 Peranti teknologi
Peranti teknologi
 AI
AI
 Pelaksanaan skrip pelayar terjemahan penanda perkataan berdasarkan API ChatGPT
Pelaksanaan skrip pelayar terjemahan penanda perkataan berdasarkan API ChatGPT
Pelaksanaan skrip pelayar terjemahan penanda perkataan berdasarkan API ChatGPT
Kata Pengantar
Baru-baru ini terdapat skrip penyemak imbas berdasarkan API ChatGPT di GitHub, openai-translator Dalam tempoh yang singkat, bintang itu telah mencapai 12k Selain menyokong terjemahan, ia juga menyokong penggilap dan meringkaskan fungsi. Selain pemalam penyemak imbas, tauri juga digunakan untuk membungkus klien desktop Tanpa mengira tauri dan menggunakan bahagian karat, bahagian penyemak imbas agak mudah untuk dilaksanakan hari ini.
Antara muka disediakan oleh openAI
Sebagai contoh, kita boleh menyalin kod berikut dan memulakan permintaan dalam konsol penyemak imbas untuk melengkapkan terjemahan
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;OPONAI_API_KEY dalam keperluan kod di atas untuk diganti dengan milik anda sendiri.
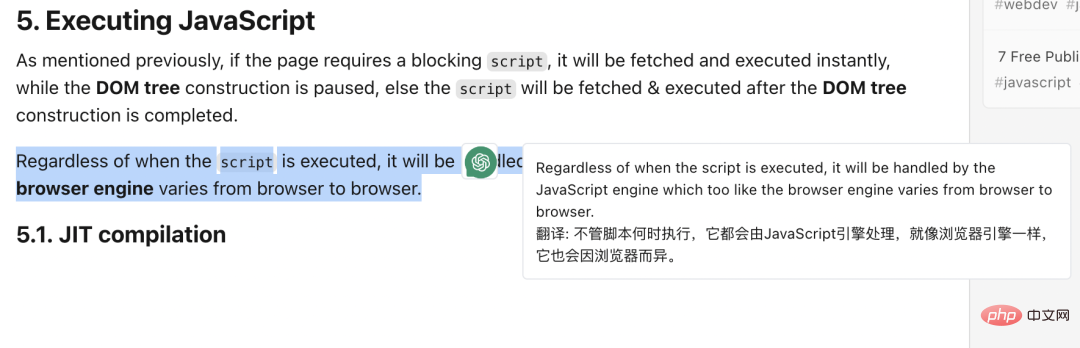
Realisasikan terjemahan perkataan
Terjemahan perkataan ialah fungsi halaman web biasa Apabila pengguna memilih perkataan atau teks, tetingkap kecil akan muncul secara automatik untuk memaparkan terjemahan perkataan atau teks .
- Mula-mula, tambahkan elemen DIV kosong dan butang untuk mencetuskan terjemahan dalam halaman HTML
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- Tambahkan pendengar acara tetikus ke halaman , apabila pengguna memilih sekeping teks, tetapkan kata kunci carian.
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- Klik tetikus untuk melaksanakan logik terjemahan. Anda boleh menggunakan permintaan AJAX untuk mendapatkan hasil terjemahan dari latar belakang dan memaparkannya dalam elemen DIV.
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- Tambahkan gaya pada elemen DIV dalam lembaran gaya CSS supaya ia terapung dan dipaparkan pada halaman.
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}Langkah di atas dapat merealisasikan fungsi asas terjemahan perkataan. Mari kita lihat kesannya.

react + antd pelaksanaan
Kod di atas hanya melaksanakan versi paling mudah, gaya Ia tidak cantik cukup, jadi kita boleh menggunakan webpack + react + antd untuk melaksanakan pemalam moden Di sini saya menggunakan templat tampermonkey-starter yang dibuat sebelum ini.
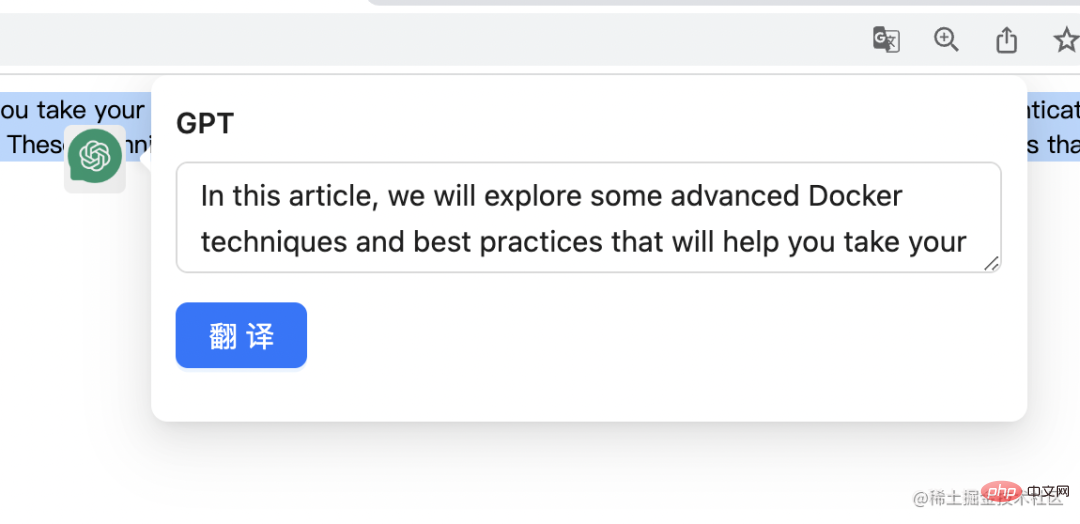
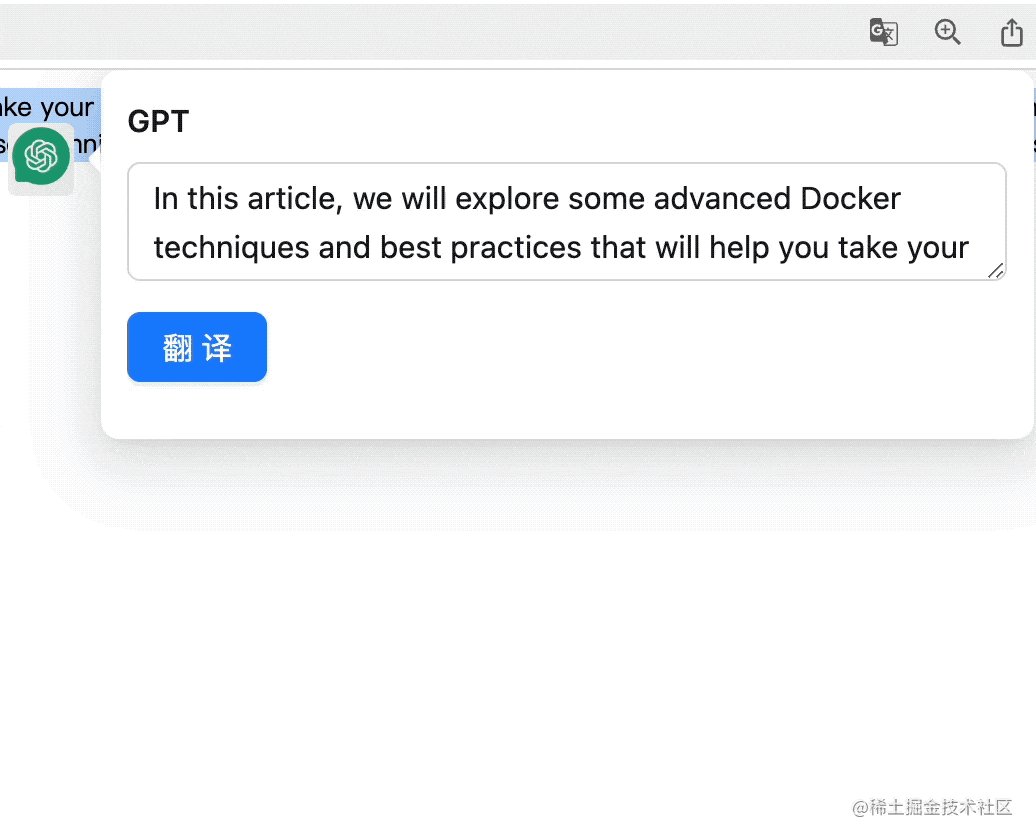
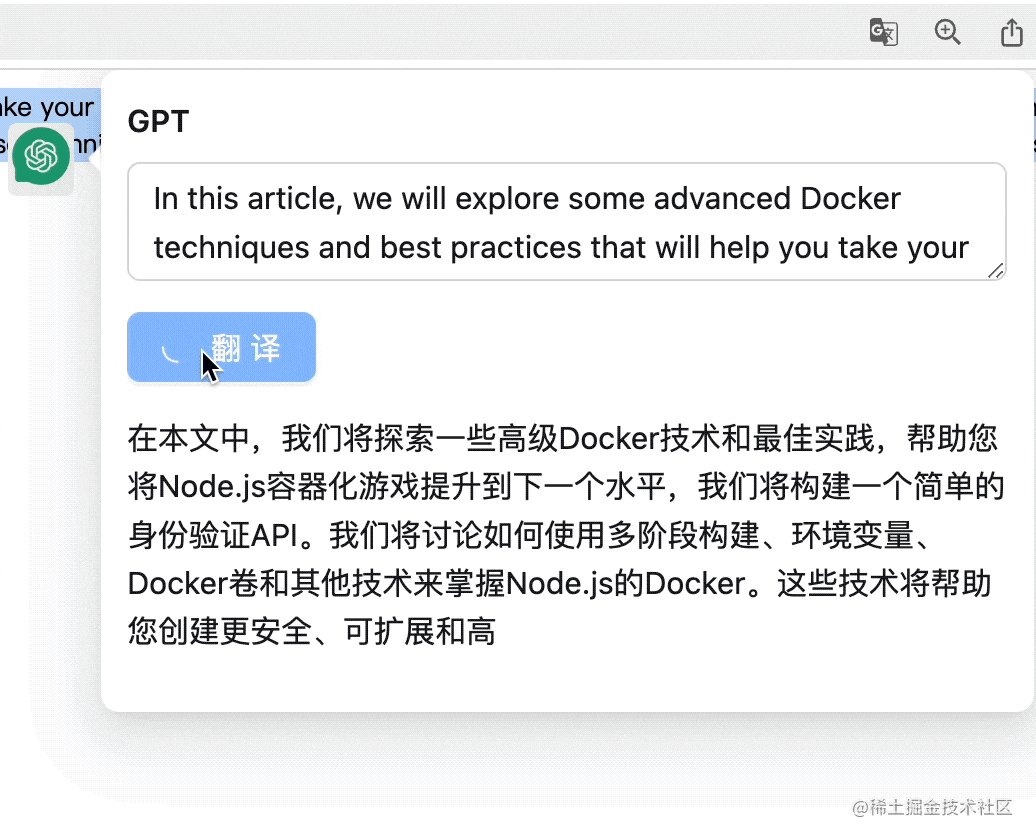
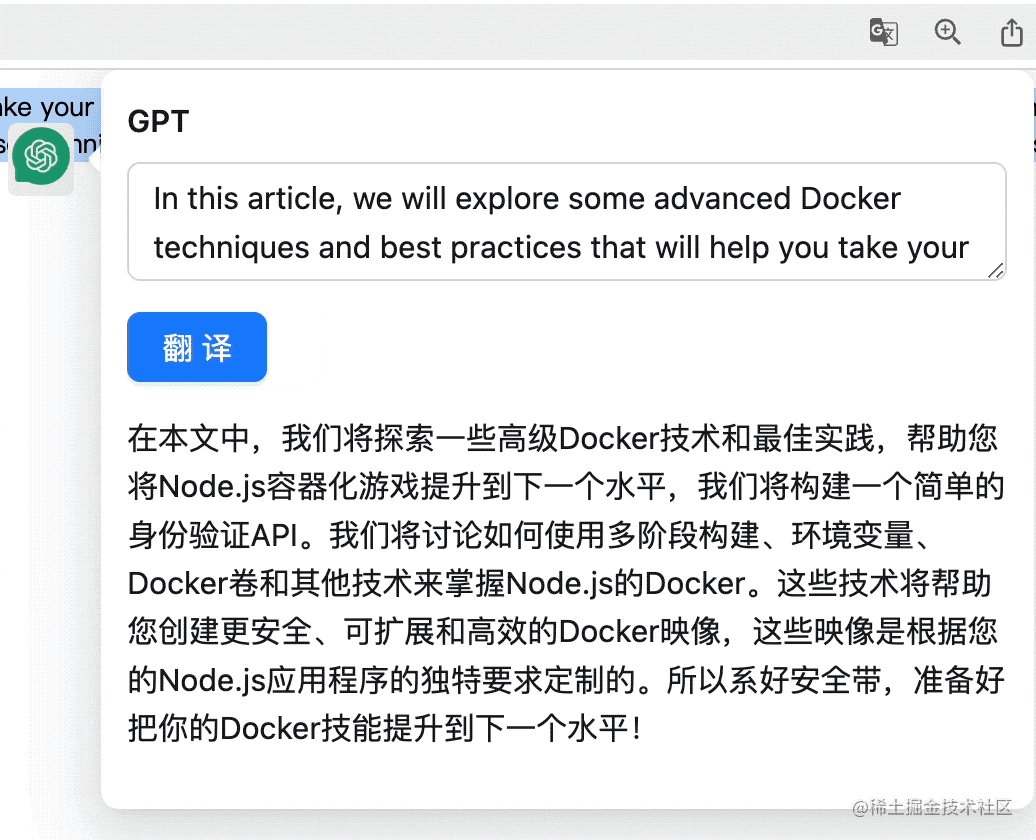
Gunakan komponen Popover antd untuk dipaparkan dan gunakan tindak balas untuk membina semula kod js, dan kita boleh mencapai kesan berikut.

Terjemahan Perkataan
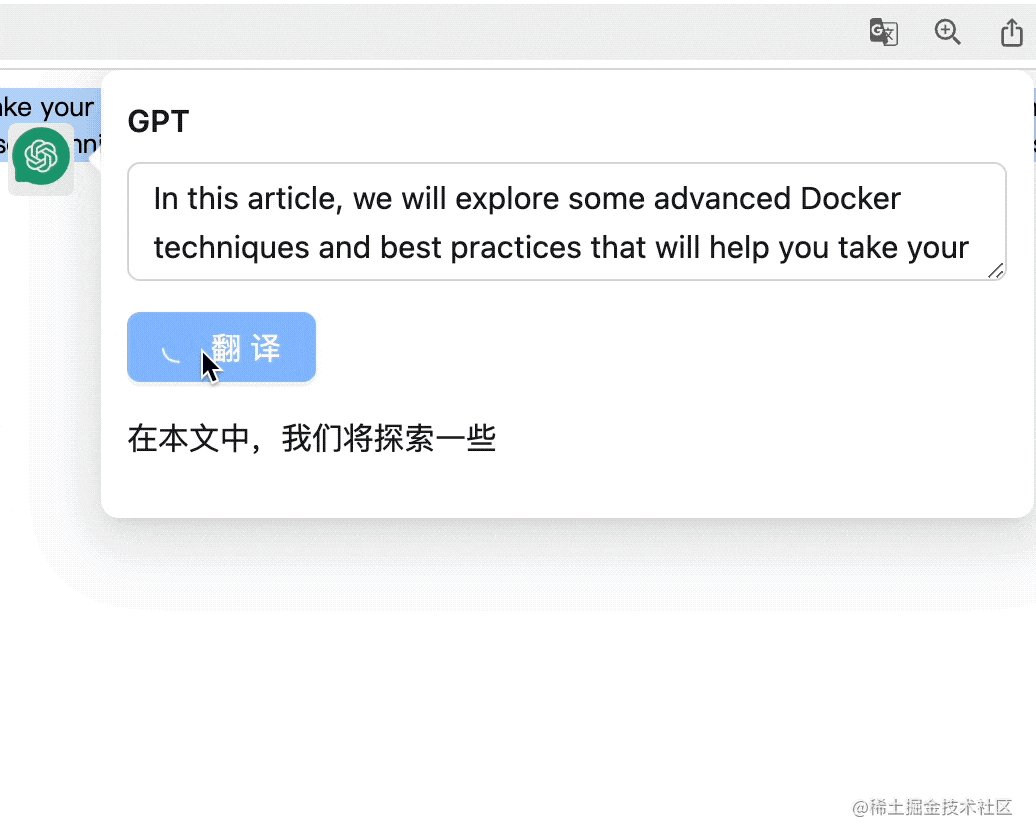
Klik butang terjemahan dan hasil terjemahan akan dipaparkan melalui antara muka permintaan di bawah. Walau bagaimanapun, hasil terjemahan tidak akan dipaparkan sehingga api kembali sepenuhnya, yang akan menjadikan penantian lebih perlahan Bolehkah kita menggunakan Strim Adakah antara muka OpenAI menyokong pemaparan aliran?
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};Dalam kod di atas, kami menggunakan API pengambilan untuk menghantar permintaan HTTP dan mendapatkan strim yang boleh dibaca dalam respons. Kita boleh menggunakan kaedah getReader untuk mendapatkan objek pembaca dan menggunakannya untuk memproses data strim, menggunakan pakej eventsource-parser untuk menghuraikan data daripada acara yang dihantar pelayan.
Dengan cara ini, kandungan respons akan dipaparkan satu persatu mengikut acara yang dihantar oleh Pelayan (acara yang dihantar oleh pelayan).

Teks ke Ucapan
Terjemahan am Semua pemalam mempunyai fungsi main balik suara dan kami boleh menggunakan API Pertuturan Web. API ini menyediakan dua antara muka sintesis pertuturan: SpeechSynthesis dan SpeechSynthesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}Kemudian panggil terus fungsi ini dan hantarkan teks yang perlu dibaca dengan kuat untuk merealisasikan main balik pertuturan
speak('Hello, world!');Ringkasan
Artikel ini memperkenalkan cara untuk melaksanakan fungsi asas terjemahan perkataan, termasuk menggunakan antara muka yang disediakan oleh OpenAI untuk terjemahan, menambah butang yang mencetuskan terjemahan dan acara mendengar acara tetikus dalam halaman HTML, menggunakan permintaan AJAX untuk mendapatkan hasil terjemahan daripada antara muka, dan Ia dipaparkan dalam elemen DIV. Ia juga memperkenalkan cara menggunakan webpack + react + antd untuk melaksanakan pemalam moden dan menggunakan Web Speech API untuk melaksanakan fungsi main balik suara.
Atas ialah kandungan terperinci Pelaksanaan skrip pelayar terjemahan penanda perkataan berdasarkan API ChatGPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



