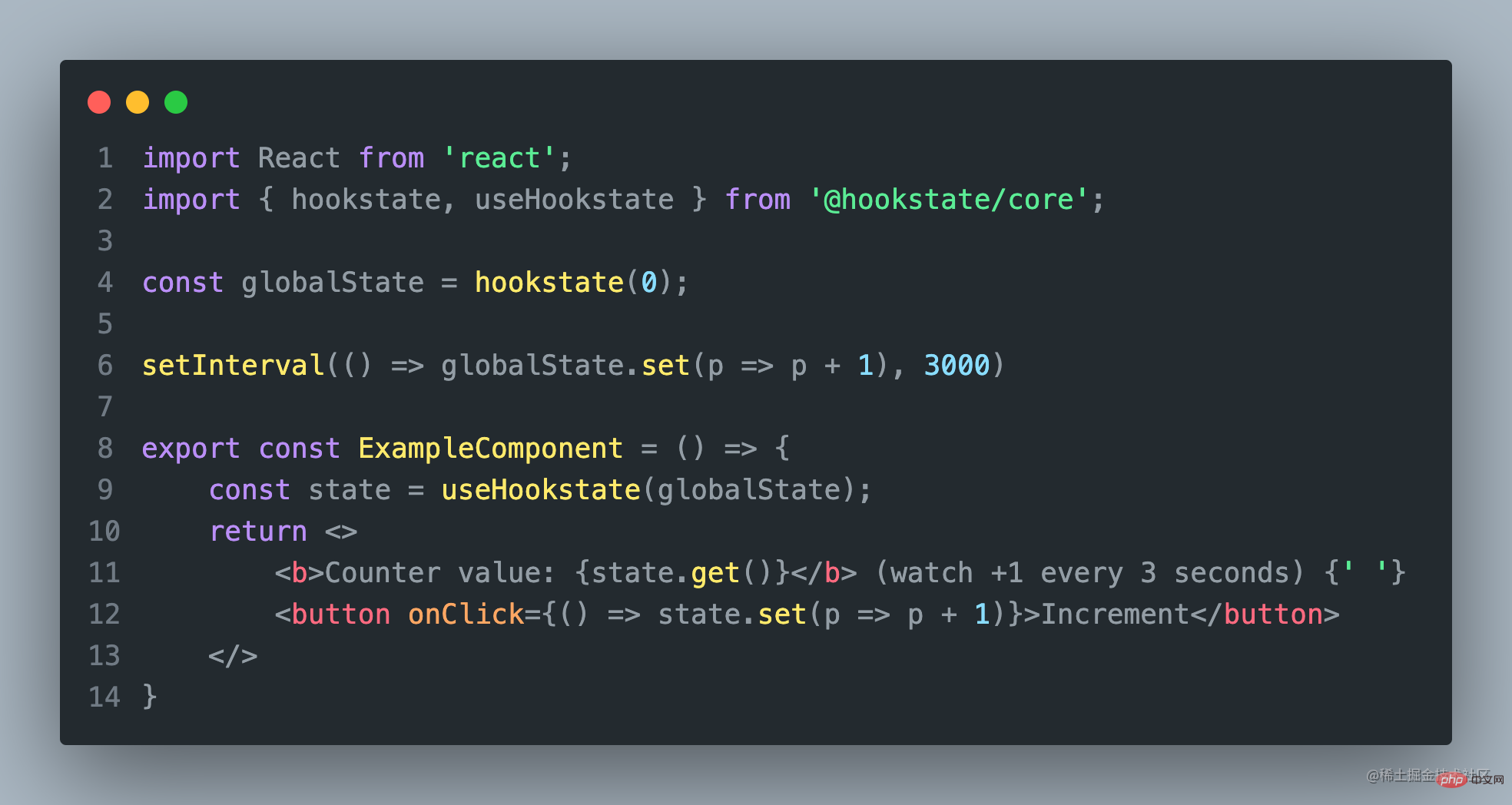
【 5. Hookstate 】
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}hookStateHookState juga sangat pustaka alat pengurusan keadaan yang mudah untuk anda mengakses status dengan mudah; Cipta keadaan dalaman
Keadaan bersarang
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
function CharacterCounter() {
return (
<div>
<TextInput />
<CharacterCount />
</div>
);
}
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}Keadaan kosong
HookState terutamanya merangkumi dua Api HookState dan useHookState yang penting. 
【 6. Jotai 】

- Jotai ialah pengurusan negeri yang primitif dan fleksibel untuk perpustakaan React . Ia serupa dengan Recoil, tetapi mempunyai saiz pakej yang lebih kecil, API yang lebih minimalis, sokongan TypeScript yang lebih baik, dokumentasi yang lebih luas dan tiada teg percubaan. Dengan Jotai, anda boleh menyimpan keadaan dalam satu kedai dan menggunakan cangkuk tersuai untuk mengakses dan mengemas kini keadaan.
- Di atas adalah contoh kod untuk menggunakan Jotai sangat mudah.
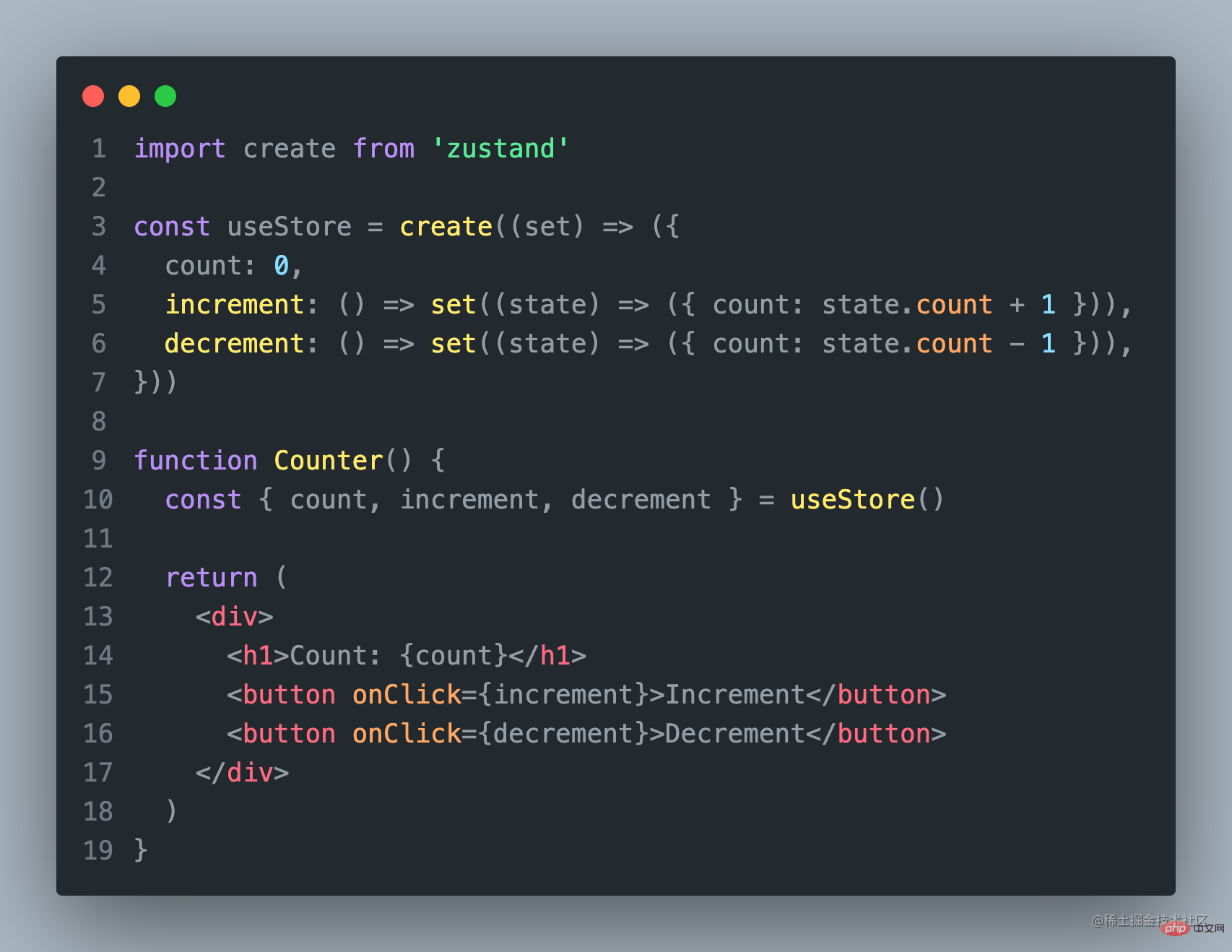
【 7. Zustand】
Zustand menyediakan cara mudah untuk mengurus keadaan dalam aplikasi React.
Ciri utamanya mudah digunakan dan ringan. 

Zustand Code
使用Zustand,你可以将状态存储在一个单一的store中,并使用自定义的hooks来访问和更新状态。这使得状态管理变得非常简单和直观。
import create from 'zustand'
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
decrement: () => set((state) => ({ count: state.count - 1 })),
}))
function Counter() {
const { count, increment, decrement } = useStore()
return (
<div>
<h1>Count: {count}</h1>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
)
}使用Zustand也非常的简单!
在这个例子中,我们使用 create 函数创建了一个新的store,
并定义了一个名为 count 的状态和两个更新状态的
函数 increment 和 decrement 。
然后,我们使用 useStore 自定义 hook 来访问和更新状态。
【以上7个状态管理工具各有特点】
考虑到团队人员技术的参差不齐,未来项目的可维护、延展性;
建议大家选择入门简单,上手快的工具;
因为之前最早我们选择的是Redux,现在再回头看原来的项目,简直难以维护了。
如果你的团队还是倾向于Redux,这里建议还是使用Rematch比较好。
如果是还没使用状态管理,又想用的,建议使用mobx吧!
(学习视频分享:编程基础视频)
Atas ialah kandungan terperinci [Organisasi dan perkongsian] 7 alat pengurusan keadaan React yang popular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang!
Jan 19, 2024 am 08:52 AM
Django: Rangka kerja ajaib yang boleh mengendalikan pembangunan bahagian hadapan dan belakang! Django ialah rangka kerja aplikasi web yang cekap dan berskala. Ia mampu menyokong berbilang model pembangunan web, termasuk MVC dan MTV, dan boleh membangunkan aplikasi web berkualiti tinggi dengan mudah. Django bukan sahaja menyokong pembangunan bahagian belakang, tetapi juga boleh membina antara muka bahagian hadapan dengan cepat dan mencapai paparan paparan yang fleksibel melalui bahasa templat. Django menggabungkan pembangunan bahagian hadapan dan pembangunan bahagian belakang menjadi penyepaduan yang lancar, supaya pembangun tidak perlu pakar dalam pembelajaran
 Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: terokai cara Golang memainkan peranan dalam bidang bahagian hadapan
Mar 19, 2024 pm 06:15 PM
Gabungan teknologi Golang dan bahagian hadapan: Untuk meneroka bagaimana Golang memainkan peranan dalam bidang bahagian hadapan, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan aplikasi mudah alih, teknologi bahagian hadapan telah menjadi semakin penting. Dalam bidang ini, Golang, sebagai bahasa pengaturcaraan bahagian belakang yang berkuasa, juga boleh memainkan peranan penting. Artikel ini akan meneroka cara Golang digabungkan dengan teknologi bahagian hadapan dan menunjukkan potensinya dalam bidang bahagian hadapan melalui contoh kod khusus. Peranan Golang dalam bidang front-end adalah sebagai cekap, ringkas dan mudah dipelajari



