Cara menggunakan kesan teras responsif Vue3
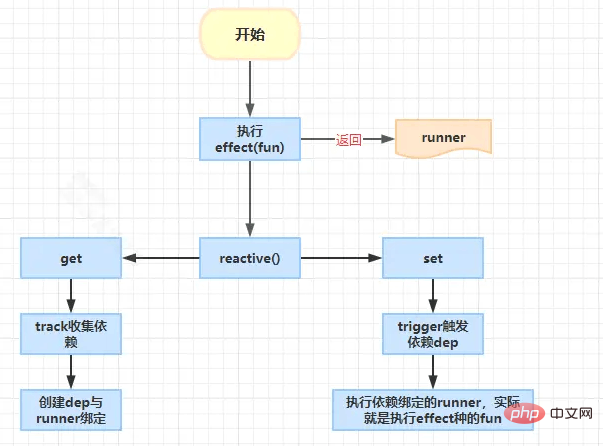
Biasanya kami tidak akan menggunakan effect secara langsung, kerana effect ialah API tahap rendah Apabila kami menggunakan Vue3, Vue akan memanggil effect untuk kami secara lalai. Kesan diterjemahkan sebagai kesan, yang bermaksud untuk menjadikannya berfungsi Fungsi yang menjadikannya berfungsi adalah fungsi yang kita lalui, jadi fungsi kesan adalah untuk menjadikan fungsi yang kita lalui berkuat kuasa, iaitu, untuk melaksanakan fungsi ini. Gambar rajah ringkas proses pelaksanaan adalah seperti berikut:

Seterusnya, kita akan terlebih dahulu memahami penggunaan asas kesan melalui contoh, dan kemudian memahami prinsipnya.
1. Penggunaan kesan
1. Penggunaan asas
const obj = reactive({count: 1})
const runner = effect(() => {
console.log(obj.count)
})
obj.count++Hasilnya akan mencetak 1 dahulu, dan kemudian mencetak 2 selepas obj.count++.
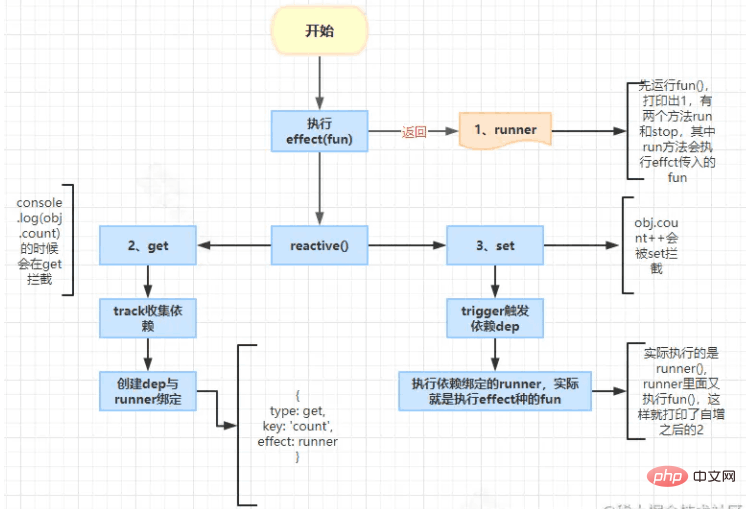
Rajah proses adalah seperti berikut:

Jalankan effect(fun)
// 先执行
fun() // 打印出1
const runner = new ReactiveEffect(fn)
return runner
runner: {
run() {
this.fun() //执行fun
},
stop() {
}
}console.log(obj.count)Struktur pengumpulan pergantungan trek adalah seperti berikut :

obj.count++ mencetuskan kebergantungan dan melaksanakan runner.run(). > dicetak keluar. 2. atribut malas adalah benar
Apabila nilai ini benar, panggilan balik kesan akan dilaksanakan secara automatik hanya apabila data bergantung berubah selepas pelari dipanggil secara manual untuk kali pertama boleh difahami bahawa kesannya adalah kali pertama selepas pelari dipanggil secara manual. Melaksanakan
() => {
console.log(obj.count)
}hanya akan mencetak 2
Sebabnya ialah kod sumber kesan mempunyai logik berikut:
3 pilihan mengandungi onTrackconst obj = reactive({count: 1})
const runner = effect(() => {
console.log(obj.count)
}, {
lazy: true
})
runner()
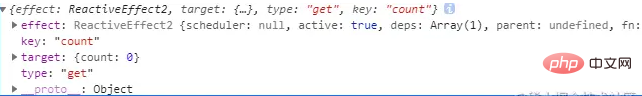
obj.count++ Lihat hasil cetakan acara:
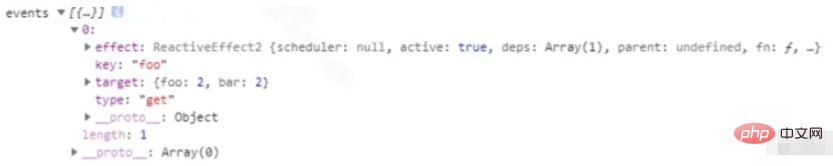
Lihat hasil cetakan acara: let events = []
const onTrack = (e) => {
events.push(e)
}
const obj = reactive({ foo: 1, bar: 2 })
const runner = effect(
() => {
console.log(obj.foo)
},
{ onTrack }
)
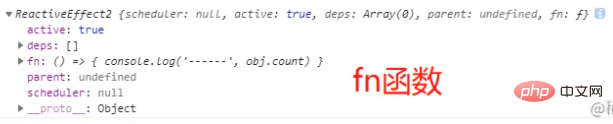
console.log('runner', runner)
obj.foo++
console.log("events", events) 1. Pelaksanaan kaedah kesan
1. Pelaksanaan kaedah kesan
[
{
effect: runner, // effect 函数的返回值
target: toRaw(obj), // 表示的是哪个响应式数据发生了变化
type: TrackOpTypes.GET, // 表示此次记录操作的类型。 get 表示获取值
key: 'foo'
}
]Kod teras:
Buat fungsi kesan sampingan yang responsif
, dan hasil yang dijalankan adalah seperti berikut:const _effect = new ReactiveEffect(fn)

// packages/reactivity/src/effect.ts
export interface ReactiveEffectOptions extends DebuggerOptions {
lazy?: boolean
scheduler?: EffectScheduler
scope?: EffectScope
allowRecurse?: boolean
onStop?: () => void
}
export function effect<T = any>(
fn: () => T, // 副作用函数
options?: ReactiveEffectOptions // 结构如上
): ReactiveEffectRunner {
// 如果 fn 对象上有 effect 属性
if ((fn as ReactiveEffectRunner).effect) {
// 那么就将 fn 替换为 fn.effect.fn
fn = (fn as ReactiveEffectRunner).effect.fn
}
// 创建一个响应式副作用函数
const _effect = new ReactiveEffect(fn)
if (options) {
// 将配置项合并到响应式副作用函数上
extend(_effect, options)
// 如果配置项中有 scope 属性(该属性的作用是指定副作用函数的作用域)
if (options.scope) recordEffectScope(_effect, options.scope)
}
if (!options || !options.lazy) { // options.lazy 不为true
_effect.run() // 执行响应式副作用函数 首次执行fn()
}
// _effect.run作用域绑定到_effect
const runner = _effect.run.bind(_effect) as ReactiveEffectRunner
// 将响应式副作用函数赋值给 runner.effect
runner.effect = _effect
return runner
} skop terikat kepada _effect.run()
if (!options || !options.lazy) { // options.lazy 不为true
_effect.run() // 执行响应式副作用函数 首次执行fn()
} dan mengembalikan pelari fungsi kesan sampingan_effect.run_effect2. Kod sumber fungsi ReactiveEffect
// _effect.run作用域绑定到_effect const runner = _effect.run.bind(_effect) as ReactiveEffectRunner
Fungsi kaedah larian adalah untuk melaksanakan fungsi kesan sampingan , dan dalam proses melaksanakan fungsi kesan sampingan, kebergantungan akan dikumpulkan; dikumpul;
activeEffect dan ini tidak sama setiap kali, kerana activeEffect akan berubah dengan kedalaman timbunan panggilan, sementara ini ditetapkan ;
-
3. Berkaitan koleksi kebergantungan
1. Bagaimana untuk mencetuskan pengumpulan kebergantungan Dalam fungsi kesan sampingan,
akan mencetuskan pengumpulan kebergantungan
export class ReactiveEffect<T = any> {
active = true
deps: Dep[] = [] // 响应式依赖项的集合
parent: ReactiveEffect | undefined = undefined
/**
* Can be attached after creation
* @internal
*/
computed?: ComputedRefImpl<T>
/**
* @internal
*/
allowRecurse?: boolean
/**
* @internal
*/
private deferStop?: boolean
onStop?: () => void
// dev only
onTrack?: (event: DebuggerEvent) => void
// dev only
onTrigger?: (event: DebuggerEvent) => void
constructor(
public fn: () => T,
public scheduler: EffectScheduler | null = null,
scope?: EffectScope
) {
// 记录当前 ReactiveEffect 对象的作用域
recordEffectScope(this, scope)
}
run() {
// 如果当前 ReactiveEffect 对象不处于活动状态,直接返回 fn 的执行结果
if (!this.active) {
return this.fn()
}
// 寻找当前 ReactiveEffect 对象的最顶层的父级作用域
let parent: ReactiveEffect | undefined = activeEffect
let lastShouldTrack = shouldTrack // 是否要跟踪
while (parent) {
if (parent === this) {
return
}
parent = parent.parent
}
try {
// 记录父级作用域为当前活动的 ReactiveEffect 对象
this.parent = activeEffect
activeEffect = this // 将当前活动的 ReactiveEffect 对象设置为 “自己”
shouldTrack = true // 将 shouldTrack 设置为 true (表示是否需要收集依赖)
// effectTrackDepth 用于标识当前的 effect 调用栈的深度,执行一次 effect 就会将 effectTrackDepth 加 1
trackOpBit = 1 << ++effectTrackDepth
if (effectTrackDepth <= maxMarkerBits) {
// 初始依赖追踪标记
initDepMarkers(this)
} else {
// 清除依赖追踪标记
cleanupEffect(this)
}
// 返回副作用函数执行结果
return this.fn()
} finally {
// 如果 effect调用栈的深度 没有超过阈值
if (effectTrackDepth <= maxMarkerBits) {
// 确定最终的依赖追踪标记
finalizeDepMarkers(this)
}
// 执行完毕会将 effectTrackDepth 减 1
trackOpBit = 1 << --effectTrackDepth
// 执行完毕,将当前活动的 ReactiveEffect 对象设置为 “父级作用域”
activeEffect = this.parent
// 将 shouldTrack 设置为上一个值
shouldTrack = lastShouldTrack
// 将父级作用域设置为 undefined
this.parent = undefined
// 延时停止,这个标志是在 stop 方法中设置的
if (this.deferStop) {
this.stop()
}
}
}
stop() {
// stopped while running itself - defer the cleanup
// 如果当前 活动的 ReactiveEffect 对象是 “自己”
// 延迟停止,需要执行完当前的副作用函数之后再停止
if (activeEffect === this) {
// 在 run 方法中会判断 deferStop 的值,如果为 true,就会执行 stop 方法
this.deferStop = true
} else if (this.active) {// 如果当前 ReactiveEffect 对象处于活动状态
cleanupEffect(this) // 清除所有的依赖追踪标记
if (this.onStop) {
this.onStop()
}
this.active = false // 将 active 设置为 false
}
}
}const runner = effect(() => {
console.log(obj.count)
})Salin selepas log masuk
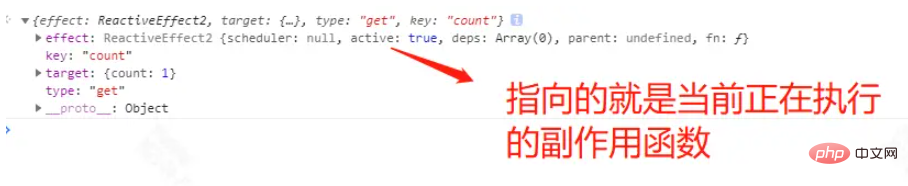
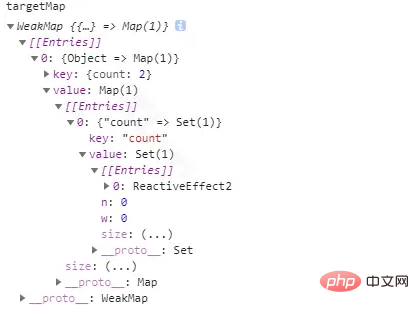
2. objek yang baru sahaja kita bincangkan, yang menunjuk kepada fungsi kesan sampingan yang sedang dilaksanakan fungsi kaedah trek adalah untuk mengumpul kebergantungan, dan pelaksanaannya sangat mudah, cuma rekodkannya dalam targetMap Next, target dan key; const runner = effect(() => {
console.log(obj.count)
})obj.counttargetMap ialah WeakMap, kuncinya ialah sasaran, dan nilainya ialah Peta ini ialah kunci, dan nilainya ialah
Struktur pseudocode Seperti berikut:
function createGetter(isReadonly = false, shallow = false) {
// 闭包返回 get 拦截器方法
return function get(target: Target, key: string | symbol, receiver: object) {
// ...
if (!isReadonly) {
track(target, TrackOpTypes.GET, key)
}
// ...
}const targetMap = new WeakMap();
/**
* 收集依赖
* @param target target 触发依赖的对象,例子中的obj
* @param type 操作类型 比如obj.count就是get
* @param key 指向对象的key, 比如obj.count就是count
*/
export function track(target: object, type: TrackOpTypes, key: unknown) {
if (shouldTrack && activeEffect) { // 是否应该依赖收集 & 当前的new ReactiveEffect()即指向的就是当前正在执行的副作用函数
// 如果 targetMap 中没有 target,就会创建一个 Map
let depsMap = targetMap.get(target)
if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
}
let dep = depsMap.get(key)
if (!dep) {
depsMap.set(key, (dep = createDep())) // createDep 生成dep = { w:0, n: 0}
}
const eventInfo = __DEV__
? { effect: activeEffect, target, type, key }
: undefined
trackEffects(dep, eventInfo)
}
}eventInfo untuk meningkatkan penyahpepijatan responsif Strukturnya adalah seperti berikut:

eventInfo

trackEffects(dep, eventInfo)
trackEffects4. Pencetus kebergantungan
Sebagai contoh, kod dalam contoh
Ia akan mencetuskan pemintasan set dan mencetuskan kemas kini pergantunganfunction createSetter(shallow = false) {
return function set(
target: object,
key: string | symbol,
value: unknown,
receiver: object
): boolean {
//...
const result = Reflect.set(target, key, value, receiver)
// don't trigger if target is something up in the prototype chain of original
if (target === toRaw(receiver)) {
if (!hadKey) {
trigger(target, TriggerOpTypes.ADD, key, value) // 触发ADD依赖更新
} else if (hasChanged(value, oldValue)) {
trigger(target, TriggerOpTypes.SET, key, value, oldValue) //触发SET依赖更新
}
}
//...
}1、trigger依赖更新
// 路径:packages/reactivity/src/effect.ts
export function trigger(
target: object,
type: TriggerOpTypes,
key?: unknown,
newValue?: unknown,
oldValue?: unknown,
oldTarget?: Map<unknown, unknown> | Set<unknown>
) {
const depsMap = targetMap.get(target) // 获取depsMap, targetMap是在track中创建的依赖
if (!depsMap) {
// never been tracked
return
}
let deps: (Dep | undefined)[] = []
if (type === TriggerOpTypes.CLEAR) {
// collection being cleared
// trigger all effects for target
deps = [...depsMap.values()]
} else if (key === 'length' && isArray(target)) {
const newLength = Number(newValue)
depsMap.forEach((dep, key) => {
if (key === 'length' || key >= newLength) {
deps.push(dep)
}
})
} else {
// schedule runs for SET | ADD | DELETE
if (key !== void 0) {
deps.push(depsMap.get(key))
}
// also run for iteration key on ADD | DELETE | Map.SET
switch (type) {
case TriggerOpTypes.ADD:
if (!isArray(target)) {
deps.push(depsMap.get(ITERATE_KEY))
if (isMap(target)) {
deps.push(depsMap.get(MAP_KEY_ITERATE_KEY))
}
} else if (isIntegerKey(key)) {
// new index added to array -> length changes
deps.push(depsMap.get('length'))
}
break
case TriggerOpTypes.DELETE:
if (!isArray(target)) {
deps.push(depsMap.get(ITERATE_KEY))
if (isMap(target)) {
deps.push(depsMap.get(MAP_KEY_ITERATE_KEY))
}
}
break
case TriggerOpTypes.SET:
if (isMap(target)) {
deps.push(depsMap.get(ITERATE_KEY))
}
break
}
}
const eventInfo = __DEV__
? { target, type, key, newValue, oldValue, oldTarget }
: undefined
if (deps.length === 1) {
if (deps[0]) {
if (__DEV__) {
triggerEffects(deps[0], eventInfo)
} else {
triggerEffects(deps[0])
}
}
} else {
const effects: ReactiveEffect[] = []
for (const dep of deps) {
if (dep) {
effects.push(...dep)
}
}
if (__DEV__) {
triggerEffects(createDep(effects), eventInfo)
} else {
triggerEffects(createDep(effects))
}
}
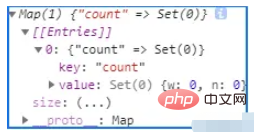
}const depsMap = targetMap.get(target) 获取 targetMap 中的 depsMap targetMap结构如下:

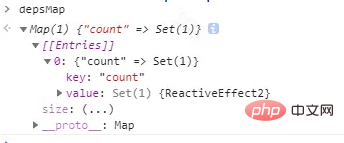
执行以上语句之后的depsMap结构如下:

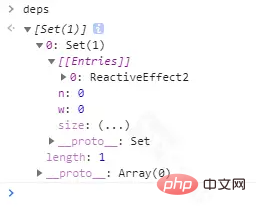
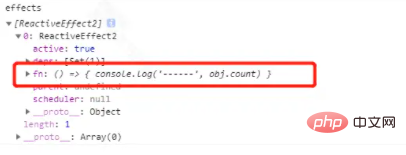
将 depsMap 中 key 对应的 ReactiveEffect 对象添加到 deps 中deps.push(depsMap.get(key))之后的deps结构如下:

triggerEffects(deps[0], eventInfo)
const eventInfo = __DEV__
? { target, type, key, newValue, oldValue, oldTarget }
: undefined
if (deps.length === 1) {
if (deps[0]) {
if (__DEV__) {
triggerEffects(deps[0], eventInfo)
} else {
triggerEffects(deps[0])
}
}
}trigger函数的作用就是触发依赖,当我们修改数据的时候,就会触发依赖,然后执行依赖中的副作用函数。
在这里的实现其实并没有执行,主要是收集一些需要执行的副作用函数,然后在丢给triggerEffects函数去执行,接下来看看triggerEffects函数。
2、triggerEffects(deps[0], eventInfo)
export function triggerEffects(
dep: Dep | ReactiveEffect[],
debuggerEventExtraInfo?: DebuggerEventExtraInfo
) {
// spread into array for stabilization
const effects = isArray(dep) ? dep : [...dep]
for (const effect of effects) {
if (effect.computed) {
triggerEffect(effect, debuggerEventExtraInfo)
}
}
for (const effect of effects) {
if (!effect.computed) {
triggerEffect(effect, debuggerEventExtraInfo)
}
}
}主要步骤
const effects = isArray(dep) ? dep : [...dep]获取effects

triggerEffect(effect, debuggerEventExtraInfo)执行effect,接下来看看源码
3、triggerEffect(effect, debuggerEventExtraInfo)
function triggerEffect(
effect: ReactiveEffect,
debuggerEventExtraInfo?: DebuggerEventExtraInfo
) {
if (effect !== activeEffect || effect.allowRecurse) {
// 如果 effect.onTrigger 存在,就会执行,只有开发模式下才会执行
if (__DEV__ && effect.onTrigger) {
effect.onTrigger(extend({ effect }, debuggerEventExtraInfo))
}
// 如果 effect 是一个调度器,就会执行 scheduler
if (effect.scheduler) {
effect.scheduler()
} else {
// 其它情况执行 effect.run()
effect.run()
}
}
}effect.run()就是执行副作用函数
Atas ialah kandungan terperinci Cara menggunakan kesan teras responsif Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Cara menggunakan defineCustomElement untuk menentukan komponen dalam Vue3
May 28, 2023 am 11:29 AM
Menggunakan Vue untuk membina elemen tersuai WebComponents ialah nama kolektif untuk satu set API asli web yang membenarkan pembangun mencipta elemen tersuai yang boleh diguna semula (customelements). Faedah utama elemen tersuai ialah ia boleh digunakan dengan mana-mana rangka kerja, walaupun tanpa satu. Ia sesuai apabila anda menyasarkan pengguna akhir yang mungkin menggunakan tindanan teknologi bahagian hadapan yang berbeza, atau apabila anda ingin mengasingkan aplikasi akhir daripada butiran pelaksanaan komponen yang digunakannya. Vue dan WebComponents ialah teknologi pelengkap, dan Vue menyediakan sokongan yang sangat baik untuk menggunakan dan mencipta elemen tersuai. Anda boleh menyepadukan elemen tersuai ke dalam aplikasi Vue sedia ada, atau menggunakan Vue untuk membina
 Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
May 22, 2023 pm 04:58 PM
Cara menggunakan Vue3 dan Element Plus untuk melaksanakan import automatik
May 22, 2023 pm 04:58 PM
1 Pengenalan 1.1 Tujuan ElementPlus menggunakan pengenalan atas permintaan untuk mengurangkan saiz fail yang dibungkus dengan banyak 1.2 Kesan terakhir adalah untuk menjana fail komponen.d.ts secara automatik dan memasukkannya ke dalam fail secara automatik. d.ts dan masukkannya ke dalam fail Persediaan ElementPlusAPI2 Pasang ElementPlus#Pilih pengurus pakej yang anda suka#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Tekan






