
Apabila melaksanakan tugas yang dijadualkan, kita perlu mengetahui peratusan pelaksanaan atau pengembalian data masa nyata Kaedah yang boleh digunakan pada masa ini ialah
1 maka halaman bahagian hadapan dipaparkan sebahagiannya untuk mendapatkan peratusan
2. Gunakan webscoket untuk komunikasi sambungan yang panjang dan muat semula
Kaedah penggunaan Ajax menggunakan fungsi selang untuk melaksanakan permintaan pemasaan tiada penjelasan di sini
Tambah kandungan berikut pada fail views.py
from django.shortcuts import render,HttpResponse
from dwebsocket.decorators import accept_websocket
import time,random
import uuid
import json
@accept_websocket
def test_websocket(request):
cnt=1
if request.is_websocket():
while True:
messages = {
'time': time.strftime('%Y.%m.%d %H:%M:%S', time.localtime(time.time())),
'server_msg': 'hello%s'%time.time(),
'client_msg': 'msg%s'%time.time()
}
time.sleep(1)
cnt+=1
if cnt<=10:
request.websocket.send(json.dumps(messages))
else:
break
def test_websocket_client(request):
return render(request,'websocket_client.html',locals())fail settings.py menambah dwebsocket
INSTALLED_APPS = [
' django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages' ,
'django.contrib.staticfiles',
'dwebsocket'
]
Tambah pautan yang berkaitan pada fail urls.py
urlpatterns = [
path('test_websocket', views.test_websocket, name='test_websocket'),
path('test_websocket_client', views.test_websocket_client, name='test_websocket_client'),
]Muat naik terus kod html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dwebsocket实践</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function () {
// $('#send_message').click(
// function() {
var socket = new WebSocket("ws://" + window.location.host + "/test_websocket");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
// socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
// console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').text('<p>' + JSON.parse(e.data).client_msg + '</p>'+'<p>' + JSON.parse(e.data).server_msg + '</p>');
// $('#messagecontainer').text('<p>' + JSON.parse(e.data).server_msg + '</p>');
};
socket.onclose=function () {
console.log("连接已关闭")
}
// });
});
</script>
</head>
<body>
<input type="text" id="message" value="请输入发送消息!" />
<button type="button" id="send_message">send message</button>
<h2>接受到消息</h2>
<div id="messagecontainer">
</div>
</body>
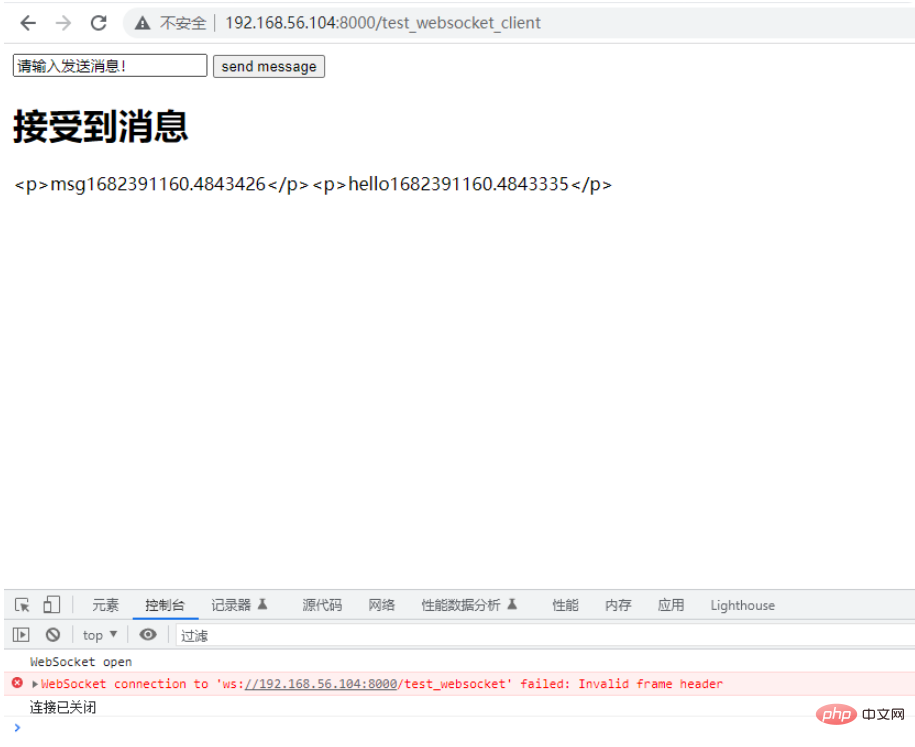
</html>Kemudian kami menjalankan program

Selepas sepuluh saat, kami memutuskan sambungan dan mendapat hasil yang kami inginkan
Jika anda mempunyai keperluan perniagaan, anda boleh mengubah suai logik kami dalam test_websocket kami dan membuat berdasarkan hasil yang dikembalikan
Atas ialah kandungan terperinci Cara menggunakan dwebsocket dalam Python untuk mencapai penyegaran masa nyata data back-end. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




