
Dalam artikel pemalam vue2, kami memperkenalkan bahawa pemalam sebenarnya adalah fungsi vue yang dipertingkatkan. Biasanya digunakan untuk menambah fungsi global pada vue. Fungsi pemalam dalam vue3 juga sama, tetapi ia berbeza dari segi definisi.
Daftar satu atau lebih komponen global atau arahan tersuai melalui app.component() dan app.directive()
melalui app provide(. ) membenarkan sumber disuntik ke dalam keseluruhan aplikasi
Tambahkan beberapa sifat contoh global atau kaedah pada app.config.globalProperties
Satu fungsi perpustakaan yang mungkin termasuk ketiga-tiga perkara di atas (seperti vue-router)
Pemalam boleh menjadi milikan install() Objek kaedah juga boleh menjadi fungsi pemasangan itu sendiri. Fungsi pemasangan akan menerima contoh aplikasi untuk memasangnya dan pilihan tambahan diserahkan kepada app.use() sebagai parameter:
Berikut ialah pemalam yang saya takrifkan Untuk memudahkan pengurusan, buat folder pemalam baharu dalam direktori src Bergantung pada fungsi pemalam, banyak fail js boleh diletakkan dalam folder.
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}Kami biasanya memasangnya secara global, yang memudahkan penggunaan berbilang komponen.
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');Menggunakan
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
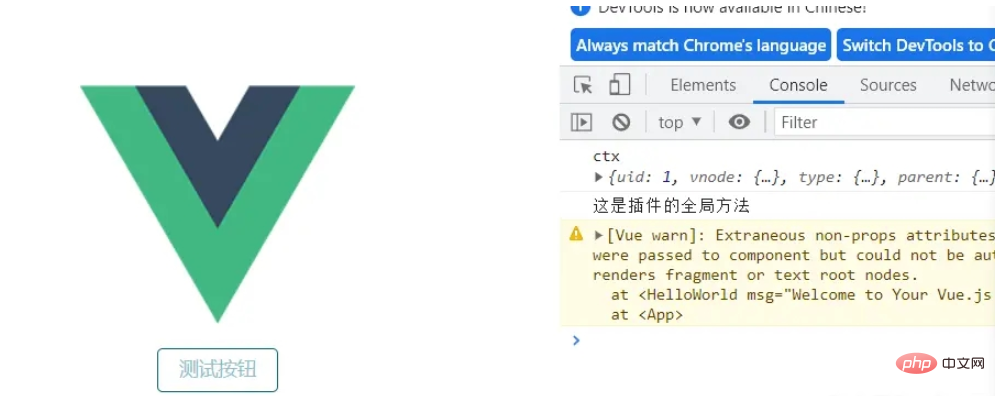
</script>dalam komponen mempunyai kesan berikut:

Dalam plug-in, anda juga boleh memberikan beberapa kandungan kepada pengguna plug-in melalui provide Contohnya, seperti yang ditunjukkan di bawah, parameter pilihan dihantar ke plug-. dalam pengguna, iaitu, dalam komponen.
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
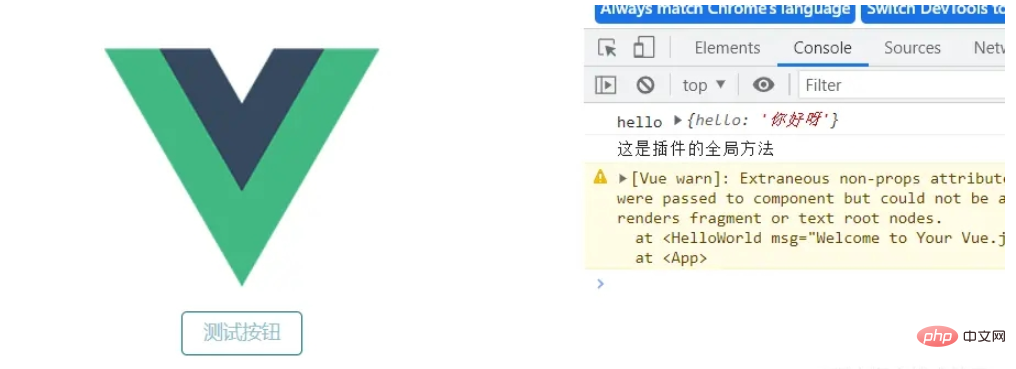
</script>Kesannya adalah seperti berikut:

Atas ialah kandungan terperinci Apakah pemalam tersuai vue3? Dalam senario apakah ia digunakan? Bagaimana cara menggunakannya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




