 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 CSS javascript digabungkan untuk mencapai kemahiran effect_javascript menu tetap terapung
CSS javascript digabungkan untuk mencapai kemahiran effect_javascript menu tetap terapung
CSS javascript digabungkan untuk mencapai kemahiran effect_javascript menu tetap terapung
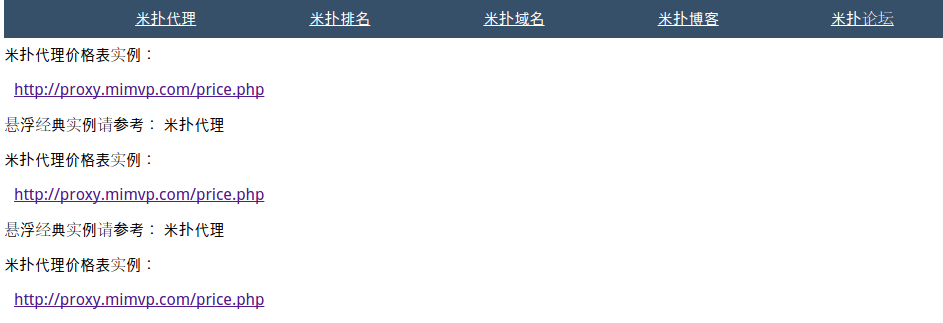
Gambar paparan kesan adalah seperti berikut, serasi dengan chrome, firefox, windows, 360, Sogou dan pelayar arus perdana yang lain

Klik di sini untuk memuat turun kod sumber
Mipu Proxy telah dicipta oleh jurutera dari Baidu dan Xiaomi Ia dilakukan dengan sangat baik, penuh dengan fungsi dan bertimbang rasa.
Pelaksanaan klasik CSS JS
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>悬浮固定菜单</title>
<style type="text/css">
.wrapper {
width:1000px;
height:2000px;
margin-left:auto;
margin-right:auto;
text-align: center;
}
.header {
height:150px;
}
#nav {
padding: 10px;
position: relative;
top: 0;
background: #375069;
width: 1000px;
}
#nav a {
display:inline-block;
margin:0 10px;
*display:inline;
color:white;
width: 15%;
}
p a {
margin:0 10px;
width: 15%;
}
</style>
<script type="text/javascript">
window.onload = function(){
menuFixed('nav');
}
function menuFixed(id){
var obj = document.getElementById(id);
var objHeight = obj.offsetTop;
window.onscroll = function(){
var obj = document.getElementById(id);
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrollTop < objHeight){
obj.style.position = 'relative';
}else{
obj.style.position = 'fixed';
}
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="header">
</div>
<div id="nav">
<a href="http://proxy.mimvp.com">米扑代理</a>
<a href="http://apptop.mimvp.com">米扑排名</a>
<a href="http://domain.mimvp.com">米扑域名</a>
<a href="http://blog.mimvp.com">米扑博客</a>
<a href="http://forum.mimvp.com">米扑论坛</a>
</div>
<div id="content" style="text-align: left;">
<p>悬浮经典实例请参考:米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p>
<p>悬浮经典实例请参考: 米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p>
<p>悬浮经典实例请参考: 米扑代理</p>
<p>米扑代理价格表实例: </p>
<p><a href="http://proxy.mimvp.com/price.php">http://proxy.mimvp.com/price.php</a></p>
</div>
</div>
</body>
</html>Kesan operasi:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.



