 pembangunan bahagian belakang
pembangunan bahagian belakang
 Tutorial Python
Tutorial Python
 Cara menggunakan alat susun atur GUI Python Tkinter
Cara menggunakan alat susun atur GUI Python Tkinter
Cara menggunakan alat susun atur GUI Python Tkinter
Antara Muka Pengguna Grafik (GUI)
Antara Muka Pengguna Grafik (GUI) tidak lain hanyalah aplikasi desktop yang membantu kita berinteraksi dengan komputer
Aplikasi GUI seperti editor teks boleh mencipta, membaca, mengemas kini dan memadam pelbagai jenis fail
Sudoku, Catur dan Aplikasi seperti Solitaire ialah versi permainan GUI program
dan aplikasi GUI seperti Google Chrome, Firefox dan Microsoft Edge digunakan untuk menyemak imbas Internet
Ini adalah beberapa jenis GUI yang berbeza aplikasi yang kita gunakan setiap hari pada komputer Malah, kita juga boleh membina aplikasi serupa yang mudah melalui Tkinter
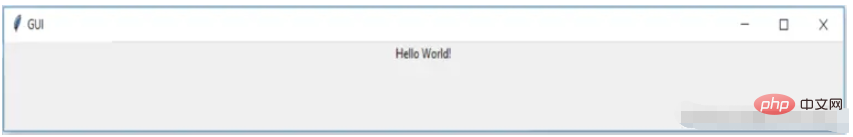
Hari ini kita adalah pengenalan kepada GUI, Aplikasi GUI yang sangat ringkas dan cantik akan diwujudkan
Pustaka Python untuk mencipta GUI
Python mempunyai sejumlah besar perpustakaan pihak ketiga Untuk perpustakaan GUI, terdapat terutamanya yang berikut:
Kivy
- Python QT
- wxPython
- Tkinter

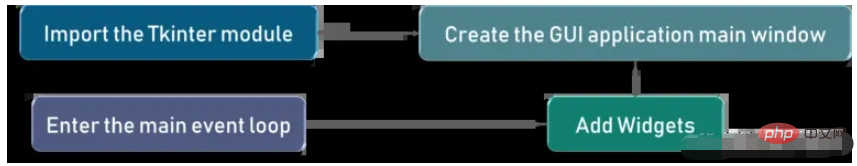
- Widget
- Gelung Acara Utama
import tkinter
window = tkinter.Tk()
# to rename the title of the window window.title("GUI")
# pack is used to show the object in the window
label = tkinter.Label(window, text = "Hello World!").pack()
window.mainloop()Akhirnya, kami juga telah mentakrifkan label, label itu hanyalah output yang perlu dipaparkan pada tetingkap, dalam contoh hello world


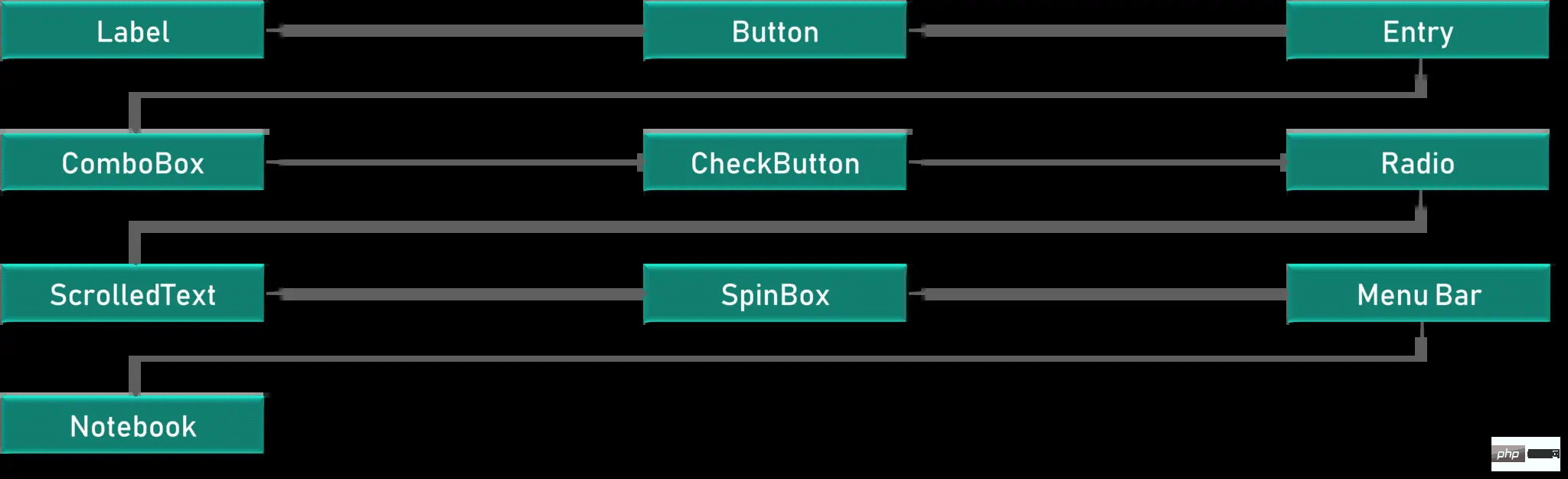
- Kanvas - Digunakan oleh Kanvas Digunakan untuk melukis bentuk dalam GUI
- Butang – digunakan untuk meletakkan butang dalam Tkinter
- Butang semak – Entri - Entri digunakan untuk mencipta medan input dalam GUI
- Bingkai &ndash digunakan sebagai bekas dalam Tkinter
- Label - Label digunakan untuk mencipta Widget satu baris, seperti teks, imej, dll.
- Menu - Menu digunakan untuk mencipta menu dalam GUI
- Mari kita lihat penggunaan setiap Widget satu persatu
Label
Label digunakan untuk mencipta teks dan imej serta semua perkara yang berkaitan untuk diberi perhatian kepada Ya, ia hanya boleh menjadi definisi baris tunggal
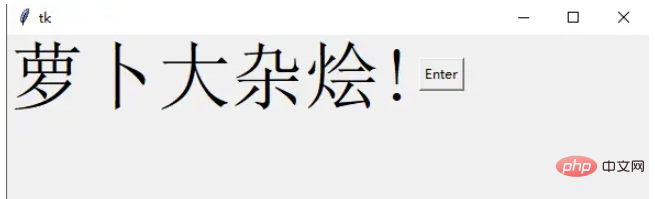
l1 = Label(window, text="萝卜大杂烩!", font=("ArialBold", 50))
l1.grid(column=0, row=0) Terdapat juga geometri fungsi yang pada asasnya digunakan untuk menukar saiz tetingkap dan menetapkannya mengikut keperluan kami
Terdapat juga geometri fungsi yang pada asasnya digunakan untuk menukar saiz tetingkap dan menetapkannya mengikut keperluan kami
l1 = Label(window, text="萝卜大杂烩!", font=("ArialBold", 50))
window.geometry('350x200')Dalam kes ini kami menetapkannya kepada 350 piksel lebar dan 200 piksel tinggi
Seterusnya ialah butang
Butang
Butang sangat serupa dengan label, kami Cipta pembolehubah dan gunakan sintaks Widget untuk menentukan perkara yang ingin dinyatakan oleh butang
window.geometry('350x200') bt = Button(window, text="Enter")
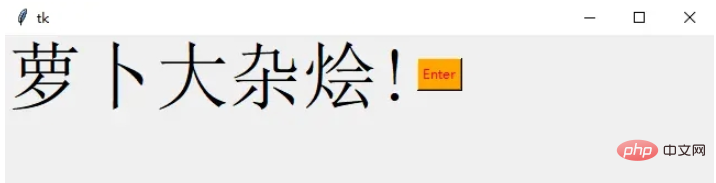
 Kami juga boleh menukar warna latar depan butang atau mana-mana Widget lain menggunakan parameter yang ditunjukkan dalam kod FG. Begitu juga, anda juga boleh menggunakan atribut BG untuk menukar warna latar belakang
Kami juga boleh menukar warna latar depan butang atau mana-mana Widget lain menggunakan parameter yang ditunjukkan dalam kod FG. Begitu juga, anda juga boleh menggunakan atribut BG untuk menukar warna latar belakang
bt = Button(window, text="Enter", bg="orange", fg="red") bt.grid(column=1, row=0)
 Latar depan kami ialah teks yang ditakrifkan sebagai merah dan latar belakang adalah oren
Latar depan kami ialah teks yang ditakrifkan sebagai merah dan latar belakang adalah oren
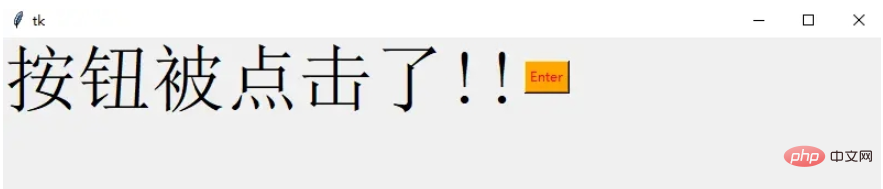
Jom lihat pada klik Operasi butang
def clicked():
l1.configure(text="按钮被点击了!!")
bt = Button(window, text="Enter", bg="orange", fg="red", command=clicked)Ini kita panggil acara klik, kita perlu menulis fungsi tentang apa yang harus berlaku apabila butang diklik atau acara klik dicetuskan
Kami mentakrifkan Fungsi yang diklik boleh memaparkan mesej teks Kami menambah parameter bernama arahan dalam definisi butang untuk memanggil acara klik

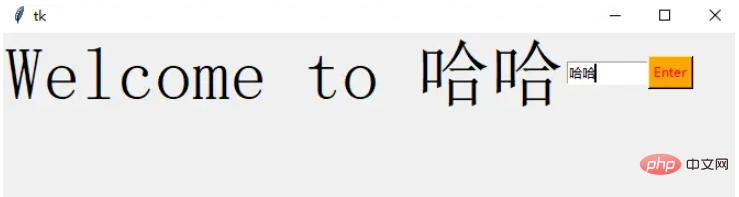
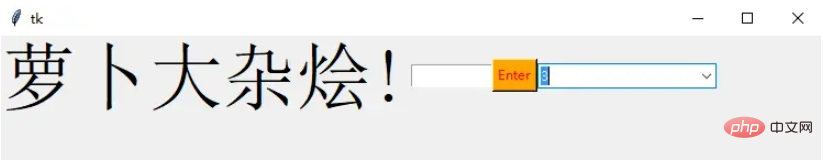
Entry
它用于在 GUI 中创建输入字段以接收文本输入
txt = Entry(window, width=10)
txt.grid(column=1, row=0)
def clicked():
res = "Welcome to " + txt.get()
l1.configure(text=res)
bt = Button(window, text="Enter", bg="orange", fg="red", command=clicked)在这里,我们使用 Tkinter Entry 类创建一个文本框,grid 定义我们希望窗口小部件位于何处
同时 clicked 函数接收 Entry 的文本信息

Combobox
这是一个带有某些选项的下拉菜单
from tkinter.ttk import * combo = Combobox(window) combo['values']= (1, 2, 3, 4, 5, "Text") combo.current(3) combo.grid(column=0, row=0)

这样一个下拉菜单就完成了
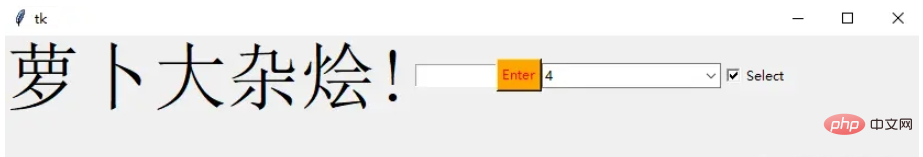
Checkbutton
复选按钮是非常常用的组件
chk_state = BooleanVar() chk_state.set (True) chk = Checkbutton(window, text="Select", var=chk_state) chk.grid(column=4, row=0)
我们首先创建一个 booleanvar 类型的变量,这是一个 Tkinter 变量
默认情况下,我们将设置状态保持为 true,这代表按钮已经被选中 接下来,我们将 chk_state 传递给 checkbutton 类来为我们设置检查状态

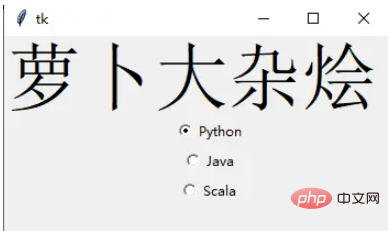
Radio Button
单选按钮也是非常常用的
rad1 = Radiobutton(window, text=Python', value=1) rad2 = Radiobutton(window, text=Java', value=2) rad3 = Radiobutton(window, text=Scala', value=3) rad1.grid(column=0, row=0) rad2.grid(column=1, row=0) rad3.grid(column=2, row=0)
在这里,我们使用了不同的参数值,1,2和3,如果它们相同,则会导致冲突并出现错误
它们的文本数据是可以相同,在这里,我们使用了 Python、Java 和 Scala

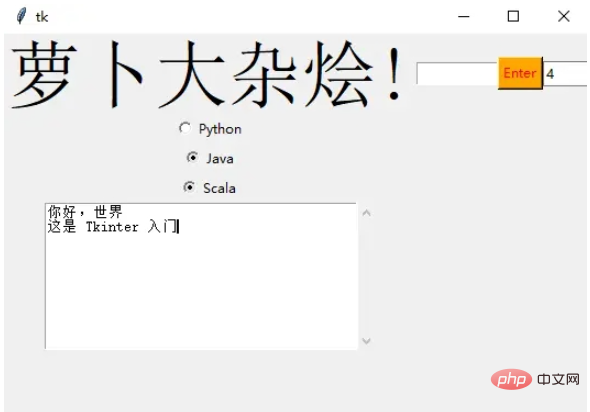
Scrolled Text
滚动文本组件
scro_txt = scrolledtext.ScrolledText(window, width=40,height=10) scro_txt.grid(column=0, row=4)
我们指定了窗口的高和宽,否则默认会填充整个 Windiws 窗口

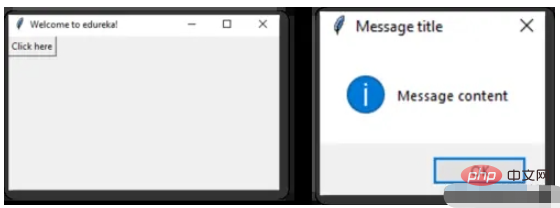
Message Box
消息组件可以方便的弹出提醒消息
def clicked():
messagebox.showinfo('Message title', 'Message content')
btn = Button(window,text=‘ENTER', command=clicked)
SpinBox
Spinbox 也是一个常见的组件,有两个选项卡,存在向上和向下滚动选项卡
pin = Spinbox(window, from_=0, to=100, width=5)
有 3 个参数——from、to 和 width
From – 告诉我们范围的开始和默认值
to – 给我们范围的上限阈值
width 基本上是将 widget 的大小设置为5个字符的空格

Geometry
Tkinter 中的所有 Widgets 都会有一些位置信息,这些度量使得我们可以组织 Widgets 及其父框架、窗口等
Tkinter 具有以下三个布局方式
pack():- 它在块中组织 Widgets,这意味着它占据了整个可用宽度,这是在窗口中显示 Widgets 的标准方法
grid():- 它以类似表格的结构组织 Widgets
place():- 它将 Widgets 放置在我们想要的特定位置
组织布局
为了在窗口中安排布局,我们将使用 Frame 类
Frame -- 在窗口中创建分区,我们可以根据需要使用 pack() 方法的侧面参数对齐框架
Button -- 在窗口中创建一个按钮,需要传递几个参数,如文本(按钮的值)、fg(文本的颜色)、bg(背景颜色)
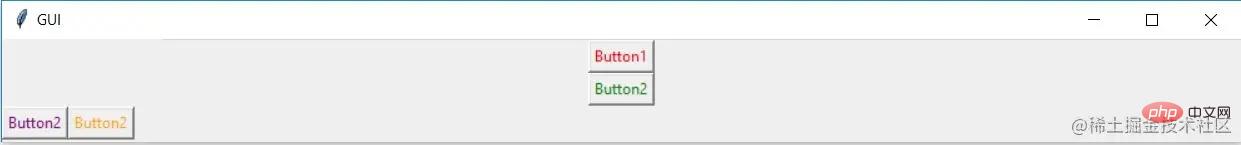
在下面的代码中,我们使用 window、top_frame、bottom_frame 来布局
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating 2 frames TOP and BOTTOM
top_frame = tkinter.Frame(window).pack()
bottom_frame = tkinter.Frame(window).pack(side = "bottom")
# now, create some widgets in the top_frame and bottom_frame
btn1 = tkinter.Button(top_frame, text = "Button1", fg = "red").pack()# 'fg - foreground' is used to color the contents
btn2 = tkinter.Button(top_frame, text = "Button2", fg = "green").pack()# 'text' is used to write the text on the Button
btn3 = tkinter.Button(bottom_frame, text = "Button2", fg = "purple").pack(side = "left")# 'side' is used to align the widgets
btn4 = tkinter.Button(bottom_frame, text = "Button2", fg = "orange").pack(side = "left")
window.mainloop()
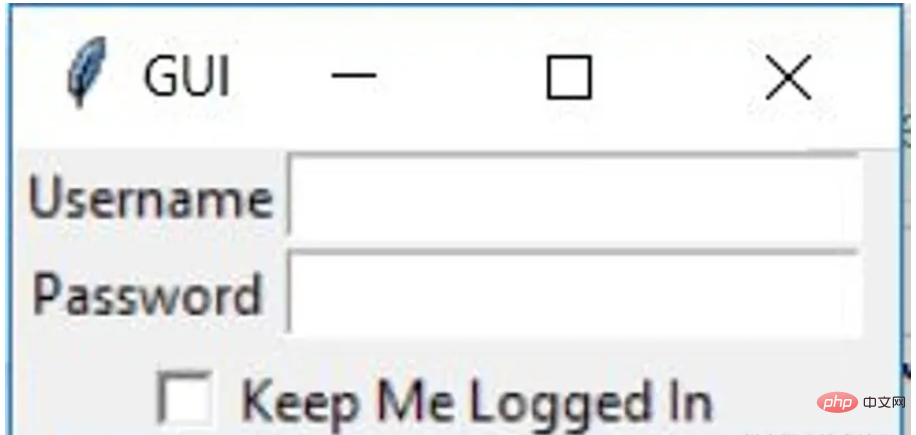
再来看一个登录的小栗子
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating 2 text labels and input labels
tkinter.Label(window, text = "Username").grid(row = 0) # this is placed in 0 0
# 'Entry' is used to display the input-field
tkinter.Entry(window).grid(row = 0, column = 1) # this is placed in 0 1
tkinter.Label(window, text = "Password").grid(row = 1) # this is placed in 1 0
tkinter.Entry(window).grid(row = 1, column = 1) # this is placed in 1 1
# 'Checkbutton' is used to create the check buttons
tkinter.Checkbutton(window, text = "Keep Me Logged In").grid(columnspan = 2) # 'columnspan' tells to take the width of 2 columns
# you can also use 'rowspan' in the similar manner
window.mainloop()
下面我们来了解 binding 函数
binding 函数
每当事件发生时调用函数就是绑定函数
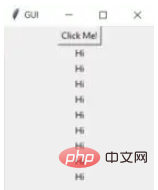
在下面的示例中,当单击按钮时,它会调用一个名为 say_hi 的函数。 函数 say_hi 会创建一个带有文本 Hi 的新标签
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating a function called say_hi()
def say_hi():
tkinter.Label(window, text = "Hi").pack()
tkinter.Button(window, text = "Click Me!", command = say_hi).pack() # 'command' is executed when you click the button
# in this above case we're calling the function 'say_hi'.
window.mainloop()
另一种绑定函数的方法是使用事件,事件类似于鼠标移动、鼠标悬停、单击和滚动等等
import tkinter
window = tkinter.Tk()
window.title("GUI")
# creating a function with an arguments 'event'
def say_hi(event): # you can rename 'event' to anything you want
tkinter.Label(window, text = "Hi").pack()
btn = tkinter.Button(window, text = "Click Me!")
btn.bind("Button-1", say_hi) # 'bind' takes 2 parameters 1st is 'event' 2nd is 'function'
btn.pack()
window.mainloop()单击事件有 3 种不同的类型,分别是 leftClick、middleClick 和 rightClick
下面的代码将使用对于的文本创建一个新标签
import tkinter
window = tkinter.Tk()
window.title("GUI")
#creating 3 different functions for 3 events
def left_click(event):
tkinter.Label(window, text = "Left Click!").pack()
def middle_click(event):
tkinter.Label(window, text = "Middle Click!").pack()
def right_click(event):
tkinter.Label(window, text = "Right Click!").pack()
window.bind("Button-1", left_click)
window.bind("Button-2", middle_click)
window.bind("Button-3", right_click)
window.mainloop()
Images 和 Icons
我们可以使用 PhotoImage 方法添加图像和图标
import tkinter
window = tkinter.Tk()
window.title("GUI")
# taking image from the directory and storing the source in a variable
icon = tkinter.PhotoImage(file = "4.PNG")
# displaying the picture using a 'Label' by passing the 'picture' variriable to 'image' parameter
label = tkinter.Label(window, image = icon)
label.pack()
window.mainloop()
好了,进步的 Tkinter 知识我们都梳理完毕了,下面就完成一个简单的实战项目吧
计算器 APP
首先初始化页面
window = Tk()
window.geometry("350x380")
window.resizable(0, 0) # this prevents from resizing the window
window.title("小小计算器")接下来定义输入数字框
input_text = StringVar()
input_frame = Frame(window, width=312, height=50, bd=0, highlightbackground="black", highlightcolor="black",
highlightthickness=1)
input_frame.pack(side=TOP)
input_field = Entry(input_frame, font=('arial', 18, 'bold'), textvariable=input_text, width=50, bg="#eee", bd=0,
justify=RIGHT)
input_field.grid(row=0, column=0)
input_field.pack(ipady=10)然后定义按钮方法,我们以清除按钮和除法按钮为例
clear = Button(btns_frame, text="C", fg="black", width=32, height=3, bd=0, bg="#eee", cursor="hand2",
command=lambda: btn_clear()).grid(row=0, column=0, columnspan=3, padx=1, pady=1)
divide = Button(btns_frame, text="/", fg="black", width=10, height=3, bd=0, bg="#eee", cursor="hand2",
command=lambda: btn_click("/")).grid(row=0, column=3, padx=1, pady=1)最后就是计算equal逻辑
equals = Button(btns_frame, text="=", fg="black", width=10, height=3, bd=0, bg="#eee", cursor="hand2",
command=lambda: btn_equal()).grid(row=4, column=3, padx=1, pady=1)
def btn_equal():
global expression
result = str(eval(expression))
input_text.set(result)
expression = ""Atas ialah kandungan terperinci Cara menggunakan alat susun atur GUI Python Tkinter. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
Adakah Mysql perlu membayar
Apr 08, 2025 pm 05:36 PM
MySQL mempunyai versi komuniti percuma dan versi perusahaan berbayar. Versi komuniti boleh digunakan dan diubahsuai secara percuma, tetapi sokongannya terhad dan sesuai untuk aplikasi dengan keperluan kestabilan yang rendah dan keupayaan teknikal yang kuat. Edisi Enterprise menyediakan sokongan komersil yang komprehensif untuk aplikasi yang memerlukan pangkalan data yang stabil, boleh dipercayai, berprestasi tinggi dan bersedia membayar sokongan. Faktor yang dipertimbangkan apabila memilih versi termasuk kritikal aplikasi, belanjawan, dan kemahiran teknikal. Tidak ada pilihan yang sempurna, hanya pilihan yang paling sesuai, dan anda perlu memilih dengan teliti mengikut keadaan tertentu.
 Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data Python yang ringan, tinggi, Hadidb (Hadidb) adalah pangkalan data ringan yang ditulis dalam Python, dengan tahap skalabilitas yang tinggi. Pasang HadIdb menggunakan pemasangan PIP: Pengurusan Pengguna PipInstallHadidB Buat Pengguna: CreateUser () Kaedah untuk membuat pengguna baru. Kaedah pengesahan () mengesahkan identiti pengguna. dariHadidb.OperationImportuserer_Obj = user ("admin", "admin") user_obj.
 Kaedah Navicat untuk melihat kata laluan pangkalan data MongoDB
Apr 08, 2025 pm 09:39 PM
Kaedah Navicat untuk melihat kata laluan pangkalan data MongoDB
Apr 08, 2025 pm 09:39 PM
Tidak mustahil untuk melihat kata laluan MongoDB secara langsung melalui Navicat kerana ia disimpan sebagai nilai hash. Cara mendapatkan kata laluan yang hilang: 1. Tetapkan semula kata laluan; 2. Periksa fail konfigurasi (mungkin mengandungi nilai hash); 3. Semak Kod (boleh kata laluan Hardcode).
 Bolehkah Mysql Workbench menyambung ke Mariadb
Apr 08, 2025 pm 02:33 PM
Bolehkah Mysql Workbench menyambung ke Mariadb
Apr 08, 2025 pm 02:33 PM
MySQL Workbench boleh menyambung ke MariaDB, dengan syarat bahawa konfigurasi adalah betul. Mula -mula pilih "MariaDB" sebagai jenis penyambung. Dalam konfigurasi sambungan, tetapkan host, port, pengguna, kata laluan, dan pangkalan data dengan betul. Apabila menguji sambungan, periksa bahawa perkhidmatan MariaDB dimulakan, sama ada nama pengguna dan kata laluan betul, sama ada nombor port betul, sama ada firewall membenarkan sambungan, dan sama ada pangkalan data itu wujud. Dalam penggunaan lanjutan, gunakan teknologi penyatuan sambungan untuk mengoptimumkan prestasi. Kesilapan biasa termasuk kebenaran yang tidak mencukupi, masalah sambungan rangkaian, dan lain -lain. Apabila kesilapan debugging, dengan teliti menganalisis maklumat ralat dan gunakan alat penyahpepijatan. Mengoptimumkan konfigurasi rangkaian dapat meningkatkan prestasi
 Adakah mysql memerlukan internet
Apr 08, 2025 pm 02:18 PM
Adakah mysql memerlukan internet
Apr 08, 2025 pm 02:18 PM
MySQL boleh berjalan tanpa sambungan rangkaian untuk penyimpanan dan pengurusan data asas. Walau bagaimanapun, sambungan rangkaian diperlukan untuk interaksi dengan sistem lain, akses jauh, atau menggunakan ciri -ciri canggih seperti replikasi dan clustering. Di samping itu, langkah -langkah keselamatan (seperti firewall), pengoptimuman prestasi (pilih sambungan rangkaian yang betul), dan sandaran data adalah penting untuk menyambung ke Internet.
 Cara menyelesaikan MySQL tidak dapat menyambung ke tuan rumah tempatan
Apr 08, 2025 pm 02:24 PM
Cara menyelesaikan MySQL tidak dapat menyambung ke tuan rumah tempatan
Apr 08, 2025 pm 02:24 PM
Sambungan MySQL mungkin disebabkan oleh sebab -sebab berikut: Perkhidmatan MySQL tidak dimulakan, firewall memintas sambungan, nombor port tidak betul, nama pengguna atau kata laluan tidak betul, alamat pendengaran di my.cnf dikonfigurasi dengan tidak wajar, dan lain -lain. Langkah -langkah penyelesaian masalah termasuk: 1. 2. Laraskan tetapan firewall untuk membolehkan MySQL mendengar port 3306; 3. Sahkan bahawa nombor port adalah konsisten dengan nombor port sebenar; 4. Periksa sama ada nama pengguna dan kata laluan betul; 5. Pastikan tetapan alamat mengikat di my.cnf betul.
 Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Bagaimana untuk mengoptimumkan prestasi MySQL untuk aplikasi beban tinggi?
Apr 08, 2025 pm 06:03 PM
Panduan Pengoptimuman Prestasi Pangkalan Data MySQL Dalam aplikasi yang berintensifkan sumber, pangkalan data MySQL memainkan peranan penting dan bertanggungjawab untuk menguruskan urus niaga besar-besaran. Walau bagaimanapun, apabila skala aplikasi berkembang, kemunculan prestasi pangkalan data sering menjadi kekangan. Artikel ini akan meneroka satu siri strategi pengoptimuman prestasi MySQL yang berkesan untuk memastikan aplikasi anda tetap cekap dan responsif di bawah beban tinggi. Kami akan menggabungkan kes-kes sebenar untuk menerangkan teknologi utama yang mendalam seperti pengindeksan, pengoptimuman pertanyaan, reka bentuk pangkalan data dan caching. 1. Reka bentuk seni bina pangkalan data dan seni bina pangkalan data yang dioptimumkan adalah asas pengoptimuman prestasi MySQL. Berikut adalah beberapa prinsip teras: Memilih jenis data yang betul dan memilih jenis data terkecil yang memenuhi keperluan bukan sahaja dapat menjimatkan ruang penyimpanan, tetapi juga meningkatkan kelajuan pemprosesan data.
 Cara Menggunakan AWS Glue Crawler dengan Amazon Athena
Apr 09, 2025 pm 03:09 PM
Cara Menggunakan AWS Glue Crawler dengan Amazon Athena
Apr 09, 2025 pm 03:09 PM
Sebagai profesional data, anda perlu memproses sejumlah besar data dari pelbagai sumber. Ini boleh menimbulkan cabaran kepada pengurusan data dan analisis. Nasib baik, dua perkhidmatan AWS dapat membantu: AWS Glue dan Amazon Athena.



