 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bagaimana untuk mendapatkan lebar dan ketinggian kawasan yang kelihatan pada skrin dalam vue3
Bagaimana untuk mendapatkan lebar dan ketinggian kawasan yang kelihatan pada skrin dalam vue3
Bagaimana untuk mendapatkan lebar dan ketinggian kawasan yang kelihatan pada skrin dalam vue3
1 Dari vue2 hingga vue3
vue3.0 serasi ke belakang dengan versi vue2.x, mengoptimumkan prinsip dan saiz pengikatan dua hala teras utama. . Dan ia lebih mesra dan serasi dengan sintaks ts. vue3 dilaksanakan berdasarkan proksi proksi baharu dalam ES6.
1.1 Ciri-ciri vue3: Api gabungan yang baru ditambah, lebih dekat dengan js asli, lebih dipisahkan (diilhamkan oleh tindak balas) Memuatkan atas permintaan 1.2 Perbezaan daripada vue2
Mata yang sama: kitaran hayat pada asasnya ialah sama , pada asasnya konsisten dengan sintaks templat vue2, pada asasnya konsisten dengan pilihan vue2, kaedah data jam tangan yang dikira, dsb.
Perbezaan: kaedah permulaan yang berbeza, pemasangan kaedah global yang berbeza, vue3 boleh mempunyai berbilang nod akar, penyahpasangan kitaran hayat berbeza, persediaan bahagian baharu vue3() berjalan sebelum komponen dipasang.
2. Pasang vue3 menggunakan
win+R, masukkan cmd untuk membuka tetingkap arahan dan ikuti langkah berikut untuk memasang.
2.1 Pasang perancah
npm i @vue/cli -g
2.2 Buat projek
vue create mv3 //mv3为项目名称
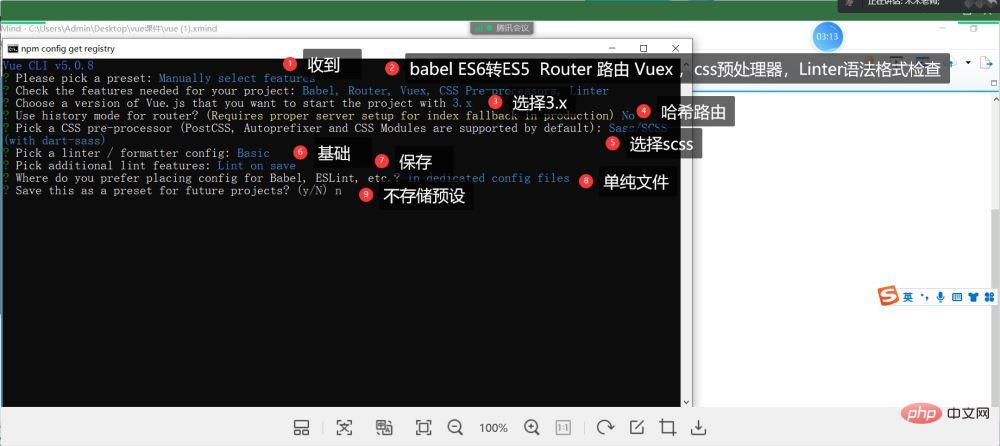
2.3 Pemasangan manual

2.4 Masukkan dan jalankan projek pelayan
cd /mv3 npm run serve
3. Kitaran hayat vue3
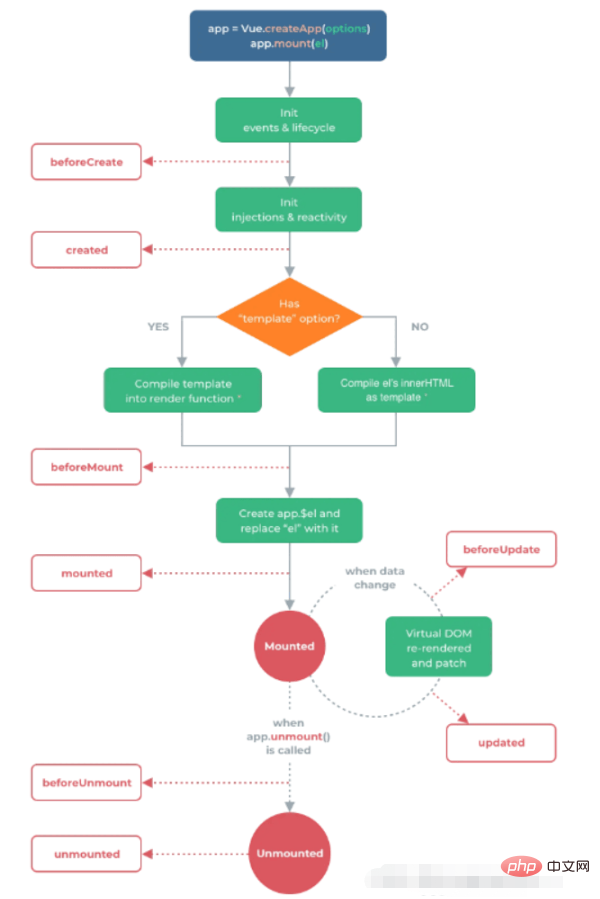
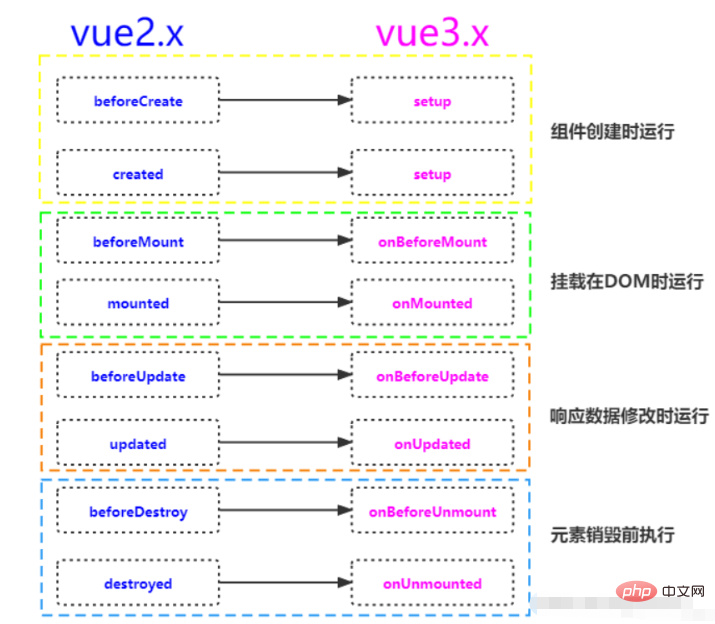
Vue3 terus menggunakan cangkuk kitaran hayat dalam Vue2, tetapi 2 cangkuk telah berubah - sebelumDestroy dinamakan semula sebelum Nyahlekap (sebelum dinyahlekap) - dimusnahkan dinamakan semula Ia adalah dinyahlekap (dinyahpasang). Perbezaan daripada vue2 ialah dalam vue3, ia akan dimulakan selepas templat el tersedia, manakala dalam vue2, ia akan dibuat dahulu dan kemudian cari templat.
Rajah kitaran hayat Vue3 adalah seperti berikut:


4 komponen persediaan
Dalam vue2, kitaran hayat didedahkan pada pilihan contoh vue dan dipanggil terus apabila digunakan apabila menggunakan cangkuk kitaran hayat dalam vue3, anda perlu mengimport projek terlebih dahulu sebelum ia boleh; digunakan.
import {onMounted} from 'vue'4.2 ref mencipta data responsif
Dalam vue 3, anda boleh membuat sebarang pembolehubah responsif berfungsi di mana-mana sahaja melalui fungsi ref() boleh digunakan mengikut yang diberikan Untuk mencipta objek data responsif, nilai pulangan ialah objek yang mengandungi hanya satu atribut .value. Dalam fungsi setup(), data responsif yang dicipta oleh ref() mengembalikan objek, jadi ia perlu diakses menggunakan .value.
Gunakan ref untuk mencipta objek rujukan (objek rujukan, dirujuk sebagai objek ref) yang mengandungi data responsif, yang boleh menjadi jenis asas atau objek.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reaktif mencipta kaedah jenis rujukan responsif
Tentukan data responsif jenis objek, yang secara dalaman berdasarkan pelaksanaan Proksi ES6 dan beroperasi pada data dalaman objek sumber melalui objek proksi; mengembalikan proksi Reaktif untuk objek.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 dikira & kaedah
Kata kunci atribut yang dikira: dikira.
var twiceNum = computed(()=>num.value*2)
kaedah dikira vs
Anda boleh menggunakan kaedah untuk menggantikan yang dikira Kesannya adalah sama, tetapi dikira berdasarkan cache kebergantungannya. Ia hanya akan dimuat semula apabila kebergantungan yang berkaitan. Ambil nilai. Dengan kaedah, fungsi akan sentiasa dipanggil dan dilaksanakan semula apabila membuat semula.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}4.5 pemantauan jam tangan
jam tangan(parameter 1, parameter 2) malas mendengar secara lalai, iaitu fungsi panggil balik hanya dilaksanakan apabila sumber pendengaran berubah. Parameter 1 ialah sumber mendengar, parameter 2 ialah fungsi panggil balik.
Kes: Buat komponen stepper (src/components/StepperCom.vue) dan perkenalkan ia ke dalam HomeView (src/views/HomeView.vue)
src/components/StepperCom.vue
<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script>src/views/HomeView.vue
<template>
<div>
<h2 id="setup">setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>5 Sarung (mendapatkan data lebar dan ketinggian kawasan visual)
src/utils/utils.js
import {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}<template>
<div>
<h2 id="可视区域宽度与高度">可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>Atas ialah kandungan terperinci Bagaimana untuk mendapatkan lebar dan ketinggian kawasan yang kelihatan pada skrin dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
Cara menggunakan tinymce dalam projek vue3
May 19, 2023 pm 08:40 PM
tinymce ialah pemalam editor teks kaya yang berfungsi sepenuhnya, tetapi memperkenalkan tinymce ke dalam vue tidak selancar seperti pemalam teks kaya Vue yang lain tidak sesuai untuk Vue dan @tinymce/tinymce-vue perlu diperkenalkan. dan Ia adalah pemalam teks kaya asing dan belum melepasi versi Cina Anda perlu memuat turun pakej terjemahan dari tapak web rasminya (anda mungkin perlu memintas tembok api). 1. Pasang kebergantungan yang berkaitan npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2 Muat turun pakej Cina 3. Perkenalkan pakej kulit dan Cina Buat folder tinymce baharu dalam folder awam projek dan muat turun
 vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
vue3+vite: Bagaimana untuk menyelesaikan ralat apabila menggunakan memerlukan untuk mengimport imej secara dinamik dalam src
May 21, 2023 pm 03:16 PM
Penggunaan vue3+vite:src memerlukan pengimportan imej secara dinamik dan laporan ralat dan penyelesaian vue3+vite secara dinamik Jika vue3 dibangunkan menggunakan skrip taip, akan terdapat mesej ralat untuk keperluan untuk memperkenalkan imej tidak boleh digunakan :require(' .../assets/test.png') diimport kerana typescript tidak menyokong require, jadi import digunakan Berikut ialah cara menyelesaikannya: gunakan awaitimport
 Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Cara memuat semula sebahagian kandungan halaman dalam Vue3
May 26, 2023 pm 05:31 PM
Untuk mencapai muat semula separa halaman, kami hanya perlu melaksanakan pemaparan semula komponen setempat (dom). Dalam Vue, cara paling mudah untuk mencapai kesan ini ialah menggunakan arahan v-if. Dalam Vue2, selain menggunakan arahan v-if untuk memaparkan semula dom setempat, kami juga boleh mencipta komponen kosong baharu Apabila kami perlu memuat semula halaman setempat, lompat ke halaman komponen kosong ini dan kemudian masuk semula pengawal beforeRouteEnter dalam komponen kosong. Seperti yang ditunjukkan dalam rajah di bawah, cara mengklik butang muat semula dalam Vue3.X untuk memuatkan semula DOM dalam kotak merah dan memaparkan status pemuatan yang sepadan. Memandangkan pengawal dalam komponen dalam sintaks persediaan skrip dalam Vue3.X hanya mempunyai o
 Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Cara Vue3 menghuraikan penurunan harga dan melaksanakan penyerlahan kod
May 20, 2023 pm 04:16 PM
Vue melaksanakan bahagian hadapan blog dan perlu melaksanakan penghuraian markdown Jika terdapat kod, ia perlu melaksanakan penyerlahan kod. Terdapat banyak pustaka parsing markdown untuk Vue, seperti markdown-it, vue-markdown-loader, marked, vue-markdown, dsb. Perpustakaan ini semuanya sangat serupa. Ditanda digunakan di sini, dan highlight.js digunakan sebagai pustaka penonjolan kod. Langkah-langkah pelaksanaan khusus adalah seperti berikut: 1. Pasang perpustakaan bergantung Buka tetingkap arahan di bawah projek vue dan masukkan arahan berikut npminstallmarked-save//marked untuk menukar markdown ke htmlnpmins.
 Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
Cara menggunakan vue3+ts+axios+pinia untuk mencapai penyegaran yang tidak masuk akal
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia menyedari penyegaran yang tidak masuk akal 1. Mula-mula muat turun aiXos dan pinianpmipinia dalam projek--savenpminstallaxios--save2. AxiosResponse}daripada"axios";importaxiosfrom'axios';import{ElMess
 Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Cara menggunakan komponen boleh guna semula Vue3
May 20, 2023 pm 07:25 PM
Prakata Sama ada ia adalah vue atau react, apabila kita menghadapi berbilang kod berulang, kita akan memikirkan cara untuk menggunakan semula kod ini, dan bukannya mengisi fail dengan sekumpulan kod berlebihan. Malah, kedua-dua vue dan react boleh mencapai penggunaan semula dengan mengekstrak komponen, tetapi jika anda menemui beberapa serpihan kod kecil dan anda tidak mahu mengekstrak fail lain, sebagai perbandingan, react boleh digunakan dalam yang sama Isytiharkan widget yang sepadan dalam fail , atau laksanakannya melalui fungsi render, seperti: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Bagaimana untuk menyelesaikan masalah bahawa selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses dipaparkan kosong
May 17, 2023 am 08:19 AM
Selepas projek vue3 dibungkus dan diterbitkan ke pelayan, halaman akses memaparkan kosong 1. PublicPath dalam fail vue.config.js diproses seperti berikut: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='pengeluaran'?'./':'/&
 Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Bagaimana untuk memilih avatar dan memangkasnya dalam Vue3
May 29, 2023 am 10:22 AM
Kesan terakhir ialah memasang komponen VueCropper yarnaddvue-cropper@next Nilai pemasangan di atas adalah untuk Vue3 Jika ia adalah Vue2 atau anda ingin menggunakan kaedah lain untuk merujuk, sila lawati alamat npm rasminya. Ia juga sangat mudah untuk merujuk dan menggunakannya dalam komponen Anda hanya perlu memperkenalkan komponen yang sepadan dan fail gayanya. Saya tidak merujuknya secara global di sini, tetapi hanya memperkenalkan import{userInfoByRequest}from'../js/api. ' dalam fail komponen saya import{VueCropper}dari'vue-cropper&





