
Penghalaan pengurusan ialah ciri penting untuk kebanyakan aplikasi satu halaman. Dengan versi baharu Penghala Vue dalam Alpha, kita sudah boleh mula melihat cara ia berfungsi dalam versi Vue yang seterusnya.
Banyak perubahan dalam Vue3 akan mengubah sedikit cara kami mengakses pemalam dan perpustakaan, termasuk Penghala Vue.
npm install vue-router@4.0.0-beta.13
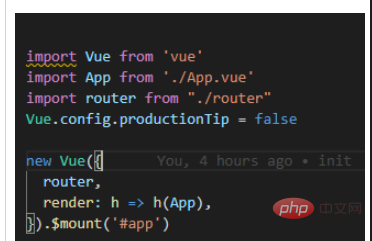
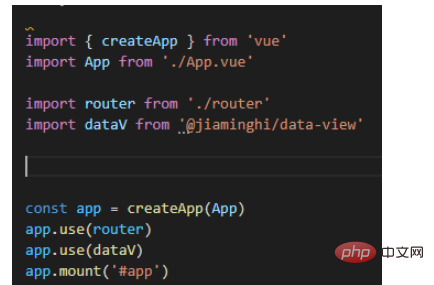
Pertama, mari bandingkan main.js dalam vue2 dan vue3 Perbezaan: ( Gambar pertama ialah vue2, gambar kedua ialah vue3)


Ia boleh dilihat dengan jelas bahawa kita biasa menggunakannya dalam vue2 The Vue objek "hilang" dalam vue3 kerana penggunaan langsung kaedah createApp, tetapi sebenarnya apl yang dibuat menggunakan kaedah createApp ialah objek Vue.use(), yang sering digunakan dalam vue2, boleh digunakan dalam vue3 Replace dengan app.use() untuk kegunaan biasa; dalam fail main.js vue3, gunakan vue-router untuk memanggil terus penghala menggunakan kaedah app.use().
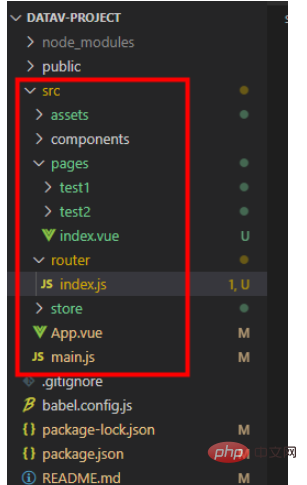
Nota: Nama laluan yang dieksport oleh fail penghalaan import adalah daripada "laluan relatif fail penghalaan yang sepadan." Direktori projek adalah seperti berikut (vue2 dan vue3 adalah sama):

import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Kami memperkenalkan useRoute dan useRouter di mana kita perlu menggunakan penghalaan (bersamaan dengan $route dan $router dalam vue2)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>Contoh: Lompat halaman
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>Atas ialah kandungan terperinci Bagaimana untuk menggunakan vue-router dengan Vue3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
 Pengenalan kepada perbezaan antara javascript dan java
Pengenalan kepada perbezaan antara javascript dan java
 Bagaimana untuk menjana nombor rawak dalam js
Bagaimana untuk menjana nombor rawak dalam js
 Cara menggunakan mmplayer
Cara menggunakan mmplayer
 Perbezaan antara java dan javaee
Perbezaan antara java dan javaee
 Platform dagangan kuantitatif mata wang digital
Platform dagangan kuantitatif mata wang digital




