 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Visualisasi Python |. Visualisasi Python penting lanjutan - plotly
Visualisasi Python |. Visualisasi Python penting lanjutan - plotly
Visualisasi Python |. Visualisasi Python penting lanjutan - plotly

1. Pengenalan
Plotly ialah rangka kerja visualisasi data sumber terbuka yang sangat terkenal dan berkuasa Ia membina borang web interaktif berdasarkan paparan penyemak imbas untuk memaparkan maklumat dan mencipta berpuluh-puluh carta dan peta yang cantik.
2. Peraturan Tatabahasa Lukisan
2.1 Kaedah Lukisan Luar Talian
Terdapat dua cara untuk melukis imej dalam Plotly, dalam talian dan luar talian. Lukisan memerlukan pendaftaran akaun untuk mendapatkan kunci API, yang lebih menyusahkan, jadi artikel ini hanya memperkenalkan kaedah lukisan luar talian.
Lukisan luar talian mempunyai dua kaedah: plotly.offline.plot() dan plotly.offline.iplot() menjana fail imej format html dalam direktori kerja semasa secara luar talian dan secara automatik buka;
Kaedah khusus dalam buku nota jupyter, yang membenamkan grafik yang dijana ke dalam fail ipynb (), anda perlu menjalankan plotly.offline.init_notebook_mode() sebelum melengkapkan permulaan kod lukisan, jika tidak, ralat akan dilaporkan).
Parameter utama plotly.offline.iplot() adalah seperti berikut:
- figure_or_data: Pass in plotly.graph_objs.Figure, plotly .graph_objs. Terdiri daripada Data, kamus atau senarai, data yang boleh menerangkan graf
- show_link: bool type, digunakan untuk melaraskan sama ada imej output mempunyai tanda plot di sudut kanan bawah
- link_text :str type input, digunakan untuk menetapkan kandungan teks penerangan di penjuru kanan sebelah bawah imej (apabila show_link=True), lalainya ialah 'Eksport ke plot.ly'
- imej: jenis str atau Tiada, penjanaan kawalan Format muat turun imej, termasuk 'png', 'jpeg', 'svg', 'webp', lalainya ialah Tiada, iaitu kaedah muat turun tidak akan ditetapkan untuk imej terjana
- nama fail: jenis str, Mengawal nama fail imej yang disimpan, lalai ialah 'plot'
- image_height: jenis int, mengawal nilai piksel bagi ketinggian imej, lalai ialah 600 , nilai piksel yang mengawal lebar imej, lalai ialah 800
-
Berikut ialah contoh mudah:
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)2.2 Objek graf 
graph_objs dalam plotly ialah sub-modul di bawah plotly dan digunakan untuk mengimport semua objek grafik dalam plotly selepas mengimport objek grafik yang sepadan , anda boleh membentangkan data dan grafik tersuai mengikut keperluan Parameter spesifikasi digunakan untuk mentakrifkan objek graf, dan kemudian masukkan ke dalam plotly.offline.iplot() untuk pembentangan akhir
Tanya manual bantuan yang berkaitan dan dapatkan keputusan berikut:
Dapat dilihat bahawa objek graf yang terkandung dalam graph_objs sangat kaya Artikel ini juga akan memilih beberapa yang biasa digunakan untuk diperkenalkan.
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh3d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh3d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.py
2.3 Membina jejak
Selepas mengimport obj yang sepadan daripada graph_objs mengikut keperluan lukisan, perkara seterusnya yang perlu dilakukan adalah berdasarkan data yang akan dipaparkan , seperti yang dinyatakan obj mengkonfigurasi parameter yang berkaitan, yang dipanggil bina jejak (cipta jejak) dalam plotly Berikut ialah dua contoh mudah untuk membantu memahami bahagian ini:
Mula-mula, mari kita lukis plot serakan yang lebih asas. imej:
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')
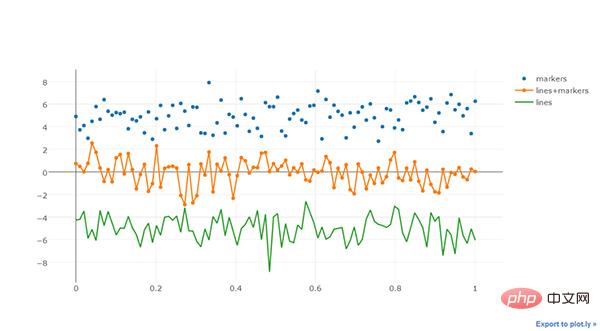
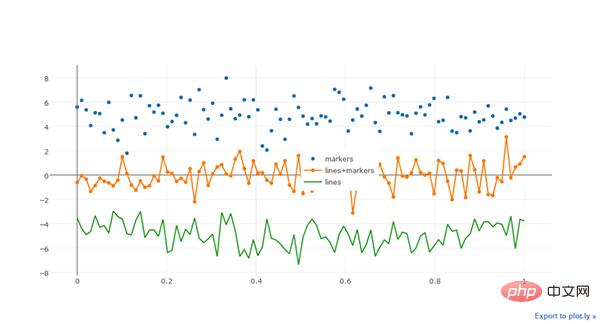
Daripada contoh mudah di atas, anda boleh melihat cara umum untuk mencipta surih dan berbilang surih boleh ditindih pada satu gambar, seperti yang berikut contoh: 
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')
Untuk graph_obj yang berbeza, format konfigurasi surih juga berbeza. 
2.4 Tentukan Reka Letak
Elemen lapisan imej dalam plot adalah bebas daripada latar belakang asas, paksi koordinat, dll. Selepas kami memperkenalkan kandungan sebelum ini, Selepas mentakrifkan objek yang diperlukan untuk melukis imej, anda boleh melukisnya secara terus Walau bagaimanapun, jika anda mahukan kandungan yang lebih tersuai pada lapisan latar belakang, anda perlu mentakrifkan objek Layout() adalah seperti berikut kepada yang berbeza Bahagikan kepada beberapa bahagian dan terangkan secara berasingan dengan contoh:
2.4.1 Teks
Teks ialah bahagian yang sangat penting dalam gambar, plotly sangat berkuasa Mekanisme lukisan Graf telah membahagikan teks dalam gambar dengan teliti dan boleh memperibadikan fon bahagian komponen tertentu dengan cara yang sangat disasarkan:
Teks global:
- font:字典型,用于控制图像中全局字体的部分,其常用键及功能如下:
- family:str型,用于控制字体,默认为'Open Sans',可选项有'verdana','arial','sans-serif'等等,具体自行移步官网说明文档
- size:int型,用于控制字体大小,默认为12
- color:str型,传入十六进制色彩,默认为'#444'
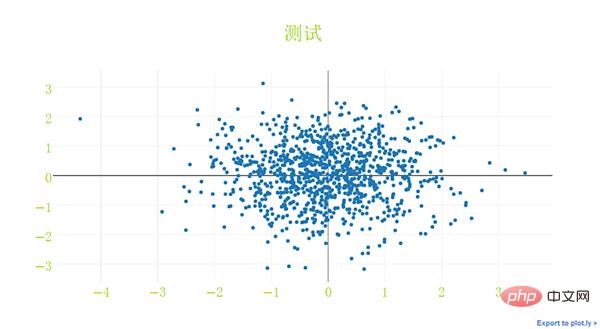
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
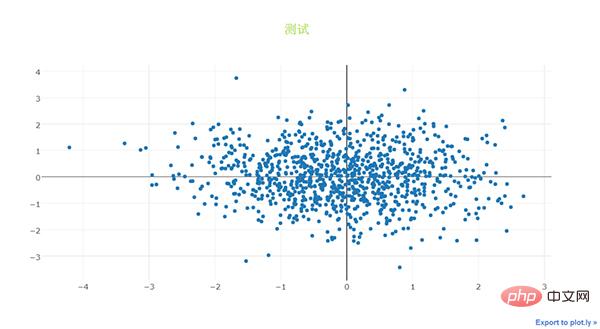
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
标题文字:
- title:str型,用于控制图像的主标题
- titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
- family:同font中的family,用于单独控制标题字体
- size:int型,控制标题的字体大小
- color:同font中的color
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.2 坐标轴
- xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
- color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
- title:str型,设置横坐标轴上的标题
- titlefont:字典型,同之前所有同名参数
- type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
- autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
- range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
- tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
- tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
- ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
- ticklen:int型,设置刻度标签的像素长度
- tickwidth:int型,设置刻度标签的像素宽度
- tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
- tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
- tickangle:int型,设置刻度标签的旋转角度
- showline:bool型,控制是否绘制出该坐标轴上的直线部分
- linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
- linewidth:int型,设置坐标轴直线部分的像素宽度
- showgrid:bool型,控制是否绘制网格线
- gridcolor:str型,十六进制色彩,控制网格线的颜色
- gridwidth:int型,控制网格线的像素宽度
- zeroline:bool型,控制是否在0值处绘制0刻度线
- side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
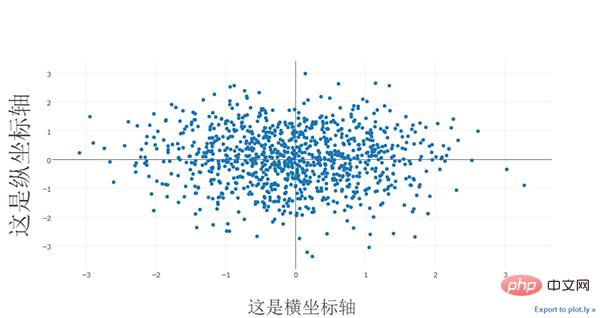
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
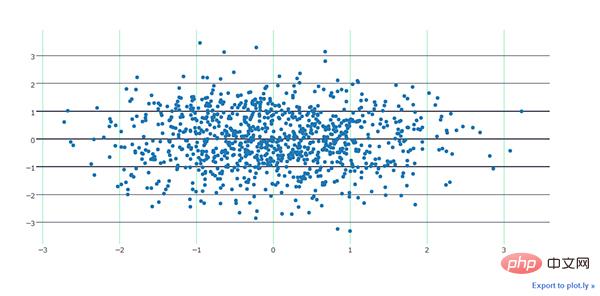
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.3 图例
- showlegend:bool型,控制是否绘制图例
- legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
- bgcolor:str型,十六进制设置图例背景颜色
- bordercolor:设置图例边框的颜色
- borderwidth:int型,设置图例边框的颜色
- font:字典型,设置图例文字部分的字体,同前面所有font设置规则
- orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
- x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
- xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
- y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
- yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
下面是一个简单的例子。
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')
2.4.4 其它杂项
- lebar: jenis int, mengawal lebar piksel imej, lalai ialah 700
- ketinggian: jenis int, mengawal ketinggian piksel imej, lalai ialah 450
- margin : Input biasa, mengawal lebar sempadan imej Kekunci utamanya adalah seperti berikut:
- l: jenis int, mengawal lebar piksel kawasan kosong dari kiri. sempadan imej. Lalai ialah 80
- r: jenis int, mengawal lebar piksel kawasan kosong dari sempadan kanan imej, lalai ialah 80
- t: jenis int, mengawal lebar piksel kawasan kosong dari sempadan atas imej, Lalai ialah 100
- b: jenis int, mengawal lebar piksel kawasan kosong dari sempadan bawah imej, lalai ialah 80
- pad: jenis int, mengawal paksi koordinat dan Jarak piksel kawasan imej, lalai ialah 0
- paper_bgcolor: jenis str, masukkan warna perenambelasan, kawal warna katil imej
- plot_bgcolor: jenis str, Masukkan warna perenambelasan, kawal warna kawasan lukisan
- sumber sembunyi: jenis bool, kawal sama ada untuk menandakan pautan sumber di penjuru kanan sebelah bawah imej
- hovermode: str type Atau False, digunakan untuk menetapkan kaedah interaksi hover. Terdapat 'x Pilihan ', 'y', 'paling dekat' dan Palsu bermaksud tiada kaedah interaksi tuding
- label hover: Input biasa, digunakan untuk mengawal pelbagai atribut kotak maklumat yang muncul semasa kekunci utama adalah seperti berikut:
- bgcolor: jenis str, masukkan warna perenambelasan, kawal warna latar belakang kotak maklumat
- warna sempadan: jenis str, masukkan warna perenambelasan, kawal warna sempadan kotak maklumat
- fon: jenis fon, kawal atribut fon dalam kotak maklumat , kekunci utamanya adalah seperti berikut:
- keluarga : sama seperti sebelumnya, fon kawalan
- saiz: jenis int, saiz fon kawalan, lalai 13
- warna: jenis str, warna heksadesimal input, warna fon kawalan
- panjang nama: jenis int, kawal had panjang nama jejak yang sepadan yang dipaparkan dalam kotak maklumat, disyorkan untuk menetapkannya kepada - 1, iaitu, paparkan semua, lalai ialah 15, iaitu , untuk jejak yang lebih panjang daripada 15, hanya 15 aksara pertama akan dipaparkan
- grid: jenis fon, mengawal perancangan berbilang angka pada satu halaman (subplot) Sifat grid, kekunci biasanya adalah seperti berikut:
- baris: jenis int, mengawal bilangan baris dalam grid (peletakan sub-graf jenis sistem koordinat Cartesan), anda juga boleh menetapkan lebih daripada bilangan sebenar baris yang diperlukan untuk lukisan bagi mencapai tujuan meninggalkan ruang kosong
- susunan baris: jenis str, tetapkan sub-gambar mengikut baris, sama ada untuk menyusun dari bawah ke atas atau atas ke bawah, sepadan dengan 'atas ke bawah' dan 'bawah ke atas', lalai ialah 'atas ke bawah', ambil perhatian bahawa hanya susunan tindanan baris boleh ditetapkan, susunan tindanan dalam arah lajur sentiasa dari kiri ke kanan
- lajur: jenis int , sama seperti baris, mengawal bilangan lajur dalam grid
- corak: jenis str, digunakan untuk mengawal perkongsian paksi koordinat antara sub-gambar dalam berbilang gambar pada halaman, 'berganding' bermakna setiap lajur berkongsi paksi-x yang sama , setiap baris berkongsi paksi-y, 'bebas' bermakna setiap paksi xy subgraf adalah bebas (ini amat berguna apabila melukis subgraf dengan perbezaan dimensi yang besar)
- xgap: jenis apungan, 0.0 -1.0, digunakan untuk mengawal lebar kawasan kosong mendatar antara sub-gambar sebagai peratusan lebar sub-gambar
- ygap: sama seperti xgap, mengawal lebar antara sub-gambar dalam arah menegak
- domain: Jenis biasa, apabila menetapkan berbilang gambar pada halaman, lebar kawasan yang diduduki oleh sub-gambar dari sempadan atas, bawah, kiri dan kanan Kekunci utama adalah seperti berikut:
- x: Jenis senarai, formatnya ialah [x1,x2], x1 mengawal jarak antara hujung kiri sub. -kawasan imej dan hujung kiri katil imej, x2 mengawal jarak antara hujung kanan kawasan sub-imej dan hujung kiri katil imej, x1 dan x2 kedua-duanya mewakili peratusan, dan diambil antara 0.0-1.0 Nilai
- y: Sama seperti x, mengawal peratusan jarak antara hujung atas dan bawah kawasan sub-imej dan hujung atas katil imej masing-masing
Ringkasan
Di atas adalah bahagian asas lukisan plot Jika terdapat sebarang kesilapan silap, sila nyatakan.
Atas ialah kandungan terperinci Visualisasi Python |. Visualisasi Python penting lanjutan - plotly. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimanakah Feathering PS mengawal kelembutan peralihan?
Apr 06, 2025 pm 07:33 PM
Bagaimanakah Feathering PS mengawal kelembutan peralihan?
Apr 06, 2025 pm 07:33 PM
Kunci kawalan bulu adalah memahami sifatnya secara beransur -ansur. PS sendiri tidak menyediakan pilihan untuk mengawal lengkung kecerunan secara langsung, tetapi anda boleh melaraskan radius dan kelembutan kecerunan dengan pelbagai bulu, topeng yang sepadan, dan pilihan halus untuk mencapai kesan peralihan semula jadi.
 Cara Menggunakan MySQL Selepas Pemasangan
Apr 08, 2025 am 11:48 AM
Cara Menggunakan MySQL Selepas Pemasangan
Apr 08, 2025 am 11:48 AM
Artikel ini memperkenalkan operasi pangkalan data MySQL. Pertama, anda perlu memasang klien MySQL, seperti MySqlworkbench atau Command Line Client. 1. Gunakan perintah MySQL-Uroot-P untuk menyambung ke pelayan dan log masuk dengan kata laluan akaun root; 2. Gunakan CreateTatabase untuk membuat pangkalan data, dan gunakan Pilih pangkalan data; 3. Gunakan createtable untuk membuat jadual, menentukan medan dan jenis data; 4. Gunakan InsertInto untuk memasukkan data, data pertanyaan, kemas kini data dengan kemas kini, dan padam data dengan padam. Hanya dengan menguasai langkah -langkah ini, belajar menangani masalah biasa dan mengoptimumkan prestasi pangkalan data anda boleh menggunakan MySQL dengan cekap.
 Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
MySQL mempunyai versi komuniti percuma dan versi perusahaan berbayar. Versi komuniti boleh digunakan dan diubahsuai secara percuma, tetapi sokongannya terhad dan sesuai untuk aplikasi dengan keperluan kestabilan yang rendah dan keupayaan teknikal yang kuat. Edisi Enterprise menyediakan sokongan komersil yang komprehensif untuk aplikasi yang memerlukan pangkalan data yang stabil, boleh dipercayai, berprestasi tinggi dan bersedia membayar sokongan. Faktor yang dipertimbangkan apabila memilih versi termasuk kritikal aplikasi, belanjawan, dan kemahiran teknikal. Tidak ada pilihan yang sempurna, hanya pilihan yang paling sesuai, dan anda perlu memilih dengan teliti mengikut keadaan tertentu.
 Bagaimana cara menyediakan bulu ps?
Apr 06, 2025 pm 07:36 PM
Bagaimana cara menyediakan bulu ps?
Apr 06, 2025 pm 07:36 PM
PS Feathering adalah kesan kabur tepi imej, yang dicapai dengan purata piksel berwajaran di kawasan tepi. Menetapkan jejari bulu dapat mengawal tahap kabur, dan semakin besar nilai, semakin kaburnya. Pelarasan fleksibel radius dapat mengoptimumkan kesan mengikut imej dan keperluan. Sebagai contoh, menggunakan jejari yang lebih kecil untuk mengekalkan butiran apabila memproses foto watak, dan menggunakan radius yang lebih besar untuk mewujudkan perasaan kabur ketika memproses karya seni. Walau bagaimanapun, perlu diperhatikan bahawa terlalu besar jejari boleh dengan mudah kehilangan butiran kelebihan, dan terlalu kecil kesannya tidak akan jelas. Kesan bulu dipengaruhi oleh resolusi imej dan perlu diselaraskan mengikut pemahaman imej dan kesan genggaman.
 Apakah kesan PS Feathering pada kualiti imej?
Apr 06, 2025 pm 07:21 PM
Apakah kesan PS Feathering pada kualiti imej?
Apr 06, 2025 pm 07:21 PM
PS Feathering boleh menyebabkan kehilangan butiran imej, ketepuan warna yang dikurangkan dan peningkatan bunyi. Untuk mengurangkan kesan, disarankan untuk menggunakan radius bulu yang lebih kecil, menyalin lapisan dan kemudian bulu, dan berhati -hati membandingkan kualiti imej sebelum dan selepas bulu. Di samping itu, bulu tidak sesuai untuk semua kes, dan kadang -kadang alat seperti topeng lebih sesuai untuk mengendalikan tepi imej.
 Cara mengoptimumkan prestasi pangkalan data selepas pemasangan MySQL
Apr 08, 2025 am 11:36 AM
Cara mengoptimumkan prestasi pangkalan data selepas pemasangan MySQL
Apr 08, 2025 am 11:36 AM
Pengoptimuman prestasi MySQL perlu bermula dari tiga aspek: konfigurasi pemasangan, pengindeksan dan pengoptimuman pertanyaan, pemantauan dan penalaan. 1. Selepas pemasangan, anda perlu menyesuaikan fail my.cnf mengikut konfigurasi pelayan, seperti parameter innodb_buffer_pool_size, dan tutup query_cache_size; 2. Buat indeks yang sesuai untuk mengelakkan indeks yang berlebihan, dan mengoptimumkan pernyataan pertanyaan, seperti menggunakan perintah menjelaskan untuk menganalisis pelan pelaksanaan; 3. Gunakan alat pemantauan MySQL sendiri (ShowProcessList, ShowStatus) untuk memantau kesihatan pangkalan data, dan kerap membuat semula dan mengatur pangkalan data. Hanya dengan terus mengoptimumkan langkah -langkah ini, prestasi pangkalan data MySQL diperbaiki.
 Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Panduan Pengoptimuman Prestasi Pangkalan Data MySQL Dalam aplikasi yang berintensifkan sumber, pangkalan data MySQL memainkan peranan penting dan bertanggungjawab untuk menguruskan urus niaga besar-besaran. Walau bagaimanapun, apabila skala aplikasi berkembang, kemunculan prestasi pangkalan data sering menjadi kekangan. Artikel ini akan meneroka satu siri strategi pengoptimuman prestasi MySQL yang berkesan untuk memastikan aplikasi anda tetap cekap dan responsif di bawah beban tinggi. Kami akan menggabungkan kes-kes sebenar untuk menerangkan teknologi utama yang mendalam seperti pengindeksan, pengoptimuman pertanyaan, reka bentuk pangkalan data dan caching. 1. Reka bentuk seni bina pangkalan data dan seni bina pangkalan data yang dioptimumkan adalah asas pengoptimuman prestasi MySQL. Berikut adalah beberapa prinsip teras: Memilih jenis data yang betul dan memilih jenis data terkecil yang memenuhi keperluan bukan sahaja dapat menjimatkan ruang penyimpanan, tetapi juga meningkatkan kelajuan pemprosesan data.
 Penyelesaian kepada perkhidmatan yang tidak dapat dimulakan selepas pemasangan MySQL
Apr 08, 2025 am 11:18 AM
Penyelesaian kepada perkhidmatan yang tidak dapat dimulakan selepas pemasangan MySQL
Apr 08, 2025 am 11:18 AM
MySQL enggan memulakan? Jangan panik, mari kita periksa! Ramai kawan mendapati bahawa perkhidmatan itu tidak dapat dimulakan selepas memasang MySQL, dan mereka sangat cemas! Jangan risau, artikel ini akan membawa anda untuk menangani dengan tenang dan mengetahui dalang di belakangnya! Selepas membacanya, anda bukan sahaja dapat menyelesaikan masalah ini, tetapi juga meningkatkan pemahaman anda tentang perkhidmatan MySQL dan idea anda untuk masalah penyelesaian masalah, dan menjadi pentadbir pangkalan data yang lebih kuat! Perkhidmatan MySQL gagal bermula, dan terdapat banyak sebab, mulai dari kesilapan konfigurasi mudah kepada masalah sistem yang kompleks. Mari kita mulakan dengan aspek yang paling biasa. Pengetahuan asas: Penerangan ringkas mengenai proses permulaan perkhidmatan MySQL Startup. Ringkasnya, sistem operasi memuatkan fail yang berkaitan dengan MySQL dan kemudian memulakan daemon MySQL. Ini melibatkan konfigurasi



